基于javaweb+jsp的鲜花花卉销售管理系统
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架…均可
开发工具:idea或eclipse或myeclipse
部分代码实现JSP
<input class="form-control" type="hidden" id="searchColumn" name="searchColumn" value="dinggou_name"/>
<input class="form-control" type="text" id="search_keyword" name="search_keyword" placeholder="商品"/> <span class="input-group-btn"><button class="btn btn-line btn-rect btn-info" type="button" onclick="searchList()">搜索</button></span>
</div>
</div>
<div class="col-sm-5">
<button type="button" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> class="btn btn-line btn-rect btn-primary" data-toggle="modal" data-target="#modal-add">添加订购
</button>
</div>
</div>
<br>
<br>
<div class="table-responsive">
<table class="table table-striped table-hover">
<thead>
<tr>
<th>商品</th>
</div>
</div>
</body>
<script>
$('#modal-delete').on('show.bs.modal', function (event) {
let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
modal.find('#delete-id').val(id);
})
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
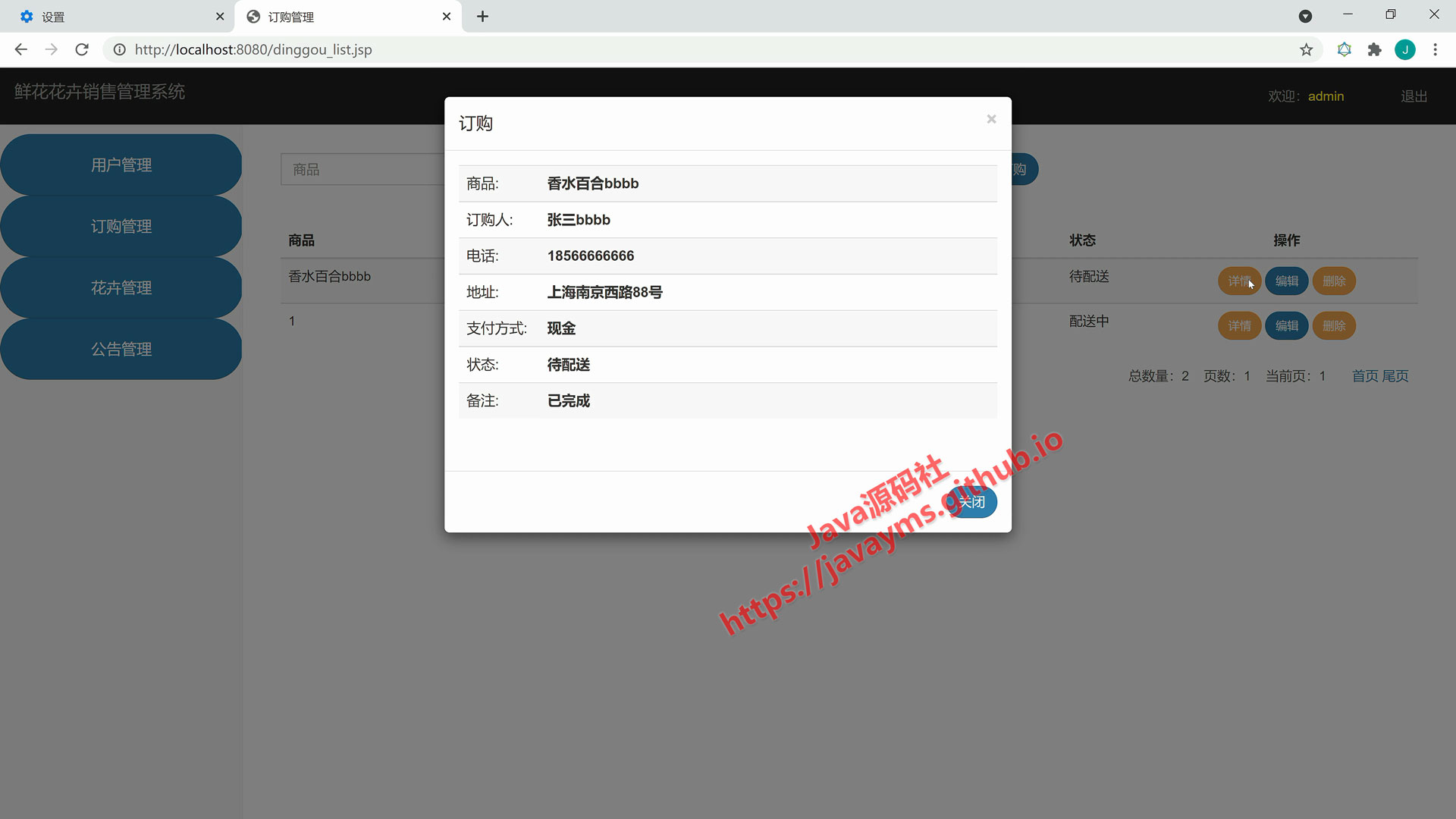
<h4 class="modal-title">订购</h4>
</div>
<div class="modal-body">
<table class="table table-striped table-hover" style="font-size: 15px;">
<tr>
<td style="width: 15%;">商品:</td>
<td><b id="info-dinggouName"></b></td>
</tr>
<label class="control-label">(hidden)</label>
<input type="text" class="form-control" name="action" value="edit">
<input type="text" readonly class="form-control" name="id" id="edit-id">
</div>
<div class="form-group">
<label for="edit-dinggouName" class="control-label">商品:</label>
<input type="text" class="form-control" name="dinggouName" id="edit-dinggouName">
</div>
<div class="form-group">
<label for="edit-dinggouShouhuo" class="control-label">订购人:</label>
<input type="text" class="form-control" name="dinggouShouhuo" id="edit-dinggouShouhuo">
</div>
<div class="form-group">
<label for="edit-dinggouTel" class="control-label">电话:</label>
<input type="text" class="form-control" name="dinggouTel" id="edit-dinggouTel">
</div>
<div class="form-group">
<label for="edit-dinggouAdd" class="control-label">地址:</label>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/main.css">
<script src="js/jquery-3.5.1.js"></script>
<script src="js/bootstrap.js"></script>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">鲜花花卉销售管理系统</span> <span class="icon-bar"></span>
<span class="icon-bar"></span> <span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">鲜花花卉销售管理系统</a>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<input type="text" class="form-control" name="dinggouShouhuo" id="add-dinggouShouhuo">
</div>
<div class="form-group">
<label for="add-dinggouTel" class="control-label">电话:</label>
<input type="text" class="form-control" name="dinggouTel" id="add-dinggouTel">
</div>
<div class="form-group">
<label for="add-dinggouAdd" class="control-label">地址:</label>
<input type="text" class="form-control" name="dinggouAdd" id="add-dinggouAdd">
</div>
<div class="form-group">
<label class="control-label">支付方式:</label>
<input name="dinggouZhifufangshi" id="add-dinggouZhifufangshi_现金" type="radio" value="现金" checked="checked"/>现金
<input name="dinggouZhifufangshi" id="add-dinggouZhifufangshi_转帐" type="radio" value="转帐"/>转帐
</div>
<div class="form-group">
<label class="control-label">状态:</label>
<input name="dinggouZhuangtai" id="add-dinggouZhuangtai_待配送" type="radio" value="待配送" checked="checked"/>待配送
<input name="dinggouZhuangtai" id="add-dinggouZhuangtai_配送中" type="radio" value="配送中"/>配送中
<input name="dinggouZhuangtai" id="add-dinggouZhuangtai_已完成" type="radio" value="已完成"/>已完成
</div>
</button>
<button class="btn btn-line btn-rect btn-default btn-sm"
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
data-id="${vo.id}"
data-toggle="modal" data-target="#modal-edit">编辑
</button>
<button class="btn btn-line btn-rect btn-success btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
data-toggle="modal" data-target="#modal-delete">删除
</button>
</th>
</tr>
</c:forEach>
</tbody>
</table>
</div>
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
</div>
</div>
</div>
<!-- add -->
</div>
<!-- edit -->
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="dinggouEdit" onsubmit="return editCheck()">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
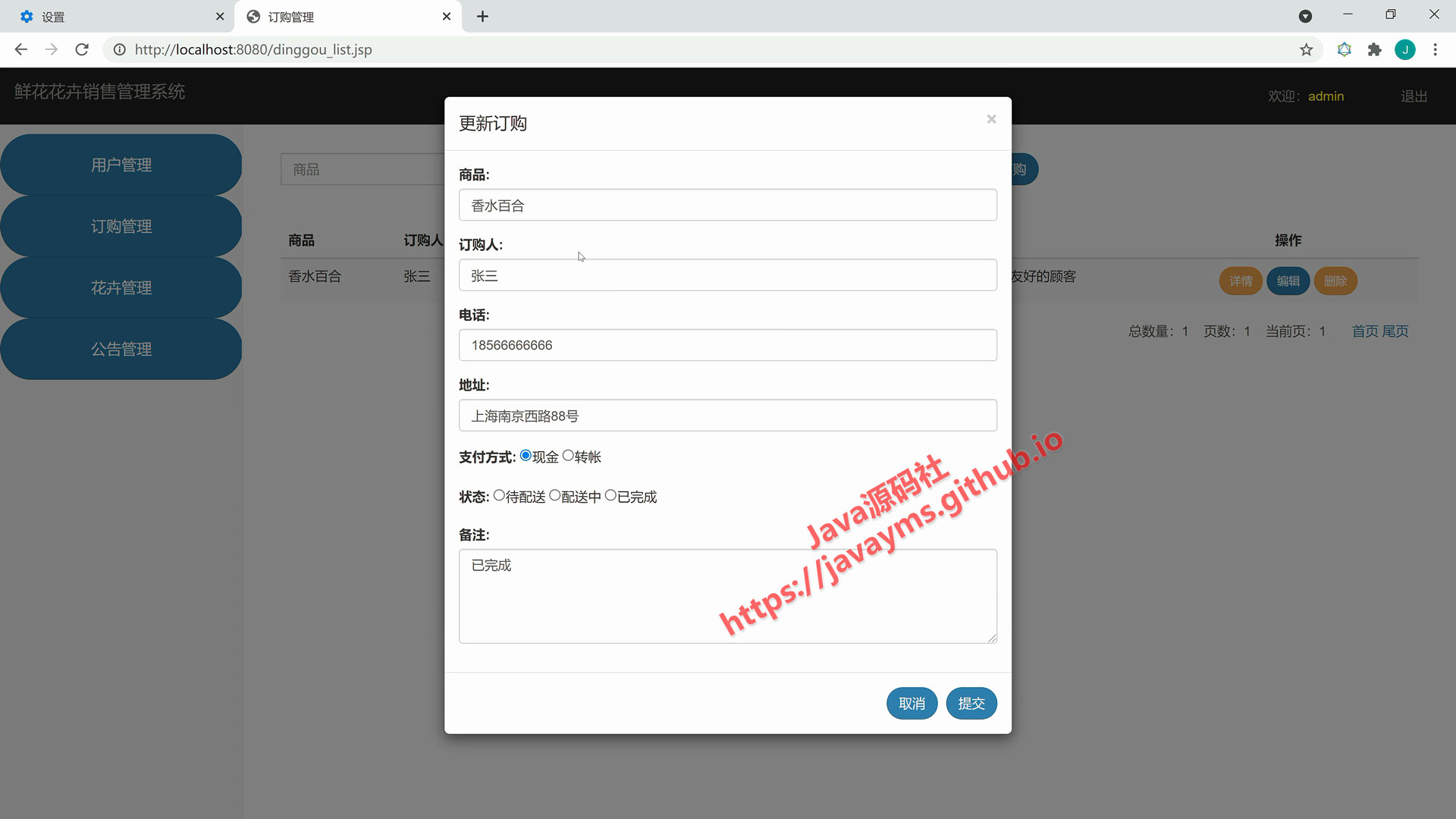
<h4 class="modal-title">更新订购</h4>
</div>
<div class="modal-body">
function editCheck() {
//根据ID获取值
if (document.getElementById("edit-dinggouName").value.trim().length == 0) {
alert("商品不能为空");
return false;
}
if (document.getElementById("edit-dinggouShouhuo").value.trim().length == 0) {
alert("订购人不能为空");
return false;
}
if (document.getElementById("edit-dinggouTel").value.trim().length == 0) {
alert("电话不能为空");
};
for (let val of "待配送/配送中/已完成".split('/')) {
if (val == vo.dinggouZhuangtai) {
modal.find('#edit-dinggouZhuangtai_' + vo.dinggouZhuangtai).prop("checked", true);
} else {
modal.find('#edit-dinggouZhuangtai_' + vo.dinggouZhuangtai).removeAttr("checked");
}
};
modal.find('#edit-dinggouText').val(vo.dinggouText);
}
})
})
$('#modal-info').on('show.bs.modal', function (event) {
let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
$.ajax({
url: 'dinggouGet?id=' + id,
type: "get",
success: function (voString) {
let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
$.ajax({
url: 'dinggouGet?id=' + id,
type: "get",
success: function (voString) {
let vo = eval('(' + voString + ')');
modal.find('#edit-id').val(vo.id);
modal.find('#edit-dinggouName').val(vo.dinggouName);
modal.find('#edit-dinggouShouhuo').val(vo.dinggouShouhuo);
modal.find('#edit-dinggouTel').val(vo.dinggouTel);
modal.find('#edit-dinggouAdd').val(vo.dinggouAdd);
for (let val of "现金/转帐".split('/')) {
if (val == vo.dinggouZhifufangshi) {
modal.find('#edit-dinggouZhifufangshi_' + vo.dinggouZhifufangshi).prop("checked", true);
} else {
modal.find('#edit-dinggouZhifufangshi_' + vo.dinggouZhifufangshi).removeAttr("checked");
<tr>
<td style="width: 15%;">状态:</td>
<td><b id="info-dinggouZhuangtai"></b></td>
</tr>
<tr>
<td style="width: 15%;">备注:</td>
<td><b id="info-dinggouText"></b></td>
</tr>
</table>
<br>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-line btn-rect btn-info" data-dismiss="modal">关闭</button>
</div>
</form>
</div>
//根据ID获取值
if (document.getElementById("add-dinggouName").value.trim().length == 0) {
alert("商品不能为空");
return false;
}
if (document.getElementById("add-dinggouShouhuo").value.trim().length == 0) {
alert("订购人不能为空");
return false;
}
if (document.getElementById("add-dinggouTel").value.trim().length == 0) {
alert("电话不能为空");
return false;
}
if (document.getElementById("add-dinggouAdd").value.trim().length == 0) {
alert("地址不能为空");
return false;
}
return true;
}
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">删除订购</h4>
</div>
<div class="modal-body">
确认要删除该订购记录吗?
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
<input type="hidden" class="form-control" name="action" value="delete">
<input type="text" class="form-control" name="id" id="delete-id">
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-line btn-rect btn-info" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-line btn-rect btn-success">删除</button>
</div>
</form>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</div>
<div class="form-group">
<label class="control-label">支付方式:</label>
<input name="dinggouZhifufangshi" id="edit-dinggouZhifufangshi_现金" type="radio" value="现金"/>现金
<input name="dinggouZhifufangshi" id="edit-dinggouZhifufangshi_转帐" type="radio" value="转帐"/>转帐
</div>
<div class="form-group">
<label class="control-label">状态:</label>
<input name="dinggouZhuangtai" id="edit-dinggouZhuangtai_待配送" type="radio" value="待配送"/>待配送
<input name="dinggouZhuangtai" id="edit-dinggouZhuangtai_配送中" type="radio" value="配送中"/>配送中
<input name="dinggouZhuangtai" id="edit-dinggouZhuangtai_已完成" type="radio" value="已完成"/>已完成
</div>
<div class="form-group">
<label for="edit-dinggouText" class="control-label">备注:</label>
<textarea style="height: 100px;" class="form-control" name="dinggouText" id="edit-dinggouText"></textarea>
</div>
<div class="form-group hidden">
<label for="edit-createTime" class="control-label">创建时间:</label>
<input type="text" class="form-control" name="createTime" id="edit-createTime">
</div>
</div>
<td style="width: 15%;">订购人:</td>
<td><b id="info-dinggouShouhuo"></b></td>
</tr>
<tr>
<td style="width: 15%;">电话:</td>
<td><b id="info-dinggouTel"></b></td>
</tr>
<tr>
<td style="width: 15%;">地址:</td>
<td><b id="info-dinggouAdd"></b></td>
</tr>
<tr>
<td style="width: 15%;">支付方式:</td>
<td><b id="info-dinggouZhifufangshi"></b></td>
}
if (document.getElementById("edit-dinggouAdd").value.trim().length == 0) {
alert("地址不能为空");
return false;
}
return true;
}
</script>
<th>电话</th>
<th>地址</th>
<th>支付方式</th>
<th>状态</th>
<th style="text-align: center;">操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${list}" var="vo">
<tr>
<td>${vo.dinggouName}</td>
<td>${vo.dinggouShouhuo}</td>
<td>${vo.dinggouTel}</td>
<td>${vo.dinggouAdd}</td>
<td>${vo.dinggouZhifufangshi}</td>
<td>${vo.dinggouZhuangtai}</td>
<th style="text-align: center;">
<button class="btn btn-line btn-rect btn-info btn-sm" data-id="${vo.id}"
<label for="add-dinggouText" class="control-label">备注:</label>
<textarea style="height: 100px;" class="form-control" name="dinggouText" id="add-dinggouText"></textarea>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-line btn-rect btn-info" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-line btn-rect btn-primary">提交</button>
</div>
</form>
</div>
</div>
</div>
<!-- info -->
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<li><a href="authLogout">退出</a></li>
</ul>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar">
<!-- 侧边栏 -->
<jsp:include page="menu.jsp">
<jsp:param value="active" name="Dinggou_active"/>
</jsp:include>
</div>
<br>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<div class="row">
<div class="col-sm-7">
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="dinggouAdd" onsubmit="return addCheck()">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel">增加订购</h4>
</div>
<div class="modal-body">
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
<input type="text" class="form-control" name="action" value="add">
</div>
<div class="form-group">
<label for="add-dinggouName" class="control-label">商品:</label>
<input type="text" class="form-control" name="dinggouName" id="add-dinggouName">
</div>
<div class="form-group">
<button type="button" class="btn btn-line btn-rect btn-info" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-line btn-rect btn-primary">提交</button>
</div>
</form>
</div>
</div>
</div>
<!-- delete -->
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="dinggouDelete">
modal.find('#info-dinggouName').text(vo.dinggouName);
modal.find('#info-dinggouShouhuo').text(vo.dinggouShouhuo);
modal.find('#info-dinggouTel').text(vo.dinggouTel);
modal.find('#info-dinggouAdd').text(vo.dinggouAdd);
modal.find('#info-dinggouZhifufangshi').text(vo.dinggouZhifufangshi);
modal.find('#info-dinggouZhuangtai').text(vo.dinggouZhuangtai);
modal.find('#info-dinggouText').text(vo.dinggouText);
}
})
})
function searchList() {
window.location.href = "dinggouList?searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
}
//增加表单提交之前进行检查,如果return false,则不允许提交
Java代码:略
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架…均可
开发工具:idea或eclipse或myeclipse
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
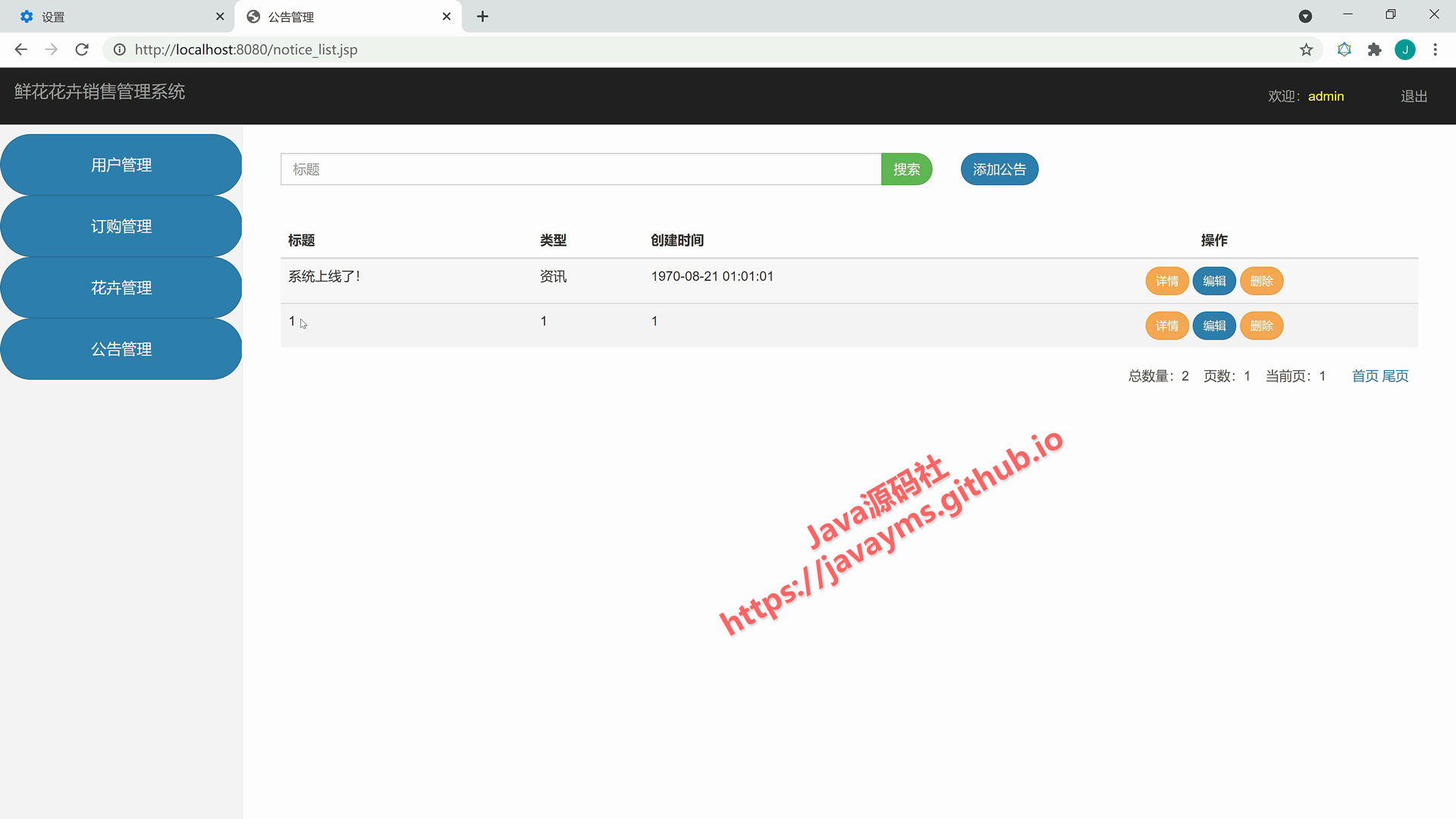
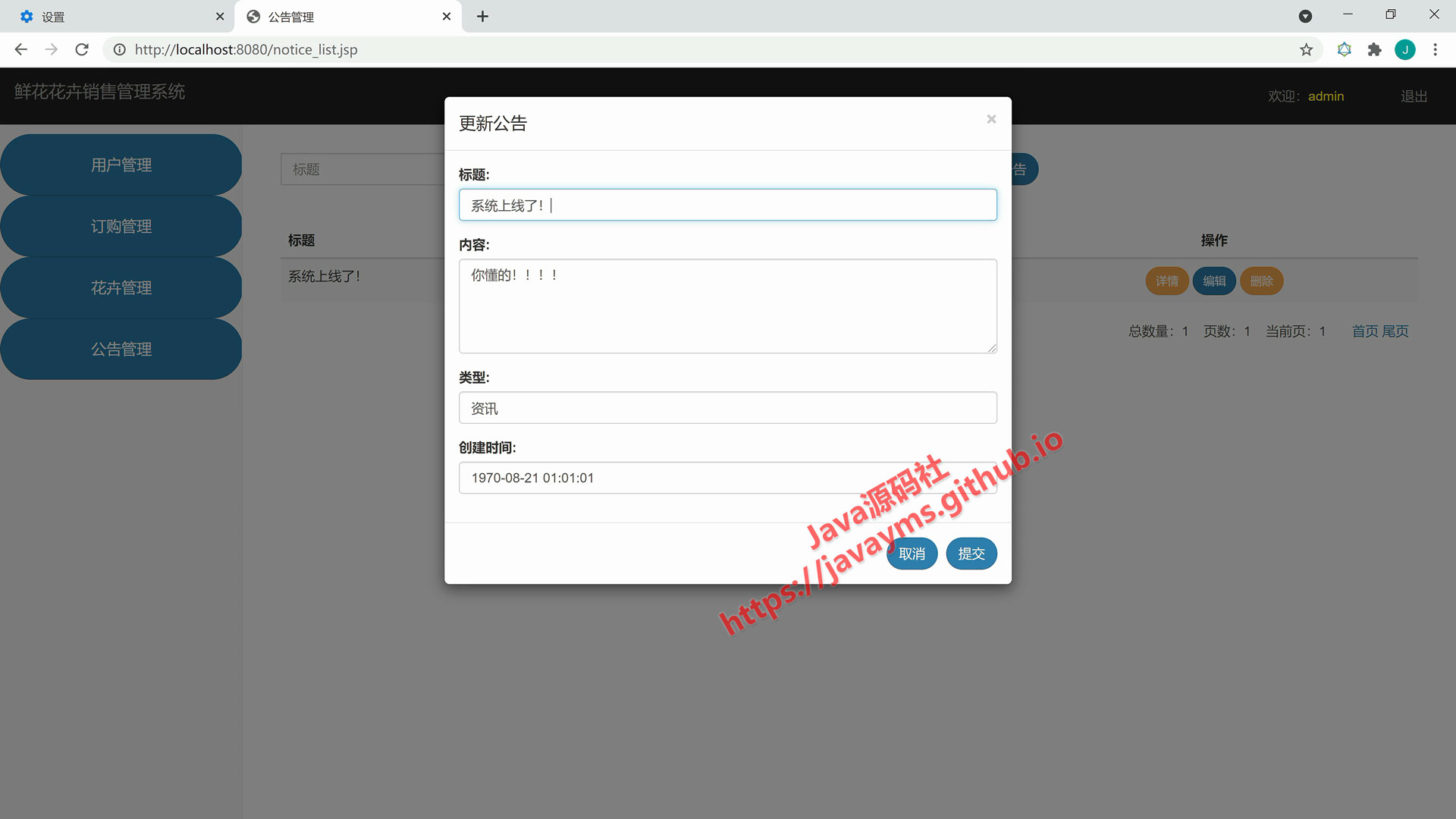
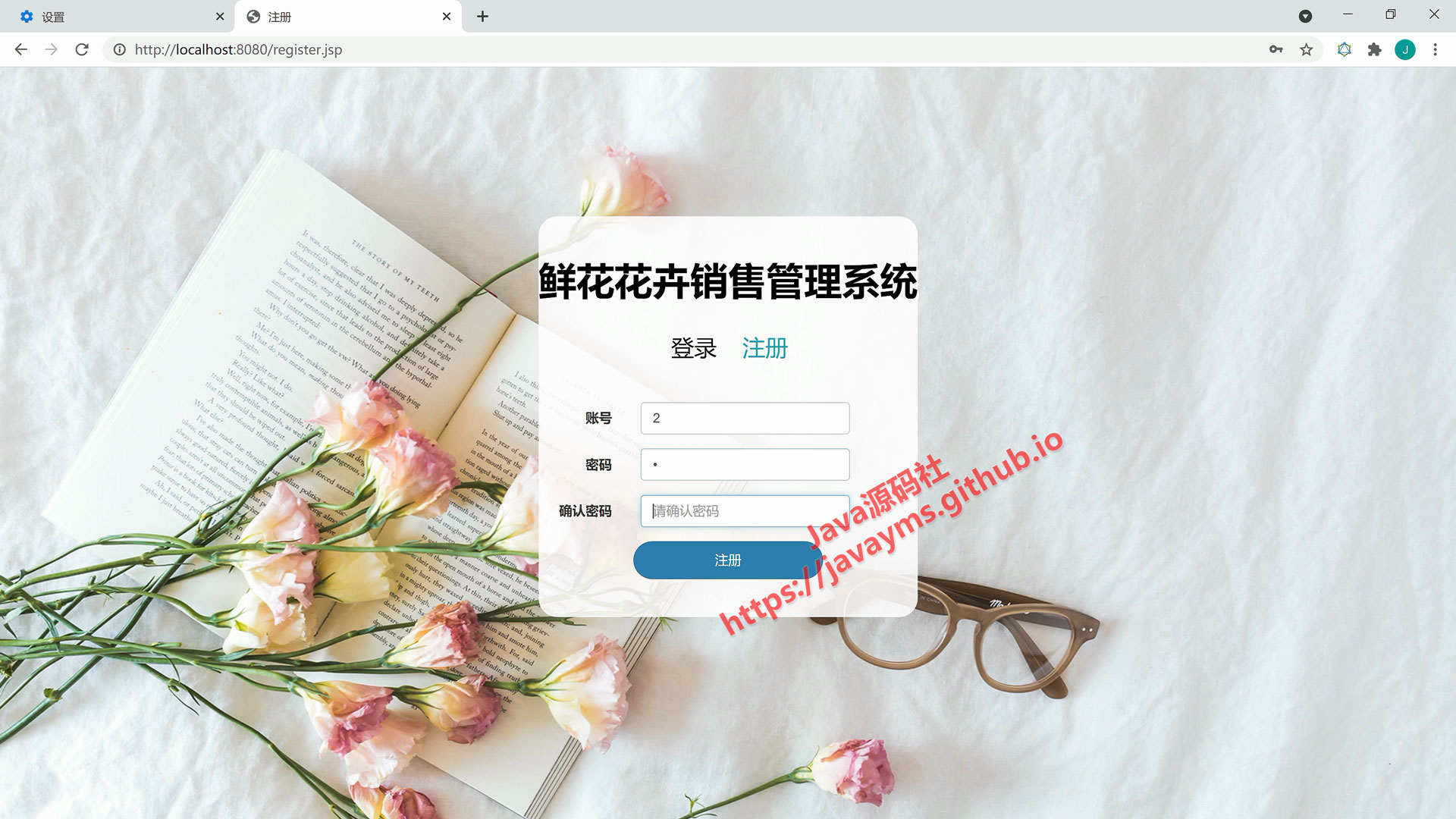
功能说明
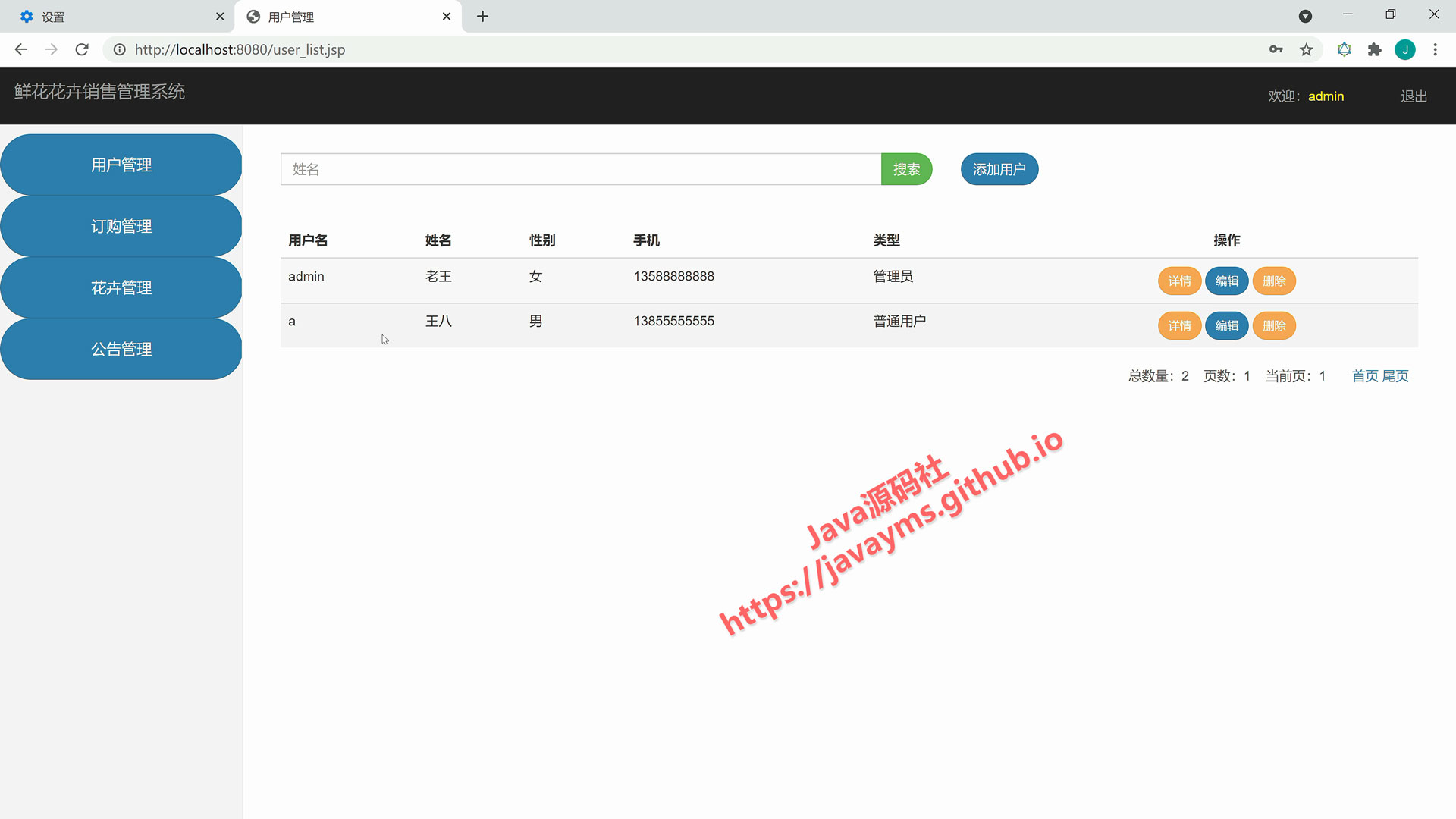
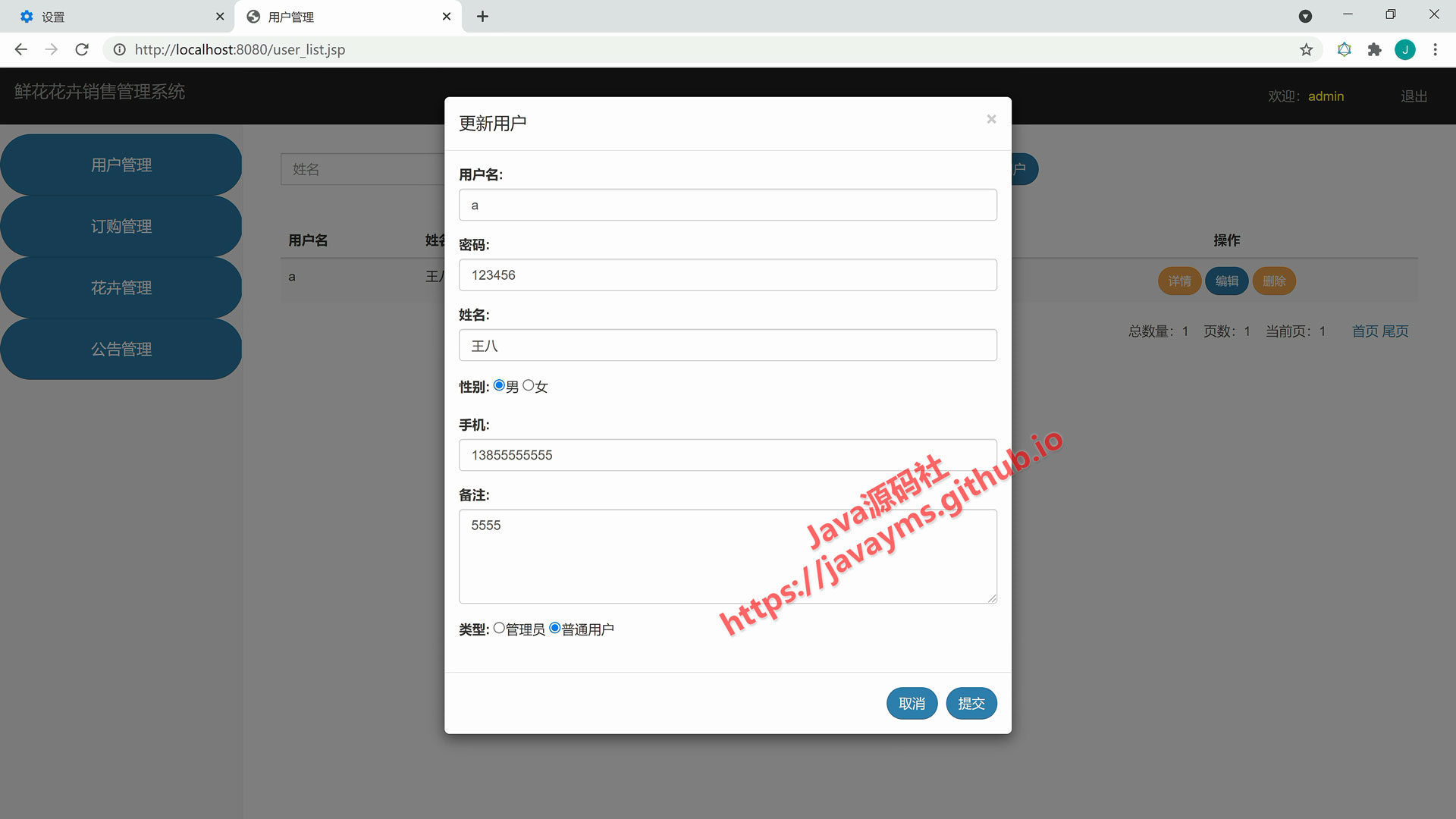
登录、注册、退出、用户模块、公告模块、花卉模块、订购模块的增删改查管理