基于javaweb+jsp的宠物领养信息管理系统
代码实现
<div class="form-group">
<div class="container-fluid">
};
<tr>
<form action="linyangEdit" onsubmit="return editCheck()">
aria-labelledby="myModalLabel">
data-toggle="modal" data-target="#modal-delete">删除
<div class="container-fluid">
</button>
<link rel="stylesheet" href="css/main.css">
<div class="form-group hidden">
<input name="linyangSex" id="edit-linyangSex_男" type="radio" value="男"/>男
})
let button = $(event.relatedTarget);
<th>是否同意</th>
modal.find('#info-linyangSex').text(vo.linyangSex);
<td style="width: 15%;">是否同意:</td>
return false;
</div>
</script>
}
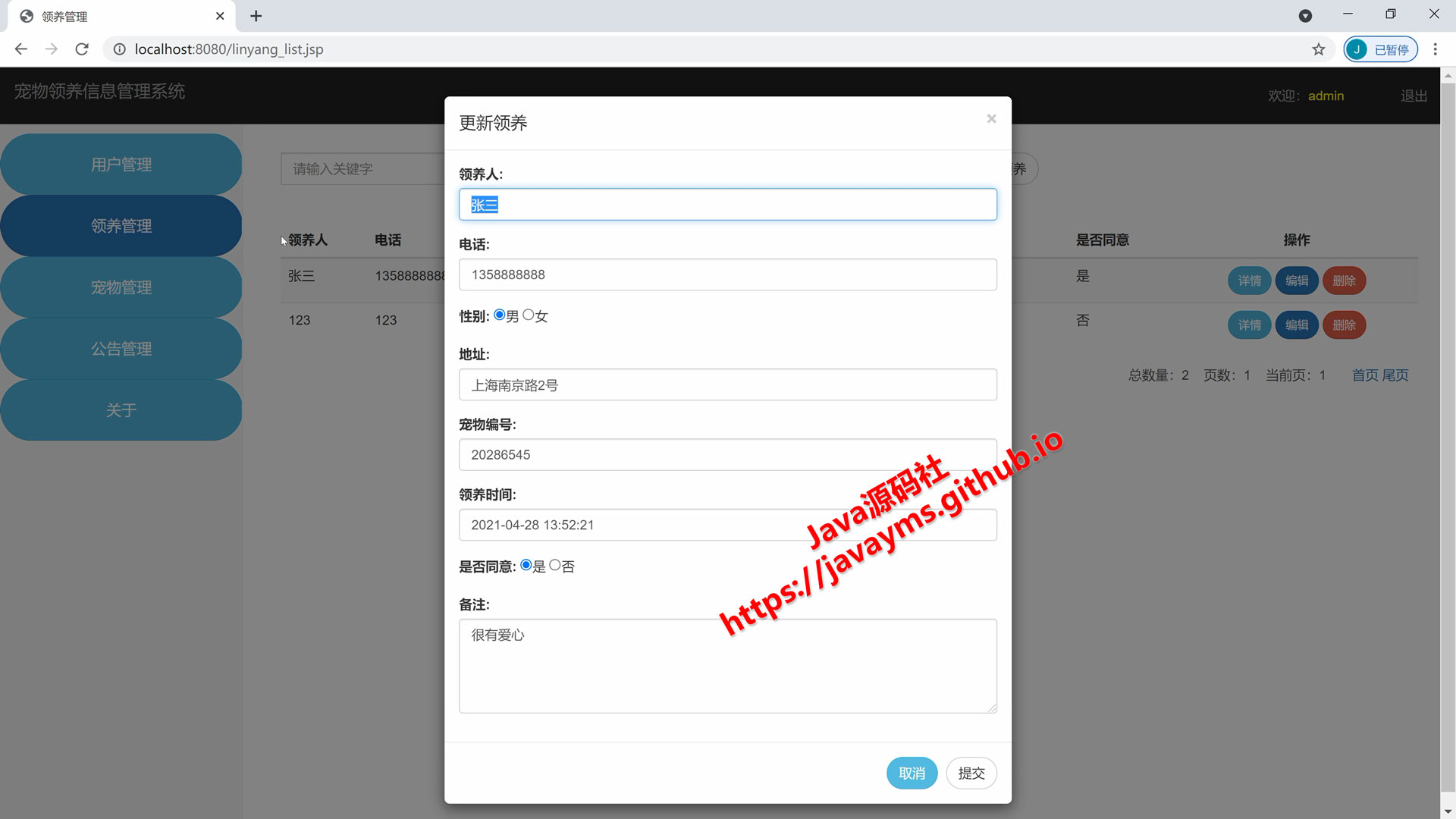
<td style="width: 15%;">备注:</td>
<ul class="nav navbar-nav navbar-right">
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
data-toggle="modal" data-target="#modal-info">详情
</button>
<label for="add-linyangText" class="control-label">备注:</label>
<form action="linyangAdd" onsubmit="return addCheck()">
<div class="modal-footer">
$('#modal-delete').on('show.bs.modal', function (event) {
<tr>
</div>
<h4 class="modal-title">删除领养 </h4>
<meta charset="UTF-8">
<h4 class="modal-title">领养 </h4>
<div id="navbar" class="navbar-collapse collapse">
return false;
</div>
<label class="control-label">(hidden)</label>
</div>
<th>领养人</th>
modal.find('#edit-linyangText').val(vo.linyangText);
<head>
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
let id = button.data('id');
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
<span aria-hidden="true">×</span>
<div class="form-group">
<div class="form-group">
<input type="text" class="form-control" name="id" id="delete-id">
</div>
}
return false;
<span class="sr-only">宠物领养信息管理系统</span> <span class="icon-bar"></span>
}
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
</div>
url: 'linyangGet?id=' + id,
<div class="form-group">
</table>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
}
<br>
type: "get",
<textarea style="height: 100px;" class="form-control" name="linyangText" id="add-linyangText"></textarea>
<div class="modal-dialog" role="document">
}
<label class="control-label">是否同意:</label>
<button type="button" class="close" data-dismiss="modal"
<div class="form-group hidden">
let modal = $(this);
return false;
}
if (document.getElementById("edit-linyangTime").value.trim().length == 0) {
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
if (document.getElementById("add-linyangTel").value.trim().length == 0) {
<jsp:include page="menu.jsp">
<div class="modal-footer">
<input type="text" class="form-control" name="linyangTel" id="edit-linyangTel">
})
<div class="form-group">
}
<form action="linyangDelete">
<a class="navbar-brand" href="#">宠物领养信息管理系统</a>
}
</div>
<input type="text" class="form-control" name="action" value="add">
</table>
</div>
<h4 class="modal-title" id="myModalLabel">增加领养 </h4>
<td style="width: 15%;">电话:</td>
</div>
let modal = $(this);
<thead>
<label for="edit-createTime" class="control-label">创建时间:</label>
<input type="text" class="form-control" name="linyangPet" id="add-linyangPet">
alert("地址不能为空");
<td style="width: 15%;">宠物编号:</td>
</div>
<div class="modal-footer">
<label for="edit-linyangName" class="control-label">领养人:</label>
</div>
</div>
<button class="btn btn-line btn-default btn-sm"
</tr>
success: function (voString) {
}
modal.find('#info-linyangText').text(vo.linyangText);
<span class="icon-bar"></span> <span class="icon-bar"></span>
</div>
</div>
<tr>
modal.find('#edit-linyangAgree_' + vo.linyangAgree).prop("checked", true);
let id = button.data('id');
</body>
$('#modal-edit').on('show.bs.modal', function (event) {
<title>领养 管理</title>
</div>
<div class="form-group hidden">
<div class="navbar-header">
<td><b id="info-linyangName"></b></td>
<th>电话</th>
</div>
<input type="text" class="form-control" name="createTime" id="edit-createTime">
if (val == vo.linyangSex) {
return false;
<div class="modal-header">
<c:forEach items="${list}" var="vo">
<td style="width: 15%;">地址:</td>
</div>
<tr>
<button type="submit" class="btn btn-line btn-default">删除</button>
<div class="modal-header">
}
success: function (voString) {
<label for="add-linyangTel" class="control-label">电话:</label>
<input name="linyangSex" id="edit-linyangSex_保密" type="radio" value="保密"/>保密
return false;
<br>
<span aria-hidden="true">×</span>
})
<input name="linyangAgree" id="add-linyangAgree_是" type="radio" value="是" checked="checked"/>是
<button class="btn btn-line btn-warning btn-sm" data-id="${vo.id}"
<div class="table-responsive">
modal.find('#edit-linyangAgree_' + vo.linyangAgree).removeAttr("checked");
if (document.getElementById("edit-linyangTel").value.trim().length == 0) {
<td><b id="info-linyangSex"></b></td>
<input type="text" class="form-control" name="linyangName" id="edit-linyangName">
</tr>
</div>
</div>
<input type="text" class="form-control" name="linyangPet" id="edit-linyangPet">
</div>
<!-- 侧边栏 -->
</form>
</tr>
</head>
<div class="form-group">
alert("领养人不能为空");
</div>
for (let val of "男/女/保密".split('/')) {
</div>
function editCheck() {
</div>
</ul>
modal.find('#info-linyangAddress').text(vo.linyangAddress);
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<td><b id="info-linyangPet"></b></td>
<div class="form-group">
</button>
alert("领养人不能为空");
</div>
</div>
modal.find('#edit-id').val(vo.id);
return false;
<div class="modal-dialog" role="document">
<button type="button" class="btn btn-line btn-primary" data-dismiss="modal">关闭</button>
<td>${vo.linyangSex}</td>
function searchList() {
alert("电话不能为空");
type: "get",
<nav class="navbar navbar-inverse navbar-fixed-top">
modal.find('#info-linyangPet').text(vo.linyangPet);
modal.find('#edit-linyangSex_' + vo.linyangSex).removeAttr("checked");
<input type="text" class="form-control" name="linyangName" id="add-linyangName">
<th style="text-align: center;">
let button = $(event.relatedTarget);
modal.find('#info-linyangTel').text(vo.linyangTel);
</nav>
</div>
$.ajax({
}
<div class="row">
alert("地址不能为空");
<td><b id="info-linyangAddress"></b></td>
</tr>
</div>
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
<td>${vo.linyangAgree}</td>
</div>
<div class="row">
</div>
<div class="form-group">
modal.find('#edit-linyangPet').val(vo.linyangPet);
<html>
<label for="edit-linyangText" class="control-label">备注:</label>
alert("宠物编号不能为空");
let modal = $(this);
<body>
<input name="linyangSex" id="add-linyangSex_男" type="radio" value="男" checked="checked"/>男
</form>
})
<td>${vo.linyangPet}</td>
<input type="text" class="form-control" name="linyangTime" id="edit-linyangTime">
<button type="button" class="btn btn-line btn-primary" data-dismiss="modal">取消</button>
alert("领养时间不能为空");
} else {
<td>${vo.linyangName}</td>
let button = $(event.relatedTarget);
<input class="form-control" type="hidden" id="searchColumn" name="searchColumn" value="linyang_name"/>
<li><a href="authLogout">退出</a></li>
<input type="text" class="form-control" name="linyangTel" id="add-linyangTel">
<th>性别</th>
<td><b id="info-linyangText"></b></td>
</div>
<div class="form-group">
确认要删除该领养 记录吗?
<div class="modal-header">
<form>
if (document.getElementById("add-linyangPet").value.trim().length == 0) {
</div>
<div class="form-group">
</div>
</tr>
<label for="add-linyangTime" class="control-label">领养时间:</label>
<button type="button" class="btn btn-line btn-primary" data-dismiss="modal">取消</button>
return false;
</div>
<tr>
</th>
<div class="modal-content">
</button>
for (let val of "是/否".split('/')) {
<link rel="stylesheet" href="css/bootstrap.css">
let id = button.data('id');
//根据ID获取值
</div>
</div>
<th>地址</th>
modal.find('#edit-linyangAddress').val(vo.linyangAddress);
</thead>
return true;
<script>
</button>
<div class="col-sm-3 col-md-2 sidebar">
</div>
</div>
};
</tr>
</div>
<button class="btn btn-line btn-default btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
</div>
<input type="text" class="form-control" name="linyangAddress" id="add-linyangAddress">
alert("宠物编号不能为空");
//根据ID获取值
aria-labelledby="myModalLabel">
<input name="linyangSex" id="add-linyangSex_保密" type="radio" value="保密"/>保密
<div class="modal-footer">
$.ajax({
</button>
<tr>
<div class="col-sm-7">
<input type="text" class="form-control" name="linyangAddress" id="edit-linyangAddress">
} else {
//增加表单提交之前进行检查,如果return false,则不允许提交
</div>
<label for="edit-linyangTime" class="control-label">领养时间:</label>
return true;
url: 'linyangGet?id=' + id,
</div>
</tr>
</div>
})
<td style="width: 15%;">性别:</td>
<div class="form-group">
return false;
<input type="text" class="form-control" name="linyangTime" id="add-linyangTime">
</tr>
<div class="modal-dialog" role="document">
<div class="modal-body">
<br>
if (val == vo.linyangAgree) {
<button type="button" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> class="btn btn-line btn-info" data-toggle="modal" data-target="#modal-add">添加领养
if (document.getElementById("edit-linyangAddress").value.trim().length == 0) {
data-toggle="modal" data-target="#modal-edit">编辑
<div class="modal-header">
</button>
<h4 class="modal-title">更新领养 </h4>
<div class="form-group hidden">
</div>
<script src="js/jquery-3.5.1.js"></script>
aria-label="Close">
<th style="text-align: center;">操作</th>
<td style="width: 15%;">领养时间:</td>
<script src="js/bootstrap.js"></script>
<button type="submit" class="btn btn-line btn-info">提交</button>
modal.find('#info-linyangTime').text(vo.linyangTime);
<div class="modal-body">
</div>
<input name="linyangAgree" id="add-linyangAgree_否" type="radio" value="否"/>否
<input name="linyangAgree" id="edit-linyangAgree_是" type="radio" value="是"/>是
<input type="text" class="form-control" name="action" value="edit">
<div class="modal-body">
<td><b id="info-linyangTime"></b></td>
<th>宠物编号</th>
<label for="edit-linyangPet" class="control-label">宠物编号:</label>
<input type="hidden" class="form-control" name="action" value="delete">
<td><b id="info-linyangAgree"></b></td>
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
//编辑表单提交之前进行检查,如果return false,则不允许提交
</button>
<tr>
<input name="linyangAgree" id="edit-linyangAgree_否" type="radio" value="否"/>否
</div>
<label for="add-linyangAddress" class="control-label">地址:</label>
</html>
<input type="text" readonly class="form-control" name="id" id="edit-id">
<div class="form-group">
if (document.getElementById("edit-linyangPet").value.trim().length == 0) {
</tr>
aria-labelledby="myModalLabel">
<div class="input-group">
<label class="control-label">(hidden)</label>
<tbody>
<button type="submit" class="btn btn-line btn-info">提交</button>
function addCheck() {
</c:forEach>
modal.find('#edit-linyangTime').val(vo.linyangTime);
<jsp:param value="active" name="Linyang_active"/>
<div class="form-group">
<button type="button" class="btn btn-line btn-primary" data-dismiss="modal">取消</button>
<tr>
<td>${vo.linyangAddress}</td>
<input name="linyangSex" id="edit-linyangSex_女" type="radio" value="女"/>女
<input name="linyangSex" id="add-linyangSex_女" type="radio" value="女"/>女
<label for="add-linyangPet" class="control-label">宠物编号:</label>
if (document.getElementById("add-linyangAddress").value.trim().length == 0) {
<label class="control-label">(hidden)</label>
<th>领养时间</th>
}
<label for="edit-linyangTel" class="control-label">电话:</label>
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
</tr>
</form>
<div class="form-group">
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JSP JavaBean MVC MySQL JavaScript idea eclipse myEclipse Servlet或SSM等
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
管理员、普通用户、登录、注册、退出、用户模块、公告模块、领养模块、宠物模块的增删改查管理