基于javaweb+jsp的图书管理系统
代码实现
</thead>
}
return false;
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
aria-label="Close">
</table>
<button type="button" class="btn btn-rect btn-grad btn-info" data-dismiss="modal">关闭</button>
</button>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<div class="modal-header">
<div class="container-fluid">
let vo = eval('(' + voString + ')');
</div>
<title>图书 管理</title>
</div>
type: "get",
<div class="col-sm-7">
</div>
<input class="form-control" type="hidden" id="searchColumn" name="searchColumn" value="book_name"/>
<div class="form-group">
<textarea style="height: 100px;" class="form-control" name="bookText" id="add-bookText"></textarea>
</div>
<div class="form-group">
</div>
<div class="form-group">
<div class="modal-header">
modal.find('#edit-bookPublisher').val(vo.bookPublisher);
</nav>
<label for="add-bookName" class="control-label">书名:</label>
</form>
let vo = eval('(' + voString + ')');
<div class="modal-content">
if (document.getElementById("add-bookAuthor").value.trim().length == 0) {
<tbody>
<div class="modal-header">
<input type="text" class="form-control" name="action" value="edit">
return false;
}
<script>
modal.find('#edit-bookAuthor').val(vo.bookAuthor);
<td style="width: 15%;">简介:</td>
let modal = $(this);
modal.find('#edit-bookName').val(vo.bookName);
</c:forEach>
</div>
<head>
return false;
modal.find('#delete-id').val(id);
}
</head>
modal.find('#edit-bookPrice').val(vo.bookPrice);
<td style="width: 15%;">作者:</td>
<label for="edit-createTime" class="control-label">创建时间:</label>
}
if (document.getElementById("edit-bookPublisher").value.trim().length == 0) {
<button class="btn btn-rect btn-grad btn-warning btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
<label for="edit-bookName" class="control-label">书名:</label>
if (document.getElementById("add-bookPrice").value.trim().length == 0) {
</div>
})
</div>
success: function (voString) {
</div>
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
</div>
<div class="modal-footer">
<form action="BookServlet">
<input class="form-control" type="text" id="search_keyword" name="search_keyword" placeholder="书名"/> <span class="input-group-btn"><button class="btn btn-rect btn-grad btn-success" type="button" onclick="searchList()">搜索</button></span>
<label for="edit-bookPrice" class="control-label">定价:</label>
<span aria-hidden="true">×</span>
alert("出版社不能为空");
<div class="row">
<div class="modal-dialog" role="document">
<div class="modal-footer">
if (document.getElementById("add-bookName").value.trim().length == 0) {
if (document.getElementById("add-bookIsbn").value.trim().length == 0) {
<input type="hidden" class="form-control" name="action" value="delete">
</div>
window.location.href = "BookServlet?action=list&searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
</div>
<script src="js/bootstrap.js"></script>
alert("书名不能为空");
<div class="table-responsive">
if (document.getElementById("edit-bookAuthor").value.trim().length == 0) {
</tr>
</div>
<tr>
type: "get",
alert("作者不能为空");
<div class="col-sm-3 col-md-2 sidebar">
}
data-id="${vo.id}"
$('#modal-info').on('show.bs.modal', function (event) {
</div>
<th style="text-align: center;">
<button type="button" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> class="btn btn-rect btn-grad btn-primary" data-toggle="modal" data-target="#modal-add">添加图书
<tr>
<input type="text" class="form-control" name="bookPublisher" id="add-bookPublisher">
<label for="add-bookPublisher" class="control-label">出版社:</label>
</div>
})
success: function (voString) {
<textarea style="height: 100px;" class="form-control" name="bookText" id="edit-bookText"></textarea>
<div class="modal-body">
if (document.getElementById("edit-bookName").value.trim().length == 0) {
let modal = $(this);
</div>
<div class="form-group">
<td><b id="info-bookName"></b></td>
<label for="edit-bookIsbn" class="control-label">isbn:</label>
<div class="form-group">
<td style="width: 15%;">isbn:</td>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
data-toggle="modal" data-target="#modal-info">详情
<td style="width: 15%;">书名:</td>
<td>${vo.bookName}</td>
}
<label for="edit-bookPublisher" class="control-label">出版社:</label>
</form>
$.ajax({
</div>
}
<div class="modal-content">
</div>
<div class="container-fluid">
<li><a href="#">欢迎:<span style="color: yellow">${loginUser.username}</span></a></li>
</div>
modal.find('#info-bookText').text(vo.bookText);
<button type="submit" class="btn btn-rect btn-grad btn-primary">提交</button>
$('#modal-delete').on('show.bs.modal', function (event) {
return true;
<div class="col-sm-5">
<input type="text" class="form-control" name="bookName" id="add-bookName">
<span class="sr-only">图书管理系统</span> <span class="icon-bar"></span>
</tr>
}
<table class="table table-striped table-hover" style="font-size: 15px;">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<div class="modal-body">
return false;
<form action="BookServlet" onsubmit="return addCheck()">
<td>${vo.bookPrice}</td>
<label for="add-bookAuthor" class="control-label">作者:</label>
</div>
<input type="text" class="form-control" name="bookPrice" id="add-bookPrice">
<button type="button" class="btn btn-rect btn-grad btn-info" data-dismiss="modal">取消</button>
$.ajax({
function searchList() {
</div>
<h4 class="modal-title">图书 </h4>
return false;
<tr>
</tr>
<!DOCTYPE html>
let id = button.data('id');
}
</tr>
</button>
</div>
modal.find('#edit-bookIsbn').val(vo.bookIsbn);
let button = $(event.relatedTarget);
return true;
modal.find('#info-bookPublisher').text(vo.bookPublisher);
})
alert("出版社不能为空");
<!-- 侧边栏 -->
let id = button.data('id');
</div>
<input type="text" class="form-control" name="bookPublisher" id="edit-bookPublisher">
</div>
}
<input type="text" class="form-control" name="bookPrice" id="edit-bookPrice">
alert("定价不能为空");
return false;
<input type="text" class="form-control" name="bookName" id="edit-bookName">
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
</div>
<tr>
<button type="button" class="close" data-dismiss="modal"
url: 'BookServlet?action=get&id=' + id,
</div>
<td><b id="info-bookIsbn"></b></td>
<div class="modal-dialog" role="document">
</div>
</div>
</div>
<div class="form-group">
if (document.getElementById("add-bookPublisher").value.trim().length == 0) {
modal.find('#edit-id').val(vo.id);
return false;
alert("定价不能为空");
<div class="form-group">
<th style="text-align: center;">操作</th>
</div>
<th>书名</th>
</div>
<th>isbn</th>
<td>${vo.bookPublisher}</td>
<div class="input-group">
</div>
$('#modal-edit').on('show.bs.modal', function (event) {
<div class="row">
<button type="submit" class="btn btn-rect btn-grad btn-warning">删除</button>
<!-- info -->
//根据ID获取值
<br>
alert("isbn不能为空");
aria-labelledby="myModalLabel">
alert("作者不能为空");
<div class="modal-footer">
if (document.getElementById("edit-bookIsbn").value.trim().length == 0) {
<th>作者</th>
<tr>
<div class="modal-dialog" role="document">
//增加表单提交之前进行检查,如果return false,则不允许提交
<h4 class="modal-title">删除图书 </h4>
modal.find('#info-bookPrice').text(vo.bookPrice);
}
let button = $(event.relatedTarget);
<div class="form-group hidden">
<tr>
})
</tbody>
</div>
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<td><b id="info-bookPrice"></b></td>
<span class="icon-bar"></span> <span class="icon-bar"></span>
</div>
<script src="js/jquery-3.5.1.js"></script>
return false;
url: 'BookServlet?action=get&id=' + id,
<div class="navbar-header">
<label for="add-bookIsbn" class="control-label">isbn:</label>
<span aria-hidden="true">×</span>
<li><a href="AuthServlet?action=logout">退出</a></li>
<input type="text" class="form-control" name="bookAuthor" id="edit-bookAuthor">
<div class="modal-body">
</div>
<h4 class="modal-title" id="myModalLabel">增加图书 </h4>
<span aria-hidden="true">×</span>
<button class="btn btn-rect btn-grad btn-success btn-sm"
</form>
<br>
</div>
<label class="control-label">(hidden)</label>
<div class="modal-footer">
let id = button.data('id');
</div>
<br>
}
<label for="add-bookPrice" class="control-label">定价:</label>
<div id="navbar" class="navbar-collapse collapse">
</ul>
</div>
let modal = $(this);
<input type="text" class="form-control" name="bookAuthor" id="add-bookAuthor">
<span aria-hidden="true">×</span>
<div class="form-group hidden">
<div class="form-group hidden">
<div class="form-group">
</div>
</div>
</div>
<div class="form-group">
<div class="modal-dialog" role="document">
<!-- edit -->
<td style="width: 15%;">出版社:</td>
<div class="form-group">
</tr>
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<link rel="stylesheet" href="css/main.css">
<!-- delete -->
<td>${vo.bookAuthor}</td>
<tr>
<form>
<div class="form-group">
aria-labelledby="myModalLabel">
<jsp:param value="active" name="Book_active"/>
<div class="modal-content">
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<input type="text" class="form-control" name="action" value="add">
</div>
</div>
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
<form action="BookServlet" onsubmit="return editCheck()">
<button type="submit" class="btn btn-rect btn-grad btn-primary">提交</button>
<td style="width: 15%;">定价:</td>
</button>
<h4 class="modal-title">更新图书 </h4>
modal.find('#info-bookName').text(vo.bookName);
<body>
<br>
</div>
<div class="form-group hidden">
<td>${vo.bookIsbn}</td>
</form>
<tr>
}
</tr>
function editCheck() {
<table class="table table-striped table-hover">
</div>
<div class="modal-header">
let button = $(event.relatedTarget);
<html>
<th>定价</th>
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
function addCheck() {
<input type="text" class="form-control" name="createTime" id="edit-createTime">
<input type="text" readonly class="form-control" name="id" id="edit-id">
</jsp:include>
<jsp:include page="menu.jsp">
</button>
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JSP JavaBean MVC MySQL JavaScript idea eclipse myEclipse Servlet或SSM等
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
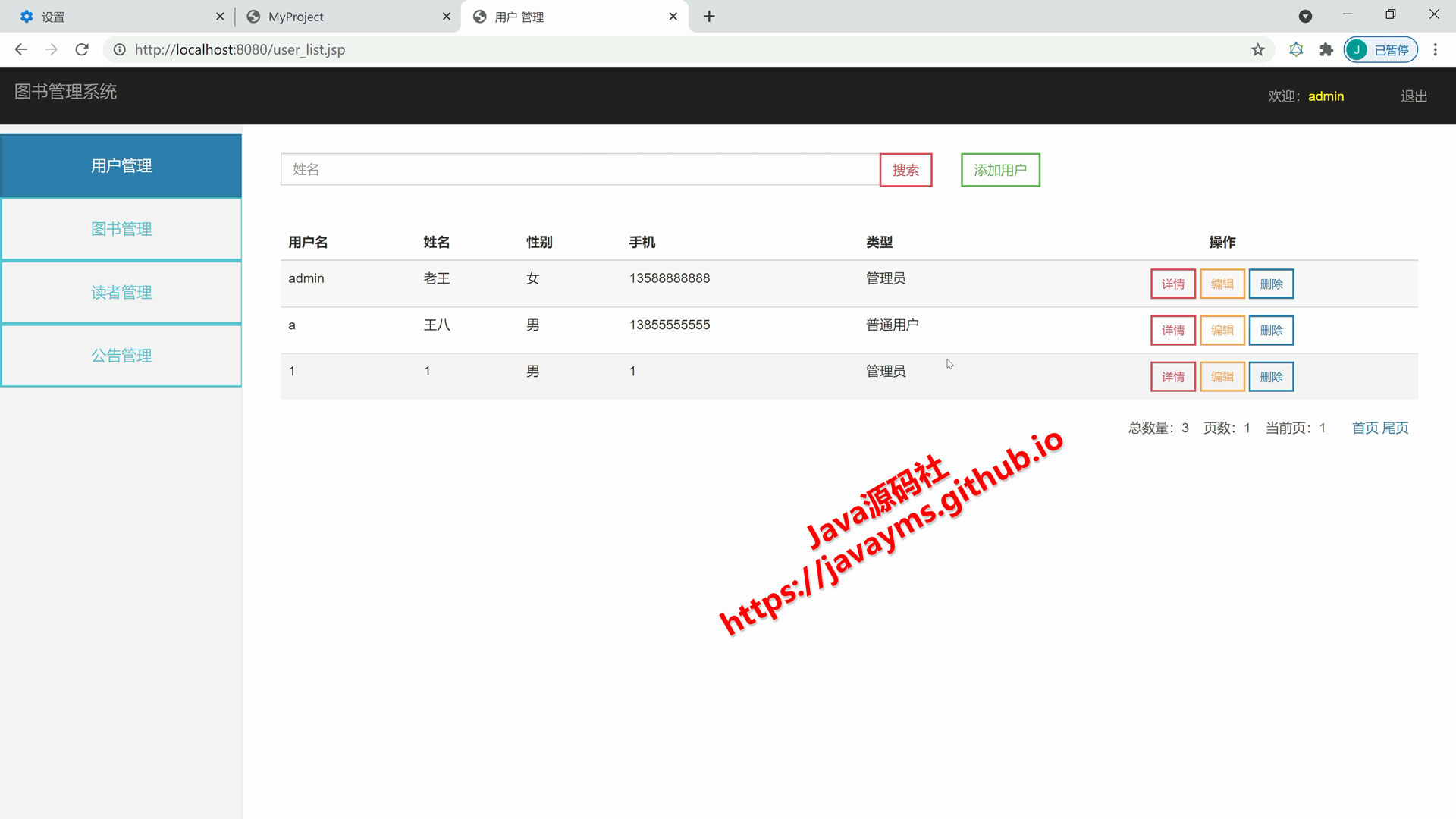
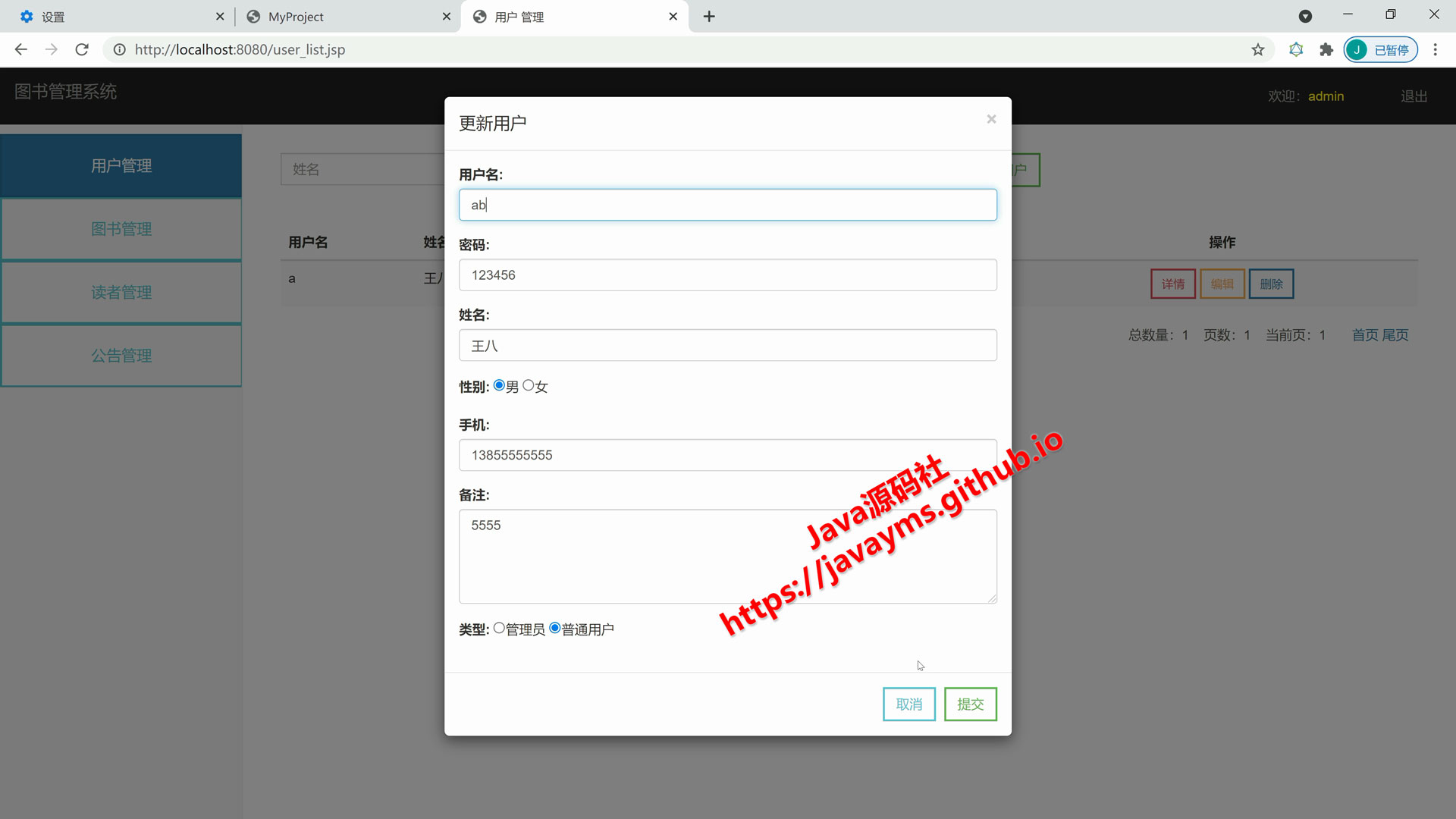
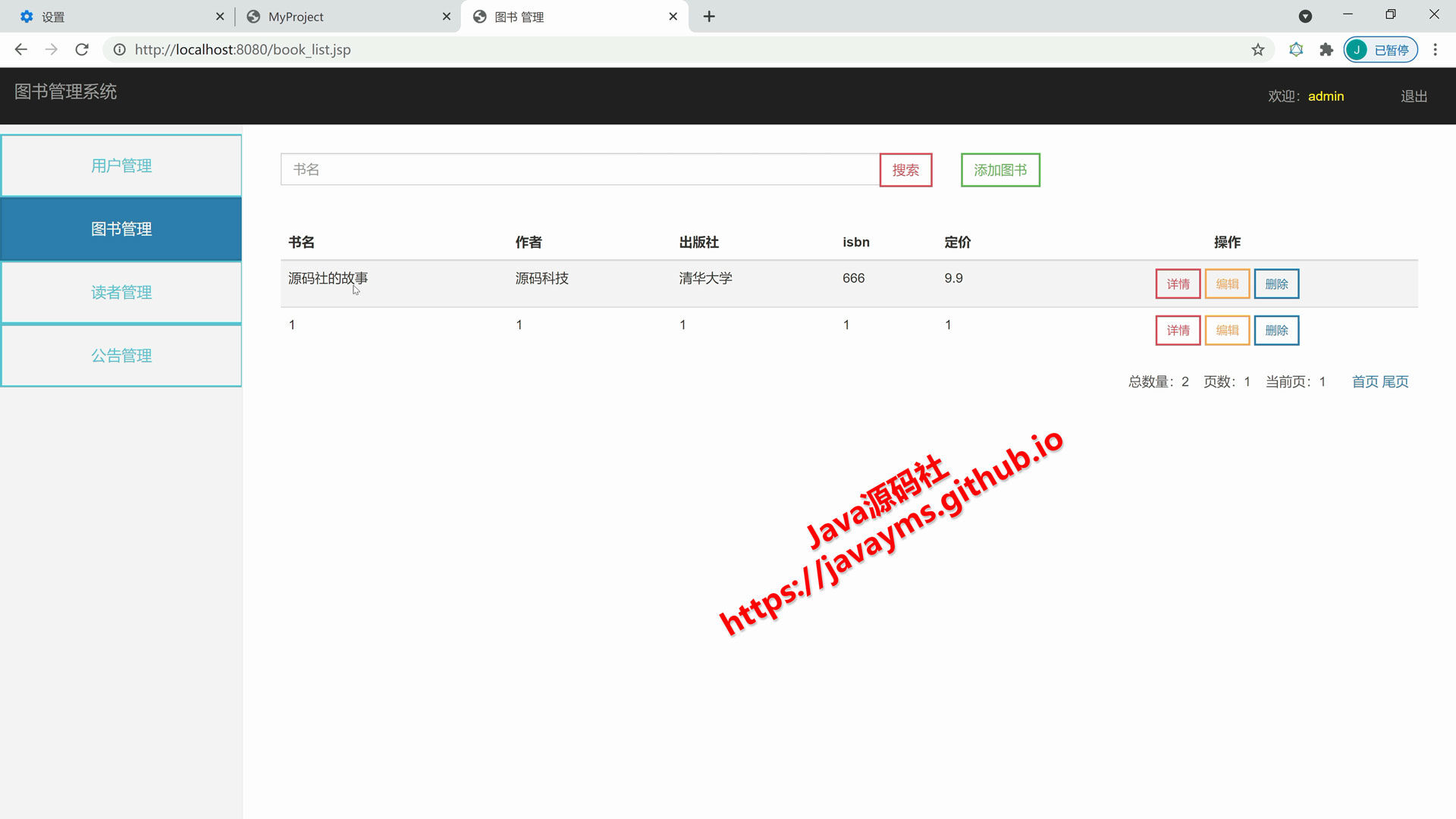
管理员、普通用户、登录、注册、退出、用户模块、公告模块、图书模块、读者模块的增删改查管理