基于javaweb+jsp的学籍管理系统
代码实现
</div>
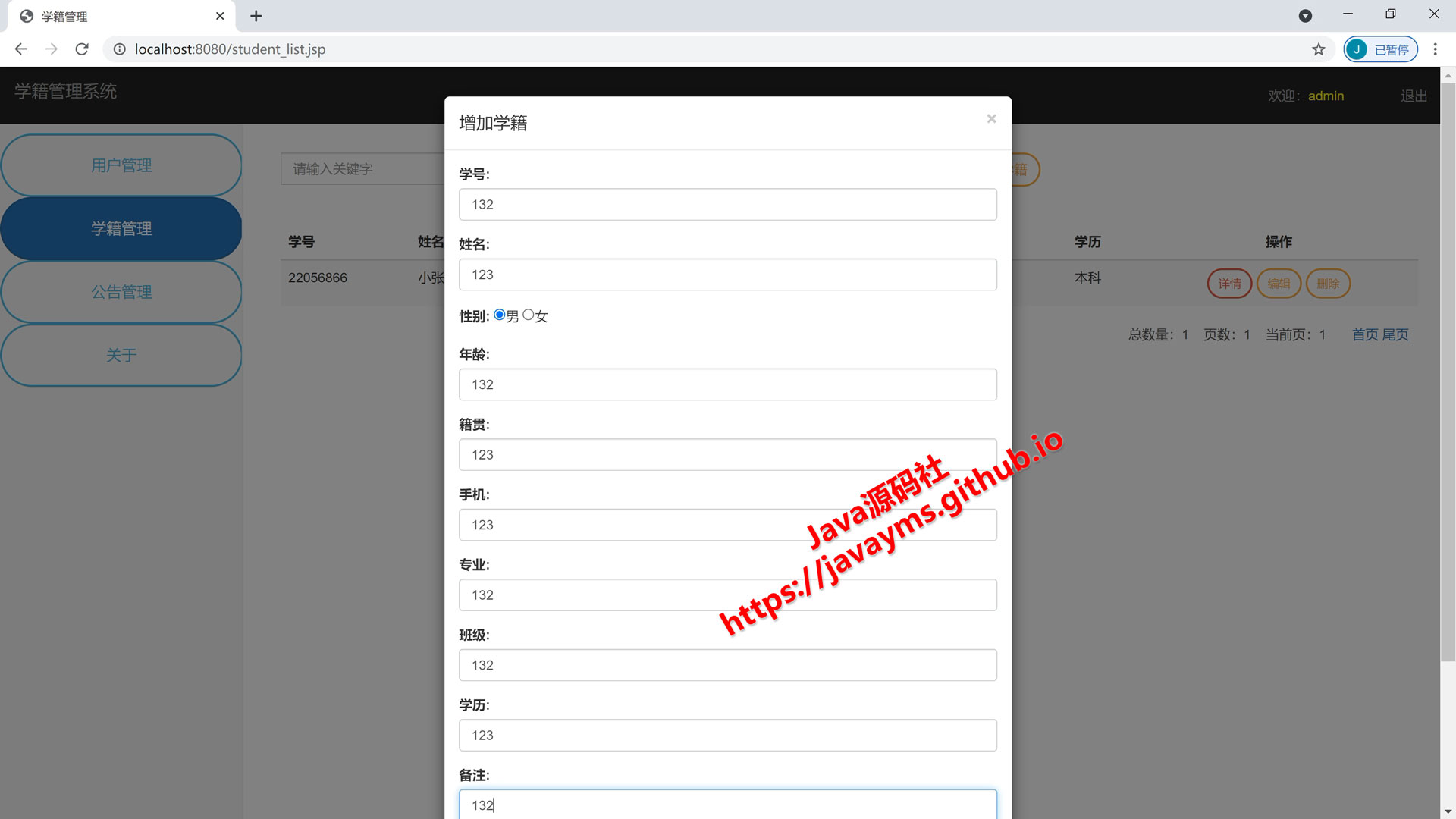
<label for="add-studentName" class="control-label">姓名:</label>
<body>
<th>姓名</th>
<input class="form-control" type="text" id="search_keyword" name="search_keyword" placeholder="姓名"/> <span class="input-group-btn"><button class="btn btn-pill btn-warning" type="button" onclick="searchList()">搜索</button></span>
alert("学历不能为空");
<br>
<div class="container-fluid">
return false;
</div>
return false;
</button>
if (document.getElementById("edit-studentPhone").value.trim().length == 0) {
</div>
</div>
<th>性别</th>
<label for="add-studentHometown" class="control-label">籍贯:</label>
</div>
<td><b id="info-studentLevel"></b></td>
<div class="modal-header">
<div class="modal-content">
<div class="form-group">
<input name="studentSex" id="edit-studentSex_女" type="radio" value="女"/>女
</div>
<div class="modal-dialog" role="document">
<td>${vo.studentHometown}</td>
<h4 class="modal-title">删除学籍 </h4>
<td><b id="info-studentName"></b></td>
</div>
<nav class="navbar navbar-inverse navbar-fixed-top">
})
if (document.getElementById("add-studentNo").value.trim().length == 0) {
<label for="edit-studentHometown" class="control-label">籍贯:</label>
<html>
return false;
</form>
<li><a href="#">欢迎:<span style="color: yellow">${loginUser.username}</span></a></li>
return false;
</tr>
<input type="text" class="form-control" name="id" id="delete-id">
})
}
return true;
$('#modal-edit').on('show.bs.modal', function (event) {
let id = button.data('id');
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
aria-labelledby="myModalLabel">
<div class="form-group">
<input type="text" class="form-control" name="studentNo" id="edit-studentNo">
<input type="text" class="form-control" name="createTime" id="edit-createTime">
alert("学号不能为空");
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
}
modal.find('#info-studentPhone').text(vo.studentPhone);
<br>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
</div>
}
data-toggle="modal" data-target="#modal-info">详情
<h4 class="modal-title" id="myModalLabel">增加学籍 </h4>
<div class="form-group">
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
}
<input name="studentSex" id="edit-studentSex_男" type="radio" value="男"/>男
</button>
})
<div class="modal-header">
</div>
<th>年龄</th>
modal.find('#info-studentHometown').text(vo.studentHometown);
</div>
<div class="form-group">
<form action="studentDelete">
<div class="form-group hidden">
<div class="form-group">
<tr>
<div class="modal-footer">
modal.find('#edit-studentPhone').val(vo.studentPhone);
for (let val of "男/女".split('/')) {
<!-- delete -->
<span aria-hidden="true">×</span>
<div class="modal-dialog" role="document">
<div class="modal-footer">
alert("年龄不能为空");
<div class="form-group">
<div class="navbar-header">
<input type="text" class="form-control" name="studentLevel" id="edit-studentLevel">
return false;
<span aria-hidden="true">×</span>
<input type="text" class="form-control" name="studentPhone" id="add-studentPhone">
<div class="modal-header">
<div class="col-sm-7">
</div>
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<table class="table table-striped table-hover">
success: function (voString) {
</div>
}
</body>
</button>
<label for="add-studentText" class="control-label">备注:</label>
<td><b id="info-studentPhone"></b></td>
<div class="modal-dialog" role="document">
<input type="text" class="form-control" name="studentMajor" id="edit-studentMajor">
<div class="modal-content">
<label for="add-studentMajor" class="control-label">专业:</label>
<th style="text-align: center;">
<textarea style="height: 100px;" class="form-control" name="studentText" id="add-studentText"></textarea>
<label class="control-label">性别:</label>
<tr>
<th>专业</th>
<td><b id="info-studentNo"></b></td>
<button type="button" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> class="btn btn-pill btn-danger" data-toggle="modal" data-target="#modal-add">添加学籍
modal.find('#edit-studentMajor').val(vo.studentMajor);
alert("姓名不能为空");
$('#modal-delete').on('show.bs.modal', function (event) {
if (document.getElementById("edit-studentName").value.trim().length == 0) {
<input type="text" readonly class="form-control" name="id" id="edit-id">
if (document.getElementById("edit-studentAge").value.trim().length == 0) {
<tr>
}
<label class="control-label">性别:</label>
</div>
<title>学籍 管理</title>
</form>
</div>
<input type="text" class="form-control" name="studentLevel" id="add-studentLevel">
</button>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
aria-labelledby="myModalLabel">
alert("专业不能为空");
<li><a href="authLogout">退出</a></li>
}
<div class="form-group">
<button type="submit" class="btn btn-pill btn-danger">提交</button>
<input type="text" class="form-control" name="studentNo" id="add-studentNo">
return false;
</div>
let modal = $(this);
<div class="form-group">
<input type="text" class="form-control" name="studentHometown" id="edit-studentHometown">
</head>
<thead>
<button class="btn btn-pill btn-default btn-sm"
modal.find('#edit-studentSex_' + vo.studentSex).removeAttr("checked");
<div class="form-group hidden">
<label for="edit-studentPhone" class="control-label">联系方式:</label>
</div>
modal.find('#info-studentAge').text(vo.studentAge);
modal.find('#edit-studentSex_' + vo.studentSex).prop("checked", true);
</tr>
<td>${vo.studentPhone}</td>
<div class="form-group">
<label for="add-studentNo" class="control-label">学号:</label>
//根据ID获取值
</div>
<tr>
let modal = $(this);
</div>
data-id="${vo.id}"
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
<textarea style="height: 100px;" class="form-control" name="studentText" id="edit-studentText"></textarea>
</button>
<th style="text-align: center;">操作</th>
//增加表单提交之前进行检查,如果return false,则不允许提交
<!-- 侧边栏 -->
alert("姓名不能为空");
</div>
<span aria-hidden="true">×</span>
return false;
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
</tbody>
<div class="modal-content">
</div>
alert("专业不能为空");
alert("学号不能为空");
<label for="edit-studentMajor" class="control-label">专业:</label>
</div>
</tr>
function addCheck() {
</div>
<td>${vo.studentNo}</td>
<h4 class="modal-title">学籍 </h4>
</div>
<button type="button" class="btn btn-pill btn-info" data-dismiss="modal">关闭</button>
</html>
</table>
<div class="form-group">
</div>
<!-- edit -->
</button>
}
<input type="text" class="form-control" name="studentName" id="add-studentName">
<td style="width: 15%;">籍贯:</td>
<tr>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
</div>
$('#modal-info').on('show.bs.modal', function (event) {
let id = button.data('id');
</div>
if (document.getElementById("add-studentMajor").value.trim().length == 0) {
<td><b id="info-studentSex"></b></td>
</tr>
if (document.getElementById("add-studentPhone").value.trim().length == 0) {
<button type="button" class="btn btn-pill btn-info" data-dismiss="modal">取消</button>
data-toggle="modal" data-target="#modal-delete">删除
</div>
<br>
<div class="row">
<button type="button" class="btn btn-pill btn-info" data-dismiss="modal">取消</button>
<div id="navbar" class="navbar-collapse collapse">
<input type="hidden" class="form-control" name="action" value="delete">
<br>
<form>
url: 'studentGet?id=' + id,
<div class="form-group hidden">
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<script src="js/jquery-3.5.1.js"></script>
<input type="text" class="form-control" name="studentAge" id="add-studentAge">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<td>${vo.studentClass}</td>
<tr>
modal.find('#info-studentClass').text(vo.studentClass);
if (document.getElementById("add-studentClass").value.trim().length == 0) {
<form action="studentAdd" onsubmit="return addCheck()">
</button>
if (document.getElementById("edit-studentMajor").value.trim().length == 0) {
return false;
<a class="navbar-brand" href="#">学籍管理系统</a>
<td style="width: 15%;">班级:</td>
<label for="edit-studentText" class="control-label">备注:</label>
<td>${vo.studentName}</td>
<meta charset="UTF-8">
<label for="edit-studentNo" class="control-label">学号:</label>
<input name="studentSex" id="add-studentSex_男" type="radio" value="男" checked="checked"/>男
<input class="form-control" type="hidden" id="searchColumn" name="searchColumn" value="student_name"/>
success: function (voString) {
if (document.getElementById("add-studentName").value.trim().length == 0) {
$.ajax({
</div>
<div class="col-sm-3 col-md-2 sidebar">
确认要删除该学籍 记录吗?
<!DOCTYPE html>
<button type="submit" class="btn btn-pill btn-info">删除</button>
return false;
<div class="form-group">
<td style="width: 15%;">性别:</td>
</script>
if (document.getElementById("edit-studentLevel").value.trim().length == 0) {
<div class="modal-footer">
</th>
</div>
</div>
<div class="form-group">
<input type="text" class="form-control" name="studentMajor" id="add-studentMajor">
let button = $(event.relatedTarget);
</div>
type: "get",
};
</div>
if (document.getElementById("edit-studentNo").value.trim().length == 0) {
<tr>
<label for="edit-studentName" class="control-label">姓名:</label>
<label for="edit-studentClass" class="control-label">班级:</label>
modal.find('#edit-studentClass').val(vo.studentClass);
</tr>
<div class="modal-dialog" role="document">
function editCheck() {
<label class="control-label">(hidden)</label>
</div>
let vo = eval('(' + voString + ')');
</tr>
<!-- add -->
type: "get",
alert("联系方式不能为空");
<div class="col-sm-5">
<th>学历</th>
<label for="add-studentLevel" class="control-label">学历:</label>
alert("籍贯不能为空");
<ul class="nav navbar-nav navbar-right">
</div>
</div>
<div class="container-fluid">
<td><b id="info-studentClass"></b></td>
if (document.getElementById("add-studentLevel").value.trim().length == 0) {
<td>${vo.studentMajor}</td>
<input type="text" class="form-control" name="studentPhone" id="edit-studentPhone">
</div>
}
alert("籍贯不能为空");
modal.find('#edit-studentAge').val(vo.studentAge);
</div>
<span class="icon-bar"></span> <span class="icon-bar"></span>
modal.find('#edit-studentHometown').val(vo.studentHometown);
})
}
<label for="edit-studentLevel" class="control-label">学历:</label>
<div class="modal-footer">
</div>
</div>
<tr>
</div>
alert("学历不能为空");
<jsp:param value="active" name="Student_active"/>
if (val == vo.studentSex) {
</button>
modal.find('#edit-studentText').val(vo.studentText);
<tr>
</div>
<div class="form-group hidden">
<th>籍贯</th>
<td><b id="info-studentHometown"></b></td>
}
<span class="sr-only">学籍管理系统</span> <span class="icon-bar"></span>
<label for="add-studentAge" class="control-label">年龄:</label>
<button type="button" class="close" data-dismiss="modal"
</div>
}
</div>
})
<div class="modal-body">
<div class="form-group">
modal.find('#delete-id').val(id);
<script>
</div>
<head>
window.location.href = "studentList?searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
</tr>
<span aria-hidden="true">×</span>
<label for="add-studentPhone" class="control-label">联系方式:</label>
</div>
alert("班级不能为空");
</div>
</div>
</button>
return false;
<td>${vo.studentAge}</td>
}
</div>
<div class="form-group">
</div>
<form action="studentEdit" onsubmit="return editCheck()">
<td style="width: 15%;">姓名:</td>
<input name="studentSex" id="add-studentSex_女" type="radio" value="女"/>女
url: 'studentGet?id=' + id,
return false;
</div>
<td><b id="info-studentAge"></b></td>
}
<table class="table table-striped table-hover" style="font-size: 15px;">
</tr>
<label for="edit-studentAge" class="control-label">年龄:</label>
function searchList() {
</tr>
return false;
<tbody>
<input type="text" class="form-control" name="studentClass" id="edit-studentClass">
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<td style="width: 15%;">专业:</td>
<jsp:include page="menu.jsp">
alert("联系方式不能为空");
modal.find('#info-studentSex').text(vo.studentSex);
<td style="width: 15%;">联系方式:</td>
alert("班级不能为空");
<div class="form-group">
</nav>
</div>
<link rel="stylesheet" href="css/bootstrap.css">
modal.find('#edit-studentLevel').val(vo.studentLevel);
</thead>
</div>
<div class="row">
modal.find('#info-studentText').text(vo.studentText);
<div class="form-group">
if (document.getElementById("edit-studentClass").value.trim().length == 0) {
</tr>
</div>
<div class="table-responsive">
modal.find('#edit-id').val(vo.id);
modal.find('#info-studentLevel').text(vo.studentLevel);
modal.find('#info-studentNo').text(vo.studentNo);
<input type="text" class="form-control" name="studentHometown" id="add-studentHometown">
<input type="text" class="form-control" name="studentClass" id="add-studentClass">
<button type="button" class="btn btn-pill btn-info" data-dismiss="modal">取消</button>
</tr>
<input type="text" class="form-control" name="action" value="add">
</div>
let vo = eval('(' + voString + ')');
<link rel="stylesheet" href="css/main.css">
}
<div class="modal-body">
<td>${vo.studentSex}</td>
return false;
</div>
<td style="width: 15%;">年龄:</td>
}
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JSP JavaBean MVC MySQL JavaScript idea eclipse myEclipse Servlet或SSM等
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
扫描二维码关注公众号,回复:
13151588 查看本文章


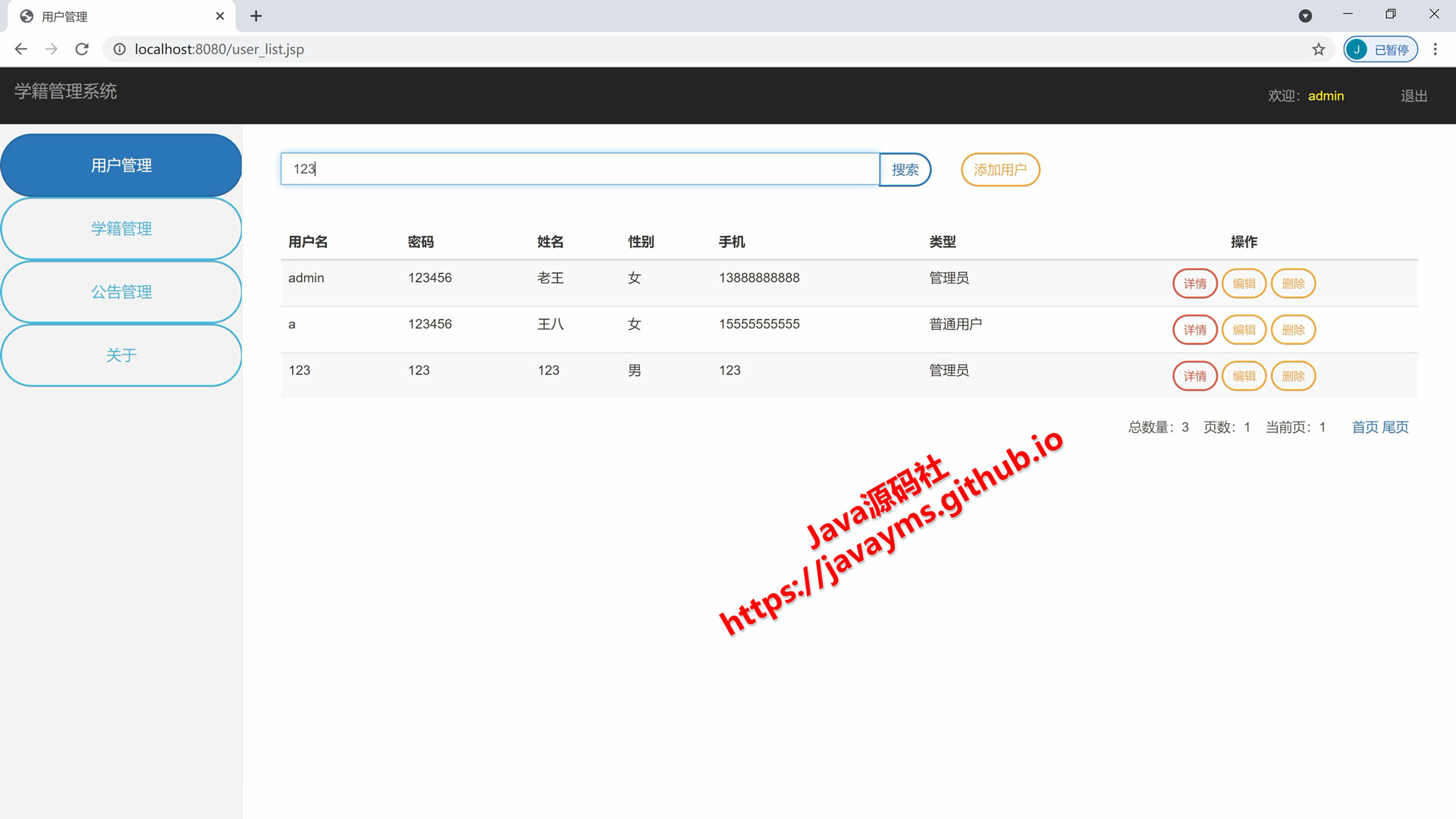
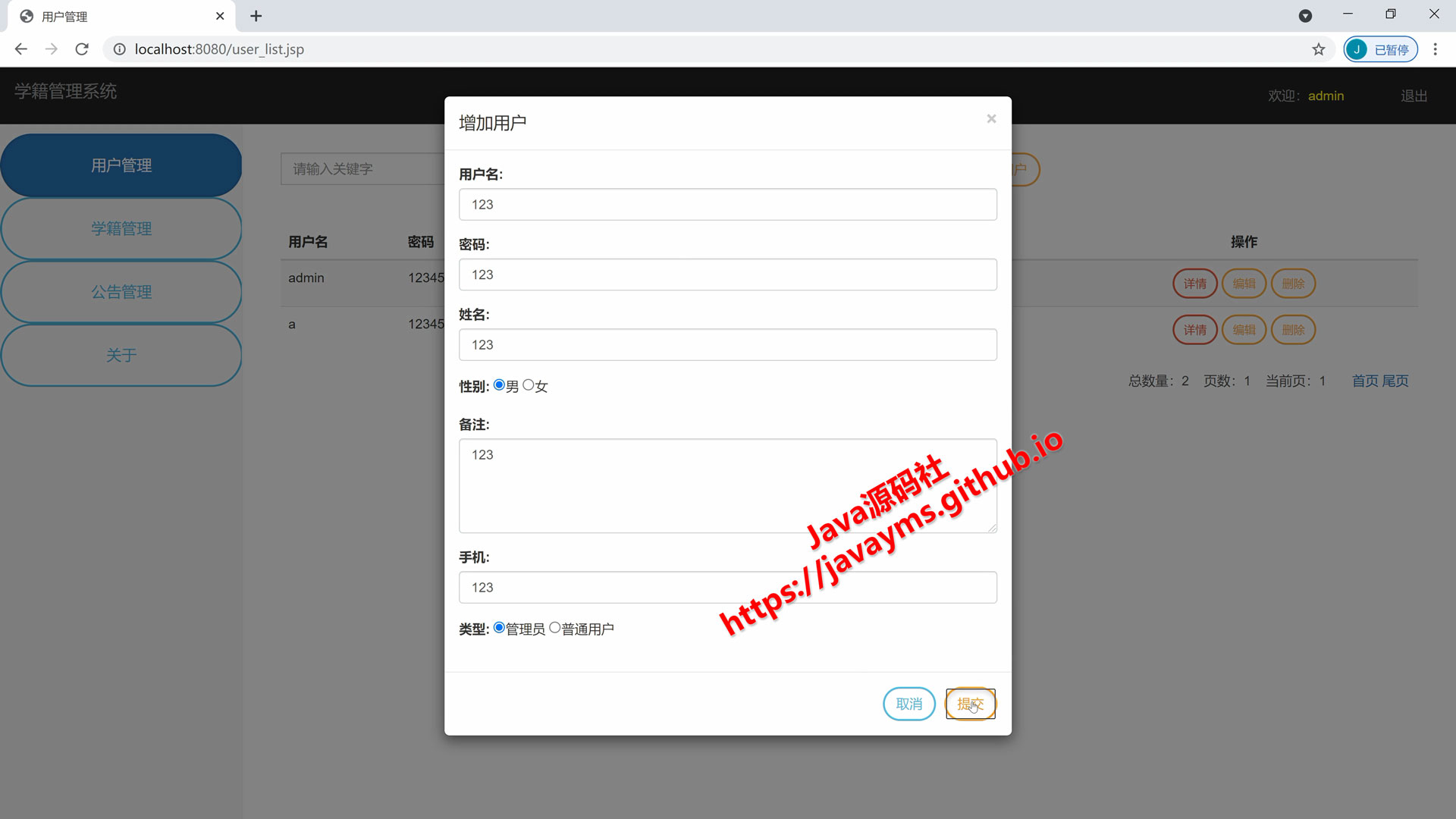
管理员、普通用户、登录、注册、退出、用户模块、公告模块、学籍模块的增删改查管理