基于javaweb+jsp的游泳馆会员管理系统
代码实现
<button type="button" class="close" data-dismiss="modal"
</div>
};
<form action="coachEdit" onsubmit="return editCheck()">
<div class="form-group">
<button type="submit" class="btn btn-pill btn-grad btn-danger">提交</button>
let vo = eval('(' + voString + ')');
data-id="${vo.id}"
</div>
<label class="control-label">(hidden)</label>
<button type="button" class="btn btn-pill btn-grad btn-success" data-dismiss="modal">关闭</button>
<div class="navbar-header">
<div class="modal-header">
<div class="form-group hidden">
function editCheck() {
modal.find('#edit-id').val(vo.id);
<div class="modal-body">
<td style="width: 15%;">姓名:</td>
<th>联系方式</th>
<div class="form-group hidden">
<input type="text" class="form-control" name="createTime" id="edit-createTime">
<div id="navbar" class="navbar-collapse collapse">
<div class="modal-body">
if (document.getElementById("edit-coachPhone").value.trim().length == 0) {
<!-- edit -->
let modal = $(this);
</div>
<input type="text" class="form-control" name="coachName" id="add-coachName">
let button = $(event.relatedTarget);
aria-labelledby="myModalLabel">
<span class="icon-bar"></span> <span class="icon-bar"></span>
<input type="text" class="form-control" name="coachName" id="edit-coachName">
<script src="js/bootstrap.js"></script>
</form>
success: function (voString) {
<input name="coachSex" id="edit-coachSex_男" type="radio" value="男"/>男
//根据ID获取值
<td style="width: 15%;">备注:</td>
<thead>
<input type="text" class="form-control" name="coachPhone" id="edit-coachPhone">
<!DOCTYPE html>
</div>
</div>
return false;
<br>
</div>
<label for="add-coachAge" class="control-label">年龄:</label>
</tr>
</nav>
<label for="edit-createTime" class="control-label">创建时间:</label>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<div class="modal-dialog" role="document">
<label for="add-coachText" class="control-label">备注:</label>
if (document.getElementById("edit-coachAge").value.trim().length == 0) {
let button = $(event.relatedTarget);
<div class="modal-content">
</div>
</tbody>
<label for="edit-coachName" class="control-label">姓名:</label>
</div>
modal.find('#delete-id').val(id);
<label class="control-label">性别:</label>
</div>
<div class="modal-content">
</form>
<button type="submit" class="btn btn-pill btn-grad btn-danger">删除</button>
</div>
})
<button class="btn btn-pill btn-grad btn-danger btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
<div class="container-fluid">
}
return false;
</div>
<label class="control-label">(hidden)</label>
<form action="coachAdd" onsubmit="return addCheck()">
</div>
</table>
<div class="form-group">
</form>
</ul>
<br>
if (document.getElementById("add-coachName").value.trim().length == 0) {
<div class="form-group">
<br>
<html>
<input name="coachSex" id="edit-coachSex_女" type="radio" value="女"/>女
<div class="modal-footer">
<link rel="stylesheet" href="css/bootstrap.css">
modal.find('#info-coachText').text(vo.coachText);
</div>
url: 'coachGet?id=' + id,
</button>
<div class="modal-content">
<th>年龄</th>
<div class="modal-dialog" role="document">
</tr>
modal.find('#edit-coachName').val(vo.coachName);
}
let id = button.data('id');
<div class="modal-header">
<table class="table table-striped table-hover" style="font-size: 15px;">
</div>
if (document.getElementById("add-coachPhone").value.trim().length == 0) {
<td><b id="info-coachText"></b></td>
<th>性别</th>
modal.find('#edit-coachPhone').val(vo.coachPhone);
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<input type="text" class="form-control" name="coachAge" id="add-coachAge">
</th>
<tr>
data-toggle="modal" data-target="#modal-delete">删除
<div class="modal-footer">
<label for="edit-coachAge" class="control-label">年龄:</label>
<h4 class="modal-title" id="myModalLabel">增加教练 </h4>
<div class="col-sm-5">
alert("年龄不能为空");
<tr>
function addCheck() {
let id = button.data('id');
window.location.href = "coachList?searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
</div>
<div class="modal-header">
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
<table class="table table-striped table-hover">
})
<span aria-hidden="true">×</span>
data-toggle="modal" data-target="#modal-info">详情
<label for="add-coachPhone" class="control-label">联系方式:</label>
</head>
alert("联系方式不能为空");
$.ajax({
</thead>
</div>
</button>
$('#modal-delete').on('show.bs.modal', function (event) {
aria-label="Close">
<div class="form-group hidden">
<input type="hidden" class="form-control" name="action" value="delete">
</div>
}
</div>
</html>
<tr>
<div class="row">
<div class="col-sm-3 col-md-2 sidebar">
<tr>
<span class="sr-only">游泳馆会员管理系统</span> <span class="icon-bar"></span>
</jsp:include>
<div class="form-group">
alert("姓名不能为空");
<jsp:param value="active" name="Coach_active"/>
type: "get",
<div class="modal-body">
确认要删除该教练 记录吗?
</div>
<c:forEach items="${list}" var="vo">
</div>
<div class="form-group hidden">
$.ajax({
<button type="button" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> class="btn btn-pill btn-grad btn-danger" data-toggle="modal" data-target="#modal-add">添加教练
return false;
<input type="text" class="form-control" name="action" value="add">
</div>
modal.find('#edit-coachSex_' + vo.coachSex).prop("checked", true);
<div class="table-responsive">
<input type="text" class="form-control" name="action" value="edit">
<button type="button" class="btn btn-pill btn-grad btn-success" data-dismiss="modal">取消</button>
let modal = $(this);
<div class="col-sm-7">
</button>
</button>
<th>姓名</th>
<!-- add -->
<input name="coachSex" id="add-coachSex_女" type="radio" value="女"/>女
let button = $(event.relatedTarget);
</div>
}
<body>
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
<td>${vo.coachSex}</td>
}
<title>教练 管理</title>
<input type="text" class="form-control" name="id" id="delete-id">
</div>
<td style="width: 15%;">联系方式:</td>
return true;
<div class="input-group">
modal.find('#edit-coachSex_' + vo.coachSex).removeAttr("checked");
<textarea style="height: 100px;" class="form-control" name="coachText" id="add-coachText"></textarea>
<input type="text" class="form-control" name="coachAge" id="edit-coachAge">
} else {
modal.find('#edit-coachAge').val(vo.coachAge);
<th style="text-align: center;">操作</th>
<td>${vo.coachName}</td>
<script src="js/jquery-3.5.1.js"></script>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
let modal = $(this);
<div class="modal-footer">
<tr>
<div class="modal-content">
<span aria-hidden="true">×</span>
<li><a href="authLogout">退出</a></li>
<div class="form-group">
<div class="container-fluid">
return true;
<td>${vo.coachAge}</td>
</div>
if (document.getElementById("add-coachAge").value.trim().length == 0) {
</div>
<div class="modal-footer">
</div>
</div>
<th style="text-align: center;">
</tr>
<input class="form-control" type="text" id="search_keyword" name="search_keyword" placeholder="姓名"/> <span class="input-group-btn"><button class="btn btn-pill btn-grad btn-primary" type="button" onclick="searchList()">搜索</button></span>
$('#modal-info').on('show.bs.modal', function (event) {
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
</div>
modal.find('#info-coachName').text(vo.coachName);
let vo = eval('(' + voString + ')');
}
//根据ID获取值
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<form action="coachDelete">
<td style="width: 15%;">性别:</td>
</tr>
<!-- 侧边栏 -->
<td><b id="info-coachPhone"></b></td>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<div class="row">
modal.find('#edit-coachText').val(vo.coachText);
<td style="width: 15%;">年龄:</td>
<div class="form-group">
</tr>
<span aria-hidden="true">×</span>
<div class="modal-body">
})
</div>
<button type="submit" class="btn btn-pill btn-grad btn-danger">提交</button>
<label for="add-coachName" class="control-label">姓名:</label>
<!-- delete -->
<div class="form-group">
<nav class="navbar navbar-inverse navbar-fixed-top">
modal.find('#info-coachPhone').text(vo.coachPhone);
<div class="form-group">
success: function (voString) {
<input class="form-control" type="hidden" id="searchColumn" name="searchColumn" value="coach_name"/>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<tr>
<div class="form-group">
//增加表单提交之前进行检查,如果return false,则不允许提交
<button type="button" class="btn btn-pill btn-grad btn-success" data-dismiss="modal">取消</button>
}
</div>
}
<h4 class="modal-title">教练 </h4>
type: "get",
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<td><b id="info-coachAge"></b></td>
</div>
<h4 class="modal-title">更新教练 </h4>
<div class="form-group">
<link rel="stylesheet" href="css/main.css">
</tr>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<label class="control-label">性别:</label>
//编辑表单提交之前进行检查,如果return false,则不允许提交
<div class="modal-dialog" role="document">
</button>
function searchList() {
<a class="navbar-brand" href="#">游泳馆会员管理系统</a>
<td>${vo.coachPhone}</td>
alert("年龄不能为空");
<head>
modal.find('#info-coachSex').text(vo.coachSex);
</div>
</div>
<script>
url: 'coachGet?id=' + id,
</div>
<button class="btn btn-pill btn-grad btn-default btn-sm"
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span aria-hidden="true">×</span>
<button class="btn btn-pill btn-grad btn-warning btn-sm" data-id="${vo.id}"
</button>
$('#modal-edit').on('show.bs.modal', function (event) {
<br>
modal.find('#info-coachAge').text(vo.coachAge);
alert("姓名不能为空");
</div>
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
data-toggle="modal" data-target="#modal-edit">编辑
<label for="edit-coachPhone" class="control-label">联系方式:</label>
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JSP JavaBean MVC MySQL JavaScript idea eclipse myEclipse Servlet或SSM等
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
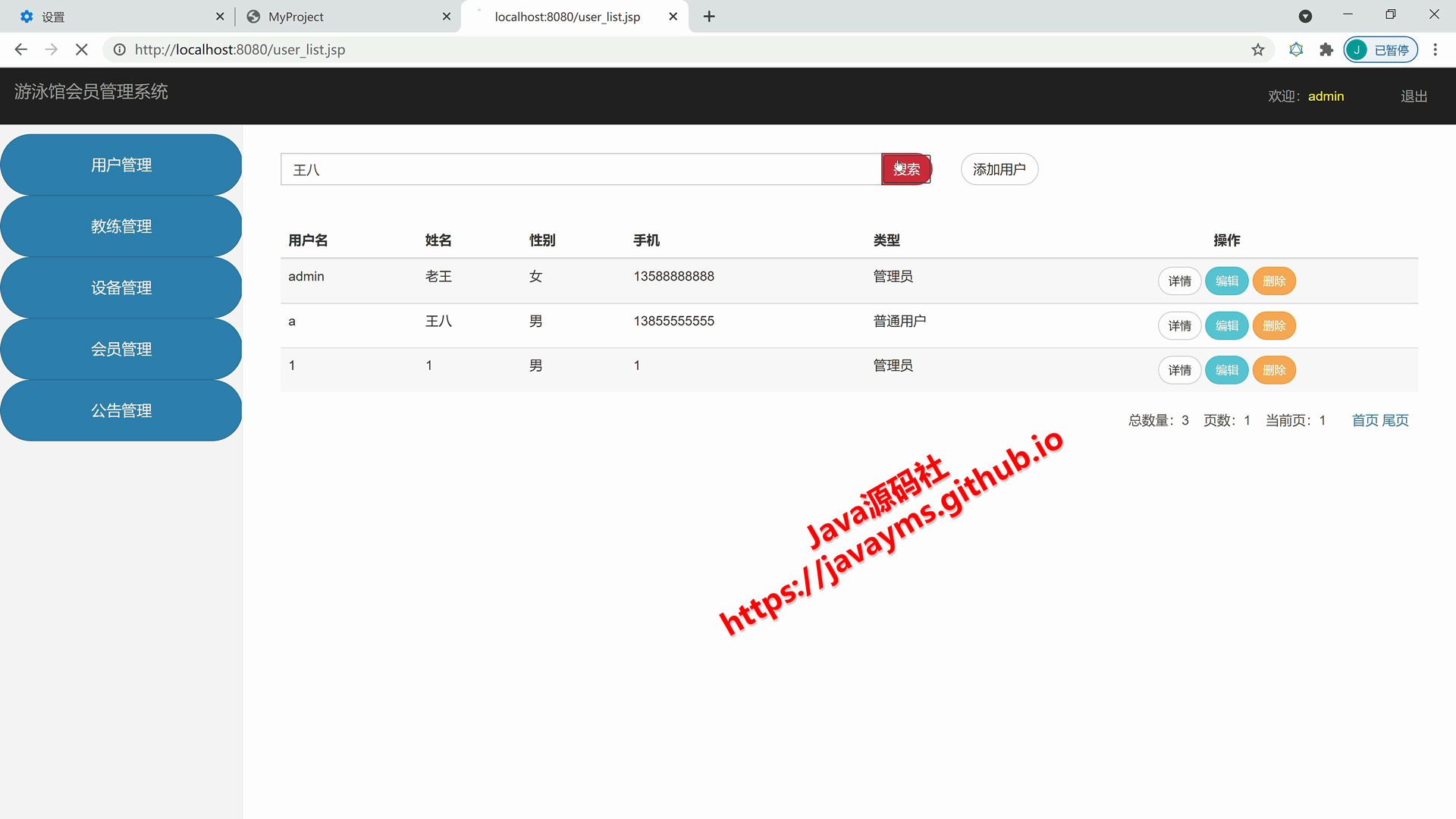
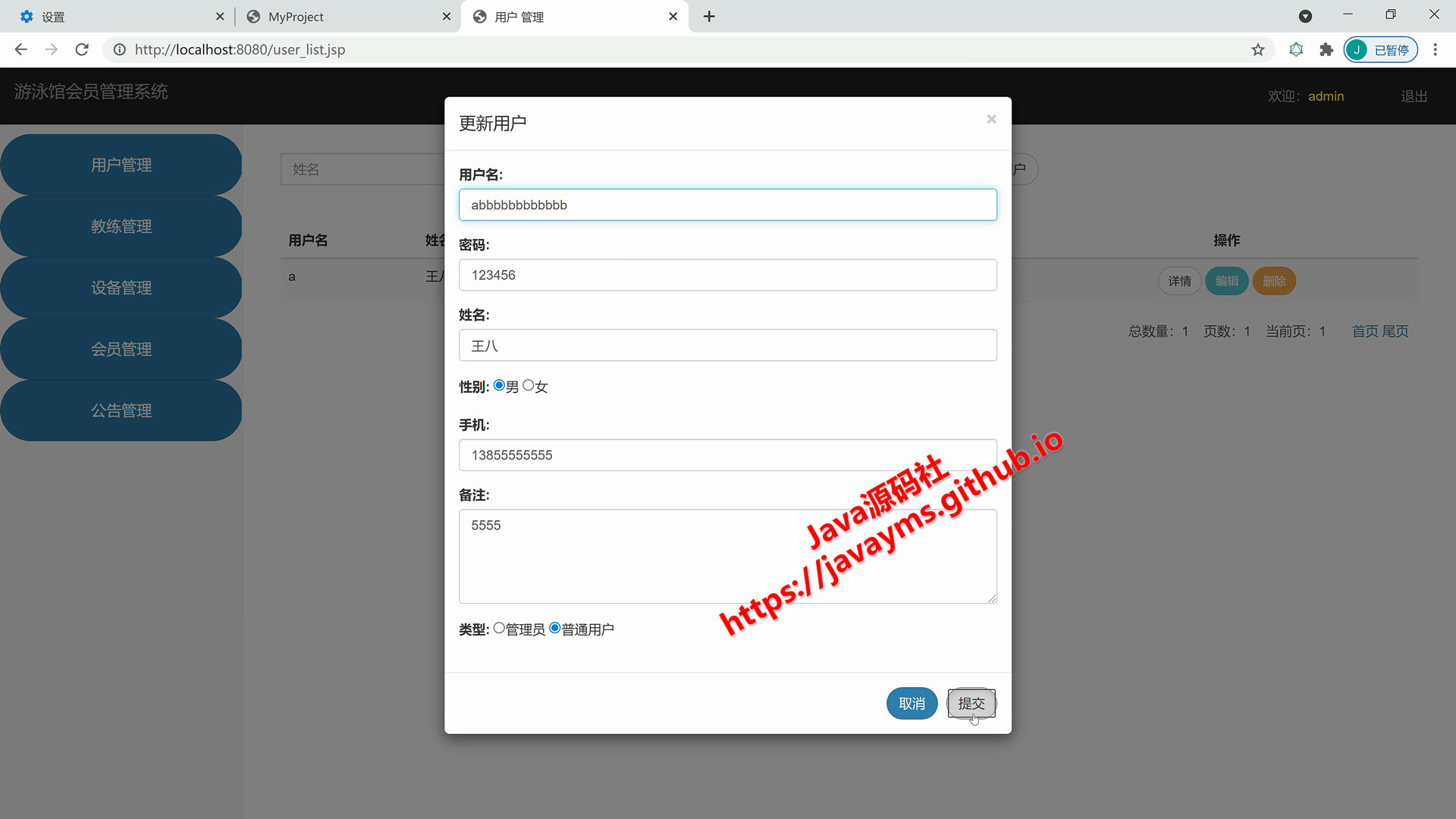
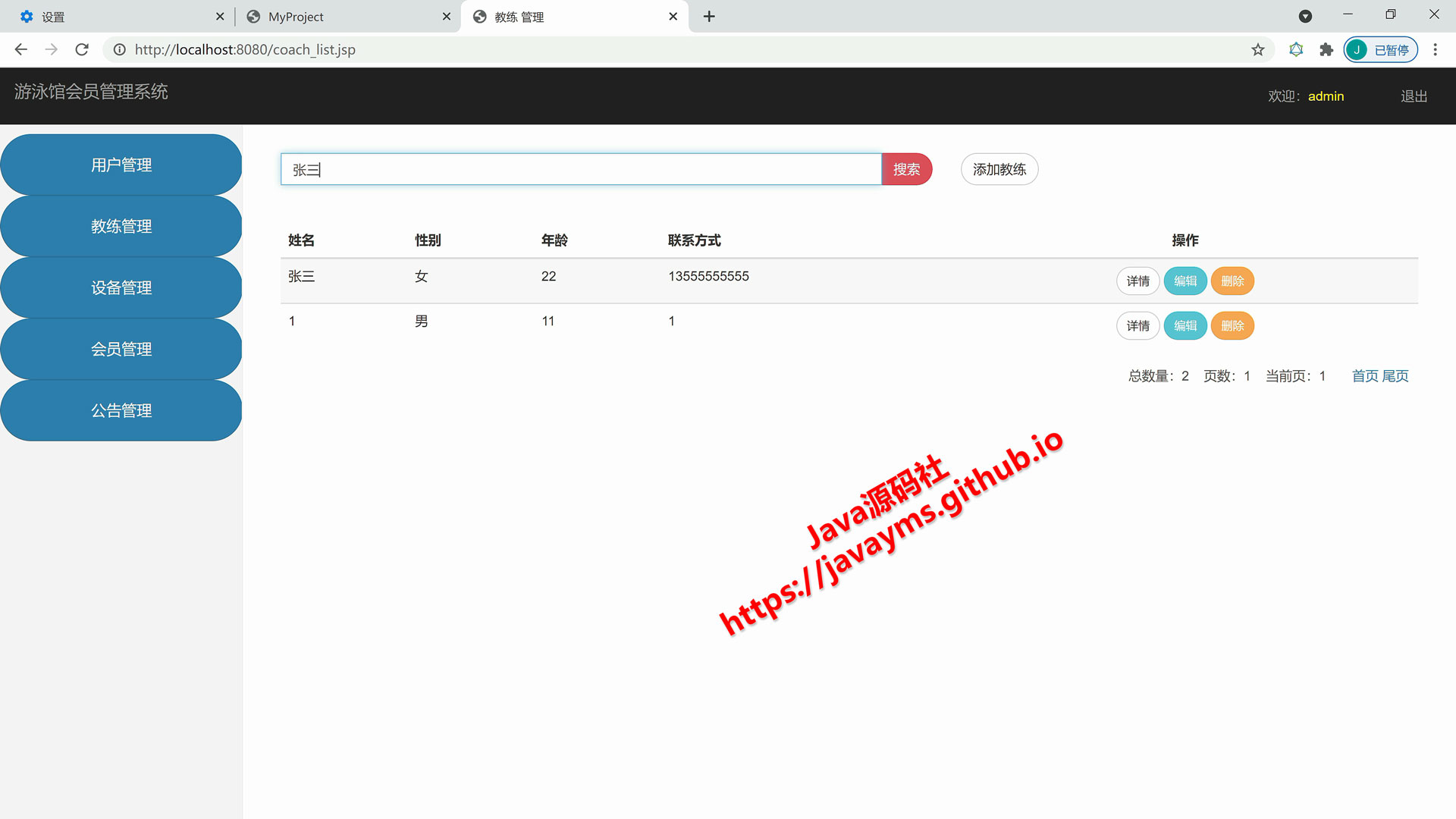
管理员、普通用户、登录、注册、退出、用户模块、公告模块、教练模块、设备模块、会员模块的增删改查管理