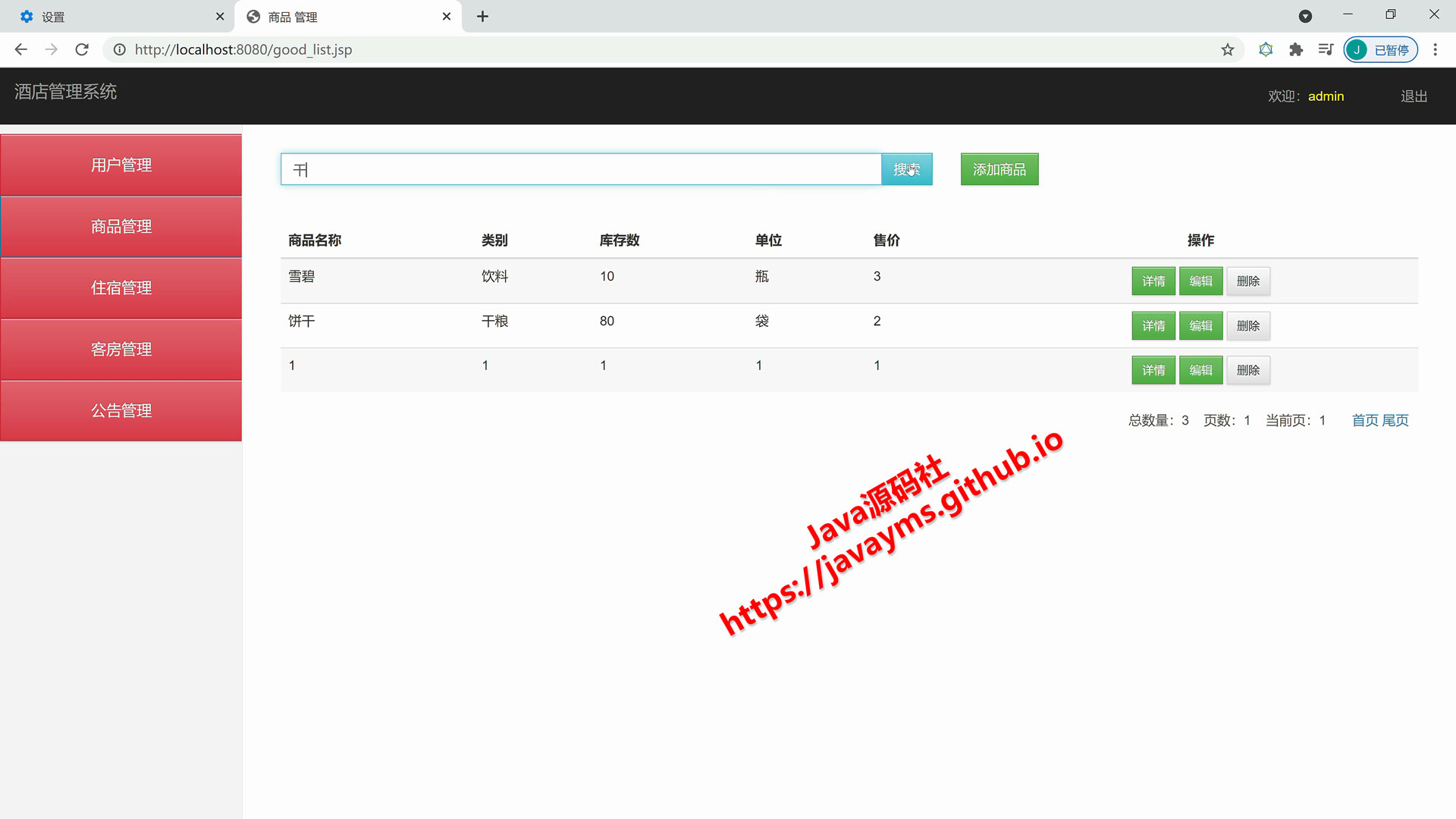
基于javaweb+jsp的酒店管理系统
代码实现
</div>
<div class="row">
<label for="add-goodPrice" class="control-label">售价:</label>
</button>
if (document.getElementById("add-goodCount").value.trim().length == 0) {
<script src="js/jquery-3.5.1.js"></script>
<input type="text" class="form-control" name="id" id="delete-id">
<table class="table table-striped table-hover" style="font-size: 15px;">
//根据ID获取值
<th>售价</th>
<c:forEach items="${list}" var="vo">
</button>
data-toggle="modal" data-target="#modal-edit">编辑
function addCheck() {
<thead>
let button = $(event.relatedTarget);
<input type="text" class="form-control" name="goodName" id="add-goodName">
<div class="form-group">
<head>
<button type="button" class="close" data-dismiss="modal"
<button type="button" class="btn btn-line btn-rect btn-primary" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-line btn-rect btn-primary">删除</button>
<input type="text" class="form-control" name="action" value="add">
//编辑表单提交之前进行检查,如果return false,则不允许提交
}
<input type="text" class="form-control" name="goodUnit" id="edit-goodUnit">
function searchList() {
$('#modal-info').on('show.bs.modal', function (event) {
<jsp:param value="active" name="Good_active"/>
}
<span aria-hidden="true">×</span>
if (document.getElementById("edit-goodPrice").value.trim().length == 0) {
return false;
</div>
</div>
<input class="form-control" type="hidden" id="searchColumn" name="searchColumn" value="good_name"/>
<input type="text" class="form-control" name="goodPrice" id="add-goodPrice">
<div class="form-group">
<!-- 侧边栏 -->
alert("售价不能为空");
<button class="btn btn-line btn-rect btn-primary btn-sm" data-id="${vo.id}"
alert("库存数不能为空");
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<label for="add-goodName" class="control-label">商品名称:</label>
<meta charset="UTF-8">
})
</div>
</div>
modal.find('#info-goodName').text(vo.goodName);
<input type="text" class="form-control" name="goodPrice" id="edit-goodPrice">
<input type="text" class="form-control" name="goodCount" id="edit-goodCount">
}
</div>
return false;
let modal = $(this);
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
return false;
</div>
<div class="form-group hidden">
alert("单位不能为空");
//根据ID获取值
<div class="form-group hidden">
</form>
<br>
$('#modal-delete').on('show.bs.modal', function (event) {
return false;
</button>
<div class="container-fluid">
<div class="modal-dialog" role="document">
<html>
</div>
<form action="GoodServlet">
<th>商品名称</th>
let modal = $(this);
<nav class="navbar navbar-inverse navbar-fixed-top">
function editCheck() {
url: 'GoodServlet?action=get&id=' + id,
<br>
<div class="modal-footer">
<span aria-hidden="true">×</span>
<h4 class="modal-title" id="myModalLabel">增加商品 </h4>
if (document.getElementById("add-goodUnit").value.trim().length == 0) {
aria-label="Close">
data-toggle="modal" data-target="#modal-info">详情
<link rel="stylesheet" href="css/bootstrap.css">
let vo = eval('(' + voString + ')');
</div>
</c:forEach>
<!-- info -->
<script>
<div class="form-group">
<table class="table table-striped table-hover">
<label for="add-goodType" class="control-label">类别:</label>
</div>
let id = button.data('id');
</button>
alert("单位不能为空");
<li><a href="AuthServlet?action=logout">退出</a></li>
</div>
<title>商品 管理</title>
<br>
<button type="button" class="btn btn-line btn-rect btn-primary" data-dismiss="modal">取消</button>
<div class="modal-header">
</div>
}
aria-labelledby="myModalLabel">
<td style="width: 15%;">类别:</td>
<input type="text" class="form-control" name="action" value="edit">
$.ajax({
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
let id = button.data('id');
<tr>
}
<label for="add-goodCount" class="control-label">库存数:</label>
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
</div>
<tr>
</tr>
<a class="navbar-brand" href="#">酒店管理系统</a>
</div>
<div class="form-group">
<br>
</button>
</div>
modal.find('#info-goodText').text(vo.goodText);
let id = button.data('id');
</div>
modal.find('#info-goodType').text(vo.goodType);
<div class="modal-body">
<!DOCTYPE html>
})
url: 'GoodServlet?action=get&id=' + id,
</div>
let modal = $(this);
<input type="hidden" class="form-control" name="action" value="delete">
</div>
}
return false;
<label for="edit-goodType" class="control-label">类别:</label>
<label for="edit-goodName" class="control-label">商品名称:</label>
type: "get",
</div>
<td><b id="info-goodCount"></b></td>
<form>
<div class="col-sm-7">
<span class="sr-only">酒店管理系统</span> <span class="icon-bar"></span>
window.location.href = "GoodServlet?action=list&searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
<div class="modal-body">
<td style="width: 15%;">单位:</td>
<span class="icon-bar"></span> <span class="icon-bar"></span>
<button type="button" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> class="btn btn-line btn-rect btn-success" data-toggle="modal" data-target="#modal-add">添加商品
data-toggle="modal" data-target="#modal-delete">删除
<td>${vo.goodType}</td>
</jsp:include>
</tr>
<button class="btn btn-line btn-rect btn-danger btn-sm"
<div class="navbar-header">
<div id="navbar" class="navbar-collapse collapse">
<td style="width: 15%;">库存数:</td>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
}
</tr>
</div>
<input class="form-control" type="text" id="search_keyword" name="search_keyword" placeholder="商品名称"/> <span class="input-group-btn"><button class="btn btn-line btn-rect btn-warning" type="button" onclick="searchList()">搜索</button></span>
})
modal.find('#edit-goodName').val(vo.goodName);
</div>
alert("类别不能为空");
if (document.getElementById("add-goodType").value.trim().length == 0) {
if (document.getElementById("add-goodPrice").value.trim().length == 0) {
<button type="button" class="btn btn-line btn-rect btn-primary" data-dismiss="modal">关闭</button>
<div class="modal-content">
return false;
</div>
</button>
return true;
<td><b id="info-goodName"></b></td>
</div>
<div class="modal-dialog" role="document">
return true;
</head>
<th style="text-align: center;">
<tr>
<li><a href="#">欢迎:<span style="color: yellow">${loginUser.username}</span></a></li>
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
}
<input type="text" class="form-control" name="createTime" id="edit-createTime">
<div class="modal-header">
<input type="text" class="form-control" name="goodType" id="add-goodType">
</div>
</div>
</div>
<h4 class="modal-title">商品 </h4>
</div>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
$('#modal-edit').on('show.bs.modal', function (event) {
<td><b id="info-goodPrice"></b></td>
</div>
if (document.getElementById("edit-goodCount").value.trim().length == 0) {
</div>
<input type="text" class="form-control" name="goodType" id="edit-goodType">
alert("类别不能为空");
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
})
</tr>
<div class="form-group">
<label for="edit-goodUnit" class="control-label">单位:</label>
alert("库存数不能为空");
return false;
</script>
<th>单位</th>
</tr>
success: function (voString) {
<span aria-hidden="true">×</span>
</div>
<td><b id="info-goodText"></b></td>
<button class="btn btn-line btn-rect btn-primary btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
<!-- delete -->
let button = $(event.relatedTarget);
<label for="add-goodUnit" class="control-label">单位:</label>
type: "get",
<button type="submit" class="btn btn-line btn-rect btn-success">提交</button>
</div>
<td>${vo.goodPrice}</td>
<td style="width: 15%;">商品详情:</td>
<form action="GoodServlet" onsubmit="return addCheck()">
</th>
<h4 class="modal-title">更新商品 </h4>
<label class="control-label">(hidden)</label>
</tbody>
<button type="submit" class="btn btn-line btn-rect btn-success">提交</button>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
</div>
<div class="form-group">
<ul class="nav navbar-nav navbar-right">
<td><b id="info-goodType"></b></td>
<div class="modal-body">
<div class="modal-footer">
</form>
</div>
<div class="form-group">
<body>
<label for="edit-goodText" class="control-label">商品详情:</label>
<tbody>
</button>
</form>
</tr>
<input type="text" class="form-control" name="goodName" id="edit-goodName">
</div>
<td style="width: 15%;">售价:</td>
let button = $(event.relatedTarget);
</div>
<label class="control-label">(hidden)</label>
<span aria-hidden="true">×</span>
<div class="modal-footer">
</table>
modal.find('#edit-id').val(vo.id);
<th>库存数</th>
}
<h4 class="modal-title">删除商品 </h4>
</div>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<button type="button" class="btn btn-line btn-rect btn-primary" data-dismiss="modal">取消</button>
}
success: function (voString) {
<div class="modal-header">
<div class="form-group">
<textarea style="height: 100px;" class="form-control" name="goodText" id="add-goodText"></textarea>
<label class="control-label">(hidden)</label>
<div class="form-group">
modal.find('#edit-goodCount').val(vo.goodCount);
modal.find('#edit-goodType').val(vo.goodType);
<div class="modal-dialog" role="document">
</tr>
</div>
</div>
<div class="container-fluid">
</button>
<input type="text" class="form-control" name="goodCount" id="add-goodCount">
<div class="form-group">
<form action="GoodServlet" onsubmit="return editCheck()">
</div>
<div class="input-group">
alert("商品名称不能为空");
</thead>
if (document.getElementById("edit-goodUnit").value.trim().length == 0) {
<!-- edit -->
modal.find('#edit-goodUnit').val(vo.goodUnit);
<script src="js/bootstrap.js"></script>
<link rel="stylesheet" href="css/main.css">
}
</div>
let vo = eval('(' + voString + ')');
</div>
<tr>
</nav>
modal.find('#edit-goodPrice').val(vo.goodPrice);
}
</button>
<div class="form-group">
<textarea style="height: 100px;" class="form-control" name="goodText" id="edit-goodText"></textarea>
})
<label for="edit-goodCount" class="control-label">库存数:</label>
</div>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<input type="text" readonly class="form-control" name="id" id="edit-id">
<tr>
</table>
modal.find('#info-goodCount').text(vo.goodCount);
aria-labelledby="myModalLabel">
}
}
<label for="edit-goodPrice" class="control-label">售价:</label>
<th style="text-align: center;">操作</th>
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JSP JavaBean MVC MySQL JavaScript idea eclipse myEclipse Servlet或SSM等
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
管理员、普通用户、登录、注册、退出、用户模块、公告模块、商品模块、住宿模块、客房模块的增删改查管理