基于javaweb+jsp的通讯录管理系统
代码实现
</button>
<span class="sr-only">通讯录管理系统</span> <span class="icon-bar"></span>
</div>
modal.find('#info-contactName').text(vo.contactName);
<div class="modal-dialog" role="document">
modal.find('#delete-id').val(id);
let modal = $(this);
<td style="width: 15%;">关系:</td>
let button = $(event.relatedTarget);
return true;
<button type="button" class="btn btn-pill btn-line btn-primary" data-dismiss="modal">取消</button>
let vo = eval('(' + voString + ')');
<div class="modal-content">
</tr>
<div class="modal-footer">
}
modal.find('#edit-contactAddress').val(vo.contactAddress);
<td>${vo.contactPhone}</td>
</tr>
alert("电话不能为空");
alert("地址不能为空");
</div>
modal.find('#edit-contactSex_' + vo.contactSex).removeAttr("checked");
aria-label="Close">
<div class="modal-dialog" role="document">
<div class="modal-content">
<button type="button" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> class="btn btn-pill btn-line btn-danger" data-toggle="modal" data-target="#modal-add">添加联系人
function editCheck() {
<div id="navbar" class="navbar-collapse collapse">
<div class="row">
//根据ID获取值
<td><b id="info-contactPhone"></b></td>
</div>
</div>
</div>
<span aria-hidden="true">×</span>
<a class="navbar-brand" href="#">通讯录管理系统</a>
<td style="width: 15%;">地址:</td>
return true;
</html>
</div>
<label for="edit-contactAddress" class="control-label">地址:</label>
</div>
<th style="text-align: center;">操作</th>
<input type="text" class="form-control" name="contactType" id="add-contactType">
type: "get",
modal.find('#info-contactText').text(vo.contactText);
<input type="text" class="form-control" name="action" value="add">
<div class="modal-content">
<td>${vo.contactSex}</td>
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
modal.find('#edit-contactText').val(vo.contactText);
<nav class="navbar navbar-inverse navbar-fixed-top">
</div>
</div>
if (document.getElementById("add-contactName").value.trim().length == 0) {
alert("姓名不能为空");
})
<br>
} else {
</div>
</th>
<span aria-hidden="true">×</span>
</div>
window.location.href = "contactList?searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
<input class="form-control" type="text" id="search_keyword" name="search_keyword" placeholder="姓名"/> <span class="input-group-btn"><button class="btn btn-pill btn-line btn-danger" type="button" onclick="searchList()">搜索</button></span>
</button>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
return false;
}
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
<th style="text-align: center;">
let button = $(event.relatedTarget);
url: 'contactGet?id=' + id,
<!-- edit -->
<label for="edit-contactType" class="control-label">关系:</label>
<link rel="stylesheet" href="css/main.css">
<div class="row">
</button>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<div class="form-group">
</div>
</head>
if (document.getElementById("edit-contactAddress").value.trim().length == 0) {
$.ajax({
<tbody>
function addCheck() {
return false;
return false;
<!-- info -->
<div class="form-group">
</thead>
//增加表单提交之前进行检查,如果return false,则不允许提交
<div class="modal-header">
<input type="text" class="form-control" name="contactName" id="add-contactName">
<div class="modal-dialog" role="document">
<button type="button" class="btn btn-pill btn-line btn-primary" data-dismiss="modal">取消</button>
return false;
</div>
}
<div class="modal-footer">
<div class="container-fluid">
$('#modal-edit').on('show.bs.modal', function (event) {
<ul class="nav navbar-nav navbar-right">
<div class="modal-header">
<th>姓名</th>
<form>
modal.find('#edit-contactSex_' + vo.contactSex).prop("checked", true);
modal.find('#edit-contactName').val(vo.contactName);
aria-labelledby="myModalLabel">
<input type="text" class="form-control" name="contactName" id="edit-contactName">
</div>
</div>
</div>
<h4 class="modal-title" id="myModalLabel">增加联系人 </h4>
</div>
<input class="form-control" type="hidden" id="searchColumn" name="searchColumn" value="contact_name"/>
<div class="form-group hidden">
<div class="container-fluid">
<script>
};
</div>
<label for="edit-createTime" class="control-label">创建时间:</label>
}
if (document.getElementById("edit-contactPhone").value.trim().length == 0) {
<label for="edit-contactPhone" class="control-label">电话:</label>
</div>
<td style="width: 15%;">电话:</td>
<input type="text" class="form-control" name="contactAddress" id="add-contactAddress">
<button type="button" class="btn btn-pill btn-line btn-primary" data-dismiss="modal">取消</button>
let modal = $(this);
})
<div class="modal-header">
</form>
<div class="form-group">
let id = button.data('id');
if (document.getElementById("edit-contactName").value.trim().length == 0) {
<button class="btn btn-pill btn-line btn-danger btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
<table class="table table-striped table-hover">
</div>
<div class="modal-body">
return false;
</div>
<head>
$('#modal-info').on('show.bs.modal', function (event) {
<div class="form-group">
<input type="text" class="form-control" name="contactAddress" id="edit-contactAddress">
aria-labelledby="myModalLabel">
</div>
<tr>
<br>
<title>联系人 管理</title>
$('#modal-delete').on('show.bs.modal', function (event) {
success: function (voString) {
<input name="contactSex" id="add-contactSex_男" type="radio" value="男" checked="checked"/>男
<div class="form-group hidden">
</div>
<form action="contactAdd" onsubmit="return addCheck()">
确认要删除该联系人 记录吗?
alert("关系不能为空");
data-toggle="modal" data-target="#modal-delete">删除
</div>
</div>
</div>
<th>性别</th>
if (document.getElementById("add-contactPhone").value.trim().length == 0) {
<thead>
<div class="col-sm-5">
data-id="${vo.id}"
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
</form>
</jsp:include>
alert("地址不能为空");
<div class="form-group">
</div>
return false;
<tr>
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
</div>
let modal = $(this);
if (document.getElementById("add-contactType").value.trim().length == 0) {
<div class="form-group hidden">
</table>
<div class="modal-header">
let id = button.data('id');
<tr>
</c:forEach>
<div class="modal-body">
success: function (voString) {
}
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
type: "get",
<div class="form-group">
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
</div>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
</nav>
<td style="width: 15%;">姓名:</td>
</div>
<!-- add -->
<li><a href="#">欢迎:<span style="color: yellow">${loginUser.username}</span></a></li>
<div class="modal-footer">
<label class="control-label">性别:</label>
let vo = eval('(' + voString + ')');
modal.find('#info-contactAddress').text(vo.contactAddress);
<textarea style="height: 100px;" class="form-control" name="contactText" id="edit-contactText"></textarea>
<label for="edit-contactText" class="control-label">备注:</label>
</div>
<div class="modal-content">
}
<table class="table table-striped table-hover" style="font-size: 15px;">
<td><b id="info-contactSex"></b></td>
<h4 class="modal-title">联系人 </h4>
</script>
</div>
})
</div>
<tr>
</tr>
<label class="control-label">(hidden)</label>
</div>
<input type="text" readonly class="form-control" name="id" id="edit-id">
<html>
<!-- 侧边栏 -->
<input type="text" class="form-control" name="contactType" id="edit-contactType">
}
</button>
<label for="add-contactText" class="control-label">备注:</label>
</div>
<div class="modal-body">
<meta charset="UTF-8">
<button type="submit" class="btn btn-pill btn-line btn-danger">提交</button>
<td><b id="info-contactAddress"></b></td>
<tr>
modal.find('#info-contactType').text(vo.contactType);
</tr>
<td><b id="info-contactText"></b></td>
<form action="contactEdit" onsubmit="return editCheck()">
<div class="form-group">
<th>地址</th>
<td><b id="info-contactName"></b></td>
return false;
if (val == vo.contactSex) {
<li><a href="authLogout">退出</a></li>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<button type="submit" class="btn btn-pill btn-line btn-danger">删除</button>
<jsp:param value="active" name="Contact_active"/>
<label class="control-label">(hidden)</label>
data-toggle="modal" data-target="#modal-edit">编辑
if (document.getElementById("add-contactAddress").value.trim().length == 0) {
<input type="hidden" class="form-control" name="action" value="delete">
aria-labelledby="myModalLabel">
<script src="js/bootstrap.js"></script>
}
</div>
</div>
}
//编辑表单提交之前进行检查,如果return false,则不允许提交
<link rel="stylesheet" href="css/bootstrap.css">
<label for="add-contactName" class="control-label">姓名:</label>
</tr>
for (let val of "男/女".split('/')) {
<div class="form-group">
</div>
<tr>
let button = $(event.relatedTarget);
</div>
</div>
</div>
</div>
<div class="input-group">
<td>${vo.contactType}</td>
</button>
<button class="btn btn-pill btn-line btn-danger btn-sm"
<div class="table-responsive">
<input type="text" class="form-control" name="createTime" id="edit-createTime">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<button type="button" class="close" data-dismiss="modal"
<div class="form-group hidden">
modal.find('#edit-contactType').val(vo.contactType);
</div>
</button>
</div>
<tr>
</button>
</form>
</div>
</tr>
<form action="contactDelete">
data-toggle="modal" data-target="#modal-info">详情
})
alert("姓名不能为空");
<div class="modal-body">
<span aria-hidden="true">×</span>
</div>
<th>电话</th>
</div>
<input name="contactSex" id="edit-contactSex_男" type="radio" value="男"/>男
</div>
let id = button.data('id');
<button class="btn btn-pill btn-line btn-info btn-sm" data-id="${vo.id}"
</body>
//根据ID获取值
</button>
</button>
<div class="navbar-header">
</form>
}
<h4 class="modal-title">更新联系人 </h4>
</tbody>
<button type="submit" class="btn btn-pill btn-line btn-danger">提交</button>
alert("电话不能为空");
<td>${vo.contactAddress}</td>
<input type="text" class="form-control" name="id" id="delete-id">
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JSP JavaBean MVC MySQL JavaScript idea eclipse myEclipse Servlet或SSM等
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
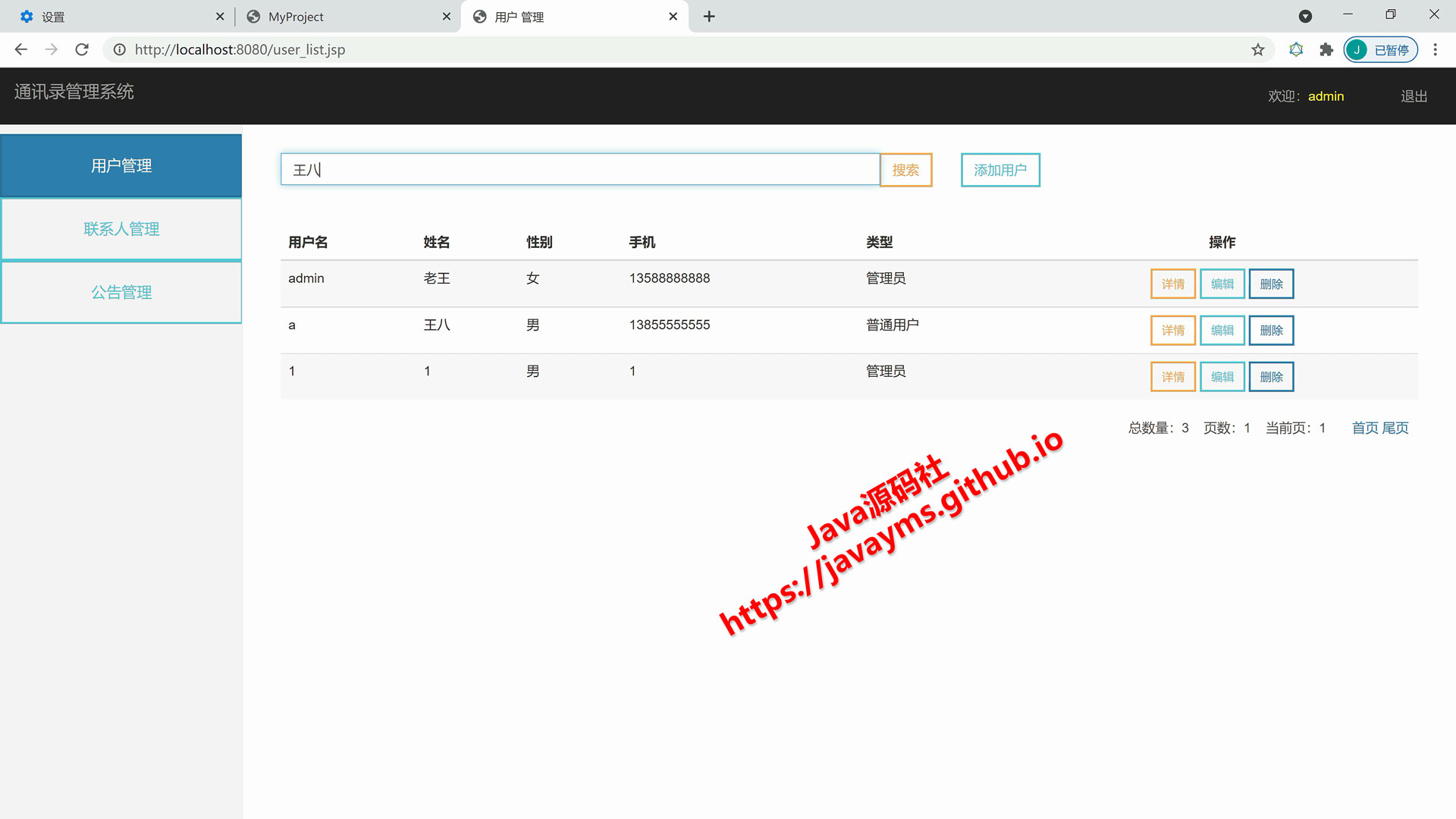
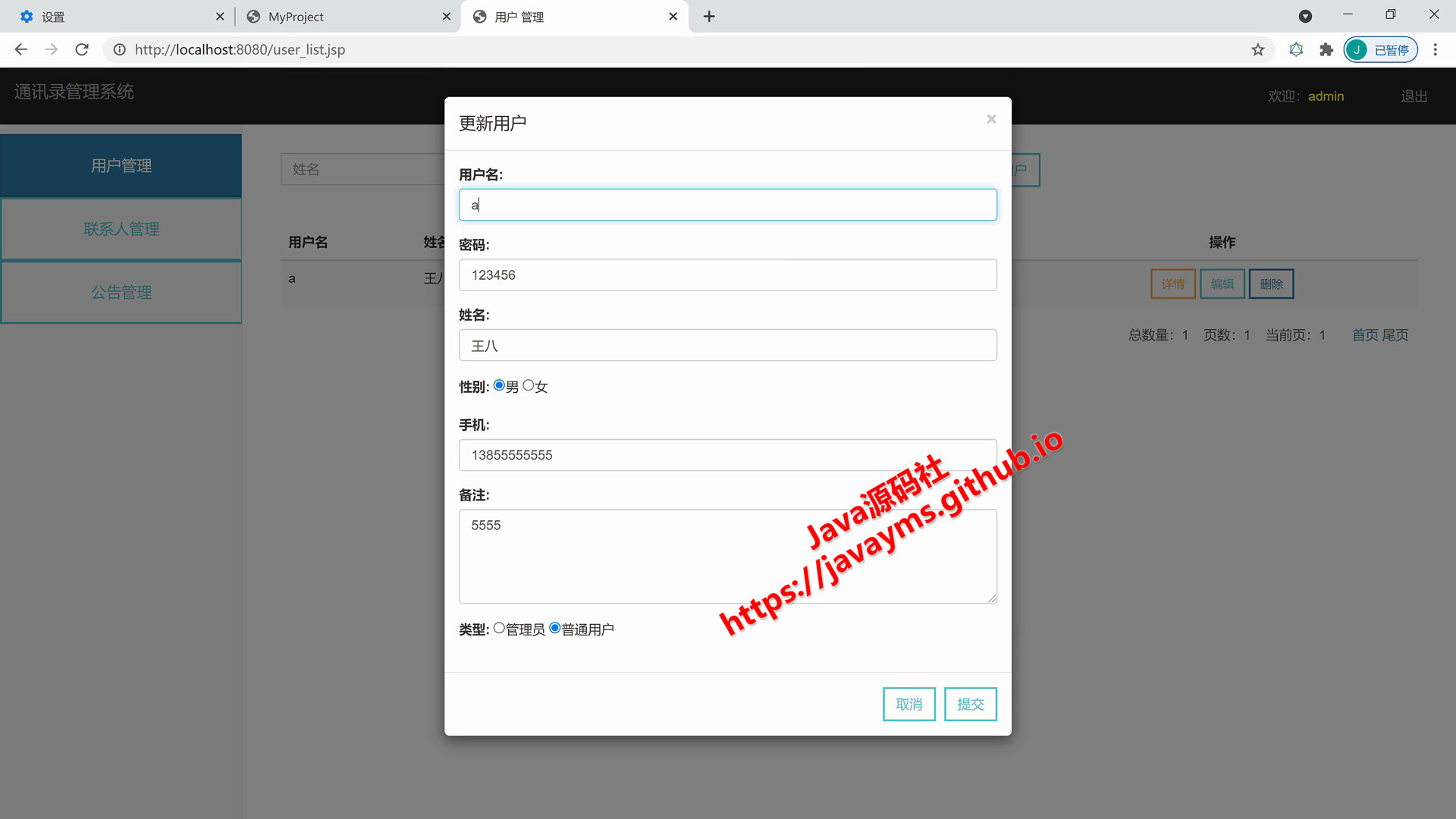
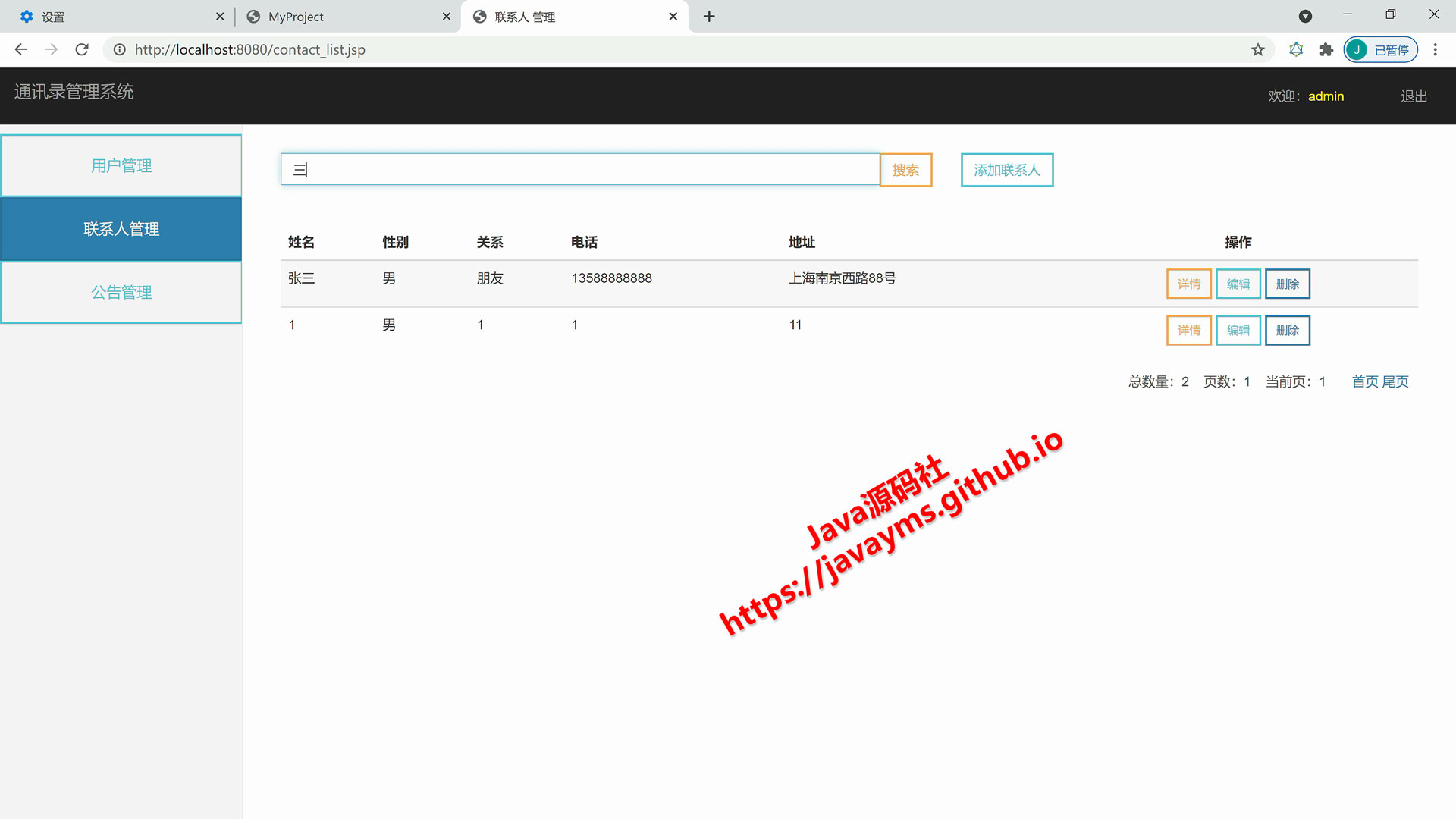
管理员、普通用户、登录、注册、退出、用户模块、公告模块、联系人模块的增删改查管理