基于javaweb+jsp的医院住院管理系统
代码实现
return true;
modal.find('#edit-bingfangText').val(vo.bingfangText);
</div>
<jsp:param value="active" name="Bingfang_active"/>
<br>
let modal = $(this);
<label class="control-label">类型:</label>
</div>
<button type="button" class="btn btn-pill btn-line btn-success" data-dismiss="modal">取消</button>
<div class="modal-footer">
</div>
modal.find('#info-bingfangName').text(vo.bingfangName);
<div class="navbar-header">
</div>
<th>类型</th>
return true;
</tr>
<div class="row">
<td style="width: 15%;">病房号:</td>
<input name="bingfangType" id="add-bingfangType_普通" type="radio" value="普通" checked="checked"/>普通
</table>
}
modal.find('#info-bingfangCount').text(vo.bingfangCount);
<div class="modal-footer">
<div class="form-group">
</th>
<div class="col-sm-7">
}
</div>
aria-labelledby="myModalLabel">
<label for="add-bingfangNo" class="control-label">病房号:</label>
</div>
<label for="edit-bingfangText" class="control-label">详情:</label>
let id = button.data('id');
</div>
aria-label="Close">
<div class="form-group">
<span aria-hidden="true">×</span>
<input name="bingfangType" id="edit-bingfangType_重症" type="radio" value="重症"/>重症
<form>
</div>
</div>
<form action="BingfangServlet">
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
return false;
</body>
}
<td><b id="info-bingfangName"></b></td>
<!-- 侧边栏 -->
})
$.ajax({
<div class="form-group">
</button>
</div>
return false;
<input type="hidden" class="form-control" name="action" value="delete">
</div>
<label for="edit-bingfangCount" class="control-label">容量:</label>
let modal = $(this);
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
modal.find('#edit-bingfangCount').val(vo.bingfangCount);
};
<!-- edit -->
<tr>
</div>
</table>
<form action="BingfangServlet" onsubmit="return addCheck()">
success: function (voString) {
<div id="navbar" class="navbar-collapse collapse">
</div>
</thead>
//增加表单提交之前进行检查,如果return false,则不允许提交
<label for="edit-bingfangPrice" class="control-label">价格:</label>
</div>
$('#modal-edit').on('show.bs.modal', function (event) {
<div class="form-group hidden">
<td style="width: 15%;">详情:</td>
</div>
<div class="form-group hidden">
</div>
<table class="table table-striped table-hover">
</div>
<div class="modal-header">
</div>
if (document.getElementById("add-bingfangNo").value.trim().length == 0) {
<nav class="navbar navbar-inverse navbar-fixed-top">
</div>
<span class="icon-bar"></span> <span class="icon-bar"></span>
<button type="submit" class="btn btn-pill btn-line btn-info">删除</button>
<table class="table table-striped table-hover" style="font-size: 15px;">
</div>
</div>
<button class="btn btn-pill btn-line btn-primary btn-sm"
data-toggle="modal" data-target="#modal-delete">删除
<input class="form-control" type="text" id="search_keyword" name="search_keyword" placeholder="科室"/> <span class="input-group-btn"><button class="btn btn-pill btn-line btn-primary" type="button" onclick="searchList()">搜索</button></span>
<div class="form-group">
}
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
</button>
<td style="width: 15%;">价格:</td>
</div>
<c:forEach items="${list}" var="vo">
<input type="text" class="form-control" name="bingfangCount" id="add-bingfangCount">
</button>
</div>
<td><b id="info-bingfangCount"></b></td>
<td><b id="info-bingfangNo"></b></td>
return false;
</div>
<div class="form-group">
modal.find('#info-bingfangNo').text(vo.bingfangNo);
<input type="text" class="form-control" name="bingfangCount" id="edit-bingfangCount">
return false;
<input type="text" class="form-control" name="bingfangNo" id="add-bingfangNo">
<tr>
modal.find('#edit-bingfangName').val(vo.bingfangName);
</tr>
}
<div class="modal-dialog" role="document">
<td>${vo.bingfangPrice}</td>
<td style="width: 15%;">容量:</td>
<div class="form-group">
window.location.href = "BingfangServlet?action=list&searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
</div>
<!-- delete -->
}
<input type="text" class="form-control" name="action" value="edit">
<tr>
type: "get",
<td>${vo.bingfangType}</td>
if (document.getElementById("add-bingfangPrice").value.trim().length == 0) {
<button type="submit" class="btn btn-pill btn-line btn-success">提交</button>
if (document.getElementById("edit-bingfangPrice").value.trim().length == 0) {
let button = $(event.relatedTarget);
<div class="form-group">
if (document.getElementById("add-bingfangCount").value.trim().length == 0) {
alert("病房号不能为空");
<div class="form-group">
<!-- info -->
<jsp:include page="menu.jsp">
</div>
<div class="form-group">
<button type="button" class="btn btn-pill btn-line btn-success" data-dismiss="modal">关闭</button>
function editCheck() {
<tr>
alert("价格不能为空");
<input type="text" class="form-control" name="id" id="delete-id">
$.ajax({
<div class="modal-header">
<div class="container-fluid">
<head>
<label for="add-bingfangCount" class="control-label">容量:</label>
for (let val of "普通/重症".split('/')) {
</form>
</form>
<span aria-hidden="true">×</span>
<button class="btn btn-pill btn-line btn-info btn-sm" data-id="${vo.id}"
</div>
<h4 class="modal-title" id="myModalLabel">增加病房 </h4>
<tr>
<input name="bingfangType" id="add-bingfangType_重症" type="radio" value="重症"/>重症
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
</nav>
<body>
</div>
<ul class="nav navbar-nav navbar-right">
alert("价格不能为空");
<meta charset="UTF-8">
<input type="text" readonly class="form-control" name="id" id="edit-id">
let button = $(event.relatedTarget);
aria-labelledby="myModalLabel">
<input type="text" class="form-control" name="createTime" id="edit-createTime">
<button type="button" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> class="btn btn-pill btn-line btn-success" data-toggle="modal" data-target="#modal-add">添加病房
let id = button.data('id');
</button>
</tr>
<input type="text" class="form-control" name="bingfangName" id="edit-bingfangName">
<link rel="stylesheet" href="css/bootstrap.css">
<div class="modal-header">
<th>价格</th>
<html>
$('#modal-delete').on('show.bs.modal', function (event) {
aria-labelledby="myModalLabel">
<label class="control-label">类型:</label>
<span aria-hidden="true">×</span>
<div class="form-group hidden">
</div>
alert("科室不能为空");
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
<div class="form-group">
<label class="control-label">(hidden)</label>
</div>
<h4 class="modal-title">病房 </h4>
modal.find('#info-bingfangPrice').text(vo.bingfangPrice);
<button type="button" class="close" data-dismiss="modal"
<div class="table-responsive">
</div>
<div class="modal-dialog" role="document">
$('#modal-info').on('show.bs.modal', function (event) {
</button>
</c:forEach>
</div>
<label class="control-label">(hidden)</label>
let vo = eval('(' + voString + ')');
<td><b id="info-bingfangPrice"></b></td>
<input type="text" class="form-control" name="bingfangNo" id="edit-bingfangNo">
<div class="modal-content">
}
})
<tr>
<div class="modal-footer">
alert("科室不能为空");
</tr>
</form>
<div class="col-sm-3 col-md-2 sidebar">
<td>${vo.bingfangCount}</td>
<title>病房 管理</title>
<div class="modal-header">
</button>
return false;
if (document.getElementById("add-bingfangName").value.trim().length == 0) {
alert("容量不能为空");
</button>
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
</div>
<tr>
type: "get",
<th style="text-align: center;">
success: function (voString) {
})
let id = button.data('id');
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
<div class="modal-content">
<thead>
let button = $(event.relatedTarget);
let modal = $(this);
<form action="BingfangServlet" onsubmit="return editCheck()">
alert("容量不能为空");
return false;
modal.find('#edit-bingfangNo').val(vo.bingfangNo);
<div class="modal-dialog" role="document">
</div>
</ul>
</tr>
<div class="col-sm-5">
if (val == vo.bingfangType) {
<!DOCTYPE html>
</div>
<div class="row">
<input name="bingfangType" id="edit-bingfangType_普通" type="radio" value="普通"/>普通
</div>
}
<th style="text-align: center;">操作</th>
<div class="modal-dialog" role="document">
<div class="modal-content">
<br>
<input type="text" class="form-control" name="bingfangPrice" id="add-bingfangPrice">
<button type="submit" class="btn btn-pill btn-line btn-success">提交</button>
}
<span aria-hidden="true">×</span>
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
<script src="js/bootstrap.js"></script>
modal.find('#edit-id').val(vo.id);
if (document.getElementById("edit-bingfangNo").value.trim().length == 0) {
let vo = eval('(' + voString + ')');
<tbody>
<label class="control-label">(hidden)</label>
</div>
<input type="text" class="form-control" name="bingfangName" id="add-bingfangName">
}
</div>
</script>
</button>
</div>
<div class="container-fluid">
if (document.getElementById("edit-bingfangName").value.trim().length == 0) {
</div>
</html>
<div class="form-group hidden">
</div>
<input type="text" class="form-control" name="bingfangPrice" id="edit-bingfangPrice">
<!-- add -->
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<textarea style="height: 100px;" class="form-control" name="bingfangText" id="edit-bingfangText"></textarea>
<div class="form-group">
<a class="navbar-brand" href="#">医院住院管理系统</a>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
</form>
<div class="modal-body">
<div class="modal-body">
</div>
}
} else {
</div>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
<td style="width: 15%;">类型:</td>
url: 'BingfangServlet?action=get&id=' + id,
</div>
<input type="text" class="form-control" name="action" value="add">
if (document.getElementById("edit-bingfangCount").value.trim().length == 0) {
<label for="edit-createTime" class="control-label">创建时间:</label>
//根据ID获取值
})
<button class="btn btn-pill btn-line btn-info btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
function searchList() {
url: 'BingfangServlet?action=get&id=' + id,
</div>
</tr>
<h4 class="modal-title">更新病房 </h4>
<label for="add-bingfangPrice" class="control-label">价格:</label>
<li><a href="#">欢迎:<span style="color: yellow">${loginUser.username}</span></a></li>
</tbody>
<td><b id="info-bingfangText"></b></td>
</button>
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JSP JavaBean MVC MySQL JavaScript idea eclipse myEclipse Servlet或SSM等
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
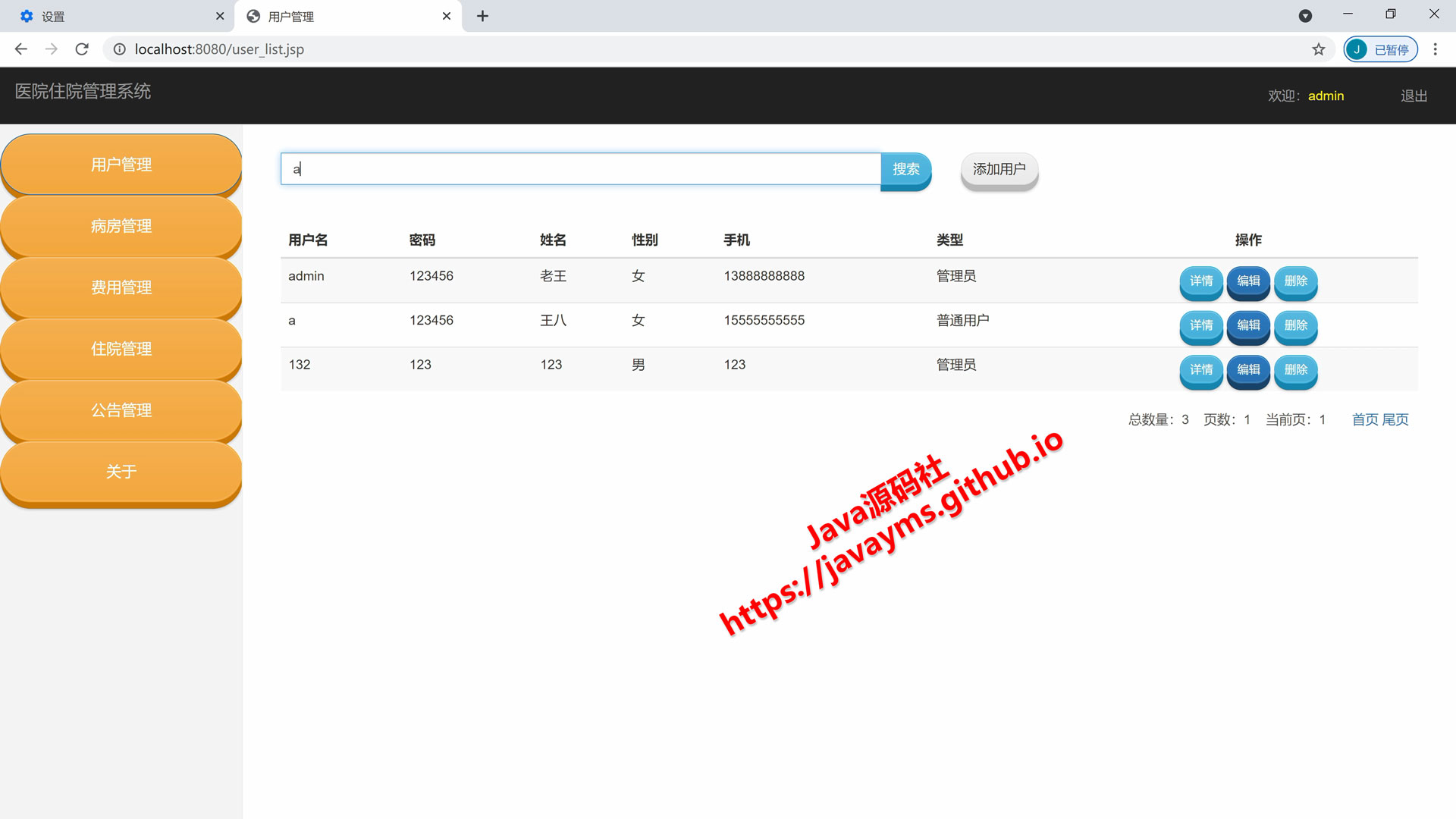
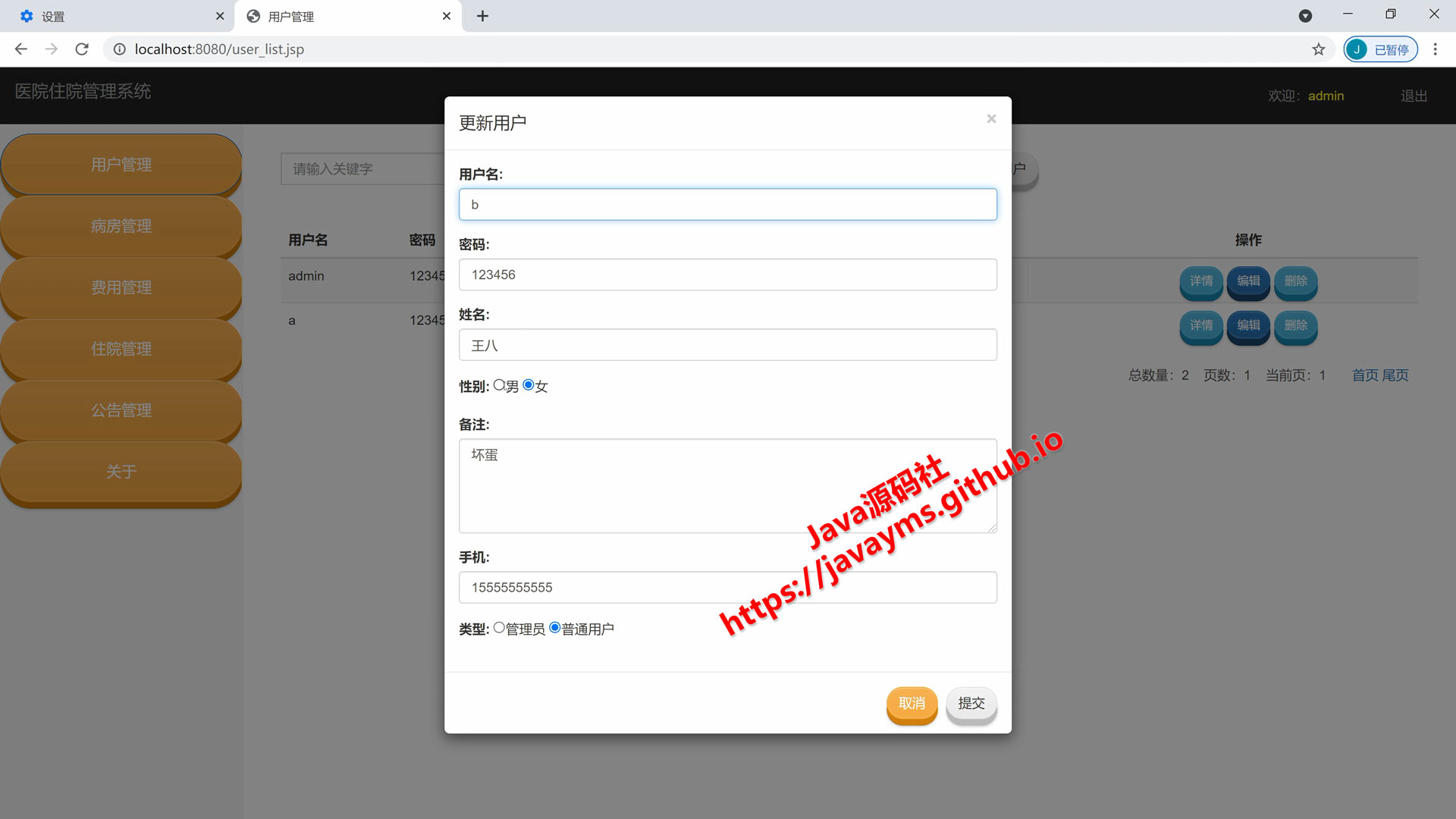
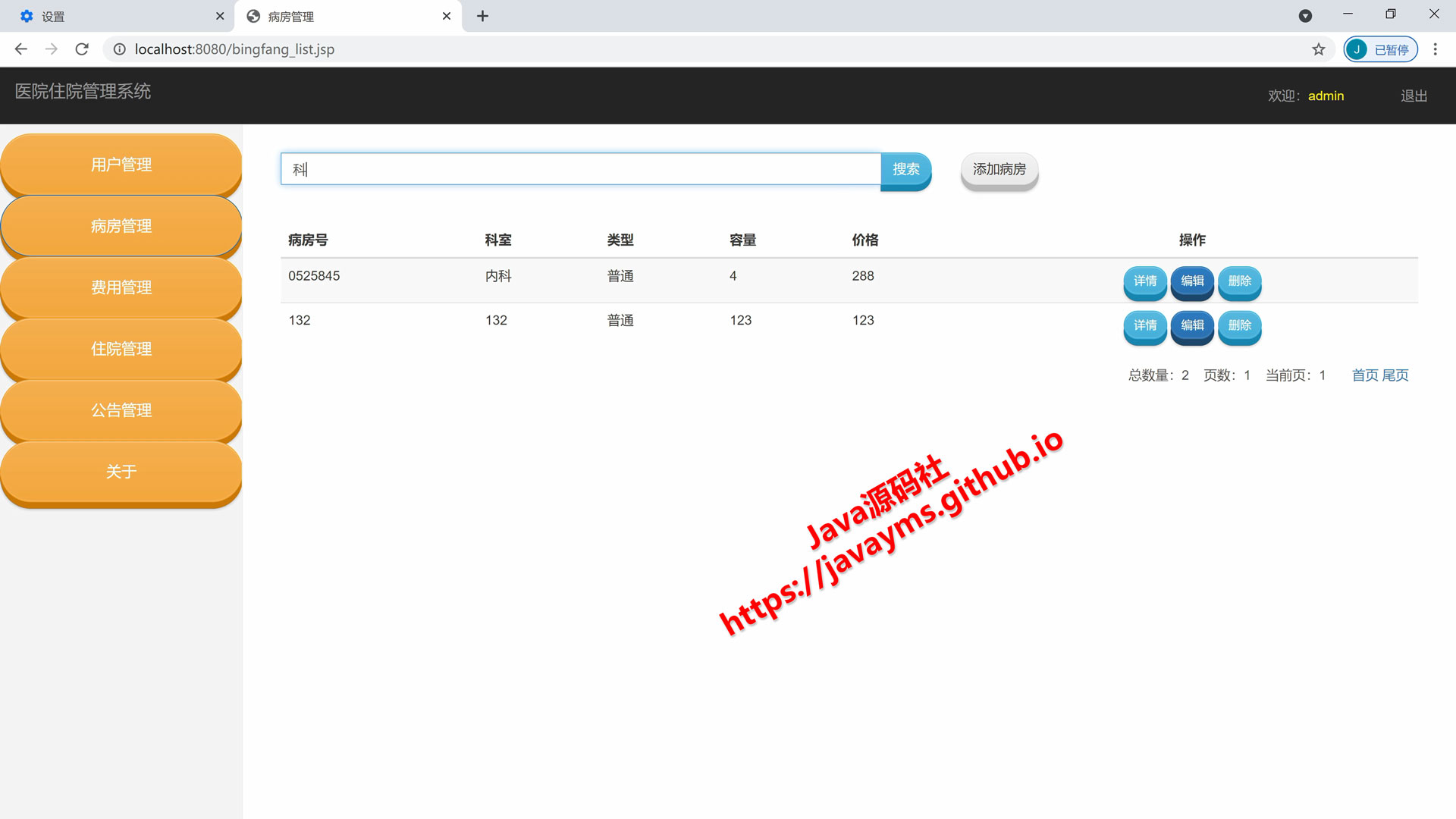
管理员、普通用户、登录、注册、退出、用户模块、公告模块、病房模块、费用模块、住院模块的增删改查管理