基于javaweb+jsp的人事管理系统
代码实现
</div>
<td><b id="info-deptName"></b></td>
function editCheck() {
<!-- add -->
</div>
<div class="form-group">
</tbody>
</div>
</button>
<input type="text" class="form-control" name="id" id="delete-id">
</div>
</tr>
</button>
alert("部门领导不能为空");
type: "get",
function addCheck() {
$('#modal-delete').on('show.bs.modal', function (event) {
<label for="edit-deptName" class="control-label">名称:</label>
<div id="navbar" class="navbar-collapse collapse">
<input type="text" class="form-control" name="deptLoc" id="edit-deptLoc">
modal.find('#info-deptLoc').text(vo.deptLoc);
</div>
<!-- delete -->
let id = button.data('id');
</div>
</div>
modal.find('#edit-deptText').val(vo.deptText);
<h4 class="modal-title">删除部门 </h4>
})
if (document.getElementById("edit-deptCount").value.trim().length == 0) {
return true;
</div>
<th>部门领导</th>
<input type="text" class="form-control" name="deptName" id="edit-deptName">
if (document.getElementById("add-deptLoc").value.trim().length == 0) {
<button class="btn btn-pill btn-danger btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
<button type="button" class="close" data-dismiss="modal"
</div>
<td style="width: 15%;">详细信息:</td>
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
<div class="modal-dialog" role="document">
//增加表单提交之前进行检查,如果return false,则不允许提交
<div class="modal-header">
<input class="form-control" type="hidden" id="searchColumn" name="searchColumn" value="dept_name"/>
<table class="table table-striped table-hover" style="font-size: 15px;">
</div>
</div>
<title>部门 管理</title>
<div class="modal-content">
<th>名称</th>
<div class="modal-dialog" role="document">
<div class="form-group">
</button>
alert("名称不能为空");
alert("地点不能为空");
<table class="table table-striped table-hover">
<td><b id="info-deptText"></b></td>
<tr>
<div class="modal-footer">
<ul class="nav navbar-nav navbar-right">
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
</th>
<th style="text-align: center;">操作</th>
<input type="text" class="form-control" name="createTime" id="edit-createTime">
<label class="control-label">(hidden)</label>
<label for="add-deptText" class="control-label">详细信息:</label>
<button type="submit" class="btn btn-pill btn-success">提交</button>
<div class="modal-content">
}
<!-- info -->
let vo = eval('(' + voString + ')');
let modal = $(this);
if (document.getElementById("add-deptCount").value.trim().length == 0) {
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
modal.find('#info-deptCount').text(vo.deptCount);
return false;
</button>
<form action="DeptServlet" onsubmit="return addCheck()">
<a class="navbar-brand" href="#">人事管理系统</a>
modal.find('#info-deptName').text(vo.deptName);
</div>
</div>
}
</div>
<textarea style="height: 100px;" class="form-control" name="deptText" id="edit-deptText"></textarea>
<button type="submit" class="btn btn-pill btn-danger">删除</button>
</thead>
$('#modal-info').on('show.bs.modal', function (event) {
<h4 class="modal-title">更新部门 </h4>
<th>地点</th>
let modal = $(this);
<td><b id="info-deptLoc"></b></td>
<div class="table-responsive">
</div>
<div class="modal-footer">
</div>
<div class="form-group">
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
</div>
$('#modal-edit').on('show.bs.modal', function (event) {
modal.find('#edit-id').val(vo.id);
<span aria-hidden="true">×</span>
<input type="text" class="form-control" name="deptName" id="add-deptName">
</div>
modal.find('#edit-deptLoc').val(vo.deptLoc);
<label for="add-deptName" class="control-label">名称:</label>
</div>
<textarea style="height: 100px;" class="form-control" name="deptText" id="add-deptText"></textarea>
</div>
aria-labelledby="myModalLabel">
<button type="button" class="btn btn-pill btn-warning" data-dismiss="modal">关闭</button>
<th style="text-align: center;">
<link rel="stylesheet" href="css/main.css">
<div class="modal-body">
</div>
</div>
<div class="modal-footer">
<input type="text" class="form-control" name="deptLeader" id="add-deptLeader">
success: function (voString) {
<script src="js/jquery-3.5.1.js"></script>
<td>${vo.deptCount}</td>
<div class="modal-dialog" role="document">
let modal = $(this);
</div>
</div>
<tr>
<html>
}
return false;
})
<div class="modal-body">
<td><b id="info-deptLeader"></b></td>
<div class="col-sm-7">
<label for="edit-deptLeader" class="control-label">部门领导:</label>
</div>
<label for="edit-createTime" class="control-label">创建时间:</label>
}
<h4 class="modal-title" id="myModalLabel">增加部门 </h4>
<link rel="stylesheet" href="css/bootstrap.css">
确认要删除该部门 记录吗?
<jsp:param value="active" name="Dept_active"/>
<div class="col-sm-5">
</table>
</div>
}
<script src="js/bootstrap.js"></script>
<div class="modal-body">
</div>
</div>
$.ajax({
<tbody>
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
</div>
<div class="modal-dialog" role="document">
window.location.href = "DeptServlet?action=list&searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
let vo = eval('(' + voString + ')');
modal.find('#info-deptText').text(vo.deptText);
<label class="control-label">(hidden)</label>
<button type="button" class="btn btn-pill btn-warning" data-dismiss="modal">取消</button>
<span aria-hidden="true">×</span>
</div>
<form>
data-toggle="modal" data-target="#modal-info">详情
}
//编辑表单提交之前进行检查,如果return false,则不允许提交
</button>
//根据ID获取值
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<label for="add-deptCount" class="control-label">员工数量:</label>
<input type="text" class="form-control" name="action" value="edit">
aria-labelledby="myModalLabel">
<!DOCTYPE html>
return false;
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
</button>
let button = $(event.relatedTarget);
<span aria-hidden="true">×</span>
<td>${vo.deptLeader}</td>
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
}
})
</div>
}
<br>
<label for="add-deptLeader" class="control-label">部门领导:</label>
<td style="width: 15%;">地点:</td>
data-id="${vo.id}"
</jsp:include>
</div>
})
<script>
<tr>
<div class="modal-content">
</form>
</form>
<input type="text" class="form-control" name="deptLoc" id="add-deptLoc">
<div class="container-fluid">
<body>
<label class="control-label">(hidden)</label>
<div class="form-group">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<td>${vo.deptName}</td>
<input type="text" readonly class="form-control" name="id" id="edit-id">
<div class="modal-footer">
</ul>
</table>
<button class="btn btn-pill btn-success btn-sm"
modal.find('#delete-id').val(id);
alert("部门领导不能为空");
data-toggle="modal" data-target="#modal-delete">删除
</div>
alert("员工数量不能为空");
</tr>
<thead>
<div class="form-group hidden">
alert("地点不能为空");
<div class="form-group">
if (document.getElementById("edit-deptName").value.trim().length == 0) {
<form action="DeptServlet" onsubmit="return editCheck()">
<tr>
<div class="navbar-header">
<div class="modal-header">
success: function (voString) {
let id = button.data('id');
</div>
</button>
</div>
modal.find('#edit-deptLeader').val(vo.deptLeader);
<div class="row">
<h4 class="modal-title">部门 </h4>
<label for="edit-deptCount" class="control-label">员工数量:</label>
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<input type="text" class="form-control" name="deptLeader" id="edit-deptLeader">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<nav class="navbar navbar-inverse navbar-fixed-top">
<button class="btn btn-pill btn-info btn-sm" data-id="${vo.id}"
}
<td>${vo.deptLoc}</td>
if (document.getElementById("edit-deptLoc").value.trim().length == 0) {
<li><a href="AuthServlet?action=logout">退出</a></li>
<div class="form-group">
type: "get",
if (document.getElementById("add-deptName").value.trim().length == 0) {
//根据ID获取值
<td><b id="info-deptCount"></b></td>
</div>
modal.find('#edit-deptName').val(vo.deptName);
<div class="modal-header">
<input type="hidden" class="form-control" name="action" value="delete">
<div class="input-group">
</div>
<label for="edit-deptText" class="control-label">详细信息:</label>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<form action="DeptServlet">
<div class="form-group">
}
return false;
<div class="form-group hidden">
</nav>
<div class="container-fluid">
<td style="width: 15%;">部门领导:</td>
<label for="add-deptLoc" class="control-label">地点:</label>
alert("名称不能为空");
return false;
}
})
</div>
<button type="button" class="btn btn-pill btn-warning" data-dismiss="modal">取消</button>
</tr>
</html>
</c:forEach>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<div class="row">
</tr>
<div class="form-group">
if (document.getElementById("add-deptLeader").value.trim().length == 0) {
}
modal.find('#info-deptLeader').text(vo.deptLeader);
<button type="submit" class="btn btn-pill btn-success">提交</button>
</tr>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
</div>
<input type="text" class="form-control" name="action" value="add">
<head>
modal.find('#edit-deptCount').val(vo.deptCount);
<th>员工数量</th>
</div>
url: 'DeptServlet?action=get&id=' + id,
return false;
<tr>
</head>
</div>
<span class="icon-bar"></span> <span class="icon-bar"></span>
<tr>
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JSP JavaBean MVC MySQL JavaScript idea eclipse myEclipse Servlet或SSM等
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
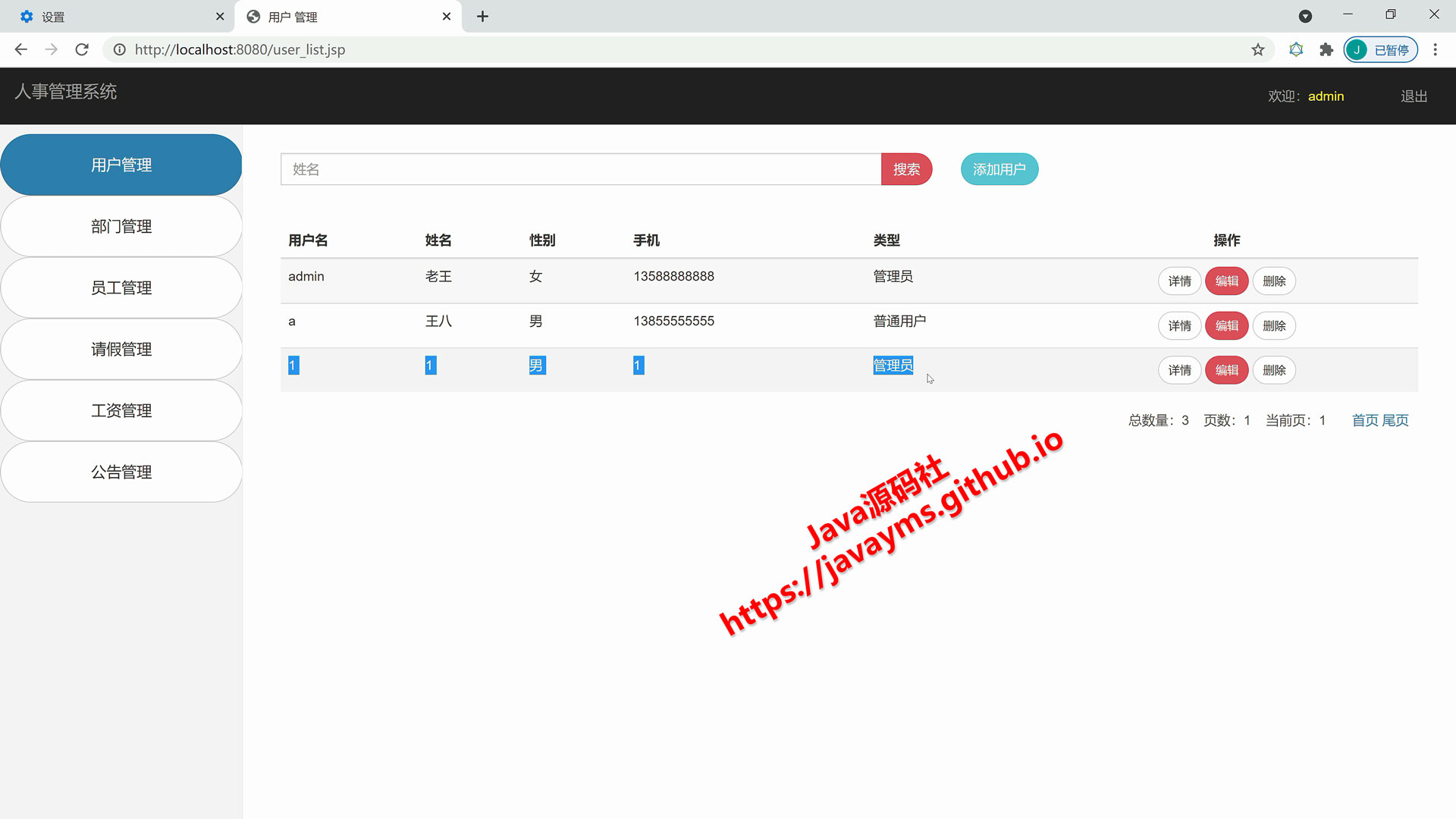
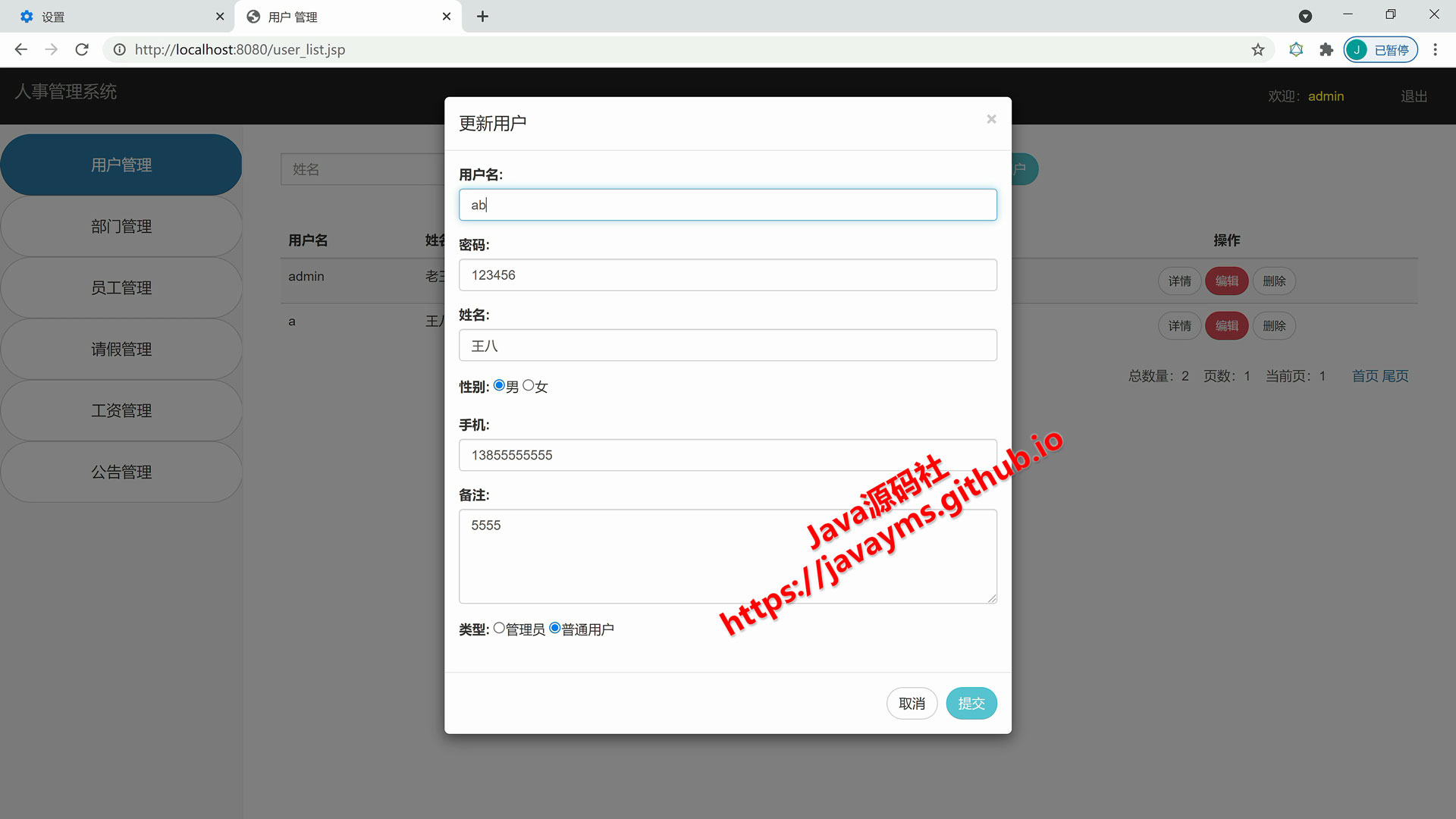
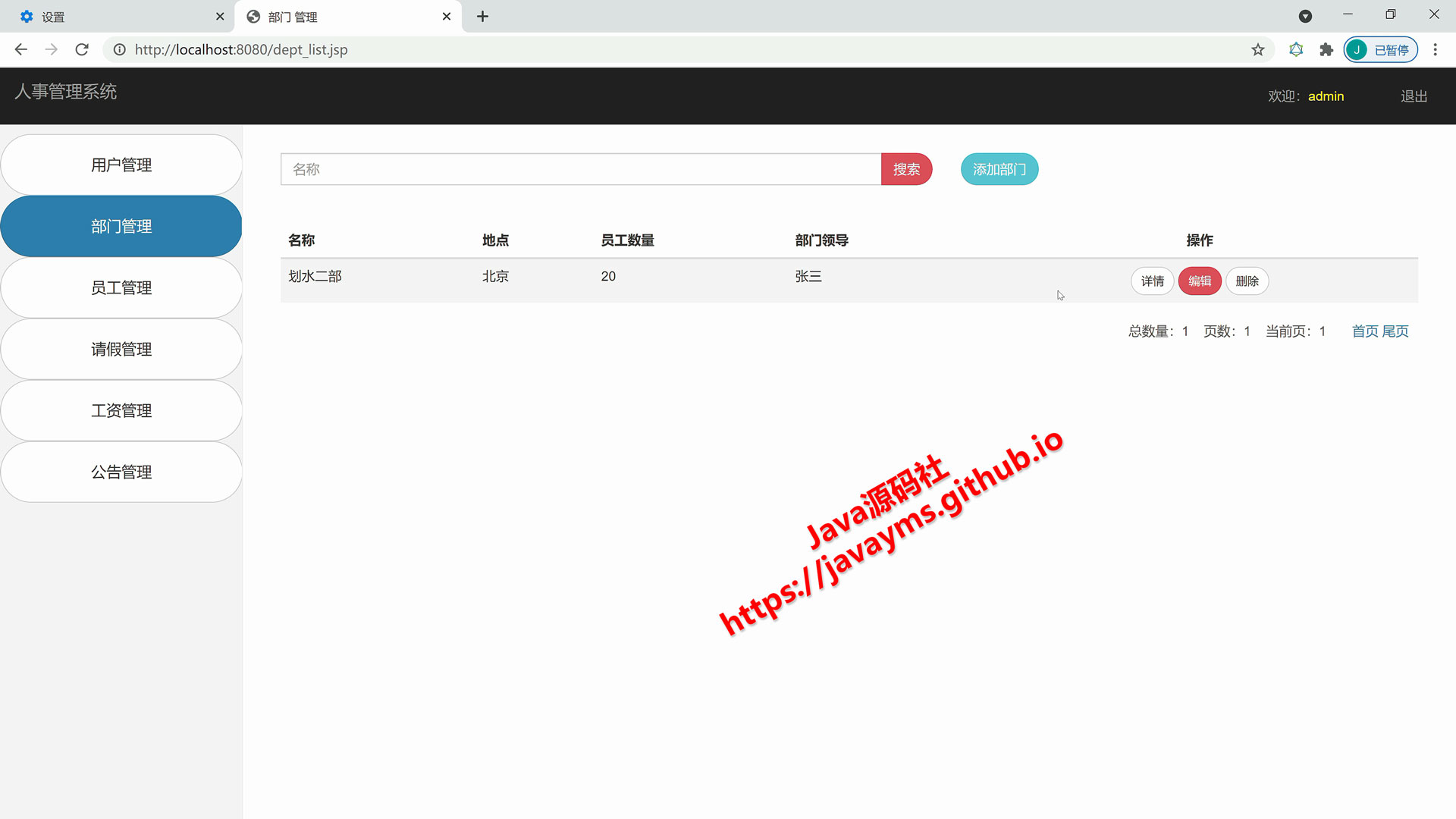
功能说明
管理员、普通用户、登录、注册、退出、用户模块、公告模块、部门模块、员工模块、请假模块、工资模块的增删改查管理