基于javaweb+jsp的户籍管理系统
代码实现
//编辑表单提交之前进行检查,如果return false,则不允许提交
<div class="form-group">
return false;
<div class="modal-footer">
if (document.getElementById("edit-feedbackName").value.trim().length == 0) {
}
</c:forEach>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
})
</div>
</tr>
<div class="modal-body">
<div class="row">
</div>
modal.find('#edit-feedbackPhone').val(vo.feedbackPhone);
<h4 class="modal-title">删除反馈 </h4>
<br>
<button type="button" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> class="btn btn-line btn-rect btn-primary" data-toggle="modal" data-target="#modal-add">添加反馈
</div>
url: 'feedbackGet?id=' + id,
</div>
aria-labelledby="myModalLabel">
<span class="sr-only">户籍管理系统</span> <span class="icon-bar"></span>
})
<table class="table table-striped table-hover">
</div>
<div class="col-sm-3 col-md-2 sidebar">
window.location.href = "feedbackList?searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
success: function (voString) {
<link rel="stylesheet" href="css/bootstrap.css">
<label for="add-feedbackPhone" class="control-label">电话:</label>
<div class="modal-dialog" role="document">
}
let button = $(event.relatedTarget);
modal.find('#edit-feedbackTitle').val(vo.feedbackTitle);
<jsp:param value="active" name="Feedback_active"/>
<br>
<head>
</div>
<html>
<meta charset="UTF-8">
<input type="text" class="form-control" name="createTime" id="edit-createTime">
</tr>
<div class="col-sm-5">
function editCheck() {
<div id="navbar" class="navbar-collapse collapse">
</form>
</div>
</div>
<input class="form-control" type="hidden" id="searchColumn" name="searchColumn" value="feedback_name"/>
</div>
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
modal.find('#info-feedbackText').text(vo.feedbackText);
<div class="modal-header">
<div class="modal-content">
alert("标题不能为空");
<div class="form-group hidden">
</script>
}
function addCheck() {
//增加表单提交之前进行检查,如果return false,则不允许提交
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
<link rel="stylesheet" href="css/main.css">
<div class="form-group">
$.ajax({
let id = button.data('id');
</form>
<h4 class="modal-title">反馈 </h4>
<div class="navbar-header">
</div>
<div class="form-group">
<span class="icon-bar"></span> <span class="icon-bar"></span>
<button type="submit" class="btn btn-line btn-rect btn-primary">提交</button>
</div>
</div>
</head>
<button type="submit" class="btn btn-line btn-rect btn-primary">提交</button>
success: function (voString) {
<th>标题</th>
<tr>
<input type="text" class="form-control" name="action" value="edit">
}
return false;
</div>
<div class="form-group">
modal.find('#edit-feedbackText').val(vo.feedbackText);
//根据ID获取值
<div class="table-responsive">
</div>
<a class="navbar-brand" href="#">户籍管理系统</a>
</div>
url: 'feedbackGet?id=' + id,
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
</div>
</tr>
<td style="width: 15%;">反馈人:</td>
<tr>
</div>
let vo = eval('(' + voString + ')');
if (document.getElementById("add-feedbackPhone").value.trim().length == 0) {
<button class="btn btn-line btn-rect btn-primary btn-sm" data-id="${vo.id}"
</div>
<!-- info -->
</form>
if (document.getElementById("add-feedbackTitle").value.trim().length == 0) {
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
if (document.getElementById("edit-feedbackTitle").value.trim().length == 0) {
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<form>
<br>
<input type="text" class="form-control" name="feedbackTitle" id="edit-feedbackTitle">
<span aria-hidden="true">×</span>
<textarea style="height: 100px;" class="form-control" name="feedbackText" id="edit-feedbackText"></textarea>
<button type="button" class="btn btn-line btn-rect btn-info" data-dismiss="modal">取消</button>
</div>
let modal = $(this);
let id = button.data('id');
<label for="add-feedbackText" class="control-label">内容:</label>
data-toggle="modal" data-target="#modal-delete">删除
<td>${vo.feedbackTitle}</td>
</div>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
}
<input type="text" class="form-control" name="feedbackTitle" id="add-feedbackTitle">
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
</div>
<label for="add-feedbackName" class="control-label">反馈人:</label>
<input type="text" class="form-control" name="action" value="add">
</div>
type: "get",
</div>
modal.find('#info-feedbackName').text(vo.feedbackName);
<td><b id="info-feedbackTitle"></b></td>
</div>
</div>
</div>
<td><b id="info-feedbackPhone"></b></td>
</div>
}
}
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
</div>
<!-- delete -->
alert("电话不能为空");
<div class="modal-content">
<div class="modal-footer">
<input type="text" class="form-control" name="feedbackPhone" id="add-feedbackPhone">
<div class="modal-footer">
<input type="hidden" class="form-control" name="action" value="delete">
</div>
<div class="modal-header">
data-toggle="modal" data-target="#modal-info">详情
<div class="modal-body">
<label class="control-label">(hidden)</label>
<ul class="nav navbar-nav navbar-right">
</div>
}
aria-labelledby="myModalLabel">
<h4 class="modal-title" id="myModalLabel">增加反馈 </h4>
<input type="text" class="form-control" name="feedbackPhone" id="edit-feedbackPhone">
<label for="edit-feedbackTitle" class="control-label">标题:</label>
<div class="container-fluid">
</div>
<div class="modal-body">
<script>
$('#modal-edit').on('show.bs.modal', function (event) {
</button>
//根据ID获取值
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<input type="text" class="form-control" name="feedbackName" id="add-feedbackName">
<input type="text" readonly class="form-control" name="id" id="edit-id">
</div>
</table>
<div class="modal-footer">
</button>
return false;
</html>
let modal = $(this);
<div class="modal-dialog" role="document">
<label for="edit-feedbackText" class="control-label">内容:</label>
<label for="edit-createTime" class="control-label">创建时间:</label>
<label for="edit-feedbackPhone" class="control-label">电话:</label>
</div>
<label for="add-feedbackTitle" class="control-label">标题:</label>
<tr>
<div class="modal-content">
<td style="width: 15%;">电话:</td>
<button type="button" class="btn btn-line btn-rect btn-info" data-dismiss="modal">关闭</button>
let vo = eval('(' + voString + ')');
return false;
<div class="form-group hidden">
<c:forEach items="${list}" var="vo">
<td style="width: 15%;">内容:</td>
$('#modal-info').on('show.bs.modal', function (event) {
</button>
</div>
modal.find('#info-feedbackPhone').text(vo.feedbackPhone);
</div>
<span aria-hidden="true">×</span>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<td>${vo.feedbackPhone}</td>
<td>${vo.feedbackName}</td>
alert("电话不能为空");
<div class="form-group hidden">
<span aria-hidden="true">×</span>
<!-- edit -->
<div class="modal-body">
let button = $(event.relatedTarget);
if (document.getElementById("edit-feedbackPhone").value.trim().length == 0) {
<button type="button" class="btn btn-line btn-rect btn-info" data-dismiss="modal">取消</button>
</tr>
</div>
<button type="button" class="close" data-dismiss="modal"
alert("标题不能为空");
return true;
<table class="table table-striped table-hover" style="font-size: 15px;">
}
</button>
alert("反馈人不能为空");
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
</div>
if (document.getElementById("add-feedbackName").value.trim().length == 0) {
<div class="modal-header">
确认要删除该反馈 记录吗?
<div class="form-group">
<tr>
<label for="edit-feedbackName" class="control-label">反馈人:</label>
</thead>
return true;
<button type="submit" class="btn btn-line btn-rect btn-warning">删除</button>
}
</div>
}
modal.find('#info-feedbackTitle').text(vo.feedbackTitle);
let button = $(event.relatedTarget);
</th>
<div class="form-group">
<td><b id="info-feedbackName"></b></td>
return false;
</div>
<li><a href="#">欢迎:<span style="color: yellow">${loginUser.username}</span></a></li>
<button class="btn btn-line btn-rect btn-warning btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
modal.find('#delete-id').val(id);
<div class="modal-header">
</div>
data-id="${vo.id}"
</div>
aria-labelledby="myModalLabel">
data-toggle="modal" data-target="#modal-edit">编辑
<input type="text" class="form-control" name="id" id="delete-id">
<form action="feedbackDelete">
<form action="feedbackEdit" onsubmit="return editCheck()">
<jsp:include page="menu.jsp">
</table>
<th>电话</th>
</div>
<button class="btn btn-line btn-rect btn-info btn-sm"
<textarea style="height: 100px;" class="form-control" name="feedbackText" id="add-feedbackText"></textarea>
<input class="form-control" type="text" id="search_keyword" name="search_keyword" placeholder="反馈人"/> <span class="input-group-btn"><button class="btn btn-line btn-rect btn-danger" type="button" onclick="searchList()">搜索</button></span>
<script src="js/bootstrap.js"></script>
<tbody>
</div>
</button>
</div>
<script src="js/jquery-3.5.1.js"></script>
</div>
})
</button>
</jsp:include>
<th style="text-align: center;">操作</th>
<!-- add -->
<div class="input-group">
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JSP JavaBean MVC MySQL JavaScript idea eclipse myEclipse Servlet或SSM等
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
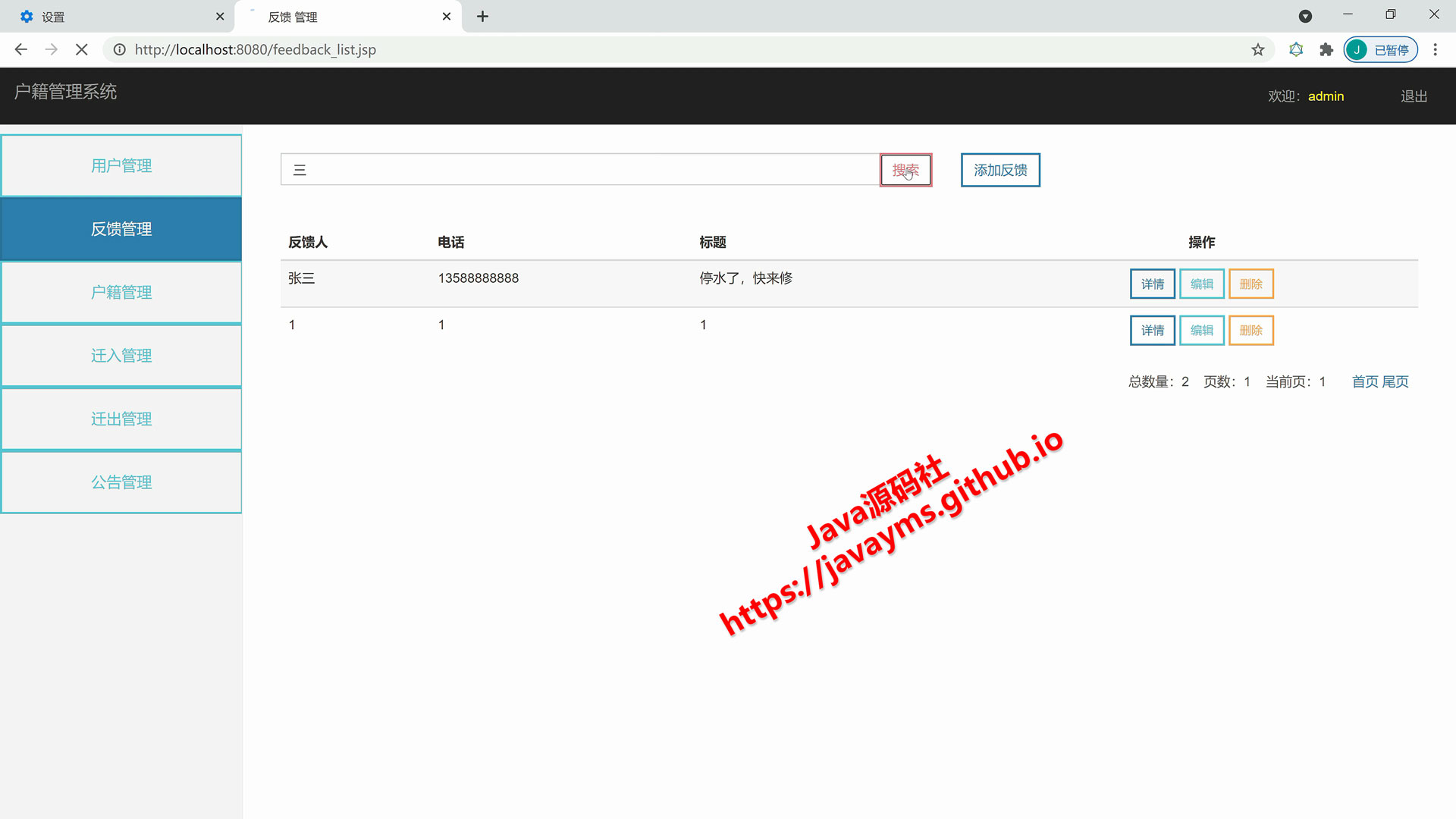
功能说明
管理员、普通用户、登录、注册、退出、用户模块、公告模块、户籍模块、反馈模块、迁入模块、迁出模块的增删改查管理