基于javaweb+jsp的学生宿舍管理系统
代码实现
<div class="col-sm-7">
</table>
</c:forEach>
<label for="add-administratorText" class="control-label">备注:</label>
if (val == vo.administratorSex) {
<tr>
<button class="btn btn-line btn-warning btn-sm"
<td>${vo.administratorSex}</td>
<tr>
</div>
<td><b id="info-administratorName"></b></td>
data-toggle="modal" data-target="#modal-edit">编辑
return false;
<form action="administratorDelete">
<label for="add-administratorBuilding" class="control-label">楼栋:</label>
<th>性别</th>
aria-labelledby="myModalLabel">
modal.find('#edit-administratorText').val(vo.administratorText);
</div>
</div>
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
type: "get",
</div>
</tr>
<thead>
<input type="text" class="form-control" name="action" value="edit">
alert("电话不能为空");
</html>
</div>
<div class="form-group">
<!-- 侧边栏 -->
<div class="modal-footer">
<td><b id="info-administratorPhone"></b></td>
</div>
modal.find('#edit-administratorSex_' + vo.administratorSex).prop("checked", true);
modal.find('#info-administratorName').text(vo.administratorName);
alert("姓名不能为空");
if (document.getElementById("add-administratorBuilding").value.trim().length == 0) {
<tr>
<div class="form-group">
}
$('#modal-edit').on('show.bs.modal', function (event) {
<input name="administratorSex" id="add-administratorSex_女" type="radio" value="女"/>女
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<th style="text-align: center;">操作</th>
</button>
</form>
let id = button.data('id');
for (let val of "男/女".split('/')) {
<div class="form-group hidden">
})
<input type="text" class="form-control" name="action" value="add">
<button type="button" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> class="btn btn-line btn-primary" data-toggle="modal" data-target="#modal-add">添加宿管员
<div class="form-group">
</tr>
<br>
$('#modal-info').on('show.bs.modal', function (event) {
<button type="button" class="btn btn-line btn-warning" data-dismiss="modal">取消</button>
<div class="modal-footer">
<div class="container-fluid">
</div>
<input type="text" class="form-control" name="createTime" id="edit-createTime">
<td><b id="info-administratorText"></b></td>
}
let button = $(event.relatedTarget);
<td style="width: 15%;">备注:</td>
<div class="row">
return false;
let vo = eval('(' + voString + ')');
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
</jsp:include>
<tr>
</table>
</div>
</div>
let id = button.data('id');
<h4 class="modal-title" id="myModalLabel">增加宿管员 </h4>
modal.find('#edit-administratorBuilding').val(vo.administratorBuilding);
<div class="row">
<input type="text" class="form-control" name="administratorBuilding" id="add-administratorBuilding">
</div>
<td>${vo.administratorPhone}</td>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<h4 class="modal-title">删除宿管员 </h4>
</div>
</div>
</thead>
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
$.ajax({
</form>
<input type="text" readonly class="form-control" name="id" id="edit-id">
if (document.getElementById("edit-administratorPhone").value.trim().length == 0) {
</div>
}
<textarea style="height: 100px;" class="form-control" name="administratorText" id="edit-administratorText"></textarea>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
</tr>
<button type="submit" class="btn btn-line btn-primary">提交</button>
</div>
<script src="js/jquery-3.5.1.js"></script>
modal.find('#info-administratorSex').text(vo.administratorSex);
<label for="edit-createTime" class="control-label">创建时间:</label>
<span aria-hidden="true">×</span>
<input class="form-control" type="text" id="search_keyword" name="search_keyword" placeholder="姓名"/> <span class="input-group-btn"><button class="btn btn-line btn-danger" type="button" onclick="searchList()">搜索</button></span>
}
success: function (voString) {
<div class="input-group">
}
</div>
}
<div class="modal-dialog" role="document">
modal.find('#edit-administratorSex_' + vo.administratorSex).removeAttr("checked");
</tr>
}
</div>
<div class="modal-header">
<label class="control-label">性别:</label>
<button type="button" class="btn btn-line btn-warning" data-dismiss="modal">取消</button>
</div>
</div>
<tbody>
url: 'administratorGet?id=' + id,
<li><a href="authLogout">退出</a></li>
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-header">
<div class="form-group">
</div>
<button type="submit" class="btn btn-line btn-default">删除</button>
<!-- info -->
<meta charset="UTF-8">
type: "get",
})
}
<div class="form-group">
<label for="edit-administratorText" class="control-label">备注:</label>
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
let modal = $(this);
<label class="control-label">性别:</label>
if (document.getElementById("add-administratorPhone").value.trim().length == 0) {
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<div class="modal-body">
})
</div>
<div class="modal-content">
<br>
</div>
<label class="control-label">(hidden)</label>
<input name="administratorSex" id="edit-administratorSex_男" type="radio" value="男"/>男
</div>
<div class="col-sm-5">
<label class="control-label">(hidden)</label>
</div>
</form>
})
</div>
<div class="modal-body">
function searchList() {
<textarea style="height: 100px;" class="form-control" name="administratorText" id="add-administratorText"></textarea>
modal.find('#info-administratorText').text(vo.administratorText);
<td style="width: 15%;">性别:</td>
alert("电话不能为空");
<span aria-hidden="true">×</span>
<link rel="stylesheet" href="css/bootstrap.css">
<h4 class="modal-title">宿管员 </h4>
<input type="text" class="form-control" name="id" id="delete-id">
<td>${vo.administratorBuilding}</td>
<div class="modal-content">
</div>
<jsp:param value="active" name="Administrator_active"/>
<!-- edit -->
<span class="sr-only">学生宿舍管理系统</span> <span class="icon-bar"></span>
</body>
<div class="form-group">
<div class="modal-body">
let modal = $(this);
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<div class="modal-body">
</div>
<div class="navbar-header">
window.location.href = "administratorList?searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="modal-header">
success: function (voString) {
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
<div class="table-responsive">
<div class="form-group">
if (document.getElementById("edit-administratorBuilding").value.trim().length == 0) {
</button>
确认要删除该宿管员 记录吗?
modal.find('#delete-id').val(id);
<span aria-hidden="true">×</span>
//编辑表单提交之前进行检查,如果return false,则不允许提交
<label for="edit-administratorName" class="control-label">姓名:</label>
<link rel="stylesheet" href="css/main.css">
</button>
<div class="form-group">
let button = $(event.relatedTarget);
</button>
</div>
<td style="width: 15%;">电话:</td>
<label for="add-administratorName" class="control-label">姓名:</label>
aria-labelledby="myModalLabel">
<label for="add-administratorPhone" class="control-label">电话:</label>
<br>
<input type="text" class="form-control" name="administratorPhone" id="add-administratorPhone">
<!-- add -->
</div>
<div class="form-group hidden">
</div>
</button>
alert("楼栋不能为空");
let button = $(event.relatedTarget);
//根据ID获取值
<input name="administratorSex" id="edit-administratorSex_女" type="radio" value="女"/>女
<div class="modal-footer">
<form>
<div class="form-group">
modal.find('#edit-administratorName').val(vo.administratorName);
</div>
modal.find('#edit-administratorPhone').val(vo.administratorPhone);
data-id="${vo.id}"
<a class="navbar-brand" href="#">学生宿舍管理系统</a>
</th>
return false;
alert("姓名不能为空");
</tr>
<div class="modal-content">
</div>
<!DOCTYPE html>
<input type="text" class="form-control" name="administratorName" id="edit-administratorName">
<label for="edit-administratorPhone" class="control-label">电话:</label>
<label for="edit-administratorBuilding" class="control-label">楼栋:</label>
</div>
<input class="form-control" type="hidden" id="searchColumn" name="searchColumn" value="administrator_name"/>
if (document.getElementById("add-administratorName").value.trim().length == 0) {
<tr>
<div class="modal-dialog" role="document">
</button>
</div>
</div>
function editCheck() {
</div>
<tr>
<div class="container-fluid">
let vo = eval('(' + voString + ')');
</div>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
}
</button>
</nav>
})
data-toggle="modal" data-target="#modal-delete">删除
<button class="btn btn-line btn-default btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
<input type="text" class="form-control" name="administratorPhone" id="edit-administratorPhone">
let modal = $(this);
let id = button.data('id');
<h4 class="modal-title">更新宿管员 </h4>
<button type="button" class="btn btn-line btn-warning" data-dismiss="modal">关闭</button>
<th>楼栋</th>
modal.find('#info-administratorBuilding').text(vo.administratorBuilding);
</form>
</div>
}
<c:forEach items="${list}" var="vo">
//增加表单提交之前进行检查,如果return false,则不允许提交
<div class="modal-dialog" role="document">
<script src="js/bootstrap.js"></script>
return true;
<td style="width: 15%;">姓名:</td>
</div>
<table class="table table-striped table-hover">
<td><b id="info-administratorBuilding"></b></td>
<tr>
aria-labelledby="myModalLabel">
$.ajax({
<label class="control-label">(hidden)</label>
</div>
<div class="modal-dialog" role="document">
<jsp:include page="menu.jsp">
<script>
<button type="button" class="btn btn-line btn-warning" data-dismiss="modal">取消</button>
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
<span class="icon-bar"></span> <span class="icon-bar"></span>
<table class="table table-striped table-hover" style="font-size: 15px;">
//根据ID获取值
</div>
<th>电话</th>
</div>
<div class="modal-header">
<div class="form-group hidden">
<div class="col-sm-3 col-md-2 sidebar">
$('#modal-delete').on('show.bs.modal', function (event) {
</div>
<input type="text" class="form-control" name="administratorBuilding" id="edit-administratorBuilding">
}
<input name="administratorSex" id="add-administratorSex_男" type="radio" value="男" checked="checked"/>男
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JSP JavaBean MVC MySQL JavaScript idea eclipse myEclipse Servlet或SSM等
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
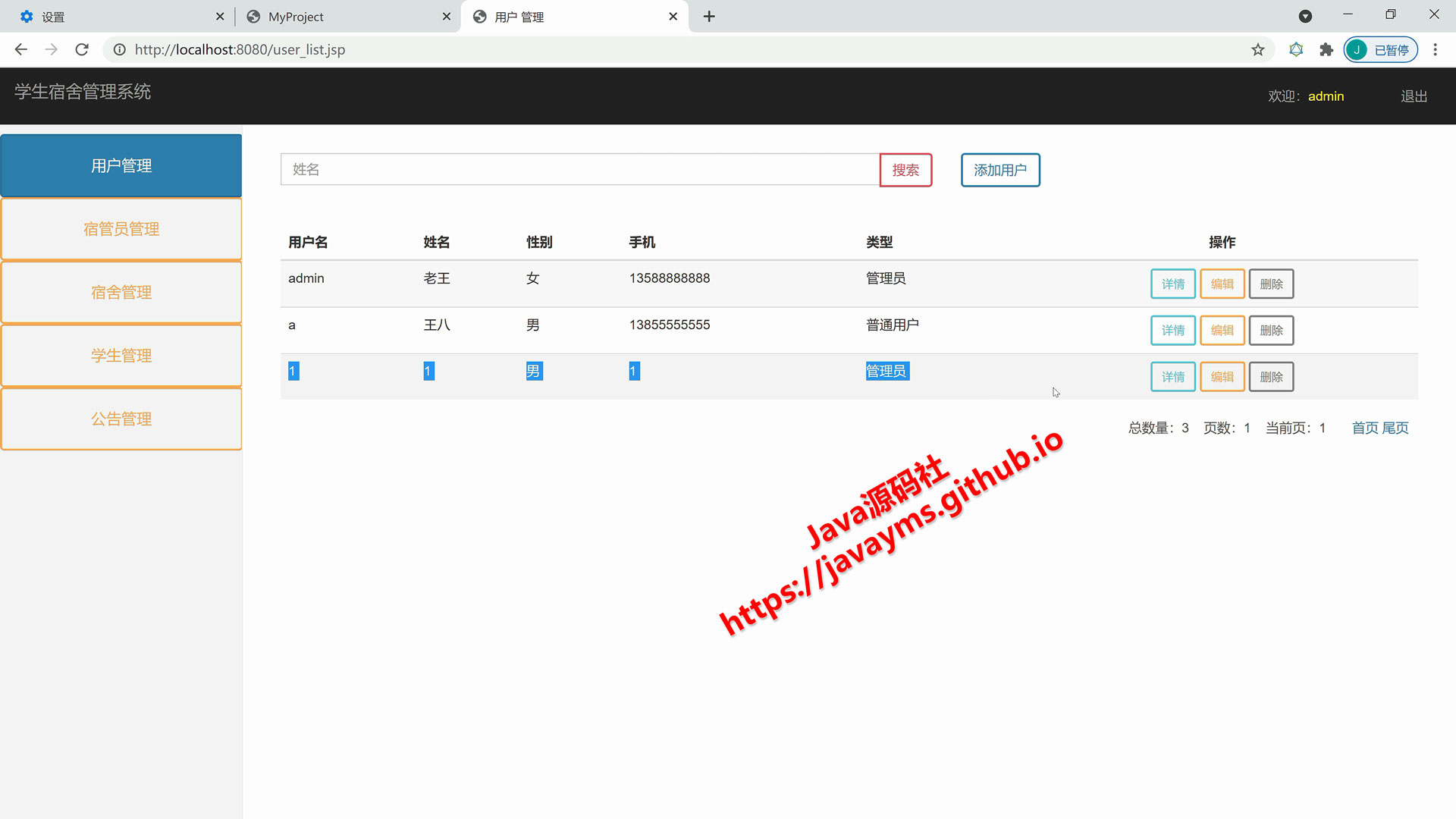
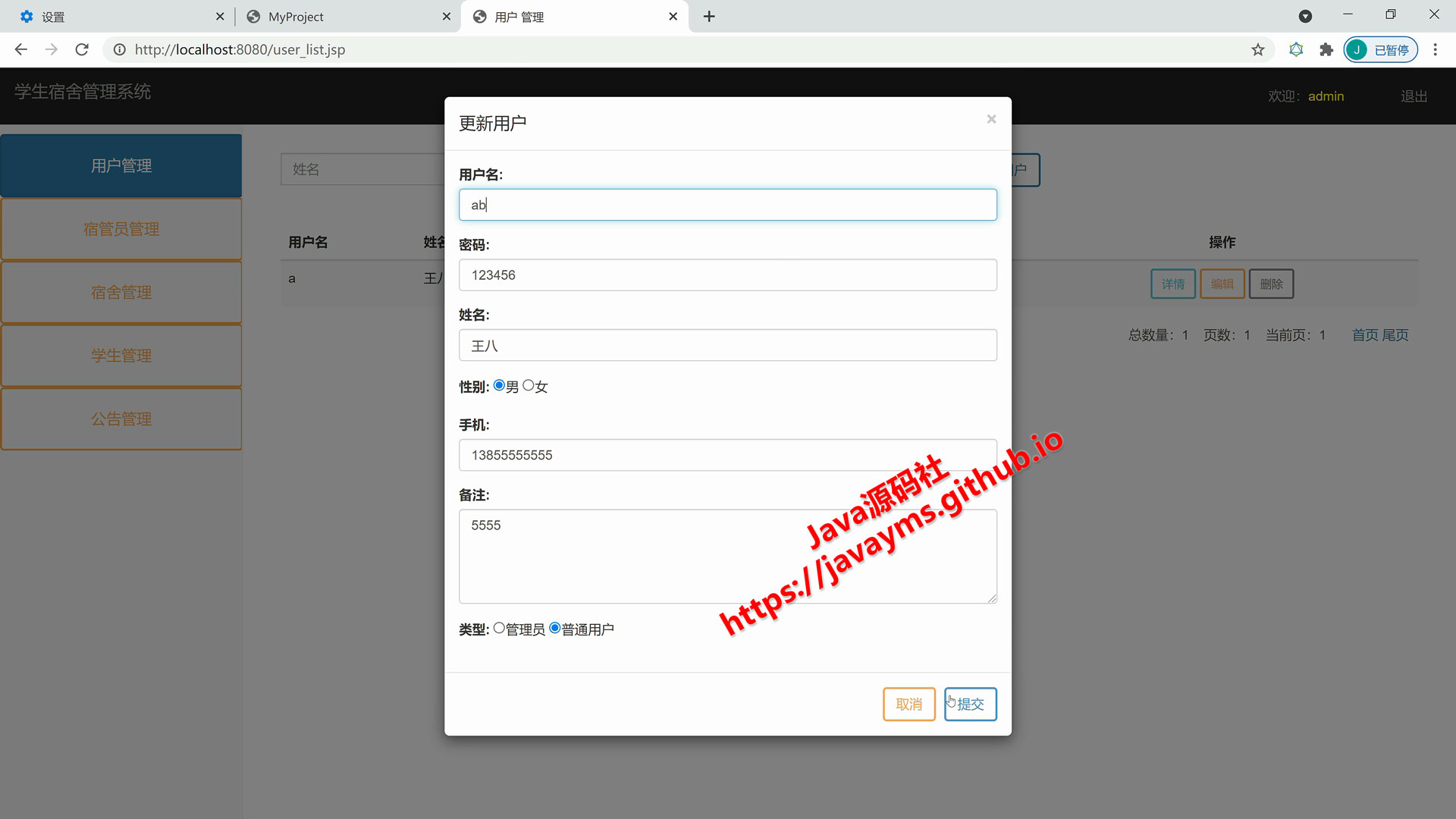
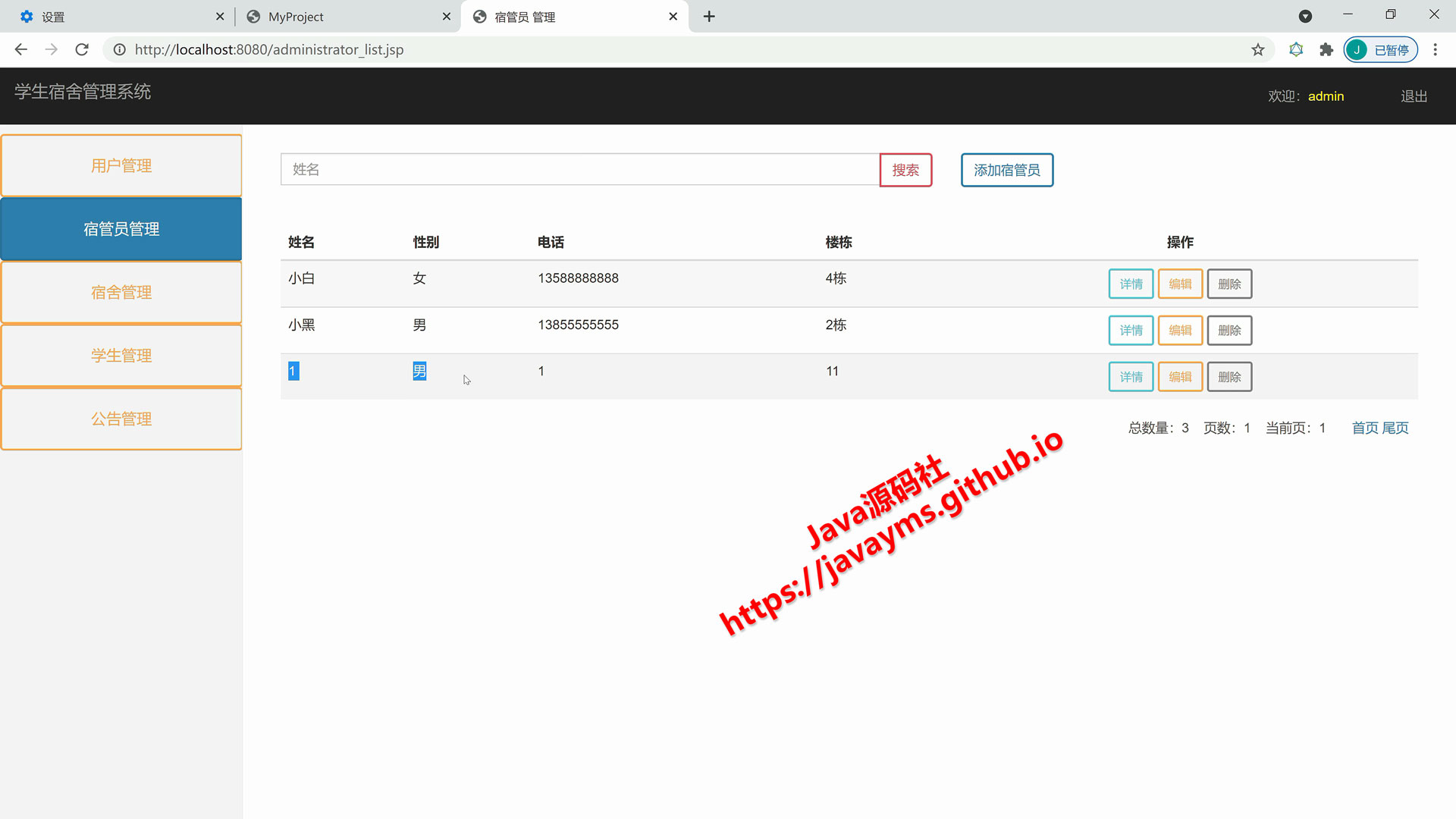
功能说明
管理员、普通用户、登录、注册、退出、用户模块、公告模块、宿管员模块、宿舍模块、学生模块的增删改查管理