基于javaweb+jsp的药店医药信息管理系统
代码实现
<button class="btn btn-pill btn-grad btn-default btn-sm" data-id="${vo.id}"
</button>
</div>
type: "get",
<jsp:param value="active" name="Employee_active"/>
<label for="add-employeeName" class="control-label">姓名:</label>
return false;
<div class="form-group">
<td style="width: 15%;">工号:</td>
<button type="button" class="close" data-dismiss="modal"
<label for="edit-employeeIntime" class="control-label">入职时间:</label>
<div class="modal-content">
modal.find('#edit-id').val(vo.id);
if (document.getElementById("add-employeePosition").value.trim().length == 0) {
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<label for="add-employeeIdno" class="control-label">身份证:</label>
return false;
<h4 class="modal-title" id="myModalLabel">增加员工 </h4>
<td><b id="info-employeeNo"></b></td>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
//根据ID获取值
function searchList() {
<tr>
alert("工号不能为空");
<div class="modal-dialog" role="document">
<c:forEach items="${list}" var="vo">
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
alert("姓名不能为空");
<div class="form-group">
</div>
<form action="employeeDelete">
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="form-group">
<input type="text" class="form-control" name="employeeIntime" id="edit-employeeIntime">
<div class="modal-body">
<input type="text" class="form-control" name="employeeIntime" id="add-employeeIntime">
<input type="text" class="form-control" name="employeePhone" id="edit-employeePhone">
</tr>
</ul>
alert("联系号码不能为空");
aria-labelledby="myModalLabel">
<form>
<div class="modal-dialog" role="document">
<td>${vo.employeeName}</td>
<th>联系号码</th>
let button = $(event.relatedTarget);
<label class="control-label">(hidden)</label>
<div class="form-group hidden">
modal.find('#edit-employeeName').val(vo.employeeName);
</button>
if (document.getElementById("add-employeePhone").value.trim().length == 0) {
</div>
}
<td><b id="info-employeeText"></b></td>
<div class="form-group">
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
<tr>
let id = button.data('id');
})
modal.find('#info-employeeNo').text(vo.employeeNo);
<td><b id="info-employeeIdno"></b></td>
})
<tr>
</div>
<div class="form-group">
</div>
</div>
}
<td style="width: 15%;">入职时间:</td>
if (document.getElementById("edit-employeeNo").value.trim().length == 0) {
</div>
<div class="form-group">
<th>职位</th>
})
if (document.getElementById("edit-employeeName").value.trim().length == 0) {
</form>
<div id="navbar" class="navbar-collapse collapse">
let vo = eval('(' + voString + ')');
<div class="table-responsive">
<span aria-hidden="true">×</span>
if (val == vo.employeeSex) {
<br>
modal.find('#edit-employeePosition').val(vo.employeePosition);
<link rel="stylesheet" href="css/main.css">
}
modal.find('#edit-employeeNo').val(vo.employeeNo);
</tr>
<textarea style="height: 100px;" class="form-control" name="employeeText" id="add-employeeText"></textarea>
<th>身份证</th>
</div>
<input type="text" class="form-control" name="employeeName" id="edit-employeeName">
<th>年龄</th>
if (document.getElementById("edit-employeePhone").value.trim().length == 0) {
}
return false;
</tr>
return false;
</body>
$('#modal-info').on('show.bs.modal', function (event) {
return false;
</html>
</table>
modal.find('#edit-employeeText').val(vo.employeeText);
</div>
<div class="container-fluid">
<input name="employeeSex" id="add-employeeSex_女" type="radio" value="女"/>女
function editCheck() {
<label for="add-employeeAge" class="control-label">年龄:</label>
</div>
</div>
<td><b id="info-employeeAge"></b></td>
<label class="control-label">(hidden)</label>
$.ajax({
</div>
<td>${vo.employeePosition}</td>
<div class="form-group">
</div>
return false;
<textarea style="height: 100px;" class="form-control" name="employeeText" id="edit-employeeText"></textarea>
<tr>
<tr>
<div class="navbar-header">
return false;
}
data-id="${vo.id}"
<div class="row">
</div>
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
}
url: 'employeeGet?id=' + id,
<tr>
}
<div class="col-sm-7">
<div class="form-group">
<span aria-hidden="true">×</span>
<tr>
</tr>
</form>
if (document.getElementById("add-employeeIntime").value.trim().length == 0) {
<button type="button" class="btn btn-pill btn-grad btn-warning" data-dismiss="modal">取消</button>
</div>
<div class="modal-header">
<div class="input-group">
<div class="modal-footer">
<td style="width: 15%;">姓名:</td>
<head>
modal.find('#info-employeeIdno').text(vo.employeeIdno);
})
<div class="row">
<form action="employeeAdd" onsubmit="return addCheck()">
<div class="form-group">
let modal = $(this);
</div>
<a class="navbar-brand" href="#">药店医药信息管理系统</a>
<h4 class="modal-title">删除员工 </h4>
<input type="text" class="form-control" name="employeeIdno" id="add-employeeIdno">
<td>${vo.employeeAge}</td>
<div class="modal-header">
}
</tr>
//增加表单提交之前进行检查,如果return false,则不允许提交
<input type="text" class="form-control" name="employeeAge" id="add-employeeAge">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<tr>
aria-labelledby="myModalLabel">
</div>
<label for="edit-createTime" class="control-label">创建时间:</label>
<label for="edit-employeeIdno" class="control-label">身份证:</label>
modal.find('#edit-employeeSex_' + vo.employeeSex).removeAttr("checked");
<input type="text" class="form-control" name="employeeNo" id="edit-employeeNo">
<button type="button" class="btn btn-pill btn-grad btn-warning" data-dismiss="modal">取消</button>
modal.find('#edit-employeeSex_' + vo.employeeSex).prop("checked", true);
type: "get",
<div class="form-group">
modal.find('#info-employeeText').text(vo.employeeText);
</button>
<label for="add-employeePhone" class="control-label">联系号码:</label>
}
<div class="form-group hidden">
<div class="modal-dialog" role="document">
alert("入职时间不能为空");
<div class="form-group">
</div>
alert("职位不能为空");
</tr>
</div>
<li><a href="#">欢迎:<span style="color: yellow">${loginUser.username}</span></a></li>
</div>
<!DOCTYPE html>
</div>
</div>
</div>
</div>
<input name="employeeSex" id="edit-employeeSex_女" type="radio" value="女"/>女
</div>
</div>
}
<td style="width: 15%;">性别:</td>
<td>${vo.employeeSex}</td>
<span class="sr-only">药店医药信息管理系统</span> <span class="icon-bar"></span>
<th>姓名</th>
<input type="text" class="form-control" name="id" id="delete-id">
aria-label="Close">
<label for="add-employeeIntime" class="control-label">入职时间:</label>
<label class="control-label">性别:</label>
</div>
<td style="width: 15%;">身份证:</td>
<span aria-hidden="true">×</span>
<label for="edit-employeeName" class="control-label">姓名:</label>
}
<input type="text" class="form-control" name="employeeName" id="add-employeeName">
let id = button.data('id');
data-toggle="modal" data-target="#modal-info">详情
<td>${vo.employeeIntime}</td>
<td><b id="info-employeeName"></b></td>
</div>
<label class="control-label">(hidden)</label>
<br>
</div>
<button class="btn btn-pill btn-grad btn-danger btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
<div class="modal-body">
modal.find('#info-employeeName').text(vo.employeeName);
<td style="width: 15%;">年龄:</td>
<tr>
</table>
let modal = $(this);
modal.find('#info-employeeIntime').text(vo.employeeIntime);
$('#modal-edit').on('show.bs.modal', function (event) {
<td>${vo.employeeNo}</td>
</div>
} else {
</form>
if (document.getElementById("add-employeeAge").value.trim().length == 0) {
<td style="width: 15%;">职位:</td>
</div>
<input class="form-control" type="text" id="search_keyword" name="search_keyword" placeholder="姓名"/> <span class="input-group-btn"><button class="btn btn-pill btn-grad btn-default" type="button" onclick="searchList()">搜索</button></span>
<input name="employeeSex" id="add-employeeSex_男" type="radio" value="男" checked="checked"/>男
modal.find('#info-employeePosition').text(vo.employeePosition);
确认要删除该员工 记录吗?
</div>
</script>
</div>
$.ajax({
<input type="text" class="form-control" name="employeeNo" id="add-employeeNo">
<!-- edit -->
modal.find('#edit-employeeIntime').val(vo.employeeIntime);
<input type="text" class="form-control" name="employeePosition" id="add-employeePosition">
if (document.getElementById("edit-employeePosition").value.trim().length == 0) {
<label for="edit-employeeNo" class="control-label">工号:</label>
modal.find('#info-employeeAge').text(vo.employeeAge);
</thead>
return true;
<label for="add-employeePosition" class="control-label">职位:</label>
//编辑表单提交之前进行检查,如果return false,则不允许提交
<div class="modal-body">
return false;
<input class="form-control" type="hidden" id="searchColumn" name="searchColumn" value="employee_name"/>
</div>
}
<td><b id="info-employeePhone"></b></td>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<thead>
<button type="submit" class="btn btn-pill btn-grad btn-danger">删除</button>
<div class="modal-footer">
<span class="icon-bar"></span> <span class="icon-bar"></span>
<label for="edit-employeeText" class="control-label">备注:</label>
let id = button.data('id');
<form action="employeeEdit" onsubmit="return editCheck()">
modal.find('#edit-employeeAge').val(vo.employeeAge);
<button type="button" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> class="btn btn-pill btn-grad btn-info" data-toggle="modal" data-target="#modal-add">添加员工
alert("年龄不能为空");
</th>
</div>
<th>入职时间</th>
<div class="form-group hidden">
</div>
<div class="form-group">
<label for="edit-employeeAge" class="control-label">年龄:</label>
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
let button = $(event.relatedTarget);
<button class="btn btn-pill btn-grad btn-success btn-sm"
<div class="form-group">
modal.find('#info-employeePhone').text(vo.employeePhone);
function addCheck() {
<!-- info -->
<input type="text" class="form-control" name="action" value="edit">
</tr>
}
</div>
if (document.getElementById("add-employeeName").value.trim().length == 0) {
<div class="form-group">
}
}
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
<label for="add-employeeText" class="control-label">备注:</label>
<label for="add-employeeNo" class="control-label">工号:</label>
alert("身份证不能为空");
<div class="col-sm-3 col-md-2 sidebar">
<script src="js/jquery-3.5.1.js"></script>
<input type="text" readonly class="form-control" name="id" id="edit-id">
alert("身份证不能为空");
<input type="text" class="form-control" name="employeePosition" id="edit-employeePosition">
<br>
success: function (voString) {
<tbody>
<tr>
</tr>
<meta charset="UTF-8">
</tbody>
<!-- add -->
</div>
<th style="text-align: center;">操作</th>
return false;
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="modal-footer">
$('#modal-delete').on('show.bs.modal', function (event) {
<body>
let button = $(event.relatedTarget);
}
modal.find('#edit-employeeIdno').val(vo.employeeIdno);
<!-- delete -->
<div class="container-fluid">
alert("入职时间不能为空");
<div class="modal-dialog" role="document">
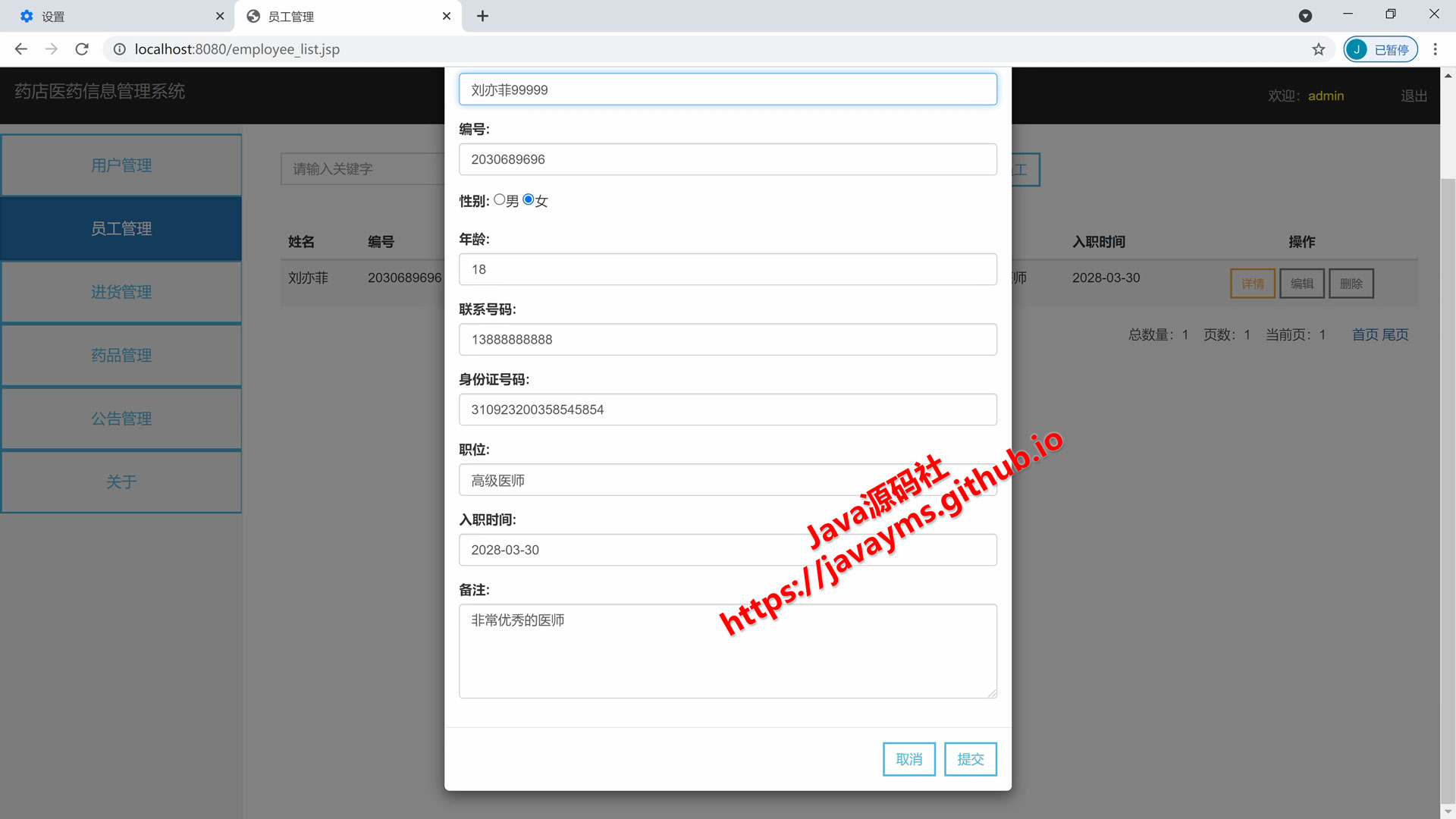
<h4 class="modal-title">更新员工 </h4>
</div>
alert("姓名不能为空");
<div class="modal-header">
</tr>
for (let val of "男/女".split('/')) {
url: 'employeeGet?id=' + id,
<input type="text" class="form-control" name="action" value="add">
</button>
</div>
<td><b id="info-employeePosition"></b></td>
<th>工号</th>
<div class="modal-header">
<span aria-hidden="true">×</span>
<input type="hidden" class="form-control" name="action" value="delete">
<!-- 侧边栏 -->
if (document.getElementById("add-employeeNo").value.trim().length == 0) {
alert("职位不能为空");
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
if (document.getElementById("edit-employeeIdno").value.trim().length == 0) {
<h4 class="modal-title">员工 </h4>
<div class="modal-content">
<td style="width: 15%;">备注:</td>
<div class="form-group">
</button>
</div>
</form>
<div class="col-sm-5">
<td style="width: 15%;">联系号码:</td>
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
<script src="js/bootstrap.js"></script>
};
<th>性别</th>
</div>
alert("联系号码不能为空");
<script>
<ul class="nav navbar-nav navbar-right">
<th style="text-align: center;">
success: function (voString) {
<br>
}
<td><b id="info-employeeSex"></b></td>
</tr>
</button>
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
<table class="table table-striped table-hover">
<label for="edit-employeePhone" class="control-label">联系号码:</label>
<link rel="stylesheet" href="css/bootstrap.css">
</div>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JSP JavaBean MVC MySQL JavaScript idea eclipse myEclipse Servlet或SSM等
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
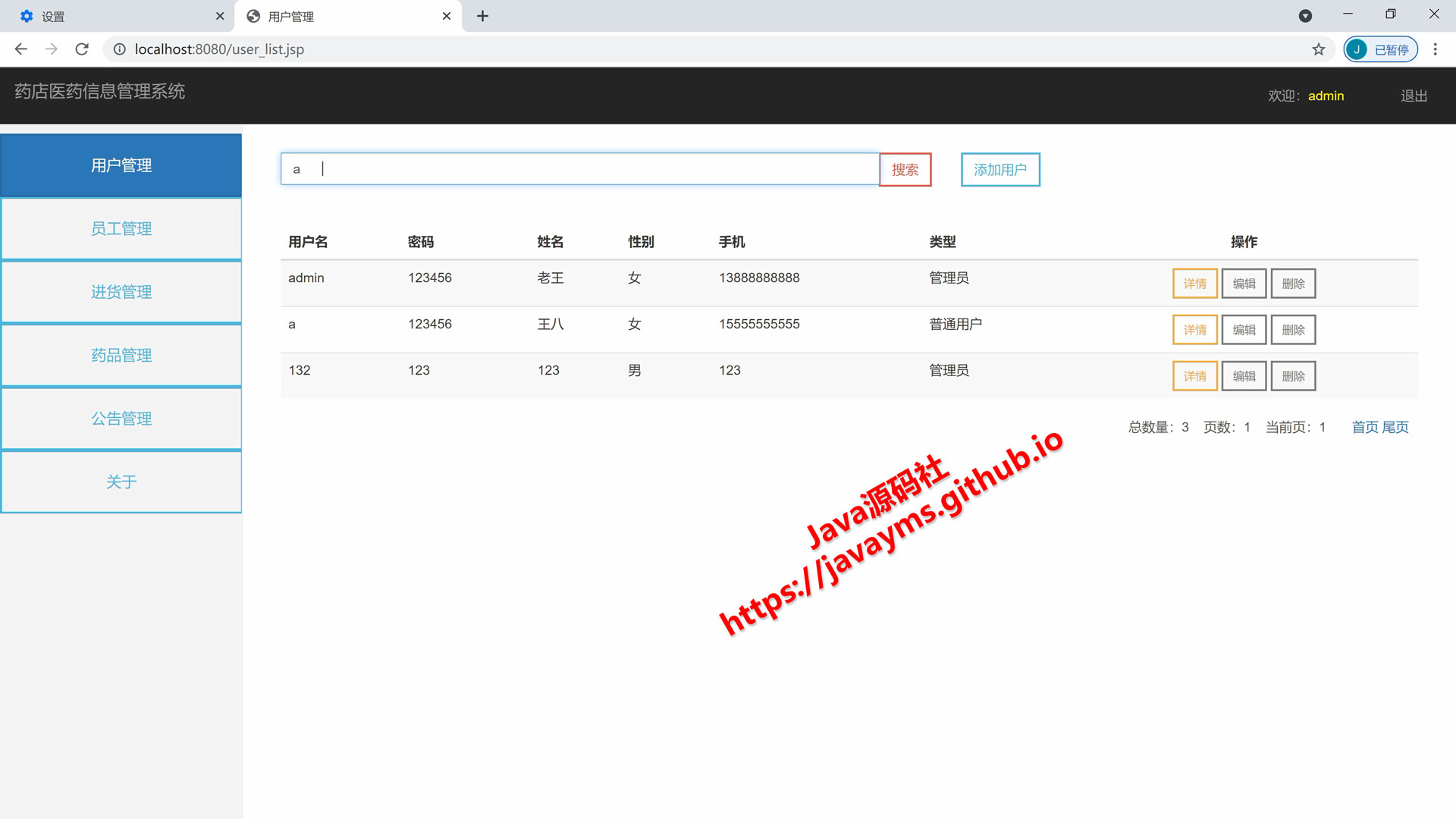
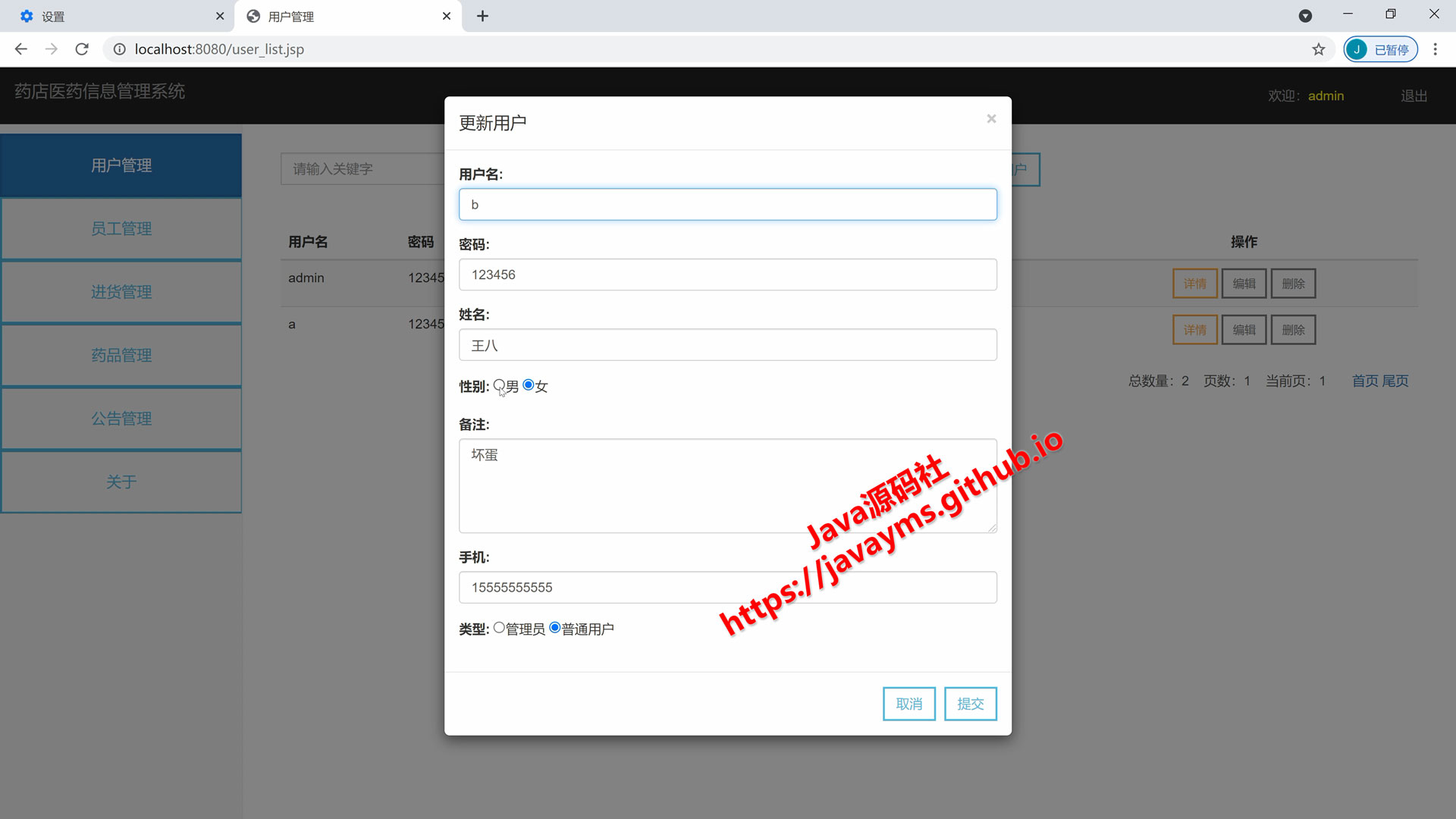
管理员、普通用户、登录、注册、退出、用户模块、公告模块、员工模块、进货模块、药品模块的增删改查管理