基于javaweb+jsp的超市管理系统
代码实现
<!-- 侧边栏 -->
<script src="js/jquery-3.5.1.js"></script>
<input type="text" class="form-control" name="action" value="add">
<form action="GoodServlet">
<input type="text" class="form-control" name="goodName" id="add-goodName">
</div>
return false;
<div class="form-group">
</div>
</div>
alert("类型不能为空");
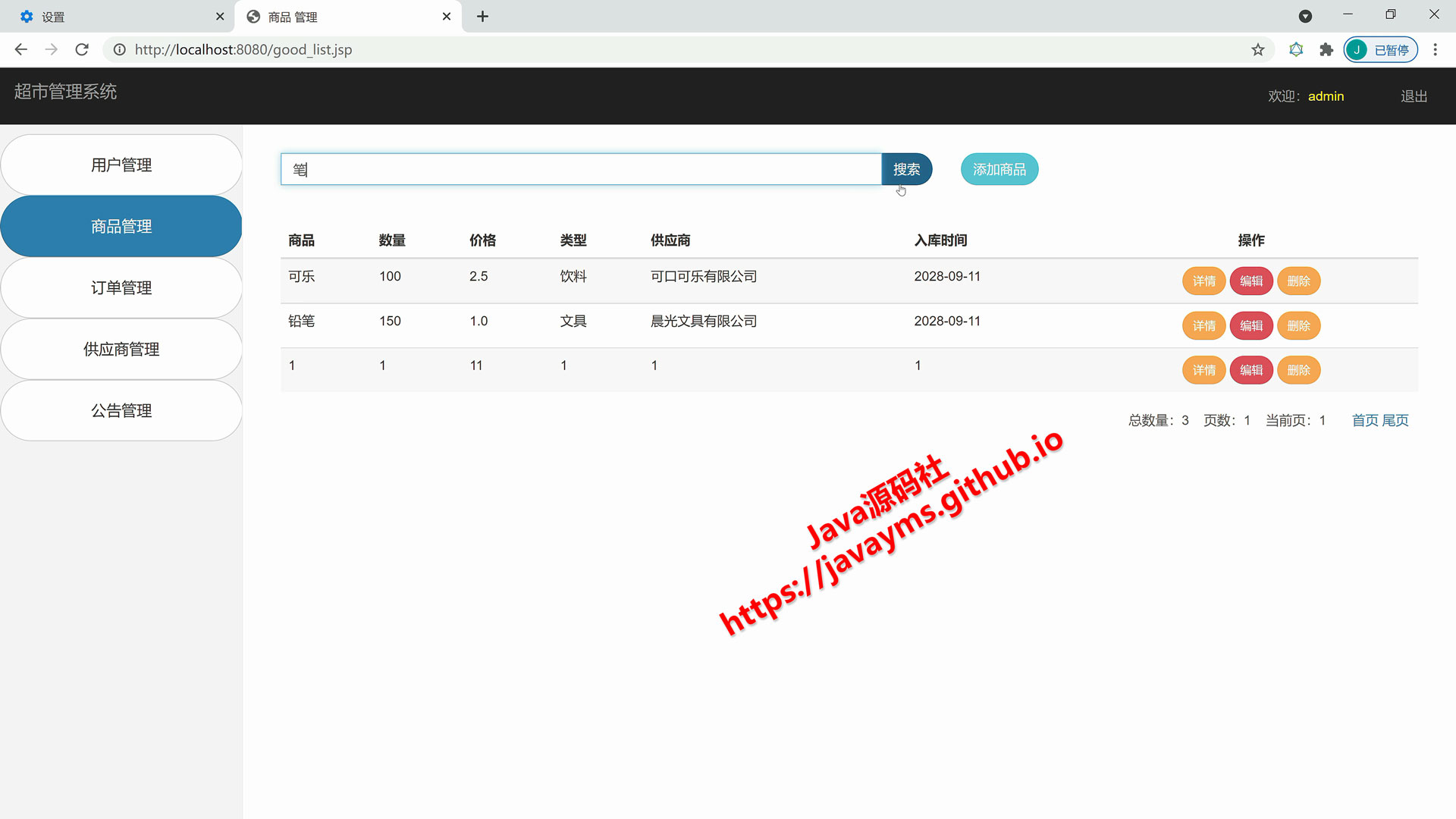
<th>入库时间</th>
url: 'GoodServlet?action=get&id=' + id,
</div>
</button>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<div class="form-group hidden">
}
</body>
}
<br>
}
}
<div class="modal-content">
<input type="text" class="form-control" name="goodName" id="edit-goodName">
</tr>
</table>
</button>
<div id="navbar" class="navbar-collapse collapse">
</div>
<div class="modal-header">
</div>
<td style="width: 15%;">数量:</td>
<div class="modal-content">
</tr>
<label for="add-goodSuppiler" class="control-label">供应商:</label>
<div class="modal-body">
let id = button.data('id');
<th>类型</th>
alert("商品不能为空");
return false;
<label for="edit-createTime" class="control-label">创建时间:</label>
<div class="container-fluid">
</div>
</div>
<script>
success: function (voString) {
<h4 class="modal-title">商品 </h4>
<td style="width: 15%;">商品描述:</td>
<th>商品</th>
modal.find('#delete-id').val(id);
<meta charset="UTF-8">
</div>
return false;
alert("价格不能为空");
<label for="edit-goodType" class="control-label">类型:</label>
<span class="icon-bar"></span> <span class="icon-bar"></span>
<div class="modal-body">
type: "get",
</div>
}
modal.find('#edit-goodPrice').val(vo.goodPrice);
<tr>
<div class="col-sm-5">
<title>商品 管理</title>
})
<input class="form-control" type="text" id="search_keyword" name="search_keyword" placeholder="商品"/> <span class="input-group-btn"><button class="btn btn-pill btn-primary" type="button" onclick="searchList()">搜索</button></span>
<td><b id="info-goodType"></b></td>
<button type="button" class="btn btn-pill btn-default" data-dismiss="modal">关闭</button>
<div class="modal-footer">
<input type="hidden" class="form-control" name="action" value="delete">
</div>
<span aria-hidden="true">×</span>
</tr>
<th style="text-align: center;">操作</th>
<td style="width: 15%;">价格:</td>
<th>数量</th>
<link rel="stylesheet" href="css/main.css">
}
</tr>
if (document.getElementById("edit-goodPrice").value.trim().length == 0) {
<input type="text" class="form-control" name="goodType" id="edit-goodType">
<tr>
<div class="input-group">
<div class="modal-dialog" role="document">
return false;
</tr>
</div>
<textarea style="height: 100px;" class="form-control" name="goodText" id="add-goodText"></textarea>
<body>
</button>
<label for="add-goodPrice" class="control-label">价格:</label>
if (document.getElementById("add-goodSuppiler").value.trim().length == 0) {
</div>
let modal = $(this);
</div>
<label for="edit-goodPrice" class="control-label">价格:</label>
</div>
let vo = eval('(' + voString + ')');
<label for="edit-goodTime" class="control-label">入库时间:</label>
<tr>
<label for="add-goodCount" class="control-label">数量:</label>
<button type="button" class="btn btn-pill btn-default" data-dismiss="modal">取消</button>
</ul>
return false;
$('#modal-delete').on('show.bs.modal', function (event) {
if (document.getElementById("add-goodType").value.trim().length == 0) {
<td><b id="info-goodName"></b></td>
</div>
modal.find('#info-goodSuppiler').text(vo.goodSuppiler);
<!-- info -->
return false;
<td><b id="info-goodCount"></b></td>
<form>
<div class="modal-dialog" role="document">
<h4 class="modal-title">删除商品 </h4>
<form action="GoodServlet" onsubmit="return addCheck()">
</div>
let id = button.data('id');
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
}
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<button type="submit" class="btn btn-pill btn-info">提交</button>
<span aria-hidden="true">×</span>
<input type="text" class="form-control" name="goodPrice" id="edit-goodPrice">
return false;
</div>
<br>
modal.find('#edit-goodName').val(vo.goodName);
}
</div>
$('#modal-edit').on('show.bs.modal', function (event) {
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<jsp:include page="menu.jsp">
<!-- edit -->
<div class="navbar-header">
<div class="col-sm-7">
<div class="form-group">
<td style="width: 15%;">类型:</td>
<script src="js/bootstrap.js"></script>
let button = $(event.relatedTarget);
data-id="${vo.id}"
let button = $(event.relatedTarget);
modal.find('#edit-goodText').val(vo.goodText);
<div class="modal-footer">
<label for="edit-goodCount" class="control-label">数量:</label>
})
</div>
</button>
<div class="col-sm-3 col-md-2 sidebar">
let modal = $(this);
</div>
<button class="btn btn-pill btn-danger btn-sm"
<input type="text" readonly class="form-control" name="id" id="edit-id">
<button class="btn btn-pill btn-warning btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
</div>
<!-- delete -->
<div class="form-group">
</div>
<div class="modal-footer">
<td>${vo.goodName}</td>
<tbody>
<input type="text" class="form-control" name="goodSuppiler" id="edit-goodSuppiler">
<div class="form-group">
<br>
</div>
$('#modal-info').on('show.bs.modal', function (event) {
let vo = eval('(' + voString + ')');
</div>
<label class="control-label">(hidden)</label>
<h4 class="modal-title" id="myModalLabel">增加商品 </h4>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
if (document.getElementById("edit-goodSuppiler").value.trim().length == 0) {
<div class="form-group">
modal.find('#edit-id').val(vo.id);
</div>
<tr>
if (document.getElementById("edit-goodTime").value.trim().length == 0) {
//增加表单提交之前进行检查,如果return false,则不允许提交
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
<tr>
success: function (voString) {
</div>
<thead>
alert("供应商不能为空");
<label class="control-label">(hidden)</label>
aria-labelledby="myModalLabel">
</table>
<button type="button" class="btn btn-pill btn-default" data-dismiss="modal">取消</button>
</div>
modal.find('#edit-goodType').val(vo.goodType);
</tr>
<button type="submit" class="btn btn-pill btn-info">提交</button>
<link rel="stylesheet" href="css/bootstrap.css">
<div class="modal-body">
</div>
</nav>
<div class="row">
</div>
url: 'GoodServlet?action=get&id=' + id,
<div class="modal-header">
<td><b id="info-goodSuppiler"></b></td>
$.ajax({
</div>
</div>
<div class="row">
if (document.getElementById("edit-goodCount").value.trim().length == 0) {
<html>
<td>${vo.goodCount}</td>
<td style="width: 15%;">供应商:</td>
<!-- add -->
</div>
if (document.getElementById("add-goodTime").value.trim().length == 0) {
<input type="text" class="form-control" name="goodPrice" id="add-goodPrice">
<div class="form-group">
<div class="modal-dialog" role="document">
if (document.getElementById("add-goodPrice").value.trim().length == 0) {
<div class="modal-content">
</tbody>
<div class="table-responsive">
<div class="modal-content">
modal.find('#edit-goodCount').val(vo.goodCount);
</div>
<button type="button" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> class="btn btn-pill btn-info" data-toggle="modal" data-target="#modal-add">添加商品
<label for="edit-goodName" class="control-label">商品:</label>
if (document.getElementById("edit-goodName").value.trim().length == 0) {
<span aria-hidden="true">×</span>
<label for="edit-goodSuppiler" class="control-label">供应商:</label>
<span aria-hidden="true">×</span>
return false;
<input type="text" class="form-control" name="action" value="edit">
<div class="form-group">
</div>
<tr>
确认要删除该商品 记录吗?
<div class="form-group">
</form>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
</button>
<td style="width: 15%;">入库时间:</td>
<div class="modal-header">
<nav class="navbar navbar-inverse navbar-fixed-top">
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
let modal = $(this);
<label for="add-goodType" class="control-label">类型:</label>
<div class="form-group">
<td>${vo.goodSuppiler}</td>
return false;
}
<div class="modal-header">
let id = button.data('id');
<td><b id="info-goodTime"></b></td>
<c:forEach items="${list}" var="vo">
modal.find('#info-goodPrice').text(vo.goodPrice);
if (document.getElementById("add-goodCount").value.trim().length == 0) {
<input type="text" class="form-control" name="goodCount" id="edit-goodCount">
<table class="table table-striped table-hover" style="font-size: 15px;">
<td><b id="info-goodPrice"></b></td>
<form action="GoodServlet" onsubmit="return editCheck()">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
</div>
return false;
<tr>
</div>
<td>${vo.goodTime}</td>
alert("数量不能为空");
modal.find('#edit-goodSuppiler').val(vo.goodSuppiler);
<label for="add-goodName" class="control-label">商品:</label>
alert("供应商不能为空");
alert("入库时间不能为空");
modal.find('#info-goodName').text(vo.goodName);
<div class="form-group">
<head>
aria-labelledby="myModalLabel">
}
<th style="text-align: center;">
</div>
alert("入库时间不能为空");
</jsp:include>
</tr>
if (document.getElementById("edit-goodType").value.trim().length == 0) {
<input type="text" class="form-control" name="createTime" id="edit-createTime">
<jsp:param value="active" name="Good_active"/>
<div class="form-group hidden">
modal.find('#info-goodText').text(vo.goodText);
<ul class="nav navbar-nav navbar-right">
<div class="form-group">
<input type="text" class="form-control" name="goodCount" id="add-goodCount">
//编辑表单提交之前进行检查,如果return false,则不允许提交
</div>
data-toggle="modal" data-target="#modal-info">详情
</div>
<th>供应商</th>
</head>
<h4 class="modal-title">更新商品 </h4>
<td><b id="info-goodText"></b></td>
alert("类型不能为空");
}
<br>
<td>${vo.goodType}</td>
</div>
</button>
<div class="form-group">
</thead>
<a class="navbar-brand" href="#">超市管理系统</a>
<li><a href="#">欢迎:<span style="color: yellow">${loginUser.username}</span></a></li>
<th>价格</th>
</tr>
type: "get",
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
data-toggle="modal" data-target="#modal-edit">编辑
</script>
</div>
return false;
<input class="form-control" type="hidden" id="searchColumn" name="searchColumn" value="good_name"/>
<div class="form-group hidden">
</div>
</div>
function searchList() {
return false;
</div>
<button type="button" class="btn btn-pill btn-default" data-dismiss="modal">取消</button>
<div class="form-group">
<input type="text" class="form-control" name="goodSuppiler" id="add-goodSuppiler">
alert("数量不能为空");
})
</form>
<label for="add-goodTime" class="control-label">入库时间:</label>
}
modal.find('#info-goodCount').text(vo.goodCount);
<li><a href="AuthServlet?action=logout">退出</a></li>
<input type="text" class="form-control" name="id" id="delete-id">
}
alert("价格不能为空");
</button>
<input type="text" class="form-control" name="goodTime" id="add-goodTime">
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JSP JavaBean MVC MySQL JavaScript idea eclipse myEclipse Servlet或SSM等
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
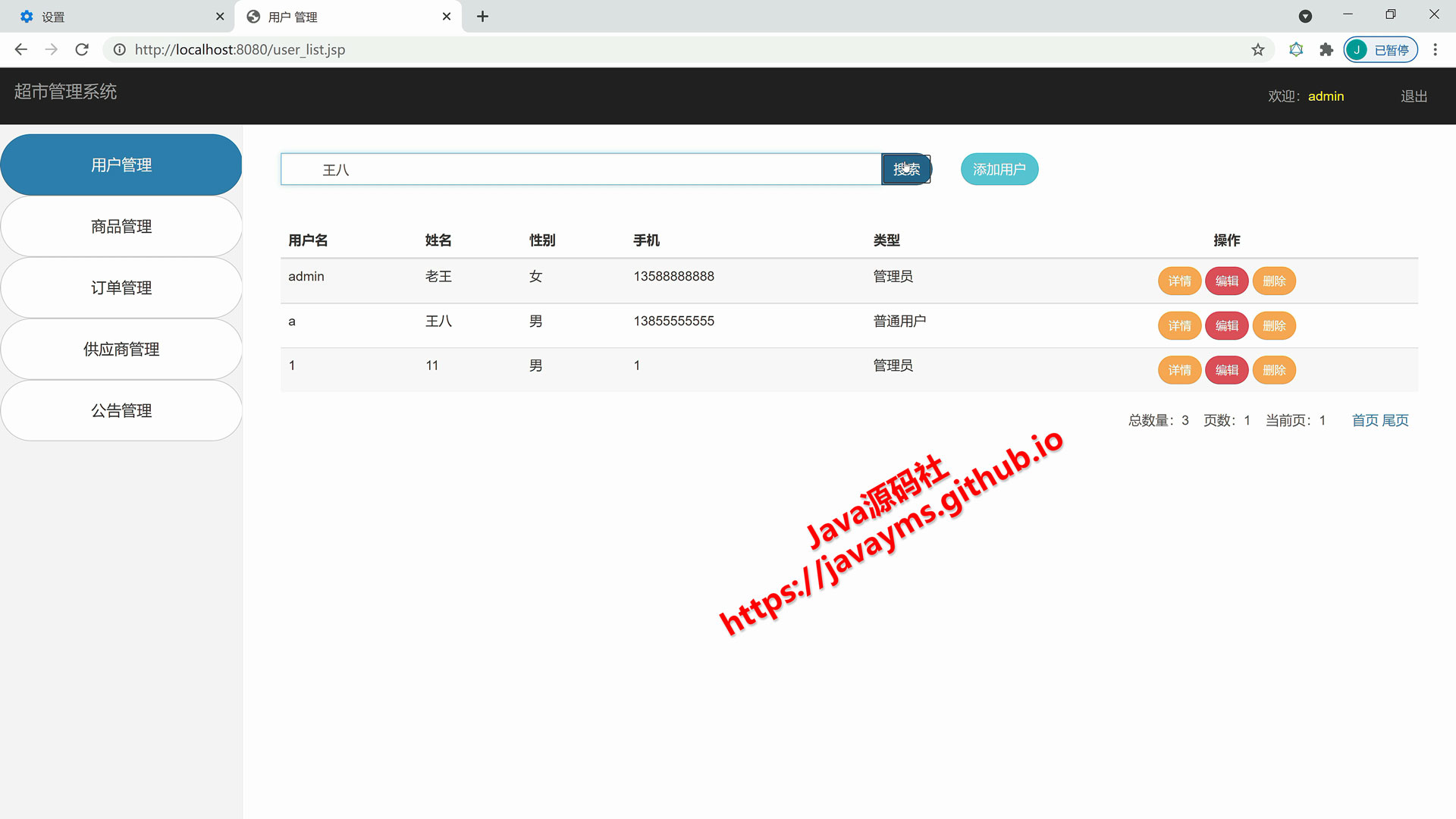
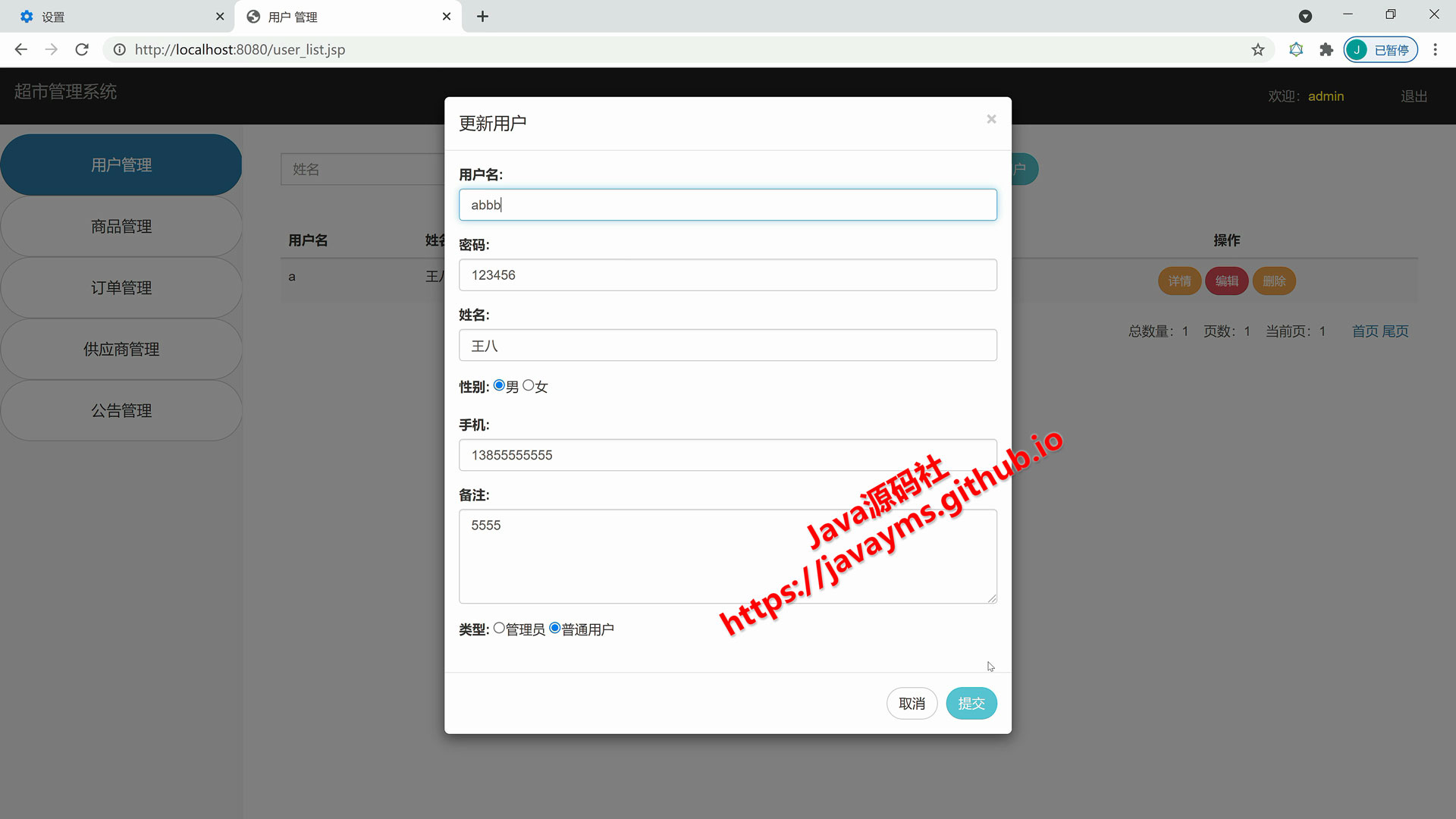
功能说明
管理员、普通用户、登录、注册、退出、用户模块、公告模块、商品模块、订单模块、供应商模块的增删改查管理