基于javaweb+jsp的手机店销售信息管理系统
代码实现
<input type="text" class="form-control" name="empTel" id="add-empTel">
</button>
</div>
modal.find('#edit-empName').val(vo.empName);
</div>
<label class="control-label">性别:</label>
url: 'empGet?id=' + id,
<input type="hidden" class="form-control" name="action" value="delete">
</table>
<div class="modal-dialog" role="document">
</div>
modal.find('#edit-empAge').val(vo.empAge);
<textarea style="height: 100px;" class="form-control" name="empText" id="add-empText"></textarea>
<head>
<script src="js/bootstrap.js"></script>
<!-- delete -->
if (document.getElementById("add-empName").value.trim().length == 0) {
</tr>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
return false;
<label class="control-label">(hidden)</label>
<link rel="stylesheet" href="css/bootstrap.css">
<div class="col-sm-3 col-md-2 sidebar">
}
<li><a href="#">欢迎:<span style="color: yellow">${loginUser.username}</span></a></li>
<label for="add-empTel" class="control-label">电话:</label>
<br>
}
<div class="form-group hidden">
<h4 class="modal-title">员工 </h4>
data-toggle="modal" data-target="#modal-info">详情
aria-label="Close">
//根据ID获取值
<tr>
<td style="width: 15%;">备注:</td>
<div class="container-fluid">
<tr>
<input class="form-control" type="text" id="search_keyword" name="search_keyword" placeholder="名字"/> <span class="input-group-btn"><button class="btn btn-grad btn-warning" type="button" onclick="searchList()">搜索</button></span>
</jsp:include>
success: function (voString) {
</div>
</nav>
<span aria-hidden="true">×</span>
</tr>
<td><b id="info-empSex"></b></td>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
return false;
<div class="form-group hidden">
<tr>
</div>
<div class="modal-content">
<div class="form-group hidden">
</div>
$.ajax({
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
</div>
<input type="text" class="form-control" name="action" value="edit">
</div>
<h4 class="modal-title" id="myModalLabel">增加员工 </h4>
<span class="icon-bar"></span> <span class="icon-bar"></span>
</div>
<span aria-hidden="true">×</span>
</div>
return false;
<div class="form-group">
<div class="form-group">
<td><b id="info-empTel"></b></td>
<table class="table table-striped table-hover">
<td style="width: 15%;">电话:</td>
<input type="text" class="form-control" name="createTime" id="edit-createTime">
if (document.getElementById("edit-empAge").value.trim().length == 0) {
<!-- 侧边栏 -->
} else {
</div>
<span aria-hidden="true">×</span>
</button>
</div>
<div class="col-sm-7">
</html>
<button class="btn btn-grad btn-success btn-sm"
<title>员工 管理</title>
</div>
<div class="modal-header">
<div class="modal-dialog" role="document">
}
<div class="modal-header">
</div>
alert("名字不能为空");
if (document.getElementById("edit-empTel").value.trim().length == 0) {
</div>
</div>
<tr>
$('#modal-edit').on('show.bs.modal', function (event) {
</div>
<h4 class="modal-title">更新员工 </h4>
<form action="empEdit" onsubmit="return editCheck()">
</div>
</div>
}
modal.find('#info-empTel').text(vo.empTel);
<label for="edit-empTel" class="control-label">电话:</label>
<ul class="nav navbar-nav navbar-right">
data-id="${vo.id}"
</div>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<td style="width: 15%;">性别:</td>
<div class="modal-footer">
</div>
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
window.location.href = "empList?searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
<button type="button" class="close" data-dismiss="modal"
<input name="empSex" id="add-empSex_男" type="radio" value="男" checked="checked"/>男
</button>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
</tr>
</div>
</div>
</button>
<div id="navbar" class="navbar-collapse collapse">
function editCheck() {
modal.find('#edit-empText').val(vo.empText);
<td>${vo.empSex}</td>
alert("年龄不能为空");
<button type="button" class="btn btn-grad btn-primary" data-dismiss="modal">取消</button>
</tr>
<label for="edit-empText" class="control-label">备注:</label>
</table>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
}
<div class="col-sm-5">
<button class="btn btn-grad btn-danger btn-sm" data-id="${vo.id}"
alert("名字不能为空");
modal.find('#edit-empTel').val(vo.empTel);
<tbody>
<label class="control-label">(hidden)</label>
modal.find('#info-empName').text(vo.empName);
<!DOCTYPE html>
<table class="table table-striped table-hover" style="font-size: 15px;">
<td><b id="info-empAge"></b></td>
<li><a href="authLogout">退出</a></li>
<div class="row">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
</div>
</tbody>
let modal = $(this);
<label class="control-label">性别:</label>
alert("电话不能为空");
<button type="submit" class="btn btn-grad btn-danger">提交</button>
})
<form action="empAdd" onsubmit="return addCheck()">
<c:forEach items="${list}" var="vo">
<td><b id="info-empName"></b></td>
<span class="sr-only">手机店销售信息管理系统</span> <span class="icon-bar"></span>
<div class="modal-body">
modal.find('#delete-id').val(id);
</div>
</div>
</div>
<div class="modal-footer">
<label for="edit-empAge" class="control-label">年龄:</label>
<td>${vo.empAge}</td>
</button>
modal.find('#info-empSex').text(vo.empSex);
<label class="control-label">(hidden)</label>
modal.find('#edit-id').val(vo.id);
if (document.getElementById("add-empAge").value.trim().length == 0) {
<div class="modal-footer">
<div class="row">
<form action="empDelete">
</div>
alert("年龄不能为空");
return false;
</div>
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
<textarea style="height: 100px;" class="form-control" name="empText" id="edit-empText"></textarea>
if (document.getElementById("edit-empName").value.trim().length == 0) {
if (val == vo.empSex) {
<div class="form-group">
<input type="text" class="form-control" name="empName" id="edit-empName">
if (document.getElementById("add-empTel").value.trim().length == 0) {
</button>
<!-- info -->
let vo = eval('(' + voString + ')');
<a class="navbar-brand" href="#">手机店销售信息管理系统</a>
modal.find('#info-empAge').text(vo.empAge);
<div class="form-group">
}
</div>
</form>
modal.find('#info-empText').text(vo.empText);
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<input name="empSex" id="add-empSex_女" type="radio" value="女"/>女
<label for="edit-empName" class="control-label">名字:</label>
//编辑表单提交之前进行检查,如果return false,则不允许提交
<input name="empSex" id="edit-empSex_男" type="radio" value="男"/>男
</button>
<div class="modal-footer">
</div>
<button type="submit" class="btn btn-grad btn-danger">提交</button>
</form>
<td style="width: 15%;">名字:</td>
};
return false;
modal.find('#edit-empSex_' + vo.empSex).removeAttr("checked");
</body>
let modal = $(this);
let id = button.data('id');
return false;
<th>电话</th>
</div>
</script>
<input type="text" class="form-control" name="empName" id="add-empName">
<thead>
<jsp:include page="menu.jsp">
let id = button.data('id');
<input type="text" class="form-control" name="empAge" id="edit-empAge">
<script src="js/jquery-3.5.1.js"></script>
let vo = eval('(' + voString + ')');
<br>
确认要删除该员工 记录吗?
<div class="modal-content">
<div class="modal-header">
}
aria-labelledby="myModalLabel">
</div>
<div class="modal-body">
<div class="navbar-header">
</c:forEach>
</div>
<th style="text-align: center;">
<div class="form-group">
</div>
<jsp:param value="active" name="Emp_active"/>
</div>
data-toggle="modal" data-target="#modal-edit">编辑
</ul>
type: "get",
</div>
<button type="button" class="btn btn-grad btn-primary" data-dismiss="modal">取消</button>
<tr>
</div>
//根据ID获取值
data-toggle="modal" data-target="#modal-delete">删除
<label for="add-empAge" class="control-label">年龄:</label>
<th style="text-align: center;">操作</th>
<body>
</div>
type: "get",
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
return true;
aria-labelledby="myModalLabel">
</tr>
<button class="btn btn-grad btn-danger btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<nav class="navbar navbar-inverse navbar-fixed-top">
<span aria-hidden="true">×</span>
<link rel="stylesheet" href="css/main.css">
<div class="modal-body">
<div class="form-group hidden">
}
$('#modal-info').on('show.bs.modal', function (event) {
url: 'empGet?id=' + id,
</thead>
<th>名字</th>
<div class="input-group">
</div>
</button>
</head>
function searchList() {
<label for="add-empText" class="control-label">备注:</label>
</div>
<td>${vo.empTel}</td>
<input class="form-control" type="hidden" id="searchColumn" name="searchColumn" value="emp_name"/>
</div>
</button>
let modal = $(this);
<input type="text" class="form-control" name="id" id="delete-id">
<input type="text" class="form-control" name="action" value="add">
function addCheck() {
return true;
<div class="form-group">
<div class="modal-body">
<!-- add -->
</div>
<button type="button" class="btn btn-grad btn-primary" data-dismiss="modal">关闭</button>
</div>
<input type="text" class="form-control" name="empTel" id="edit-empTel">
<th>年龄</th>
</form>
})
<html>
</div>
<label for="edit-createTime" class="control-label">创建时间:</label>
<div class="form-group">
<br>
<td>${vo.empName}</td>
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JSP JavaBean MVC MySQL JavaScript idea eclipse myEclipse Servlet或SSM等
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
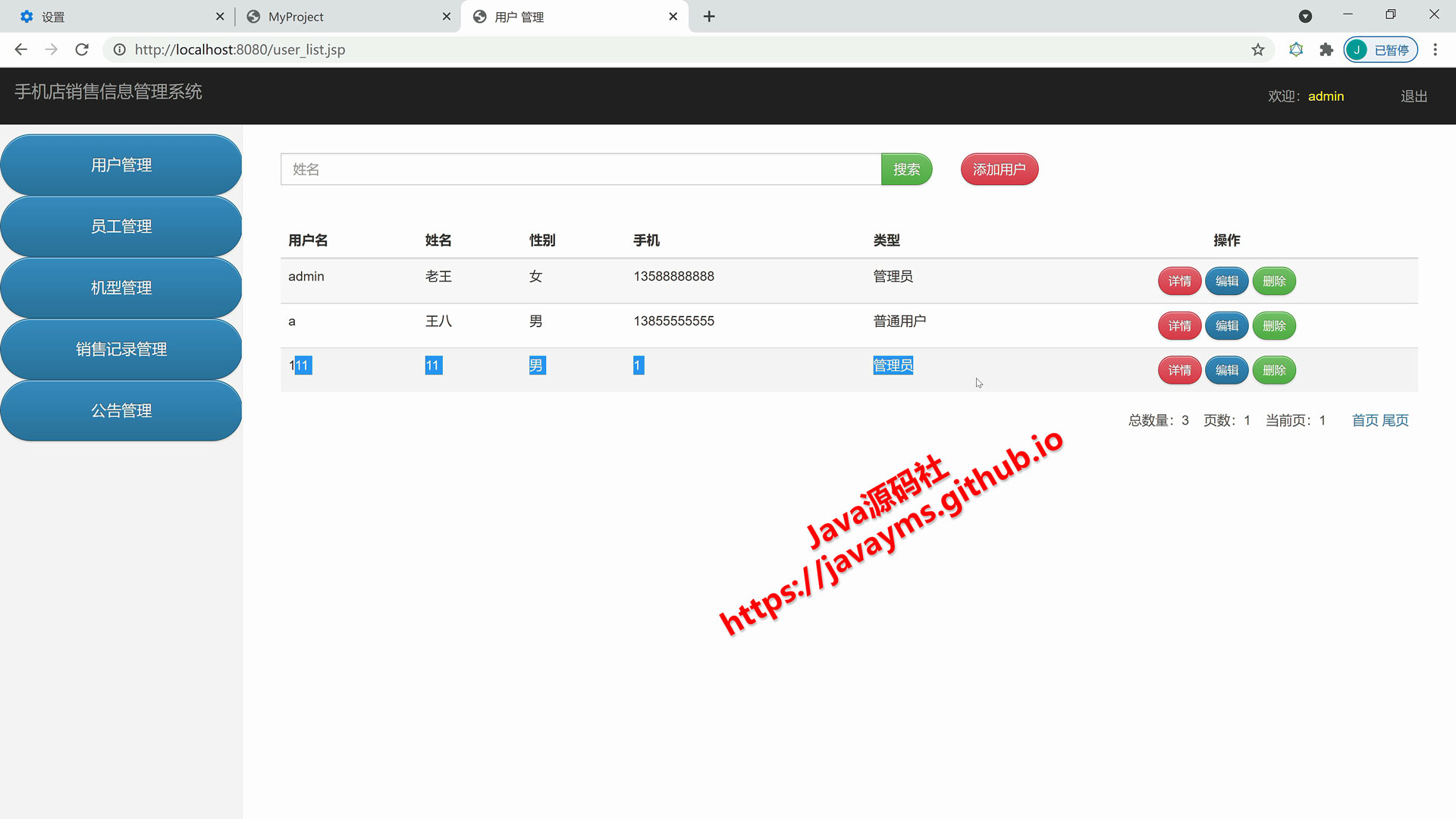
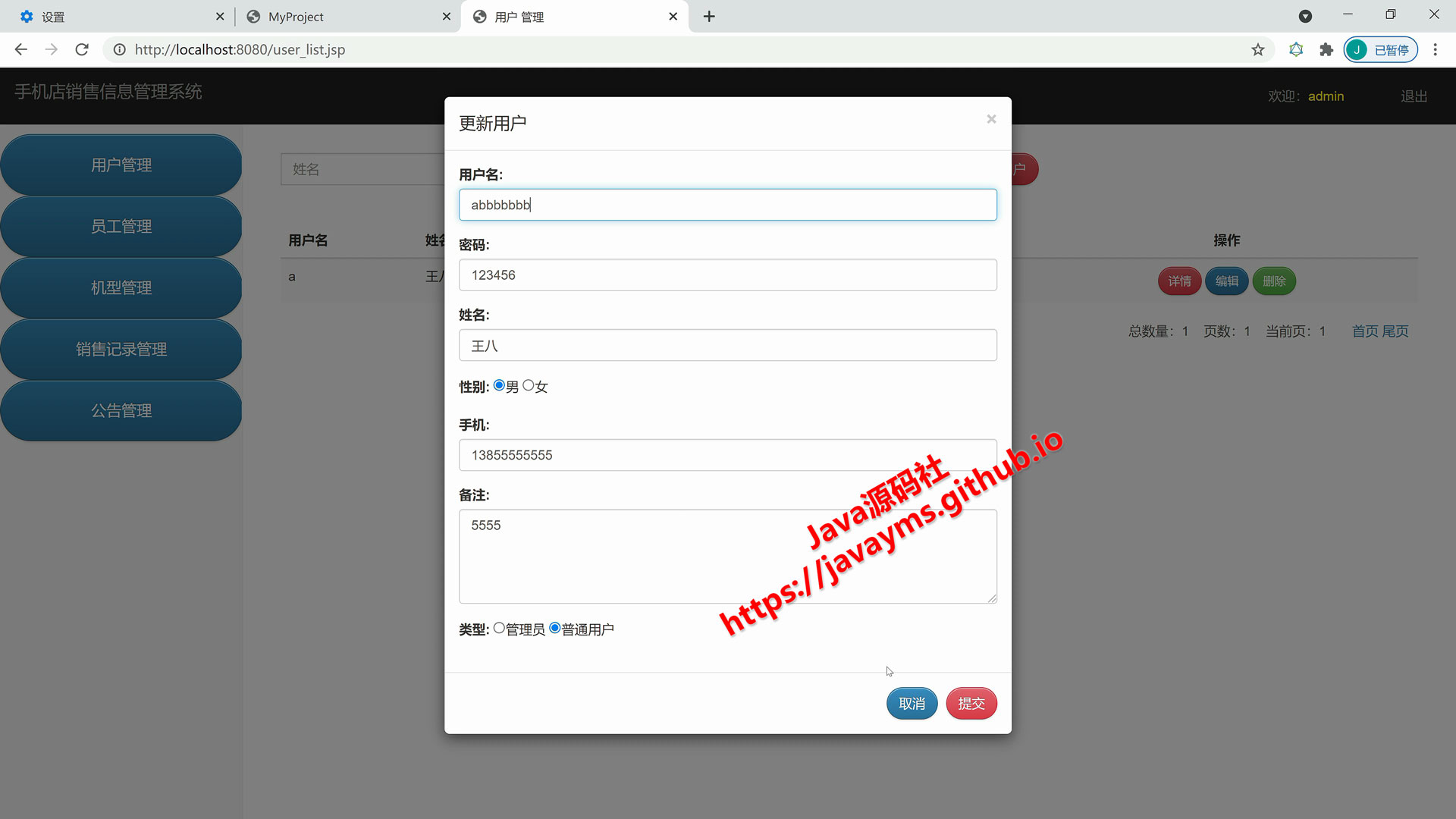
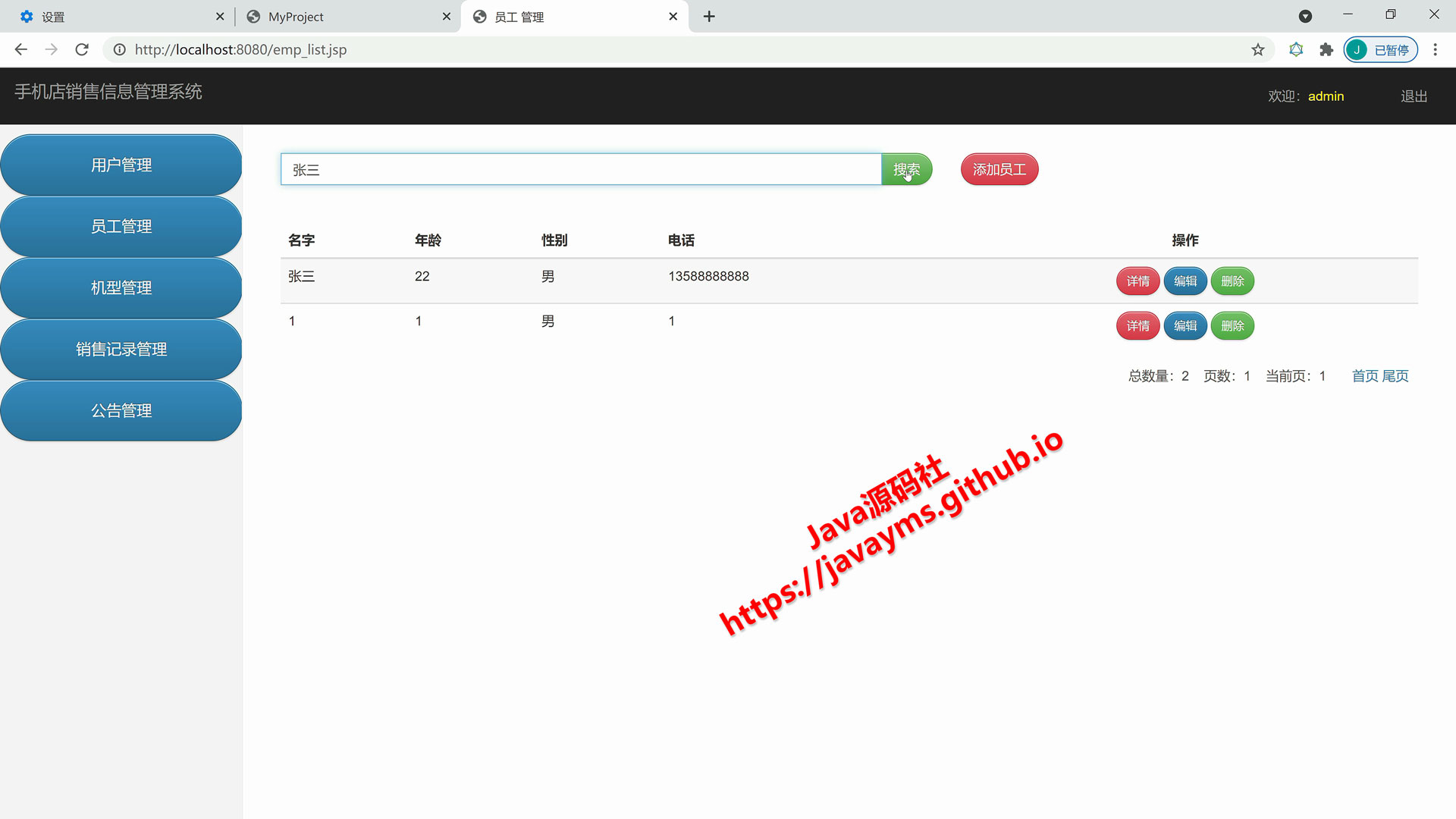
功能说明
管理员、普通用户、登录、注册、退出、用户模块、公告模块、员工模块、机型模块、销售记录模块的增删改查管理