基于javaweb+jsp的幼儿园管理系统
代码实现
if (document.getElementById("edit-banjiTel").value.trim().length == 0) {
<td><b id="info-banjiZhuren"></b></td>
<span aria-hidden="true">×</span>
</button>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
</div>
<!DOCTYPE html>
<span class="sr-only">幼儿园管理系统</span> <span class="icon-bar"></span>
</div>
<div id="navbar" class="navbar-collapse collapse">
<br>
}
</div>
<td><b id="info-banjiTel"></b></td>
<div class="modal-footer">
let id = button.data('id');
<div class="modal-content">
</div>
<label class="control-label">性别:</label>
return false;
<div class="modal-content">
return false;
let button = $(event.relatedTarget);
</div>
<div class="form-group">
data-toggle="modal" data-target="#modal-edit">编辑
</div>
<input class="form-control" type="text" id="search_keyword" name="search_keyword" placeholder="班级名"/> <span class="input-group-btn"><button class="btn btn-line btn-success" type="button" onclick="searchList()">搜索</button></span>
let button = $(event.relatedTarget);
</div>
<script src="js/jquery-3.5.1.js"></script>
</div>
success: function (voString) {
<div class="col-sm-5">
</div>
if (document.getElementById("add-banjiZhuren").value.trim().length == 0) {
<div class="modal-footer">
alert("班级名不能为空");
let modal = $(this);
</div>
</div>
</button>
url: 'BanjiServlet?action=get&id=' + id,
<h4 class="modal-title">删除班级 </h4>
</button>
<label for="edit-banjiZhuren" class="control-label">班主任:</label>
</div>
modal.find('#info-banjiSex').text(vo.banjiSex);
<div class="form-group">
<span aria-hidden="true">×</span>
return false;
<th style="text-align: center;">操作</th>
<!-- edit -->
</div>
modal.find('#info-banjiRensu').text(vo.banjiRensu);
$.ajax({
alert("人数不能为空");
<div class="modal-body">
</tbody>
<div class="navbar-header">
<body>
<label for="edit-banjiTel" class="control-label">电话:</label>
<th>班主任</th>
</div>
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
return true;
aria-labelledby="myModalLabel">
<input type="text" class="form-control" name="banjiName" id="add-banjiName">
<input name="banjiSex" id="add-banjiSex_男" type="radio" value="男" checked="checked"/>男
</button>
<input type="hidden" class="form-control" name="action" value="delete">
for (let val of "男/女".split('/')) {
}
}
if (document.getElementById("add-banjiTel").value.trim().length == 0) {
<textarea style="height: 100px;" class="form-control" name="banjiText" id="edit-banjiText"></textarea>
<h4 class="modal-title">班级 </h4>
return false;
modal.find('#info-banjiTel').text(vo.banjiTel);
</form>
</div>
<tr>
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<h4 class="modal-title">更新班级 </h4>
</form>
success: function (voString) {
<button type="button" class="btn btn-line btn-warning" data-dismiss="modal">关闭</button>
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
//增加表单提交之前进行检查,如果return false,则不允许提交
</div>
<div class="modal-content">
<table class="table table-striped table-hover" style="font-size: 15px;">
<form action="BanjiServlet" onsubmit="return editCheck()">
</div>
<button class="btn btn-line btn-danger btn-sm" data-id="${vo.id}"
$('#modal-info').on('show.bs.modal', function (event) {
<div class="input-group">
<!-- delete -->
<td style="width: 15%;">电话:</td>
}
</div>
<tr>
}
}
type: "get",
<input type="text" class="form-control" name="banjiZhuren" id="edit-banjiZhuren">
};
<input type="text" class="form-control" name="action" value="edit">
modal.find('#info-banjiName').text(vo.banjiName);
function editCheck() {
alert("电话不能为空");
<td><b id="info-banjiSex"></b></td>
<div class="table-responsive">
</tr>
<input type="text" readonly class="form-control" name="id" id="edit-id">
<link rel="stylesheet" href="css/bootstrap.css">
</div>
</div>
<div class="modal-header">
</div>
<script>
}
</thead>
<label class="control-label">(hidden)</label>
if (val == vo.banjiSex) {
<tr>
<button type="submit" class="btn btn-line btn-danger">删除</button>
<div class="form-group">
if (document.getElementById("edit-banjiRensu").value.trim().length == 0) {
</tr>
</div>
</div>
</div>
<button type="button" class="btn btn-line btn-warning" data-dismiss="modal">取消</button>
<form action="BanjiServlet">
</th>
})
return false;
if (document.getElementById("edit-banjiZhuren").value.trim().length == 0) {
}
<input type="text" class="form-control" name="banjiRensu" id="add-banjiRensu">
modal.find('#edit-banjiName').val(vo.banjiName);
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
<td><b id="info-banjiText"></b></td>
url: 'BanjiServlet?action=get&id=' + id,
<td><b id="info-banjiName"></b></td>
</div>
<div class="modal-body">
})
<!-- info -->
<button type="button" class="btn btn-line btn-warning" data-dismiss="modal">取消</button>
</nav>
alert("班级名不能为空");
<div class="modal-header">
<tr>
<label for="edit-banjiText" class="control-label">备注:</label>
<label class="control-label">(hidden)</label>
</tr>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
</div>
}
<label for="edit-banjiRensu" class="control-label">人数:</label>
<input type="text" class="form-control" name="id" id="delete-id">
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
alert("班主任不能为空");
确认要删除该班级 记录吗?
<div class="form-group">
<div class="modal-content">
modal.find('#edit-banjiTel').val(vo.banjiTel);
//根据ID获取值
function searchList() {
<div class="modal-header">
</div>
<head>
</body>
<div class="modal-dialog" role="document">
</tr>
let id = button.data('id');
<nav class="navbar navbar-inverse navbar-fixed-top">
<thead>
<div class="form-group">
let modal = $(this);
<th>班级名</th>
modal.find('#edit-banjiSex_' + vo.banjiSex).prop("checked", true);
<tbody>
return false;
</div>
<li><a href="#">欢迎:<span style="color: yellow">${loginUser.username}</span></a></li>
<div class="form-group">
</div>
let modal = $(this);
function addCheck() {
alert("班主任不能为空");
return false;
<div class="form-group">
<div class="form-group">
}
modal.find('#delete-id').val(id);
<tr>
<span aria-hidden="true">×</span>
<input type="text" class="form-control" name="action" value="add">
<th>电话</th>
let button = $(event.relatedTarget);
</div>
<label for="add-banjiTel" class="control-label">电话:</label>
modal.find('#edit-banjiText').val(vo.banjiText);
</div>
</div>
</tr>
</div>
<div class="row">
</c:forEach>
if (document.getElementById("add-banjiName").value.trim().length == 0) {
modal.find('#edit-banjiZhuren').val(vo.banjiZhuren);
let vo = eval('(' + voString + ')');
<a class="navbar-brand" href="#">幼儿园管理系统</a>
<button class="btn btn-line btn-danger btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
<td>${vo.banjiSex}</td>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
</div>
</div>
<span aria-hidden="true">×</span>
window.location.href = "BanjiServlet?action=list&searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
<div class="col-sm-7">
<c:forEach items="${list}" var="vo">
</div>
<td style="width: 15%;">班级名:</td>
<br>
<div class="form-group hidden">
<title>班级 管理</title>
let id = button.data('id');
</button>
return true;
<td>${vo.banjiName}</td>
<li><a href="AuthServlet?action=logout">退出</a></li>
modal.find('#info-banjiZhuren').text(vo.banjiZhuren);
<div class="form-group">
if (document.getElementById("edit-banjiName").value.trim().length == 0) {
<html>
<button type="submit" class="btn btn-line btn-primary">提交</button>
<td style="width: 15%;">性别:</td>
})
<label for="add-banjiZhuren" class="control-label">班主任:</label>
data-toggle="modal" data-target="#modal-info">详情
}
<div class="modal-footer">
} else {
<td style="width: 15%;">班主任:</td>
<div class="form-group">
<h4 class="modal-title" id="myModalLabel">增加班级 </h4>
<button class="btn btn-line btn-default btn-sm"
</form>
</ul>
<div class="modal-dialog" role="document">
<div class="form-group hidden">
</div>
<div class="form-group">
</div>
<div class="modal-footer">
<br>
modal.find('#edit-banjiRensu').val(vo.banjiRensu);
</script>
let vo = eval('(' + voString + ')');
aria-label="Close">
<input name="banjiSex" id="add-banjiSex_女" type="radio" value="女"/>女
<label for="edit-banjiName" class="control-label">班级名:</label>
<tr>
<input type="text" class="form-control" name="banjiName" id="edit-banjiName">
</div>
//编辑表单提交之前进行检查,如果return false,则不允许提交
<div class="form-group hidden">
alert("人数不能为空");
<jsp:param value="active" name="Banji_active"/>
<div class="form-group hidden">
<input type="text" class="form-control" name="createTime" id="edit-createTime">
<div class="form-group">
data-id="${vo.id}"
</div>
</button>
</div>
}
</div>
<div class="modal-header">
$('#modal-delete').on('show.bs.modal', function (event) {
}
<div class="col-sm-3 col-md-2 sidebar">
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
<link rel="stylesheet" href="css/main.css">
</div>
</tr>
alert("电话不能为空");
</tr>
})
<div class="row">
<label class="control-label">(hidden)</label>
</button>
<div class="modal-dialog" role="document">
$('#modal-edit').on('show.bs.modal', function (event) {
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<td style="width: 15%;">人数:</td>
<div class="modal-body">
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
<input type="text" class="form-control" name="banjiTel" id="add-banjiTel">
<button type="button" class="btn btn-line btn-warning" data-dismiss="modal">取消</button>
aria-labelledby="myModalLabel">
<table class="table table-striped table-hover">
</div>
aria-labelledby="myModalLabel">
<th>人数</th>
<button type="button" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> class="btn btn-line btn-primary" data-toggle="modal" data-target="#modal-add">添加班级
</div>
data-toggle="modal" data-target="#modal-delete">删除
modal.find('#edit-banjiSex_' + vo.banjiSex).removeAttr("checked");
<input type="text" class="form-control" name="banjiZhuren" id="add-banjiZhuren">
<tr>
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JSP JavaBean MVC MySQL JavaScript idea eclipse myEclipse Servlet或SSM等
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
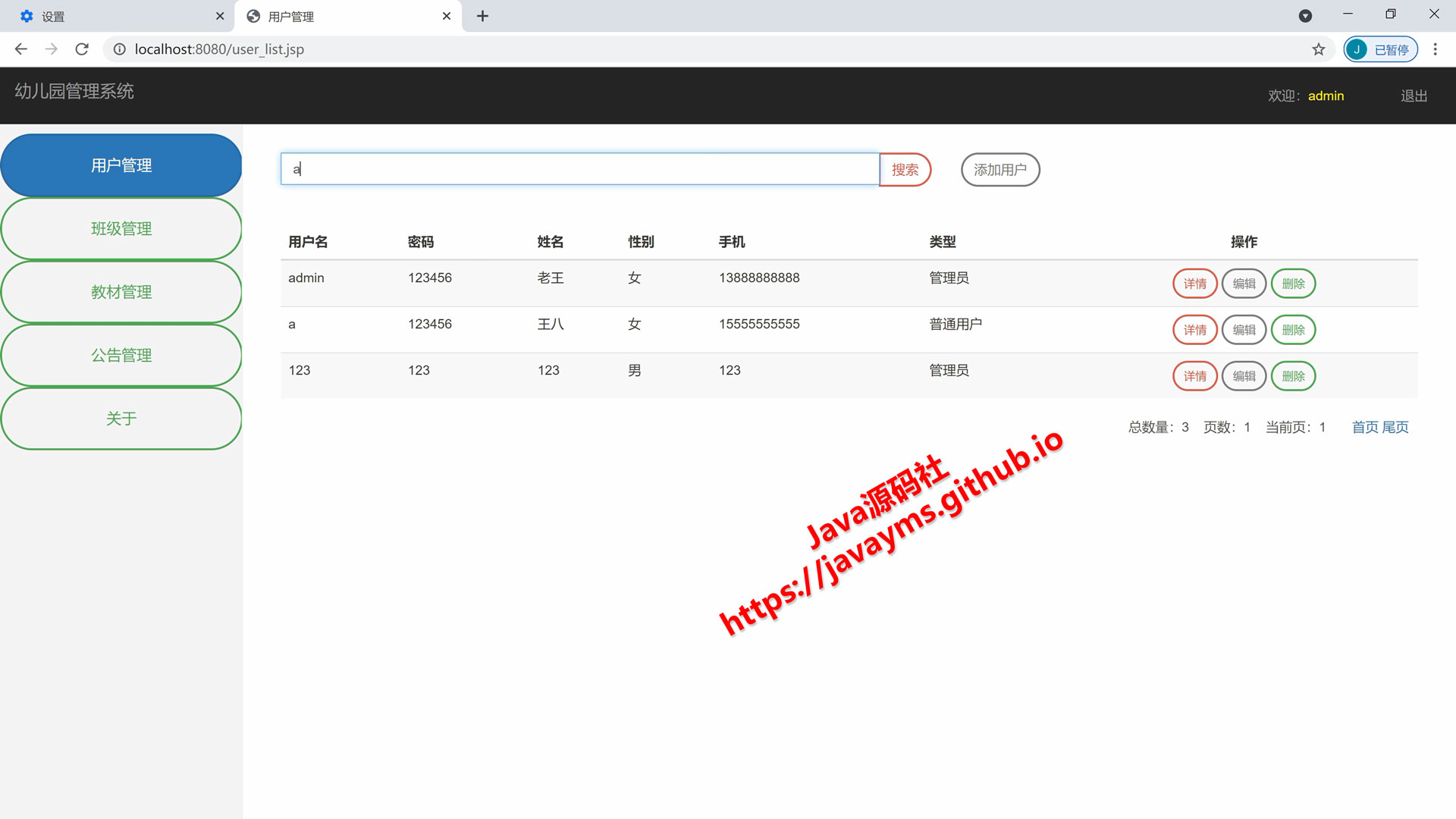
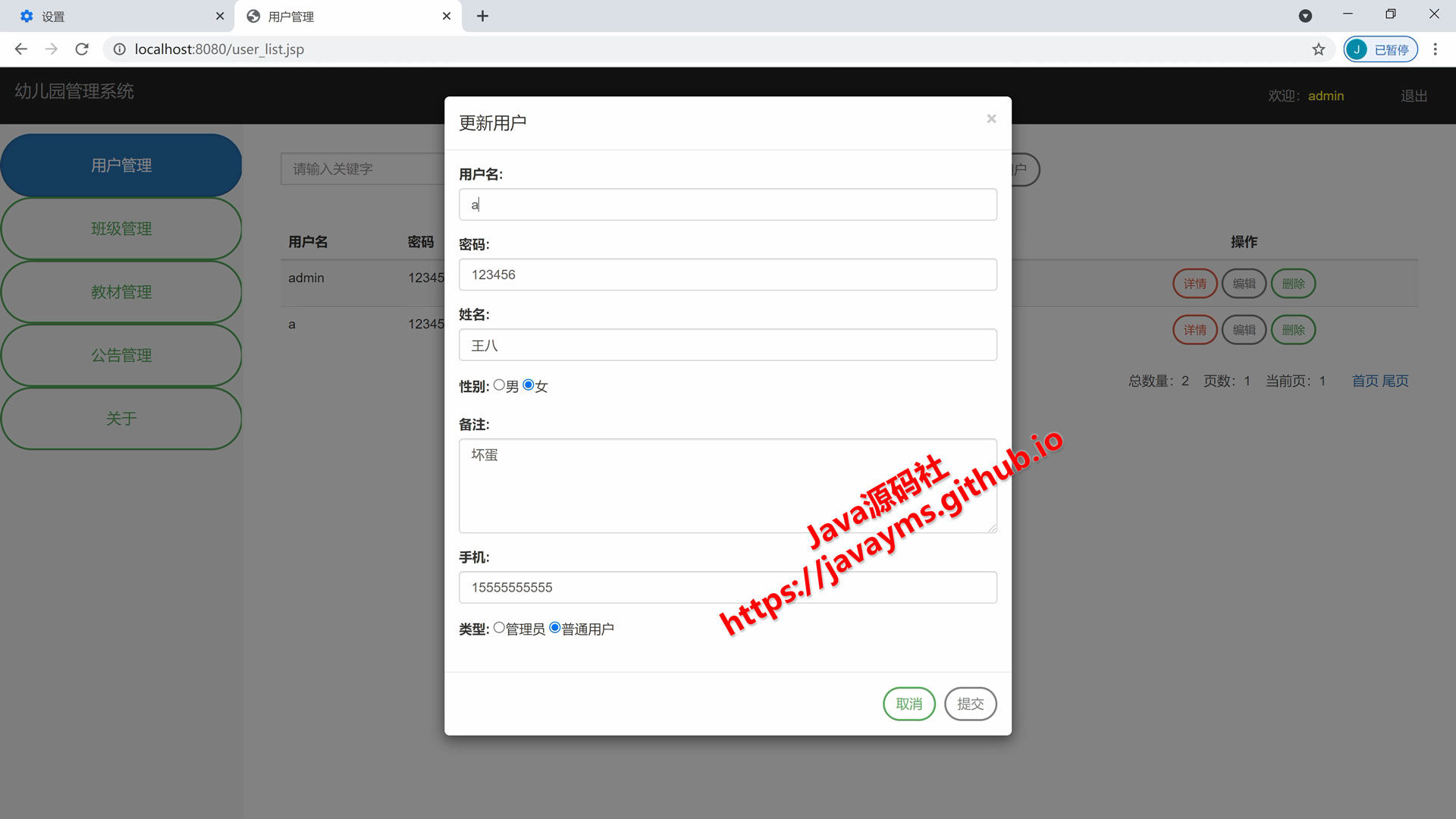
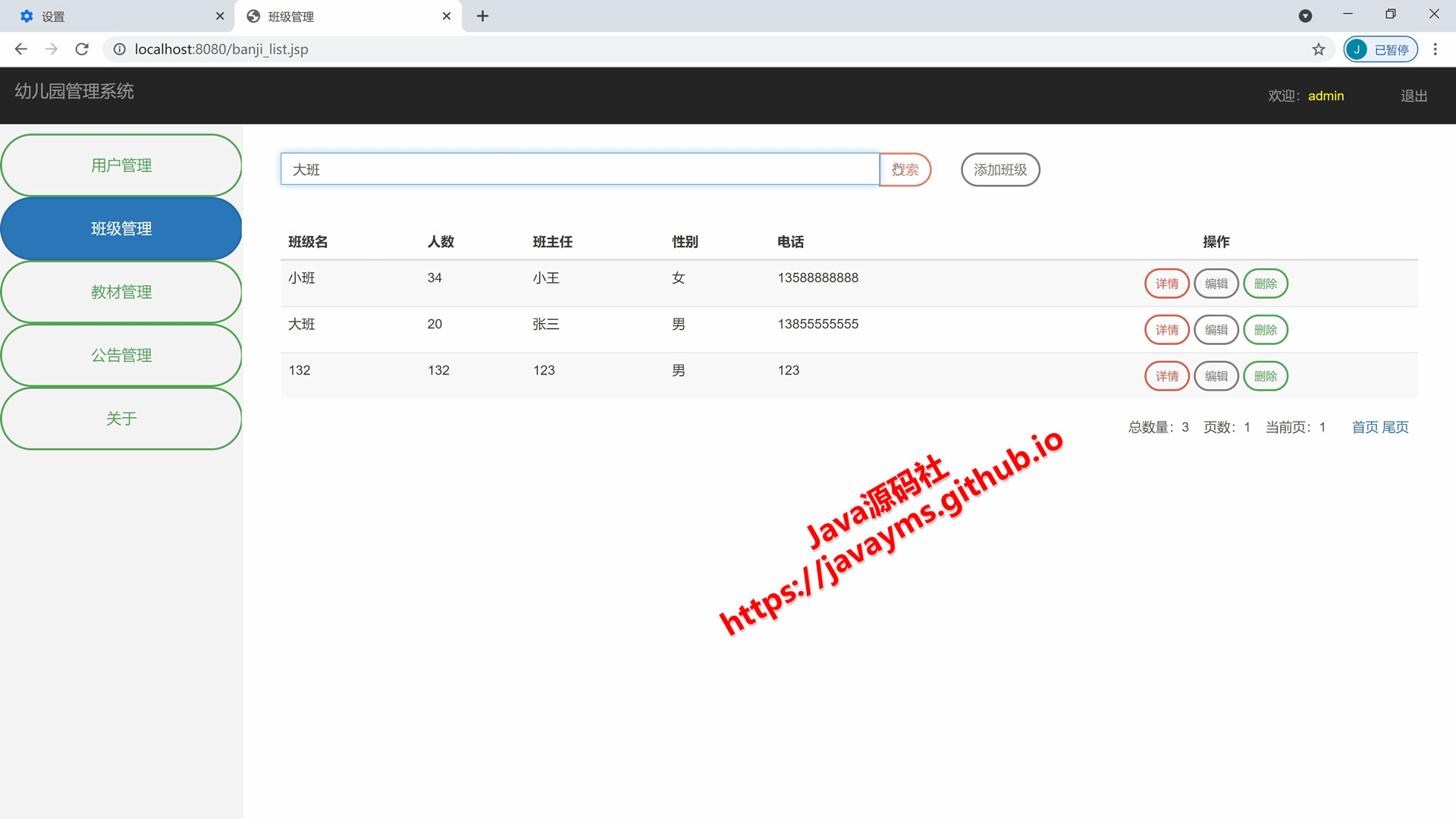
管理员、普通用户、登录、注册、退出、用户模块、公告模块、班级模块、教材模块的增删改查管理