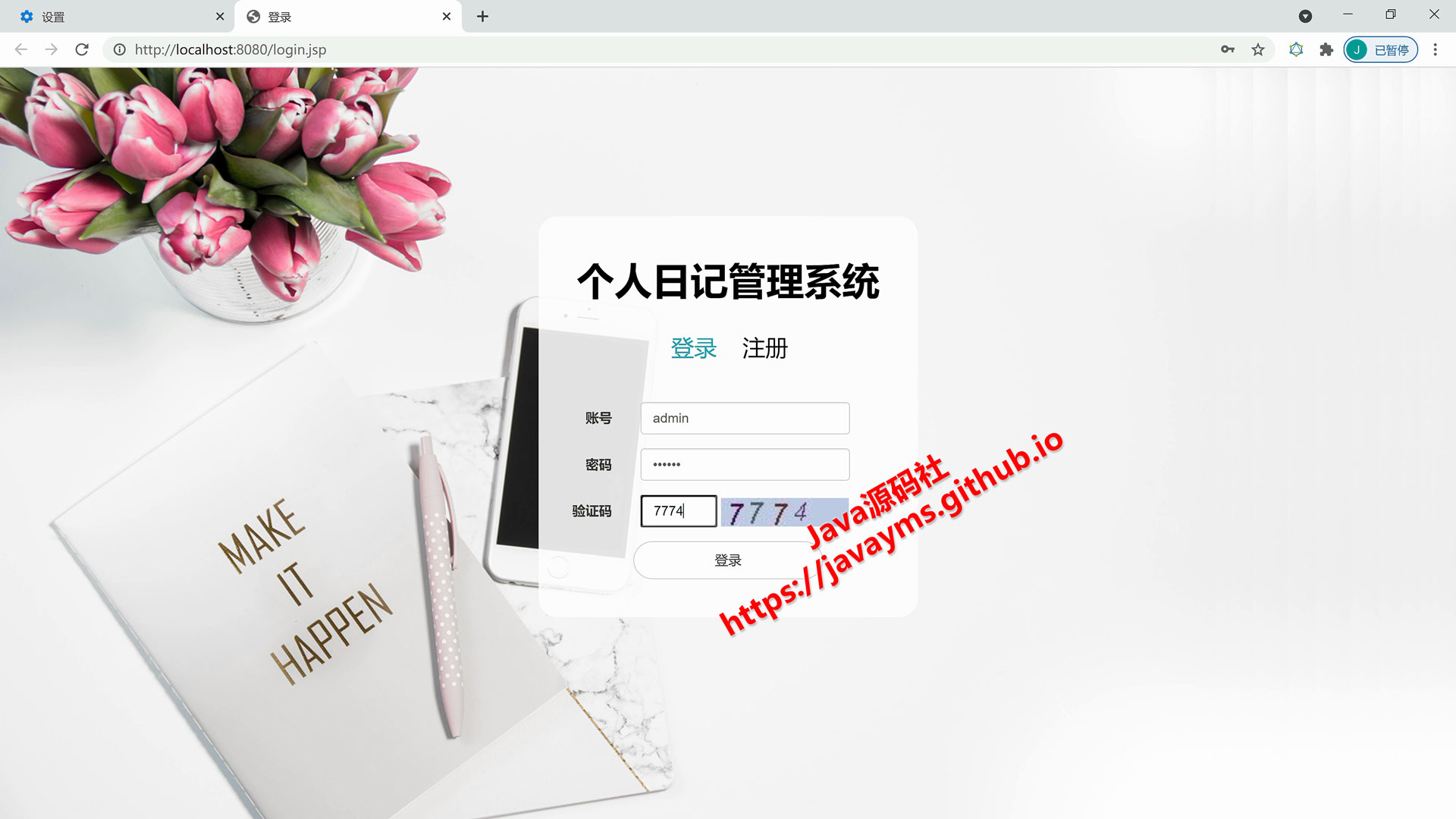
基于javaweb+jsp的个人日记管理系统
代码实现
<jsp:param value="active" name="Diary_active"/>
<div class="form-group">
<script>
<td>${vo.diaryType}</td>
aria-label="Close">
<body>
<div class="modal-dialog" role="document">
<div class="input-group">
<input type="hidden" class="form-control" name="action" value="delete">
</button>
<div class="form-group hidden">
<tr>
<input type="text" class="form-control" name="diaryDate" id="edit-diaryDate">
<h4 class="modal-title" id="myModalLabel">增加日记 </h4>
}
}
</div>
if (document.getElementById("add-diaryDate").value.trim().length == 0) {
<td style="width: 15%;">标题:</td>
})
</div>
</div>
//增加表单提交之前进行检查,如果return false,则不允许提交
<a class="navbar-brand" href="#">个人日记管理系统</a>
<div class="form-group">
</div>
<label for="edit-diaryDate" class="control-label">时间:</label>
<div class="col-sm-5">
<th>时间</th>
}
<!-- edit -->
})
</button>
<button class="btn btn-pill btn-default btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
</button>
let button = $(event.relatedTarget);
</tr>
<th>标题</th>
aria-labelledby="myModalLabel">
</table>
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
<h4 class="modal-title">删除日记 </h4>
</div>
return true;
</form>
</div>
<label for="edit-diaryType" class="control-label">类别:</label>
<tr>
</tr>
<button type="submit" class="btn btn-pill btn-default">提交</button>
<span aria-hidden="true">×</span>
<div class="form-group hidden">
<div class="modal-dialog" role="document">
alert("时间不能为空");
<div class="form-group">
</button>
<span class="sr-only">个人日记管理系统</span> <span class="icon-bar"></span>
let id = button.data('id');
</div>
<input type="text" class="form-control" name="action" value="add">
aria-labelledby="myModalLabel">
<div class="col-sm-7">
<textarea style="height: 100px;" class="form-control" name="diaryText" id="add-diaryText"></textarea>
<label class="control-label">(hidden)</label>
modal.find('#info-diaryName').text(vo.diaryName);
<div class="modal-footer">
}
<div class="modal-content">
<button type="button" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> class="btn btn-pill btn-default" data-toggle="modal" data-target="#modal-add">添加日记
if (document.getElementById("add-diaryName").value.trim().length == 0) {
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
</div>
</button>
<br>
</div>
aria-labelledby="myModalLabel">
}
<td><b id="info-diaryText"></b></td>
return false;
if (document.getElementById("edit-diaryName").value.trim().length == 0) {
//根据ID获取值
</div>
})
$.ajax({
</button>
</div>
</body>
</div>
</div>
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<div class="modal-dialog" role="document">
<title>日记 管理</title>
</script>
alert("标题不能为空");
<div class="form-group hidden">
data-id="${vo.id}"
<div class="modal-header">
<button type="button" class="btn btn-pill btn-info" data-dismiss="modal">取消</button>
<td><b id="info-diaryType"></b></td>
type: "get",
<thead>
</div>
</div>
<input type="text" class="form-control" name="createTime" id="edit-createTime">
<!-- info -->
<!-- 侧边栏 -->
<tr>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
modal.find('#edit-diaryType').val(vo.diaryType);
<button type="button" class="btn btn-pill btn-info" data-dismiss="modal">取消</button>
<button class="btn btn-pill btn-info btn-sm"
let modal = $(this);
<head>
<input class="form-control" type="hidden" id="searchColumn" name="searchColumn" value="diary_name"/>
<span aria-hidden="true">×</span>
</div>
<tbody>
<span class="icon-bar"></span> <span class="icon-bar"></span>
</div>
<span aria-hidden="true">×</span>
<input class="form-control" type="text" id="search_keyword" name="search_keyword" placeholder="标题"/> <span class="input-group-btn"><button class="btn btn-pill btn-success" type="button" onclick="searchList()">搜索</button></span>
</div>
}
success: function (voString) {
<div class="navbar-header">
let vo = eval('(' + voString + ')');
data-toggle="modal" data-target="#modal-delete">删除
</div>
<div class="container-fluid">
</div>
//根据ID获取值
</div>
</div>
</div>
</button>
}
<form action="diaryDelete">
<label for="add-diaryText" class="control-label">内容:</label>
type: "get",
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
modal.find('#info-diaryDate').text(vo.diaryDate);
<div class="modal-content">
$('#modal-edit').on('show.bs.modal', function (event) {
</div>
</div>
</tr>
function addCheck() {
<div class="form-group">
return false;
<tr>
</ul>
<div class="form-group">
<div class="modal-footer">
</div>
<label for="edit-diaryText" class="control-label">内容:</label>
<label for="add-diaryName" class="control-label">标题:</label>
<script src="js/bootstrap.js"></script>
alert("类别不能为空");
}
let button = $(event.relatedTarget);
</button>
<button type="button" class="btn btn-pill btn-info" data-dismiss="modal">取消</button>
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<label for="edit-createTime" class="control-label">创建时间:</label>
</jsp:include>
<input type="text" class="form-control" name="id" id="delete-id">
<tr>
<input type="text" class="form-control" name="diaryType" id="edit-diaryType">
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
</table>
}
})
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<td>${vo.diaryDate}</td>
<label class="control-label">(hidden)</label>
<button class="btn btn-pill btn-primary btn-sm" data-id="${vo.id}"
<textarea style="height: 100px;" class="form-control" name="diaryText" id="edit-diaryText"></textarea>
</head>
<div class="form-group">
<div class="row">
<div class="modal-header">
<div class="form-group hidden">
<button type="submit" class="btn btn-pill btn-default">提交</button>
<form>
<button type="button" class="btn btn-pill btn-info" data-dismiss="modal">关闭</button>
function searchList() {
<li><a href="authLogout">退出</a></li>
$.ajax({
<label for="edit-diaryName" class="control-label">标题:</label>
<input type="text" class="form-control" name="diaryName" id="add-diaryName">
</button>
<div class="modal-body">
<div class="form-group">
<input type="text" class="form-control" name="diaryDate" id="add-diaryDate">
success: function (voString) {
modal.find('#edit-id').val(vo.id);
<br>
return false;
</div>
data-toggle="modal" data-target="#modal-info">详情
let id = button.data('id');
<div class="modal-header">
<td style="width: 15%;">内容:</td>
<link rel="stylesheet" href="css/main.css">
</tr>
<div class="col-sm-3 col-md-2 sidebar">
alert("类别不能为空");
modal.find('#delete-id').val(id);
function editCheck() {
<div id="navbar" class="navbar-collapse collapse">
<table class="table table-striped table-hover" style="font-size: 15px;">
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
let modal = $(this);
$('#modal-delete').on('show.bs.modal', function (event) {
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
//编辑表单提交之前进行检查,如果return false,则不允许提交
<div class="modal-footer">
<!-- add -->
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
</div>
if (document.getElementById("edit-diaryDate").value.trim().length == 0) {
</div>
})
<meta charset="UTF-8">
<th>类别</th>
url: 'diaryGet?id=' + id,
</div>
<ul class="nav navbar-nav navbar-right">
</div>
</tr>
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
<tr>
let button = $(event.relatedTarget);
<nav class="navbar navbar-inverse navbar-fixed-top">
}
}
<input type="text" class="form-control" name="diaryName" id="edit-diaryName">
if (document.getElementById("edit-diaryType").value.trim().length == 0) {
</div>
<td style="width: 15%;">时间:</td>
<h4 class="modal-title">日记 </h4>
</div>
return false;
<div class="modal-content">
</div>
<form action="diaryEdit" onsubmit="return editCheck()">
<li><a href="#">欢迎:<span style="color: yellow">${loginUser.username}</span></a></li>
<div class="container-fluid">
<form action="diaryAdd" onsubmit="return addCheck()">
<div class="modal-dialog" role="document">
<div class="modal-footer">
<td><b id="info-diaryName"></b></td>
<div class="modal-content">
<h4 class="modal-title">更新日记 </h4>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
</thead>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<div class="modal-header">
<div class="modal-body">
</div>
</div>
</div>
$('#modal-info').on('show.bs.modal', function (event) {
</div>
<button type="submit" class="btn btn-pill btn-default">删除</button>
</div>
modal.find('#info-diaryType').text(vo.diaryType);
</div>
return true;
</tbody>
<!DOCTYPE html>
let id = button.data('id');
<div class="form-group">
<label class="control-label">(hidden)</label>
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JSP JavaBean MVC MySQL JavaScript idea eclipse myEclipse Servlet或SSM等
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
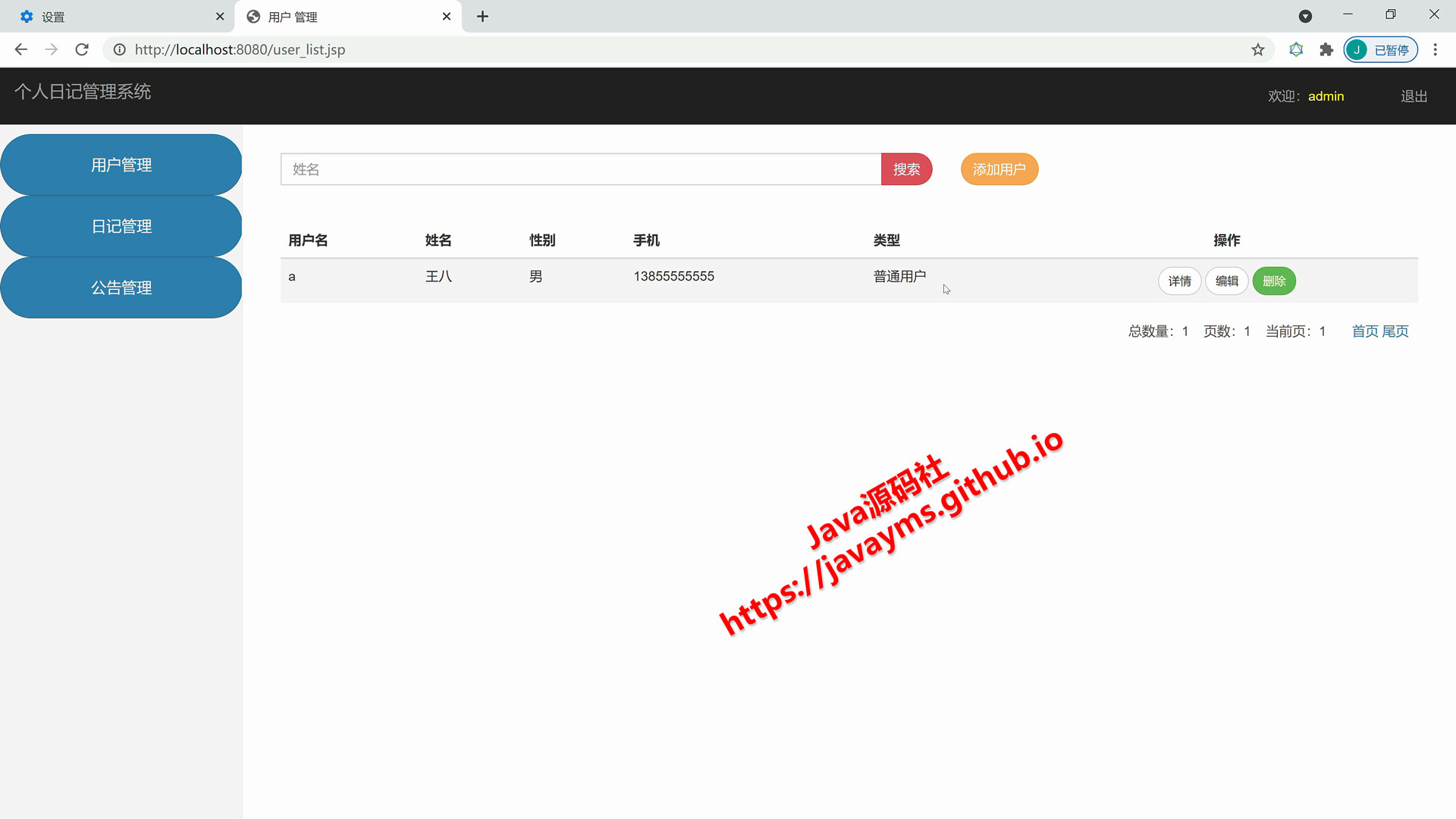
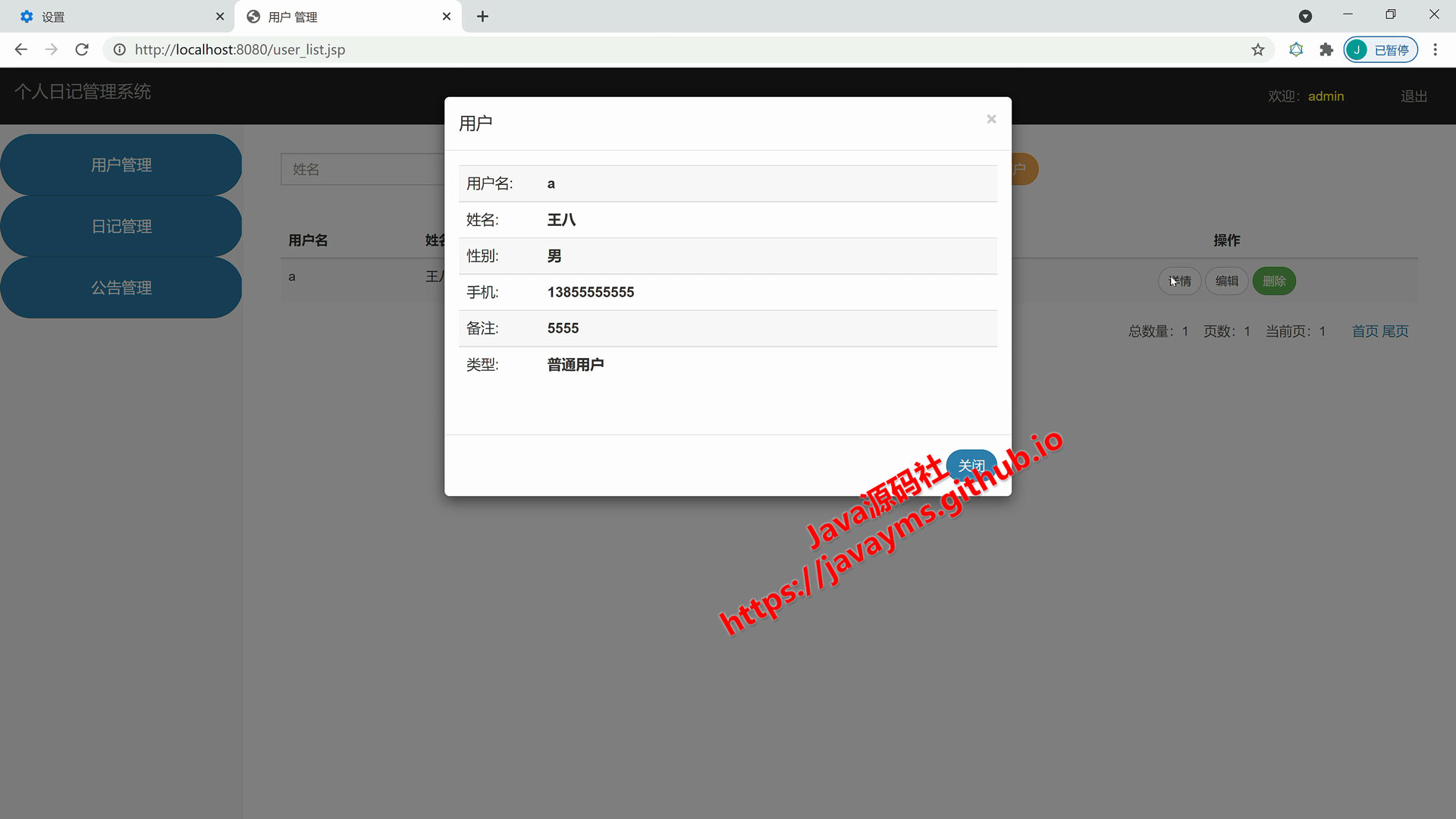
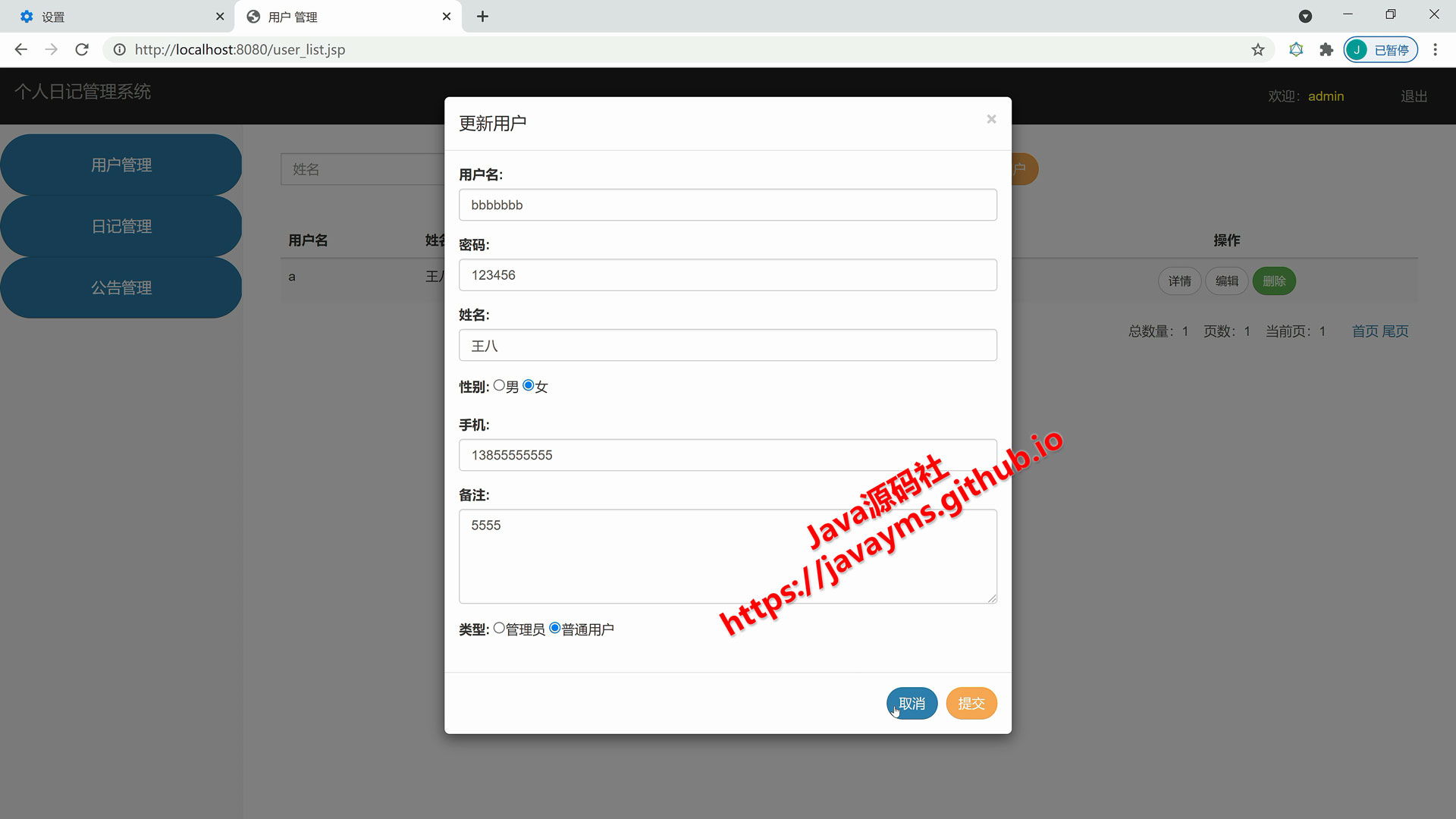
功能说明
管理员、普通用户、登录、注册、退出、用户模块、公告模块、日记模块的增删改查管理