基于javaweb+jsp的访客管理系统
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript idea eclipse MyEclipse Servlet SSM Maven …
部分代码实现JSP
<tr>
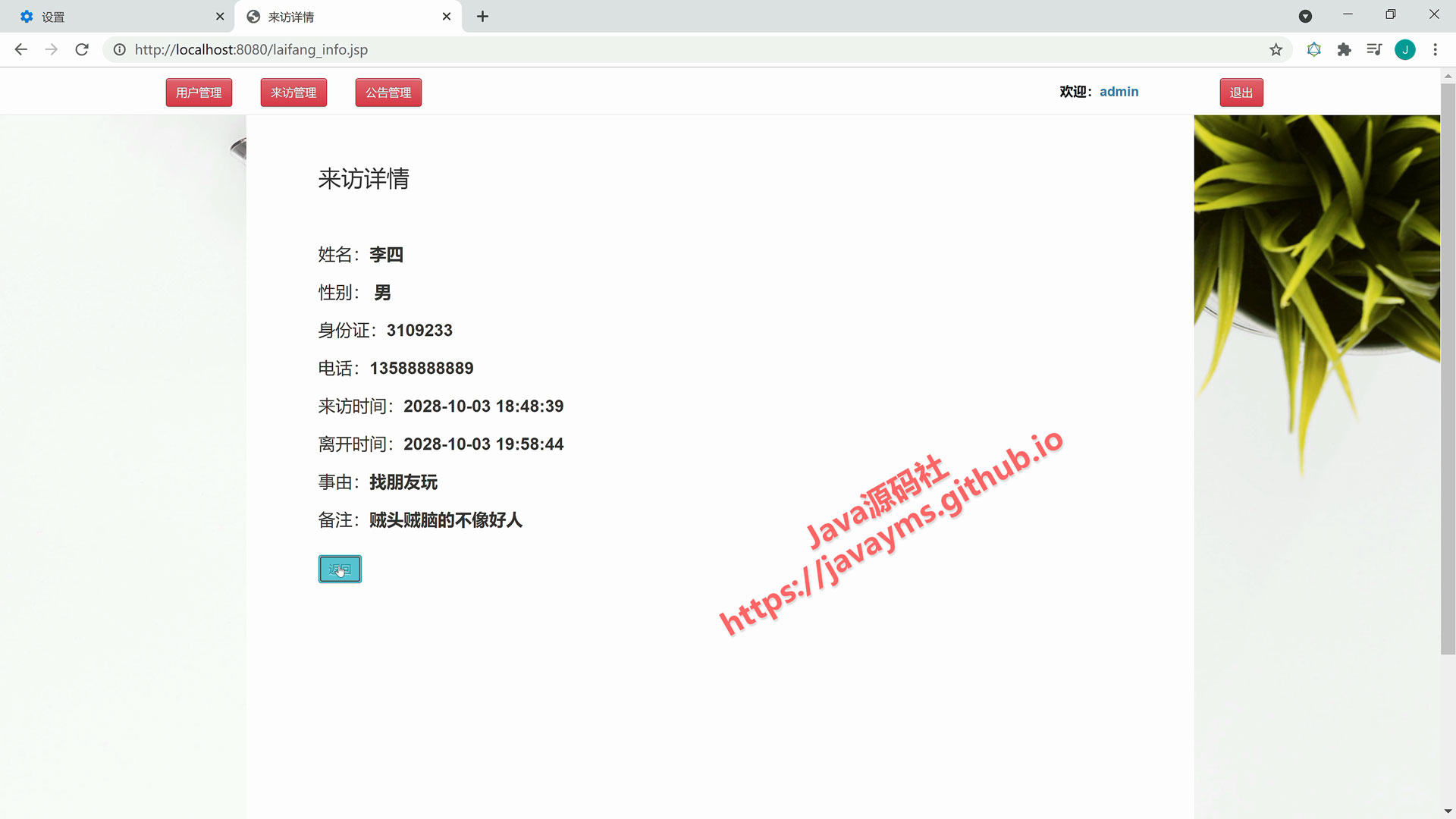
<td>电话:<b>${vo.laifangPhone}</b></td>
</tr>
<tr>
<td>来访时间:<b>${vo.laifangIndate}</b></td>
</tr>
<tr>
<td>离开时间:<b>${vo.laifangOutdate}</b></td>
</tr>
<tr>
<td>事由:<b>${vo.laifangReason}</b></td>
</tr>
<tr>
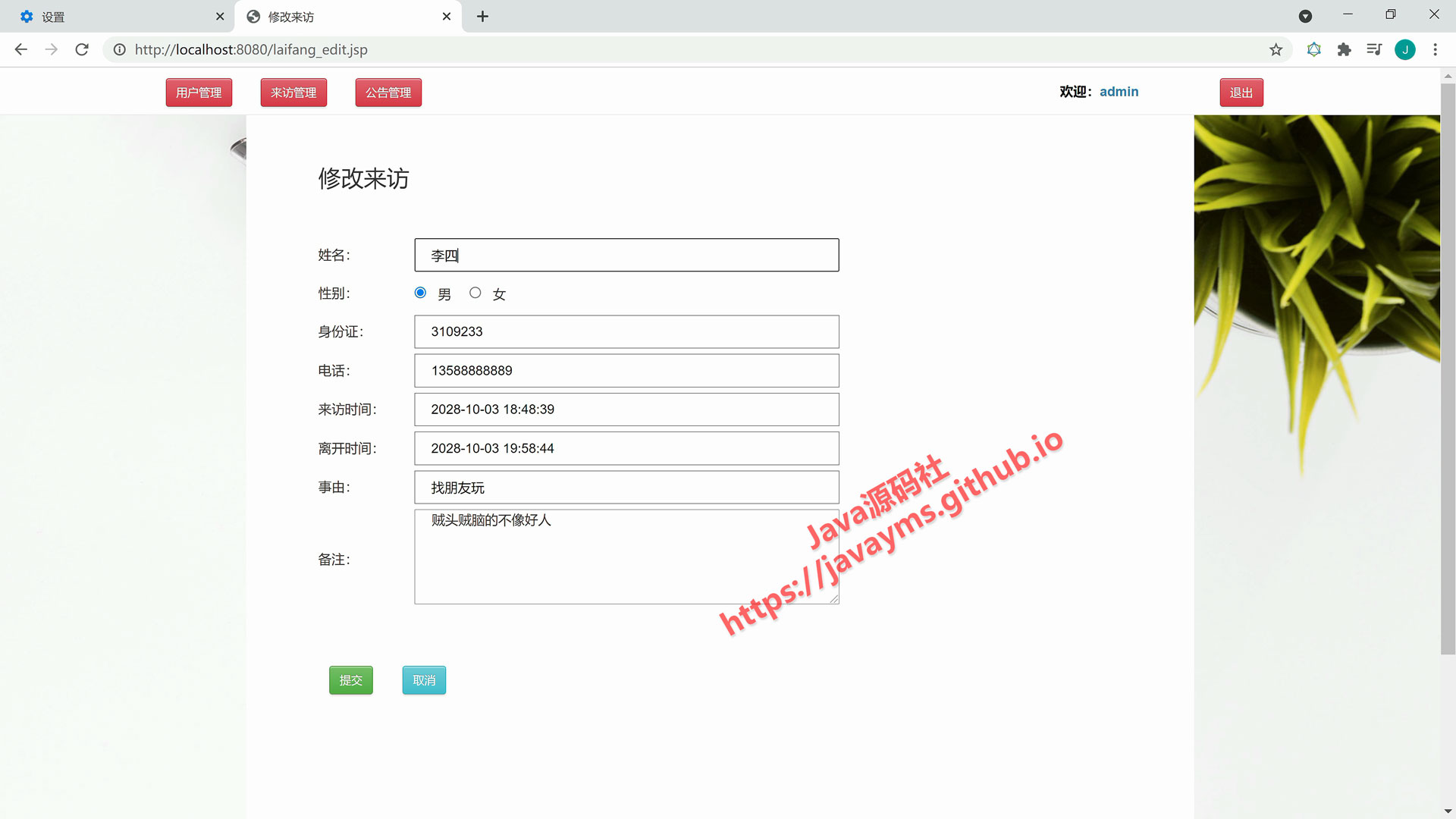
<td width="12%">事由:</td><td><input class="index-content-table-td-add" type="text" id="laifangReason" name="laifangReason" value="${vo.laifangReason}"/></td>
</tr>
<tr>
<td width="12%">备注:</td><td><textarea id="laifangText" name="laifangText" style="width: 60%; height: 100px;padding: 0px 17px;" placeholder="请输入内容......">${vo.laifangText}</textarea></td>
</tr>
</table>
<br>
<br>
<br>
<button type="submit" class="btn btn-grad btn-success btn-sm">提交</button> <button type="button" class="btn btn-grad btn-info btn-sm" onclick="javascript:history.back(-1);">取消</button>
</form>
</div>
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
return false;
}
return true;
}
</script>
</html>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<td>${vo.laifangIdno}</td>
<td>${vo.laifangPhone}</td>
<td>${vo.laifangIndate}</td>
<td>${vo.laifangOutdate}</td>
<td>${vo.laifangReason}</td>
<td>
<button class="btn btn-grad btn-info btn-sm" style="padding: 0px 1px;" onclick="window.location.href='LaifangServlet?action=get&id=${vo.id}'">详情</button>
<button class="btn btn-grad btn-success btn-sm" style="padding: 0px 1px;"
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
οnclick="window.location.href='LaifangServlet?action=editPre&id=${vo.id}'">编辑</button>
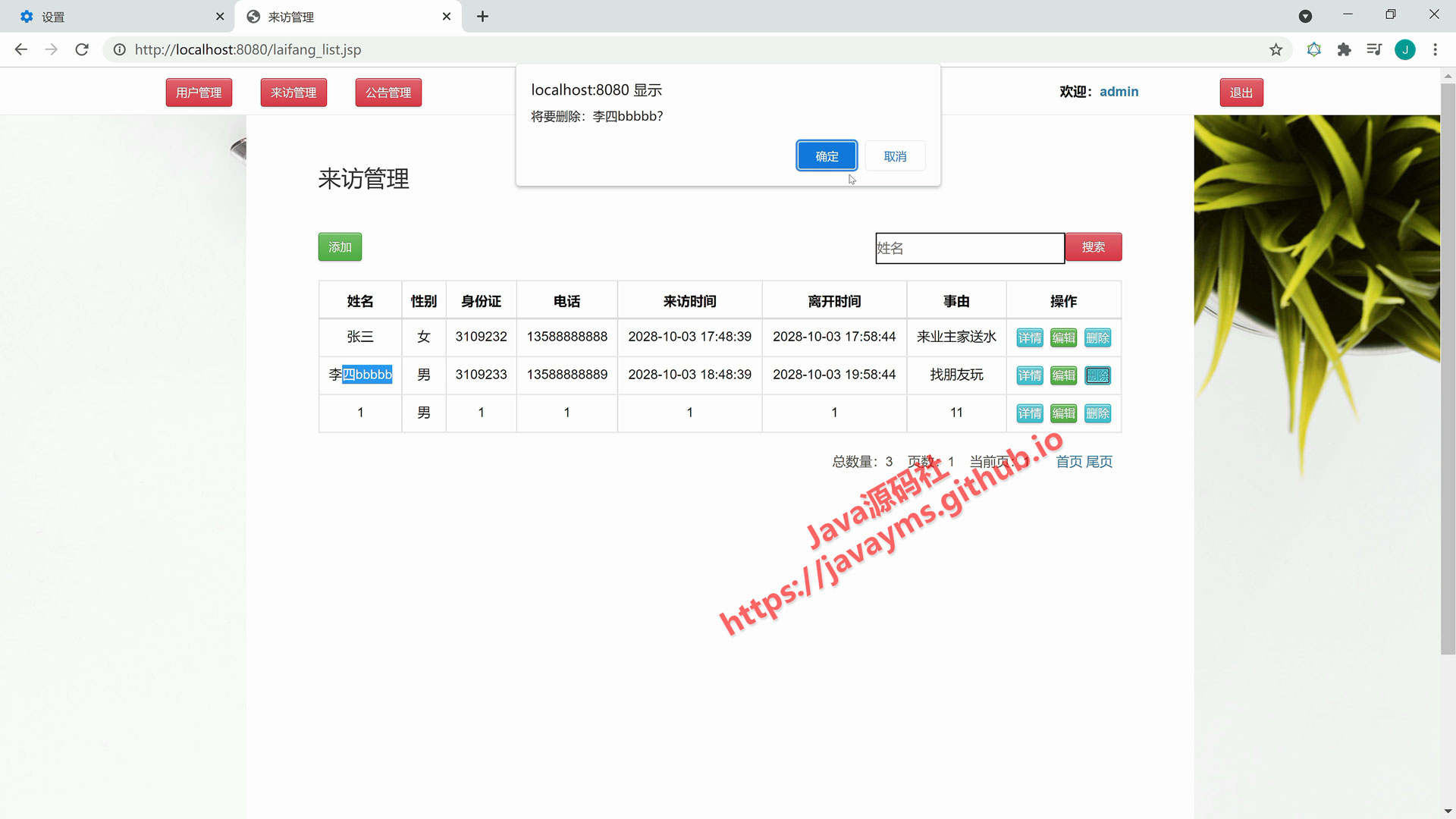
<button class="btn btn-grad btn-info btn-sm" style="padding: 0px 1px;" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> οnclick="if(window.confirm('将要删除:${vo.laifangName}?'))window.location.href='LaifangServlet?action=delete&id=${vo.id}'">删除</button>
</td>
</tr>
</c:forEach>
</tbody>
<div class="index-content-operation-search"><input id="search_keyword" placeholder="姓名" type="text" name="search_keyword"/><input type="hidden" id="searchColumn" name="searchColumn" value="laifang_name"/><button class="btn btn-grad btn-danger btn-sm" onclick="searchList()">搜索</button></div>
</div>
<br>
<table class="table table-striped table-hover table-bordered">
<thead>
<tr class="index-content-table-th">
<th>姓名</th>
<th>性别</th>
<th>身份证</th>
<th>电话</th>
<th>来访时间</th>
<th>离开时间</th>
<th>事由</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${list}" var="vo">
<tr class="index-content-table-td">
<td>${vo.laifangName}</td>
if (document.getElementById("laifangName").value.trim().length == 0) {
alert("姓名不能为空!");
return false;
}
if (document.getElementById("laifangIdno").value.trim().length == 0) {
alert("身份证不能为空!");
return false;
}
if (document.getElementById("laifangPhone").value.trim().length == 0) {
alert("电话不能为空!");
return false;
}
if (document.getElementById("laifangIndate").value.trim().length == 0) {
alert("来访时间不能为空!");
return false;
}
if (document.getElementById("laifangOutdate").value.trim().length == 0) {
alert("离开时间不能为空!");
return false;
<br>
<br>
<button type="submit" class="btn btn-grad btn-success btn-sm">提交</button> <button type="button" class="btn btn-grad btn-info btn-sm" onclick="javascript:history.back(-1);">取消</button>
</form>
</div>
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据ID获取值
if (document.getElementById("laifangName").value.trim().length == 0) {
alert("姓名不能为空!");
return false;
}
if (document.getElementById("laifangIdno").value.trim().length == 0) {
alert("身份证不能为空!");
return false;
}
alert("电话不能为空!");
return false;
}
if (document.getElementById("laifangIndate").value.trim().length == 0) {
alert("来访时间不能为空!");
return false;
}
if (document.getElementById("laifangOutdate").value.trim().length == 0) {
alert("离开时间不能为空!");
return false;
}
if (document.getElementById("laifangReason").value.trim().length == 0) {
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>添加来访</title>
<link rel="stylesheet" type="text/css" href="css/index.css"/>
</head>
<jsp:include page="menu.jsp"/>
<div class="index-content">
<div class="index-content-operation">
<a class="info-detail">添加来访</a>
<br>
<br>
</div>
<br>
<form action="LaifangServlet?action=add" method="post" onsubmit="return check()">
<table class="index-content-table-add">
<tr>
<td width="12%">姓名:</td><td><input class="index-content-table-td-add" type="text" id="laifangName" name="laifangName" value=""/></td>
</tr>
<tr>
<td width="12%">性别:</td>
<td>
<input name="laifangSex" type="radio" value="男" checked="checked"/> 男
<input name="laifangSex" type="radio" value="女"/> 女
<head>
<meta charset="utf-8"/>
<title>修改来访</title>
<link rel="stylesheet" type="text/css" href="css/index.css"/>
</head>
<body>
<jsp:include page="menu.jsp"/>
<div class="index-content">
<div class="index-content-operation">
<a class="info-detail">修改来访</a>
<br>
<br>
</div>
<link rel="stylesheet" type="text/css" href="css/index.css"/>
</head>
<body>
<jsp:include page="menu.jsp"/>
<div class="index-content">
<div class="index-content-operation">
<a class="info-detail">来访管理</a>
<br>
<br>
</div>
<br>
<div class="index-content-operation">
</tr>
<tr>
<td width="12%">身份证:</td><td><input class="index-content-table-td-add" type="text" id="laifangIdno" name="laifangIdno" value=""/></td>
</tr>
<tr>
<td width="12%">电话:</td><td><input class="index-content-table-td-add" type="text" id="laifangPhone" name="laifangPhone" value=""/></td>
</tr>
<tr>
<td width="12%">来访时间:</td><td><input class="index-content-table-td-add" type="text" id="laifangIndate" name="laifangIndate" value=""/></td>
</tr>
<tr>
<td width="12%">离开时间:</td><td><input class="index-content-table-td-add" type="text" id="laifangOutdate" name="laifangOutdate" value=""/></td>
</tr>
<tr>
<td width="12%">事由:</td><td><input class="index-content-table-td-add" type="text" id="laifangReason" name="laifangReason" value=""/></td>
</tr>
<tr>
<td width="12%">备注:</td><td><textarea id="laifangText" name="laifangText" style="width: 60%; height: 100px;padding: 0px 17px;" placeholder="请输入内容......"></textarea></td>
</tr>
</table>
</tr>
</table>
<br>
<button type="button" class="btn btn-grad btn-info btn-sm" onclick="javascript:history.back(-1);">返回</button>
</form>
</div>
</body>
</html>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<jsp:include page="menu.jsp"/>
<div class="index-content">
<div class="index-content-operation">
<a class="info-detail">来访详情</a>
<br>
<br>
</div>
<br>
<form>
<table class="index-content-table-add" style="font-size: 18px;">
<tr>
<td>姓名:<b>${vo.laifangName}</b></td>
</tr>
<tr>
<td>性别:
<b>${vo.laifangSex}</b>
</td>
</tr>
<tr>
<td>身份证:<b>${vo.laifangIdno}</b></td>
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
</div>
</body>
<script>
function searchList() {
window.location.href = "LaifangServlet?action=list&searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
}
</script>
</tr>
<tr>
<td width="12%">身份证:</td><td><input class="index-content-table-td-add" type="text" id="laifangIdno" name="laifangIdno" value="${vo.laifangIdno}"/></td>
</tr>
<tr>
<td width="12%">电话:</td><td><input class="index-content-table-td-add" type="text" id="laifangPhone" name="laifangPhone" value="${vo.laifangPhone}"/></td>
</tr>
<tr>
<td width="12%">来访时间:</td><td><input class="index-content-table-td-add" type="text" id="laifangIndate" name="laifangIndate" value="${vo.laifangIndate}"/></td>
</tr>
<tr>
<td width="12%">离开时间:</td><td><input class="index-content-table-td-add" type="text" id="laifangOutdate" name="laifangOutdate" value="${vo.laifangOutdate}"/></td>
</tr>
<form action="LaifangServlet?action=edit" method="post" onsubmit="return check()">
<input type="hidden" id="id" name="id" value="${vo.id}"/>
<table class="index-content-table-add">
<tr>
<td width="12%">姓名:</td><td><input class="index-content-table-td-add" type="text" id="laifangName" name="laifangName" value="${vo.laifangName}"/></td>
</tr>
<tr>
<td width="12%">性别:</td>
<td>
<input name="laifangSex" type="radio" value="男" ${vo.laifangSex=='男'?'checked':''}/> 男
<input name="laifangSex" type="radio" value="女" ${vo.laifangSex=='女'?'checked':''}/> 女
if (document.getElementById("laifangReason").value.trim().length == 0) {
alert("事由不能为空!");
return false;
}
return true;
}
</script>
</html>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>来访详情</title>
<link rel="stylesheet" type="text/css" href="css/index.css"/>
</head>
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript idea eclipse MyEclipse Servlet SSM Maven …
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
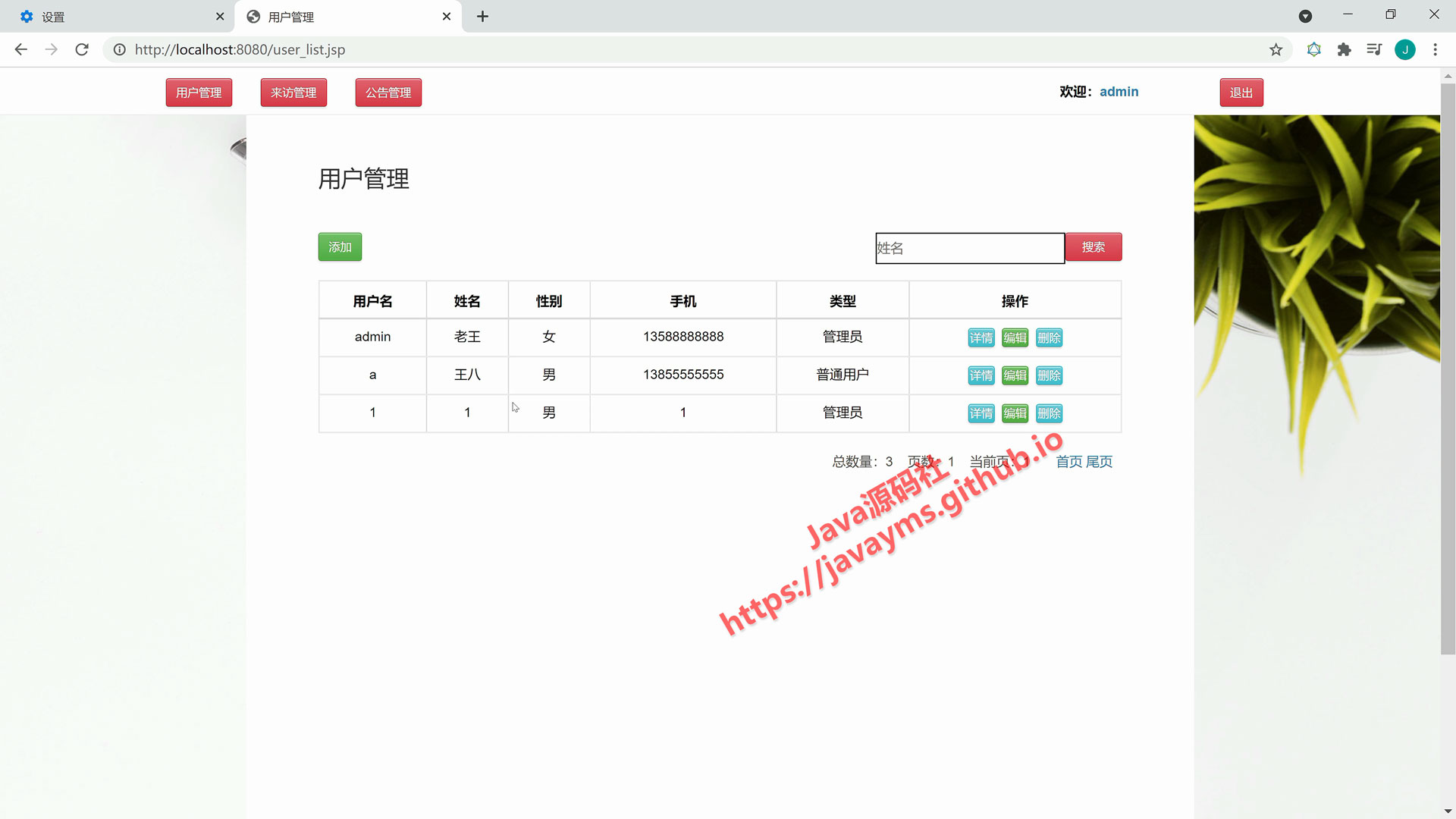
功能说明
登录、注册、退出、用户模块、公告模块、来访模块的增删改查管理