基于javaweb+jsp的学生成绩管理系统
代码实现
<td>${vo.scoreTeacher}</td>
<span aria-hidden="true">×</span>
<div class="row">
modal.find('#edit-scoreTeacher').val(vo.scoreTeacher);
modal.find('#info-scoreScore').text(vo.scoreScore);
<!-- add -->
return false;
aria-labelledby="myModalLabel">
<table class="table table-striped table-hover">
</div>
<div class="modal-dialog" role="document">
<div class="container-fluid">
<div class="col-sm-7">
<div class="row">
<textarea style="height: 100px;" class="form-control" name="scoreText" id="edit-scoreText"></textarea>
<h4 class="modal-title" id="myModalLabel">增加成绩 </h4>
$('#modal-info').on('show.bs.modal', function (event) {
<div class="modal-header">
modal.find('#edit-scoreName').val(vo.scoreName);
</div>
if (document.getElementById("edit-scoreTeacher").value.trim().length == 0) {
</jsp:include>
</div>
<div class="form-group">
<th>姓名</th>
</div>
<label for="add-scoreSubject" class="control-label">学科:</label>
</tr>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
$('#modal-edit').on('show.bs.modal', function (event) {
<h4 class="modal-title">成绩 </h4>
</div>
<div class="container-fluid">
<div class="modal-footer">
</c:forEach>
</div>
<input type="text" class="form-control" name="scoreName" id="add-scoreName">
<div class="modal-content">
<br>
<button class="btn btn-grad btn-success btn-sm" data-id="${vo.id}"
<link rel="stylesheet" href="css/main.css">
<input name="scoreSex" id="edit-scoreSex_女" type="radio" value="女"/>女
</div>
</button>
<input type="text" class="form-control" name="scoreClass" id="edit-scoreClass">
<th>班级</th>
<td><b id="info-scoreSubject"></b></td>
return false;
<head>
<textarea style="height: 100px;" class="form-control" name="scoreText" id="add-scoreText"></textarea>
</div>
<th>分数</th>
<!-- info -->
</div>
</html>
<th>性别</th>
}
function addCheck() {
}
<input name="scoreSex" id="add-scoreSex_男" type="radio" value="男" checked="checked"/>男
</div>
<form action="scoreEdit" onsubmit="return editCheck()">
return false;
<button type="submit" class="btn btn-grad btn-warning">删除</button>
if (document.getElementById("edit-scoreClass").value.trim().length == 0) {
aria-labelledby="myModalLabel">
</form>
<tr>
</div>
</table>
</div>
</button>
</div>
<td><b id="info-scoreScore"></b></td>
<div class="form-group">
<nav class="navbar navbar-inverse navbar-fixed-top">
</div>
<script>
<br>
let id = button.data('id');
<button type="button" class="btn btn-grad btn-default" data-dismiss="modal">关闭</button>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
return false;
</div>
success: function (voString) {
<th style="text-align: center;">操作</th>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<td style="width: 15%;">教师:</td>
<div class="form-group">
//根据ID获取值
<div class="form-group">
<div class="modal-header">
<!-- delete -->
<button type="submit" class="btn btn-grad btn-default">提交</button>
modal.find('#edit-id').val(vo.id);
<div class="form-group">
</div>
</div>
})
};
alert("班级不能为空");
<div class="modal-footer">
<td style="width: 15%;">分数:</td>
let vo = eval('(' + voString + ')');
</div>
<td><b id="info-scoreName"></b></td>
<span aria-hidden="true">×</span>
<link rel="stylesheet" href="css/bootstrap.css">
<div class="col-sm-5">
</button>
<jsp:include page="menu.jsp">
<input type="text" class="form-control" name="scoreTeacher" id="add-scoreTeacher">
<td>${vo.scoreName}</td>
</div>
<span class="sr-only">学生成绩管理系统</span> <span class="icon-bar"></span>
<input type="text" class="form-control" name="scoreTeacher" id="edit-scoreTeacher">
</div>
let modal = $(this);
<html>
<thead>
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
<label class="control-label">(hidden)</label>
<label class="control-label">(hidden)</label>
</tr>
alert("教师不能为空");
}
<div class="modal-content">
<input type="text" class="form-control" name="createTime" id="edit-createTime">
<div class="modal-body">
</div>
<th style="text-align: center;">
})
<input name="scoreSex" id="add-scoreSex_女" type="radio" value="女"/>女
<input type="text" class="form-control" name="scoreClass" id="add-scoreClass">
<tr>
</div>
<div class="modal-footer">
</button>
<label for="add-scoreName" class="control-label">姓名:</label>
<input type="hidden" class="form-control" name="action" value="delete">
}
</tr>
</table>
<tbody>
//根据ID获取值
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
}
<label for="add-scoreText" class="control-label">备注:</label>
<button class="btn btn-grad btn-success btn-sm"
url: 'scoreGet?id=' + id,
<div class="modal-content">
$.ajax({
</div>
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
</div>
<td><b id="info-scoreTeacher"></b></td>
</script>
}
<td>${vo.scoreScore}</td>
url: 'scoreGet?id=' + id,
<div class="form-group">
<label for="edit-scoreScore" class="control-label">分数:</label>
modal.find('#edit-scoreClass').val(vo.scoreClass);
success: function (voString) {
<table class="table table-striped table-hover" style="font-size: 15px;">
<div class="form-group hidden">
<label for="add-scoreTeacher" class="control-label">教师:</label>
alert("班级不能为空");
<br>
if (document.getElementById("edit-scoreName").value.trim().length == 0) {
alert("分数不能为空");
return false;
</form>
let modal = $(this);
<td style="width: 15%;">班级:</td>
</div>
//增加表单提交之前进行检查,如果return false,则不允许提交
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
}
<c:forEach items="${list}" var="vo">
<th>教师</th>
</div>
</div>
}
if (document.getElementById("add-scoreClass").value.trim().length == 0) {
}
<tr>
</nav>
}
<td><b id="info-scoreSex"></b></td>
$('#modal-delete').on('show.bs.modal', function (event) {
<span aria-hidden="true">×</span>
return false;
let modal = $(this);
</div>
<li><a href="#">欢迎:<span style="color: yellow">${loginUser.username}</span></a></li>
<label for="add-scoreClass" class="control-label">班级:</label>
</div>
alert("学科不能为空");
return false;
<div class="table-responsive">
modal.find('#edit-scoreSubject').val(vo.scoreSubject);
<label class="control-label">(hidden)</label>
//编辑表单提交之前进行检查,如果return false,则不允许提交
<td style="width: 15%;">姓名:</td>
})
<input type="text" class="form-control" name="action" value="add">
<tr>
<td><b id="info-scoreClass"></b></td>
<label class="control-label">性别:</label>
<br>
</tr>
modal.find('#info-scoreName').text(vo.scoreName);
<body>
<!-- edit -->
data-toggle="modal" data-target="#modal-delete">删除
</button>
<td style="width: 15%;">备注:</td>
</div>
<label for="edit-scoreText" class="control-label">备注:</label>
<!-- 侧边栏 -->
if (document.getElementById("edit-scoreScore").value.trim().length == 0) {
</tr>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
</form>
<span aria-hidden="true">×</span>
<div class="form-group">
</div>
<script src="js/bootstrap.js"></script>
})
<div class="navbar-header">
aria-labelledby="myModalLabel">
</tr>
<tr>
</th>
for (let val of "男/女".split('/')) {
let id = button.data('id');
</head>
<tr>
</button>
let button = $(event.relatedTarget);
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<button type="submit" class="btn btn-grad btn-default">提交</button>
<jsp:param value="active" name="Score_active"/>
</div>
})
return true;
</tr>
<button type="button" class="btn btn-grad btn-default" data-dismiss="modal">取消</button>
</div>
</body>
</div>
if (document.getElementById("add-scoreScore").value.trim().length == 0) {
<div class="form-group">
modal.find('#edit-scoreScore').val(vo.scoreScore);
<input type="text" readonly class="form-control" name="id" id="edit-id">
</div>
let button = $(event.relatedTarget);
alert("学科不能为空");
modal.find('#info-scoreSubject').text(vo.scoreSubject);
function searchList() {
}
<input type="text" class="form-control" name="scoreSubject" id="edit-scoreSubject">
function editCheck() {
</div>
<div class="form-group">
</thead>
</div>
alert("分数不能为空");
<meta charset="UTF-8">
<button class="btn btn-grad btn-warning btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
<h4 class="modal-title">更新成绩 </h4>
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
</div>
</div>
<div class="modal-dialog" role="document">
<label class="control-label">性别:</label>
<div class="modal-body">
<h4 class="modal-title">删除成绩 </h4>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<input type="text" class="form-control" name="id" id="delete-id">
<div class="form-group">
<input type="text" class="form-control" name="scoreScore" id="edit-scoreScore">
</tr>
if (document.getElementById("add-scoreSubject").value.trim().length == 0) {
<td><b id="info-scoreText"></b></td>
}
<div class="modal-content">
确认要删除该成绩 记录吗?
</div>
</ul>
<li><a href="authLogout">退出</a></li>
}
<label for="edit-createTime" class="control-label">创建时间:</label>
</div>
</div>
}
<div class="form-group hidden">
<div class="modal-dialog" role="document">
if (document.getElementById("add-scoreTeacher").value.trim().length == 0) {
modal.find('#edit-scoreText').val(vo.scoreText);
</form>
return false;
<!DOCTYPE html>
</div>
$.ajax({
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="input-group">
<ul class="nav navbar-nav navbar-right">
<div class="form-group hidden">
</div>
<div class="col-sm-3 col-md-2 sidebar">
<input class="form-control" type="text" id="search_keyword" name="search_keyword" placeholder="姓名"/> <span class="input-group-btn"><button class="btn btn-grad btn-danger" type="button" onclick="searchList()">搜索</button></span>
<label for="edit-scoreName" class="control-label">姓名:</label>
type: "get",
let vo = eval('(' + voString + ')');
</div>
aria-label="Close">
<form action="scoreDelete">
</tr>
<div class="modal-body">
let id = button.data('id');
}
<div class="modal-header">
if (document.getElementById("add-scoreName").value.trim().length == 0) {
<th>学科</th>
modal.find('#edit-scoreSex_' + vo.scoreSex).removeAttr("checked");
</div>
<label for="edit-scoreClass" class="control-label">班级:</label>
<div class="form-group">
<button type="button" class="btn btn-grad btn-default" data-dismiss="modal">取消</button>
modal.find('#info-scoreSex').text(vo.scoreSex);
modal.find('#delete-id').val(id);
<td style="width: 15%;">性别:</td>
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JSP JavaBean MVC MySQL JavaScript idea eclipse myEclipse Servlet或SSM等
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
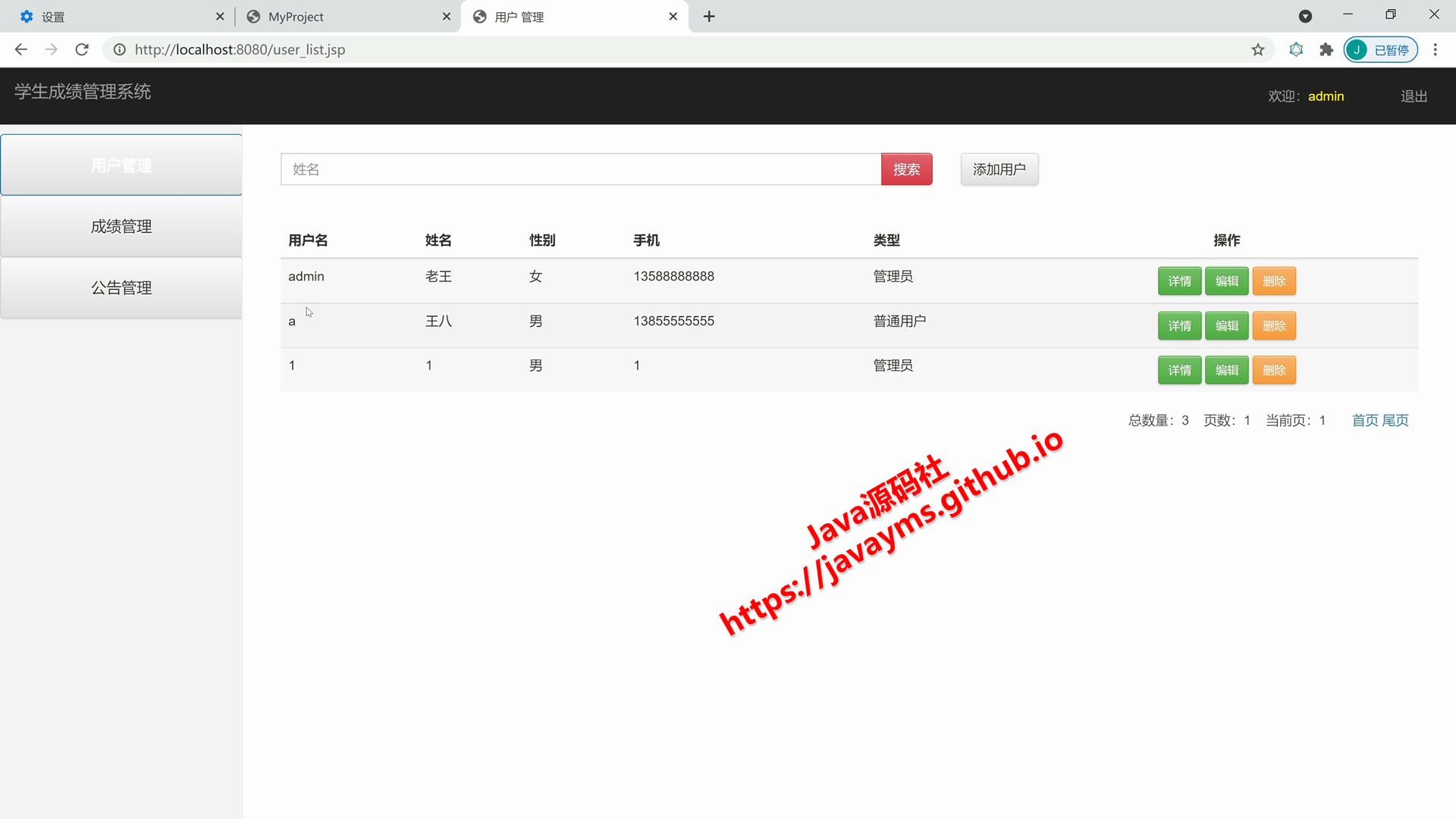
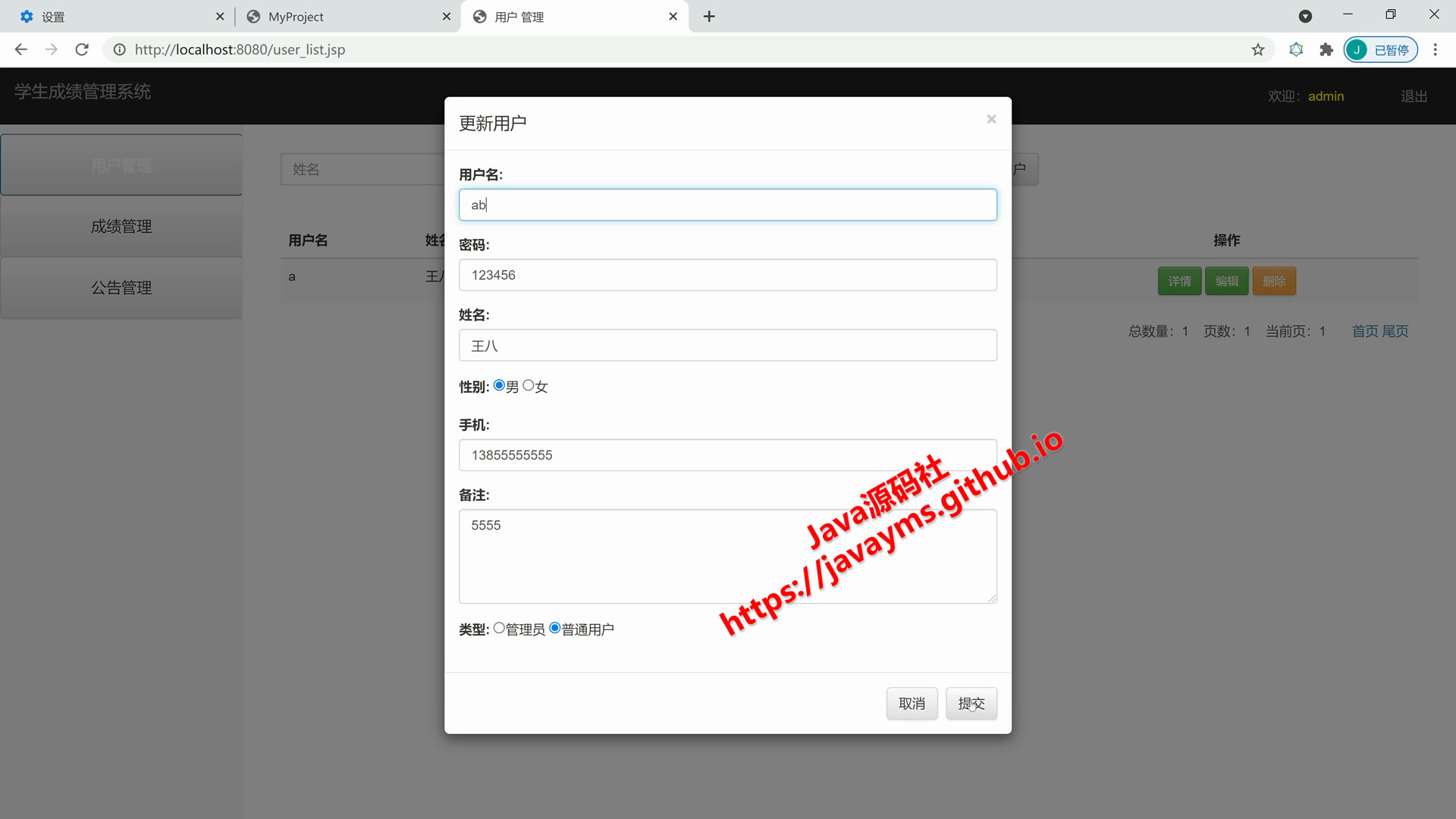
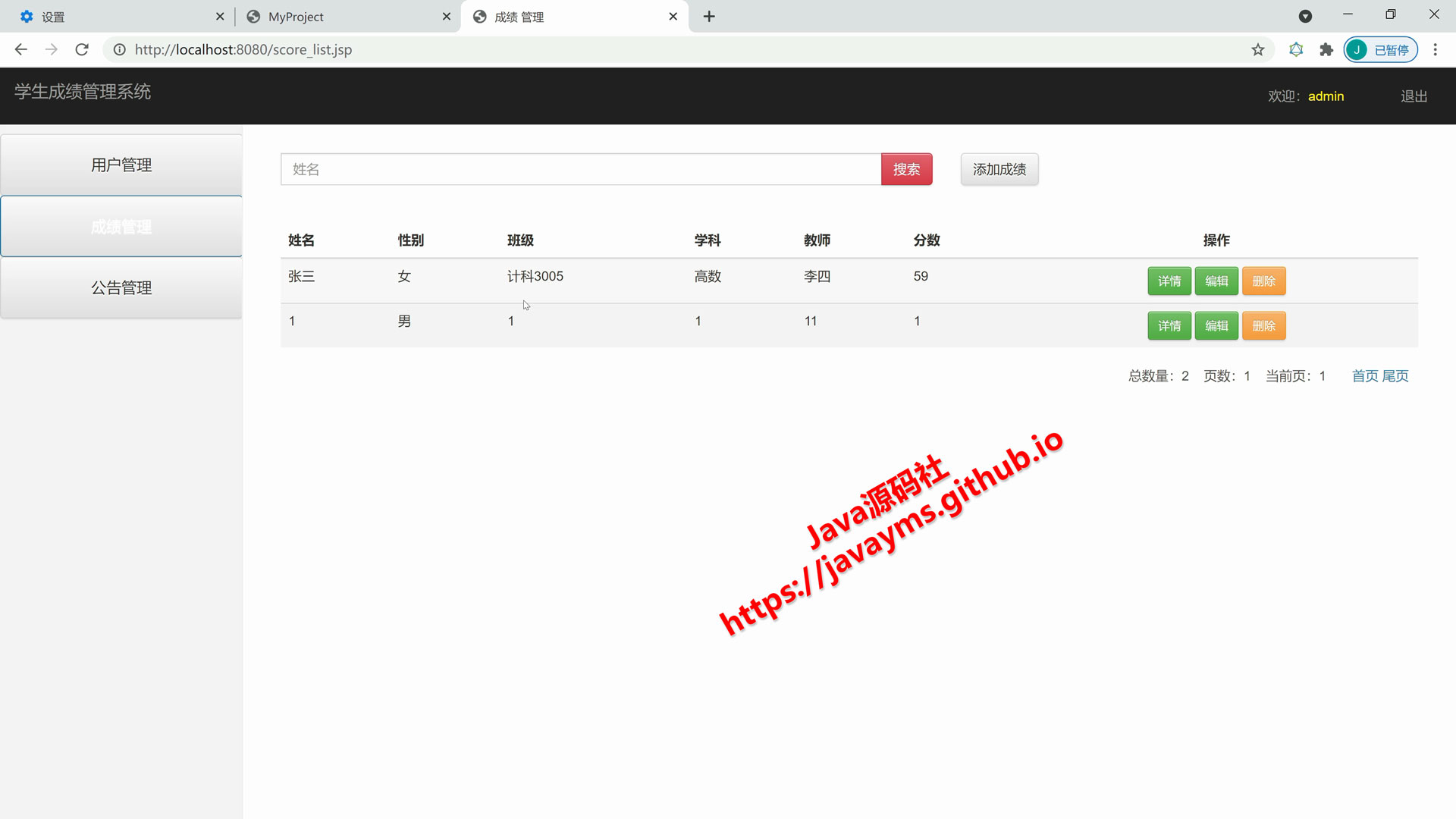
管理员、普通用户、登录、注册、退出、用户模块、公告模块、成绩模块的增删改查管理