基于javaweb+jsp的企业物资管理系统
代码实现
<div class="container-fluid">
</div>
modal.find('#info-suppliesType').text(vo.suppliesType);
function addCheck() {
<body>
<br>
<ul class="nav navbar-nav navbar-right">
<th>类别</th>
if (document.getElementById("add-suppliesName").value.trim().length == 0) {
<td><b id="info-suppliesDate"></b></td>
</tbody>
return false;
aria-labelledby="myModalLabel">
</div>
if (document.getElementById("edit-suppliesFactory").value.trim().length == 0) {
<form action="suppliesEdit" onsubmit="return editCheck()">
</div>
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
</div>
</tr>
let vo = eval('(' + voString + ')');
<c:forEach items="${list}" var="vo">
</div>
<head>
<link rel="stylesheet" href="css/bootstrap.css">
</div>
</div>
if (document.getElementById("edit-suppliesName").value.trim().length == 0) {
</div>
<button type="button" class="btn btn-pill btn-grad btn-primary" data-dismiss="modal">取消</button>
return false;
</div>
</jsp:include>
</div>
<div class="modal-body">
let vo = eval('(' + voString + ')');
<div class="modal-content">
<input type="text" class="form-control" name="suppliesNo" id="add-suppliesNo">
</button>
</thead>
<!-- info -->
<div class="modal-header">
<nav class="navbar navbar-inverse navbar-fixed-top">
<tr>
<div class="form-group">
</div>
return false;
let id = button.data('id');
}
<tr>
</div>
url: 'suppliesGet?id=' + id,
<div class="col-sm-7">
return false;
alert("名称不能为空");
let modal = $(this);
data-toggle="modal" data-target="#modal-delete">删除
}
<label for="edit-suppliesFactory" class="control-label">供应商:</label>
<!-- edit -->
</div>
<input class="form-control" type="text" id="search_keyword" name="search_keyword" placeholder="名称"/> <span class="input-group-btn"><button class="btn btn-pill btn-grad btn-danger" type="button" onclick="searchList()">搜索</button></span>
<button type="button" class="btn btn-pill btn-grad btn-primary" data-dismiss="modal">取消</button>
</tr>
<button class="btn btn-pill btn-grad btn-success btn-sm"
</body>
if (document.getElementById("edit-suppliesNo").value.trim().length == 0) {
<tr>
</div>
</div>
type: "get",
<div class="modal-dialog" role="document">
<td style="width: 15%;">入库日期:</td>
<label for="edit-suppliesDate" class="control-label">入库日期:</label>
<label class="control-label">(hidden)</label>
let button = $(event.relatedTarget);
<input type="text" class="form-control" name="suppliesDate" id="add-suppliesDate">
<label for="add-suppliesFactory" class="control-label">供应商:</label>
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
if (document.getElementById("add-suppliesDate").value.trim().length == 0) {
return false;
<label for="edit-suppliesText" class="control-label">备注:</label>
let modal = $(this);
<label for="add-suppliesNo" class="control-label">编号:</label>
<div class="modal-header">
</tr>
<textarea style="height: 100px;" class="form-control" name="suppliesText" id="edit-suppliesText"></textarea>
//增加表单提交之前进行检查,如果return false,则不允许提交
<div class="form-group hidden">
alert("编号不能为空");
<span aria-hidden="true">×</span>
<tbody>
if (document.getElementById("edit-suppliesDate").value.trim().length == 0) {
})
}
<button type="button" class="close" data-dismiss="modal"
<div class="form-group hidden">
function editCheck() {
let id = button.data('id');
</button>
alert("库存数量不能为空");
<jsp:param value="active" name="Supplies_active"/>
</div>
<br>
</div>
<li><a href="#">欢迎:<span style="color: yellow">${loginUser.username}</span></a></li>
<div class="form-group">
//根据ID获取值
data-toggle="modal" data-target="#modal-edit">编辑
</div>
</div>
<button type="button" class="btn btn-pill btn-grad btn-primary" data-dismiss="modal">关闭</button>
let button = $(event.relatedTarget);
</div>
<td>${vo.suppliesCount}</td>
<input type="text" class="form-control" name="action" value="add">
<label for="edit-suppliesNo" class="control-label">编号:</label>
</ul>
<div class="modal-content">
if (document.getElementById("add-suppliesNo").value.trim().length == 0) {
</div>
<div class="col-sm-5">
<jsp:include page="menu.jsp">
<button type="submit" class="btn btn-pill btn-grad btn-primary">提交</button>
alert("入库日期不能为空");
<td style="width: 15%;">库存数量:</td>
<div class="form-group">
//根据ID获取值
let button = $(event.relatedTarget);
<meta charset="UTF-8">
</div>
</button>
})
<div class="modal-dialog" role="document">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<td style="width: 15%;">备注:</td>
</c:forEach>
<title>物资 管理</title>
alert("类别不能为空");
<div class="modal-content">
<input type="text" class="form-control" name="suppliesNo" id="edit-suppliesNo">
<label for="add-suppliesDate" class="control-label">入库日期:</label>
})
</tr>
<label for="add-suppliesName" class="control-label">名称:</label>
</tr>
$('#modal-info').on('show.bs.modal', function (event) {
</div>
modal.find('#edit-suppliesNo').val(vo.suppliesNo);
alert("库存数量不能为空");
success: function (voString) {
</form>
<td>${vo.suppliesType}</td>
<th>编号</th>
</div>
<input type="text" class="form-control" name="suppliesFactory" id="add-suppliesFactory">
</div>
<div class="form-group">
<div class="modal-body">
}
</div>
<div class="modal-content">
<br>
<input type="text" class="form-control" name="id" id="delete-id">
}
if (document.getElementById("add-suppliesType").value.trim().length == 0) {
<thead>
<tr>
</div>
<input type="text" class="form-control" name="suppliesType" id="add-suppliesType">
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<link rel="stylesheet" href="css/main.css">
<div class="form-group hidden">
</div>
})
</form>
</button>
<label for="edit-createTime" class="control-label">创建时间:</label>
</div>
</div>
return false;
<!-- 侧边栏 -->
<div class="table-responsive">
}
<label for="add-suppliesType" class="control-label">类别:</label>
确认要删除该物资 记录吗?
<td><b id="info-suppliesCount"></b></td>
$.ajax({
<h4 class="modal-title" id="myModalLabel">增加物资 </h4>
<input type="text" class="form-control" name="createTime" id="edit-createTime">
</script>
<!-- delete -->
modal.find('#info-suppliesText').text(vo.suppliesText);
alert("类别不能为空");
</tr>
return true;
</tr>
aria-label="Close">
</form>
<form action="suppliesAdd" onsubmit="return addCheck()">
function searchList() {
<div class="modal-footer">
<div class="form-group">
</div>
<label for="edit-suppliesName" class="control-label">名称:</label>
modal.find('#edit-id').val(vo.id);
<div class="modal-header">
<label for="edit-suppliesType" class="control-label">类别:</label>
$('#modal-edit').on('show.bs.modal', function (event) {
<script src="js/bootstrap.js"></script>
<div class="form-group hidden">
</div>
<div class="container-fluid">
return false;
<td><b id="info-suppliesText"></b></td>
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-footer">
</button>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
alert("供应商不能为空");
}
<script src="js/jquery-3.5.1.js"></script>
<button type="submit" class="btn btn-pill btn-grad btn-primary">提交</button>
<div class="modal-dialog" role="document">
<input type="text" class="form-control" name="action" value="edit">
</tr>
<label class="control-label">(hidden)</label>
<div class="modal-body">
alert("入库日期不能为空");
<div class="col-sm-3 col-md-2 sidebar">
<label for="add-suppliesCount" class="control-label">库存数量:</label>
<div class="form-group">
<button class="btn btn-pill btn-grad btn-warning btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<script>
</div>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<th>名称</th>
}
</div>
}
</table>
<div class="modal-header">
<td><b id="info-suppliesNo"></b></td>
alert("名称不能为空");
</div>
<td style="width: 15%;">类别:</td>
modal.find('#edit-suppliesFactory').val(vo.suppliesFactory);
<div class="form-group">
alert("供应商不能为空");
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
<form>
<table class="table table-striped table-hover" style="font-size: 15px;">
</nav>
<table class="table table-striped table-hover">
aria-labelledby="myModalLabel">
<div class="row">
</div>
<th>供应商</th>
<br>
modal.find('#edit-suppliesCount').val(vo.suppliesCount);
<div class="form-group">
<th>入库日期</th>
<input type="text" class="form-control" name="suppliesType" id="edit-suppliesType">
</html>
return true;
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
type: "get",
<td><b id="info-suppliesName"></b></td>
modal.find('#info-suppliesName').text(vo.suppliesName);
<html>
<label for="add-suppliesText" class="control-label">备注:</label>
</button>
</div>
</button>
<div class="form-group">
<input type="hidden" class="form-control" name="action" value="delete">
<div class="form-group">
<input type="text" class="form-control" name="suppliesCount" id="add-suppliesCount">
<td><b id="info-suppliesFactory"></b></td>
let modal = $(this);
</div>
modal.find('#edit-suppliesText').val(vo.suppliesText);
</div>
let id = button.data('id');
<a class="navbar-brand" href="#">企业物资管理系统</a>
<td style="width: 15%;">名称:</td>
<th>库存数量</th>
})
<div class="form-group">
<button type="button" class="btn btn-pill btn-grad btn-primary" data-dismiss="modal">取消</button>
aria-labelledby="myModalLabel">
</div>
</form>
</div>
<tr>
if (document.getElementById("edit-suppliesType").value.trim().length == 0) {
<tr>
<span aria-hidden="true">×</span>
return false;
<div class="modal-footer">
<td style="width: 15%;">供应商:</td>
<div class="modal-dialog" role="document">
<input type="text" readonly class="form-control" name="id" id="edit-id">
}
<td>${vo.suppliesNo}</td>
<div class="modal-body">
</div>
}
</th>
<tr>
modal.find('#edit-suppliesName').val(vo.suppliesName);
}
<button type="submit" class="btn btn-pill btn-grad btn-warning">删除</button>
//编辑表单提交之前进行检查,如果return false,则不允许提交
<input class="form-control" type="hidden" id="searchColumn" name="searchColumn" value="supplies_name"/>
}
}
<tr>
return false;
<th style="text-align: center;">操作</th>
<h4 class="modal-title">物资 </h4>
modal.find('#info-suppliesDate').text(vo.suppliesDate);
<span aria-hidden="true">×</span>
<input type="text" class="form-control" name="suppliesName" id="edit-suppliesName">
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<div class="form-group">
}
</div>
<div id="navbar" class="navbar-collapse collapse">
url: 'suppliesGet?id=' + id,
</div>
</div>
modal.find('#info-suppliesFactory').text(vo.suppliesFactory);
<td>${vo.suppliesDate}</td>
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JSP JavaBean MVC MySQL JavaScript idea eclipse myEclipse Servlet或SSM等
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
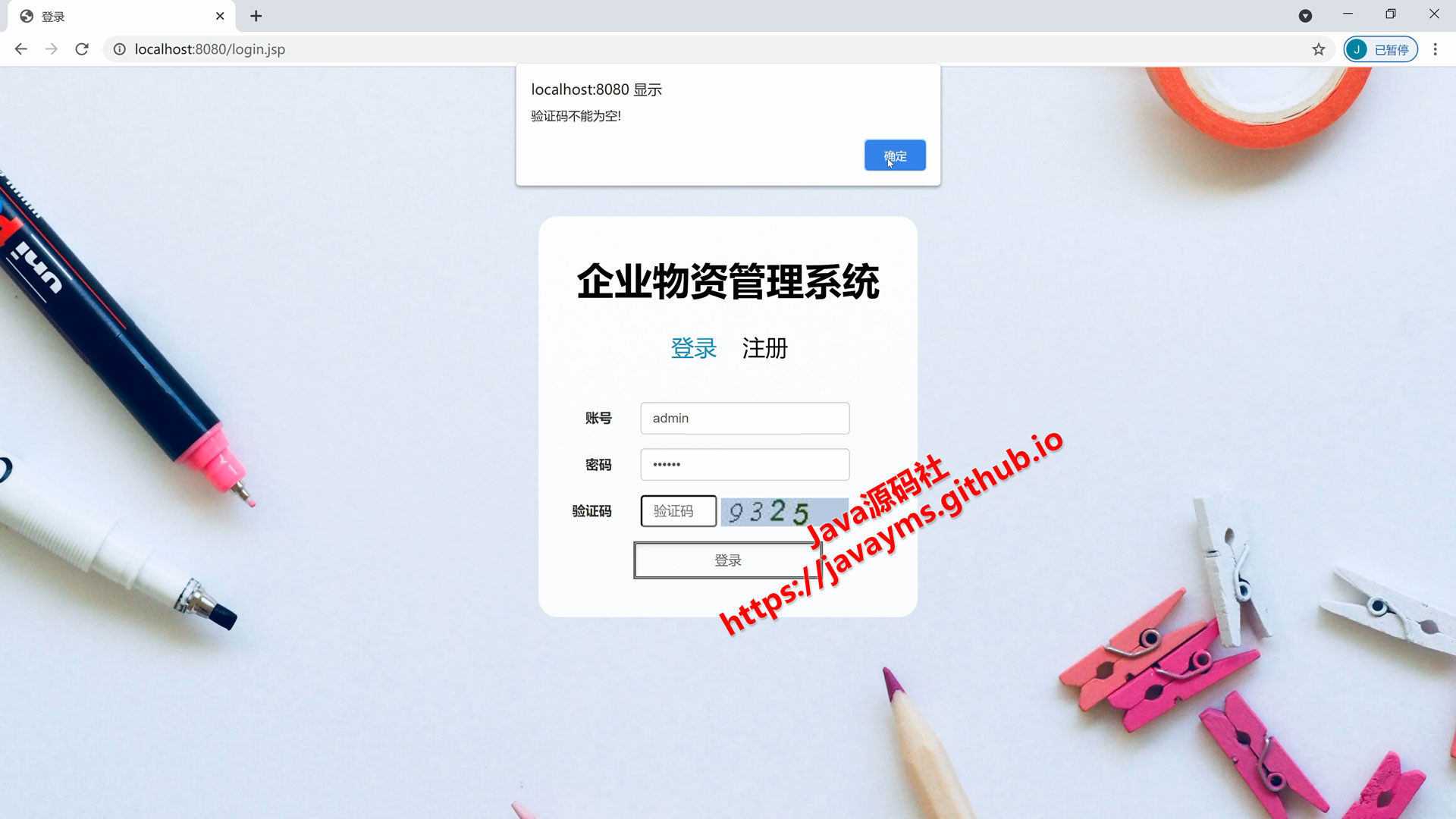
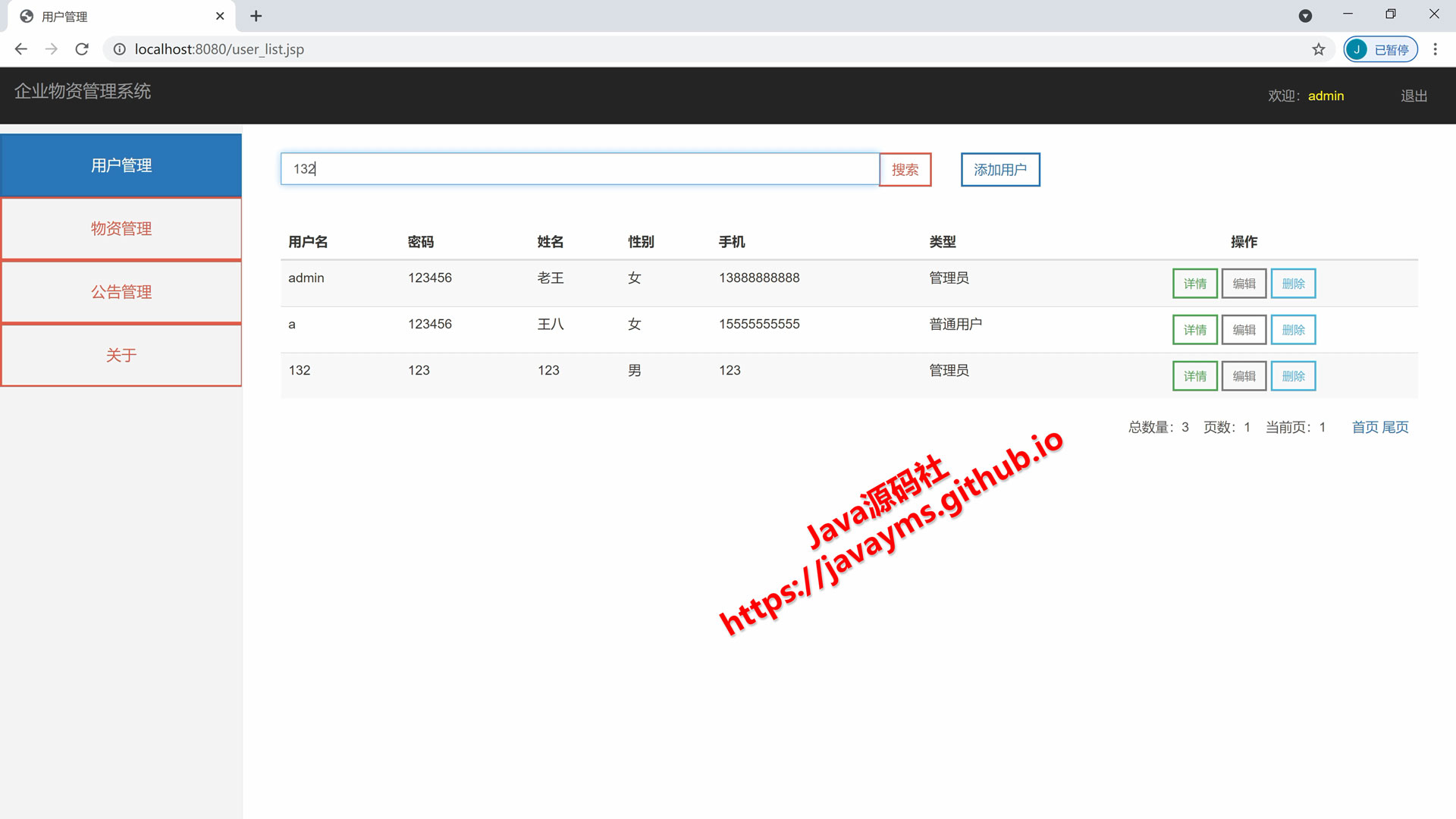
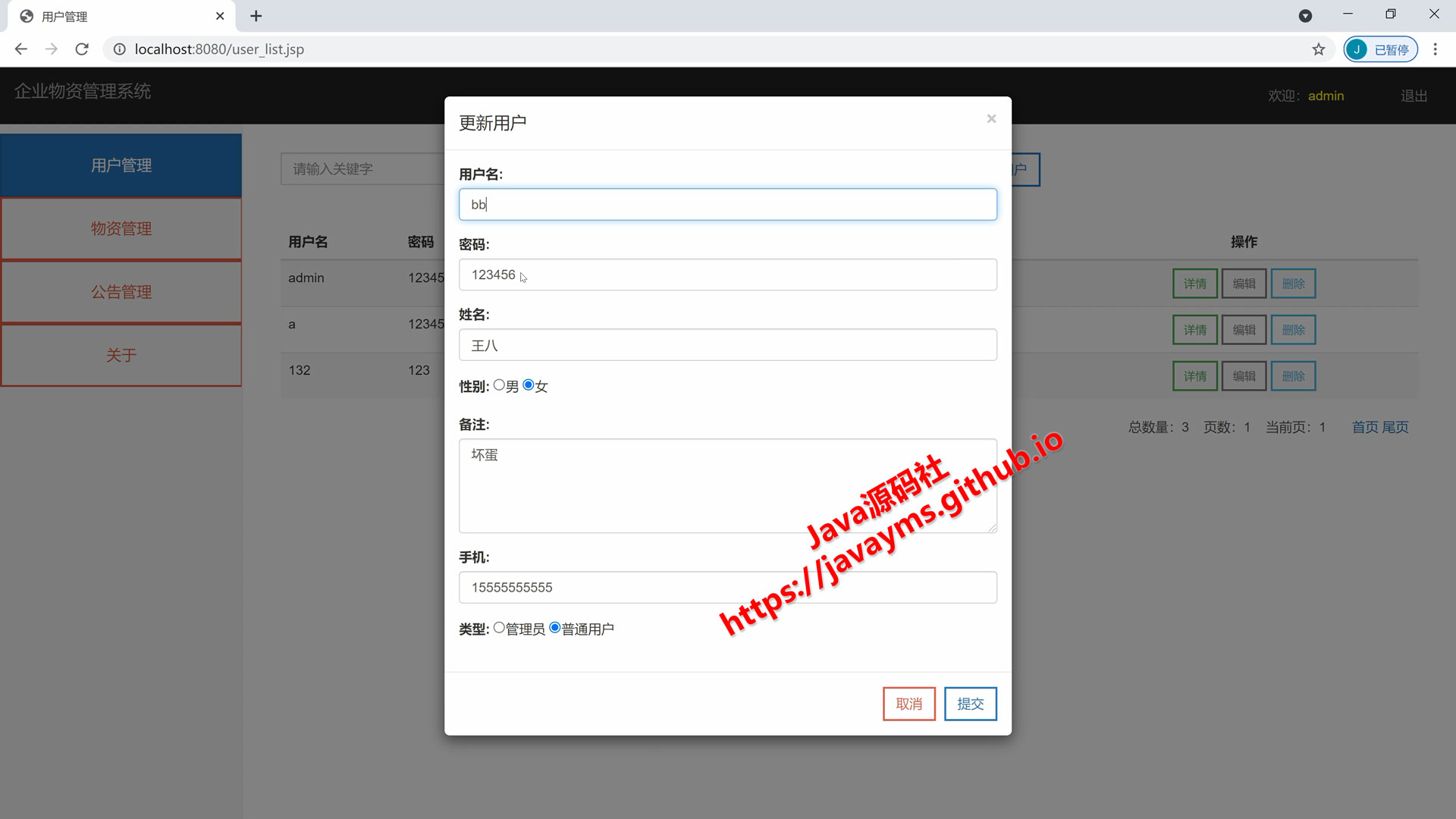
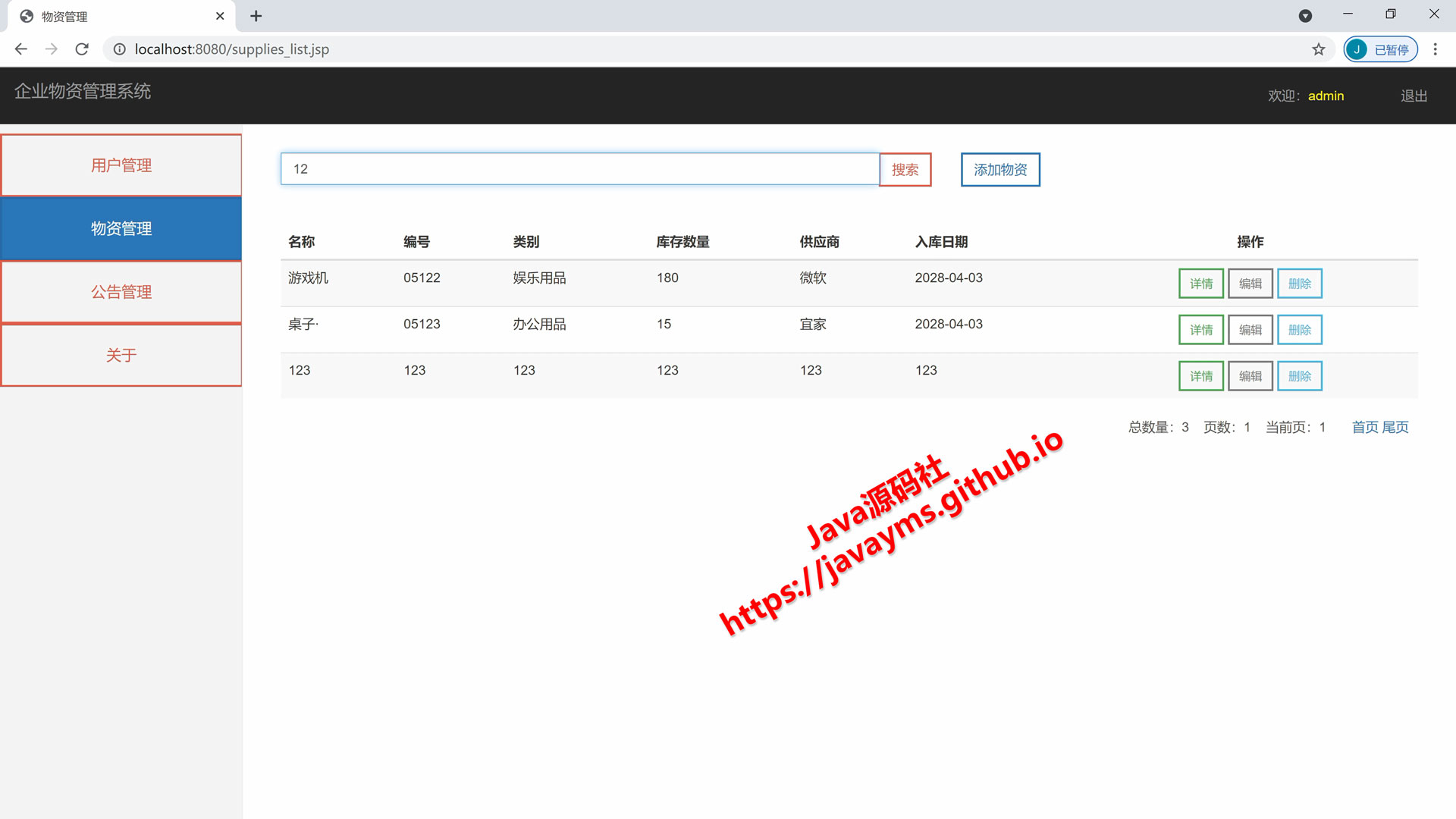
功能说明
管理员、普通用户、登录、注册、退出、用户模块、公告模块、物资模块的增删改查管理