基于javaweb+jsp的教务管理系统
代码实现
<button type="button" class="btn btn-rect btn-grad btn-success" data-dismiss="modal">取消</button>
<span aria-hidden="true">×</span>
</div>
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
<button type="button" class="btn btn-rect btn-grad btn-success" data-dismiss="modal">取消</button>
</button>
<div class="row">
if (document.getElementById("add-courseCollege").value.trim().length == 0) {
}
<div class="form-group">
<div class="navbar-header">
<button type="button" class="close" data-dismiss="modal"
<label for="add-courseText" class="control-label">备注:</label>
</div>
})
success: function (voString) {
<link rel="stylesheet" href="css/main.css">
<td style="width: 15%;">所属院系:</td>
if (document.getElementById("edit-courseCollege").value.trim().length == 0) {
return false;
</div>
return false;
}
modal.find('#delete-id').val(id);
<button type="submit" class="btn btn-rect btn-grad btn-info">提交</button>
return false;
return false;
</button>
<!-- info -->
</div>
<div class="modal-content">
<tr>
<div class="form-group">
<div class="modal-header">
modal.find('#edit-courseCollege').val(vo.courseCollege);
<div class="modal-header">
<td>${vo.courseScore}</td>
</div>
<div class="form-group">
//根据ID获取值
</ul>
<div class="modal-dialog" role="document">
<body>
if (document.getElementById("edit-courseWeek").value.trim().length == 0) {
</button>
</thead>
</button>
</div>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<div class="modal-body">
}
</div>
}
</tbody>
//根据ID获取值
url: 'CourseServlet?action=get&id=' + id,
$.ajax({
$('#modal-info').on('show.bs.modal', function (event) {
<div class="form-group hidden">
<input type="text" class="form-control" name="courseTime" id="edit-courseTime">
<input type="text" class="form-control" name="courseRoom" id="edit-courseRoom">
<div class="form-group">
<c:forEach items="${list}" var="vo">
<button type="submit" class="btn btn-rect btn-grad btn-info">提交</button>
})
}
<input type="text" class="form-control" name="courseName" id="edit-courseName">
type: "get",
}
return false;
if (document.getElementById("edit-courseRoom").value.trim().length == 0) {
</table>
<div class="modal-footer">
<h4 class="modal-title">课程 </h4>
<textarea style="height: 100px;" class="form-control" name="courseText" id="add-courseText"></textarea>
<head>
</div>
<div class="modal-footer">
</div>
<input type="text" class="form-control" name="id" id="delete-id">
</div>
<td>${vo.courseRoom}</td>
<textarea style="height: 100px;" class="form-control" name="courseText" id="edit-courseText"></textarea>
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
return false;
<label for="edit-courseName" class="control-label">课程名:</label>
</div>
$('#modal-delete').on('show.bs.modal', function (event) {
<span aria-hidden="true">×</span>
<label for="edit-courseCollege" class="control-label">所属院系:</label>
<div class="modal-body">
<button class="btn btn-rect btn-grad btn-default btn-sm"
<div class="input-group">
return true;
<div class="form-group">
let modal = $(this);
}
data-toggle="modal" data-target="#modal-edit">编辑
<br>
//增加表单提交之前进行检查,如果return false,则不允许提交
}
aria-labelledby="myModalLabel">
</div>
function addCheck() {
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<label for="edit-courseText" class="control-label">备注:</label>
</div>
</tr>
</div>
<td style="width: 15%;">开课地址:</td>
</div>
<th>所属院系</th>
</tr>
type: "get",
</div>
<div class="form-group">
<div class="form-group">
</div>
</div>
</jsp:include>
<div class="form-group">
<tr>
let button = $(event.relatedTarget);
<div class="table-responsive">
</div>
<label for="edit-createTime" class="control-label">创建时间:</label>
<button class="btn btn-rect btn-grad btn-default btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
<input type="hidden" class="form-control" name="action" value="delete">
return false;
<button type="button" class="btn btn-rect btn-grad btn-success" data-dismiss="modal">关闭</button>
</div>
let button = $(event.relatedTarget);
<label for="add-courseRoom" class="control-label">开课地址:</label>
<div class="modal-content">
<span class="icon-bar"></span> <span class="icon-bar"></span>
<tr>
<div class="modal-dialog" role="document">
</form>
<input type="text" class="form-control" name="courseRoom" id="add-courseRoom">
<div class="modal-footer">
</button>
</div>
</th>
if (document.getElementById("add-courseName").value.trim().length == 0) {
<input class="form-control" type="text" id="search_keyword" name="search_keyword" placeholder="课程名"/> <span class="input-group-btn"><button class="btn btn-rect btn-grad btn-info" type="button" onclick="searchList()">搜索</button></span>
<td style="width: 15%;">学分:</td>
let button = $(event.relatedTarget);
</button>
</head>
<div id="navbar" class="navbar-collapse collapse">
</div>
</div>
modal.find('#edit-courseScore').val(vo.courseScore);
<script src="js/bootstrap.js"></script>
<br>
return false;
<div class="form-group">
<table class="table table-striped table-hover">
<input type="text" class="form-control" name="action" value="add">
<label for="edit-courseRoom" class="control-label">开课地址:</label>
if (document.getElementById("add-courseRoom").value.trim().length == 0) {
<input type="text" class="form-control" name="courseWeek" id="add-courseWeek">
<th>学分</th>
if (document.getElementById("add-courseWeek").value.trim().length == 0) {
modal.find('#edit-courseName').val(vo.courseName);
</div>
<h4 class="modal-title" id="myModalLabel">增加课程 </h4>
<td><b id="info-courseName"></b></td>
<div class="modal-dialog" role="document">
</tr>
<label for="edit-courseWeek" class="control-label">学时:</label>
<div class="modal-content">
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
<button type="button" class="btn btn-rect btn-grad btn-success" data-dismiss="modal">取消</button>
<th>学时</th>
</div>
<td>${vo.courseTime}</td>
modal.find('#edit-courseTime').val(vo.courseTime);
</div>
</div>
<button type="button" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> class="btn btn-rect btn-grad btn-info" data-toggle="modal" data-target="#modal-add">添加课程
return false;
}
<div class="container-fluid">
aria-label="Close">
</div>
<input type="text" class="form-control" name="courseWeek" id="edit-courseWeek">
let id = button.data('id');
<th>课程名</th>
}
<input type="text" readonly class="form-control" name="id" id="edit-id">
alert("开课地址不能为空");
<td><b id="info-courseCollege"></b></td>
<div class="col-sm-3 col-md-2 sidebar">
<td><b id="info-courseWeek"></b></td>
<input type="text" class="form-control" name="courseCollege" id="add-courseCollege">
<jsp:param value="active" name="Course_active"/>
alert("所属院系不能为空");
<div class="col-sm-5">
<tbody>
<input type="text" class="form-control" name="createTime" id="edit-createTime">
<label class="control-label">(hidden)</label>
alert("课程名不能为空");
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
})
url: 'CourseServlet?action=get&id=' + id,
alert("学分不能为空");
<tr>
</div>
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<div class="modal-body">
<label for="add-courseWeek" class="control-label">学时:</label>
</div>
$('#modal-edit').on('show.bs.modal', function (event) {
</div>
let modal = $(this);
<div class="form-group hidden">
modal.find('#info-courseTime').text(vo.courseTime);
data-id="${vo.id}"
<div class="modal-body">
<input type="text" class="form-control" name="courseScore" id="add-courseScore">
alert("开课时间不能为空");
<td>${vo.courseWeek}</td>
<td style="width: 15%;">备注:</td>
modal.find('#edit-courseRoom').val(vo.courseRoom);
<thead>
</button>
data-toggle="modal" data-target="#modal-delete">删除
<div class="modal-content">
<th style="text-align: center;">操作</th>
<a class="navbar-brand" href="#">教务管理系统</a>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<button class="btn btn-rect btn-grad btn-danger btn-sm" data-id="${vo.id}"
</div>
<form action="CourseServlet">
</div>
<ul class="nav navbar-nav navbar-right">
<td><b id="info-courseText"></b></td>
let id = button.data('id');
确认要删除该课程 记录吗?
<!DOCTYPE html>
modal.find('#info-courseCollege').text(vo.courseCollege);
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
</div>
</table>
</div>
let vo = eval('(' + voString + ')');
</tr>
<div class="form-group">
<tr>
</div>
</div>
alert("学时不能为空");
if (document.getElementById("edit-courseTime").value.trim().length == 0) {
</div>
<jsp:include page="menu.jsp">
<li><a href="#">欢迎:<span style="color: yellow">${loginUser.username}</span></a></li>
<div class="modal-header">
<label for="add-courseCollege" class="control-label">所属院系:</label>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<input type="text" class="form-control" name="courseCollege" id="edit-courseCollege">
if (document.getElementById("add-courseScore").value.trim().length == 0) {
<!-- delete -->
let modal = $(this);
</div>
<div class="col-sm-7">
</form>
<label for="add-courseScore" class="control-label">学分:</label>
<table class="table table-striped table-hover" style="font-size: 15px;">
<td>${vo.courseCollege}</td>
alert("学时不能为空");
function editCheck() {
<span class="sr-only">教务管理系统</span> <span class="icon-bar"></span>
alert("开课地址不能为空");
<label class="control-label">(hidden)</label>
<!-- 侧边栏 -->
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<input type="text" class="form-control" name="action" value="edit">
modal.find('#info-courseText').text(vo.courseText);
</div>
<input type="text" class="form-control" name="courseScore" id="edit-courseScore">
function searchList() {
data-toggle="modal" data-target="#modal-info">详情
alert("学分不能为空");
alert("课程名不能为空");
return false;
</div>
<form action="CourseServlet" onsubmit="return editCheck()">
<th>开课地址</th>
<div class="container-fluid">
modal.find('#info-courseRoom').text(vo.courseRoom);
//编辑表单提交之前进行检查,如果return false,则不允许提交
<div class="form-group">
<label for="add-courseTime" class="control-label">开课时间:</label>
<td><b id="info-courseScore"></b></td>
<tr>
<div class="modal-dialog" role="document">
}
</button>
</div>
<th>开课时间</th>
</tr>
<meta charset="UTF-8">
</html>
<form>
}
<div class="form-group">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<label for="add-courseName" class="control-label">课程名:</label>
return true;
alert("开课时间不能为空");
<h4 class="modal-title">更新课程 </h4>
<form action="CourseServlet" onsubmit="return addCheck()">
</div>
</div>
<div class="modal-footer">
<html>
<td style="width: 15%;">课程名:</td>
</form>
success: function (voString) {
}
<td style="width: 15%;">学时:</td>
<td><b id="info-courseRoom"></b></td>
<li><a href="AuthServlet?action=logout">退出</a></li>
}
modal.find('#edit-courseWeek').val(vo.courseWeek);
<div class="modal-header">
</nav>
modal.find('#edit-courseText').val(vo.courseText);
<tr>
<tr>
}
})
<input type="text" class="form-control" name="courseName" id="add-courseName">
</tr>
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JSP JavaBean MVC MySQL JavaScript idea eclipse myEclipse Servlet或SSM等
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
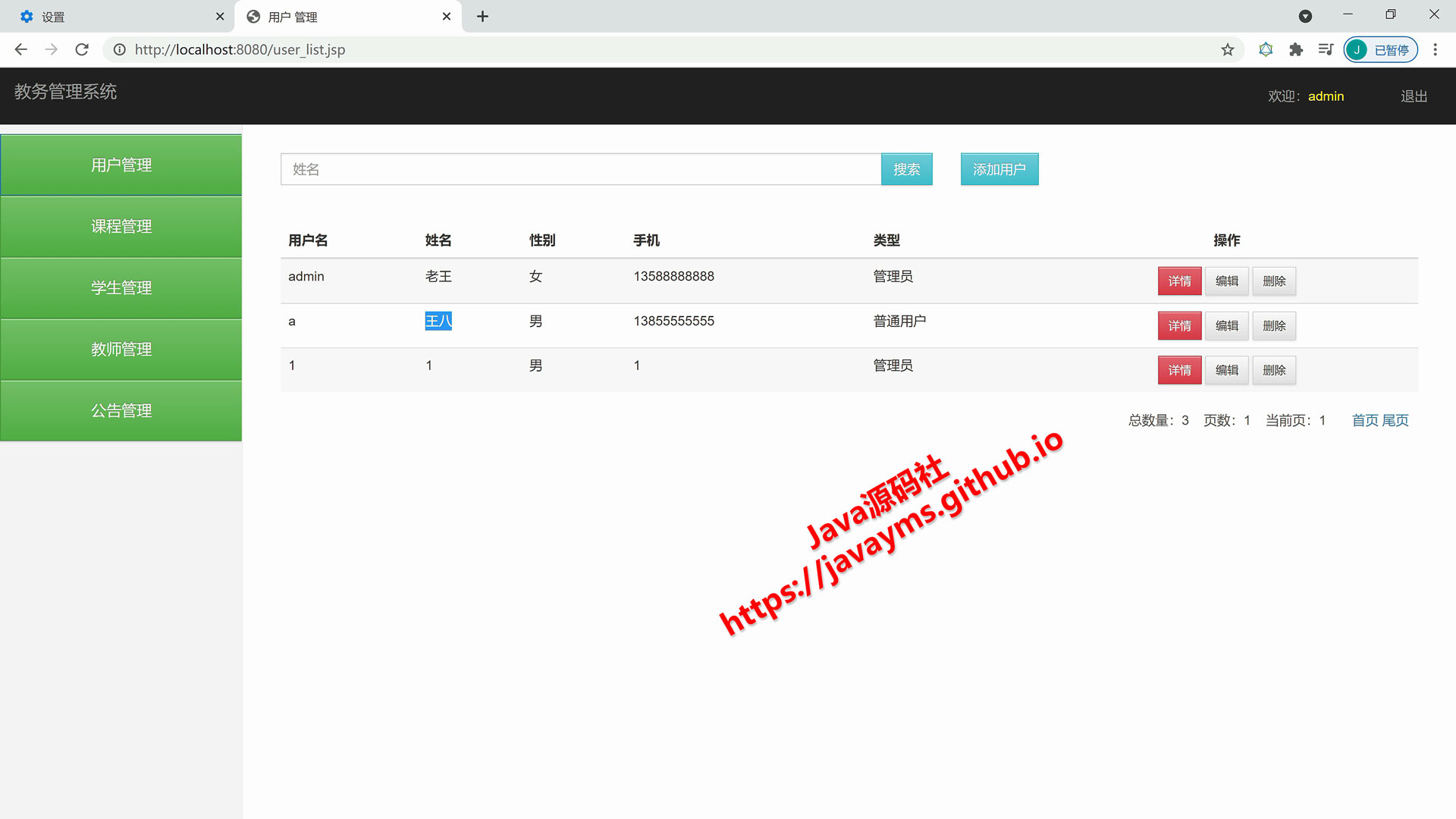
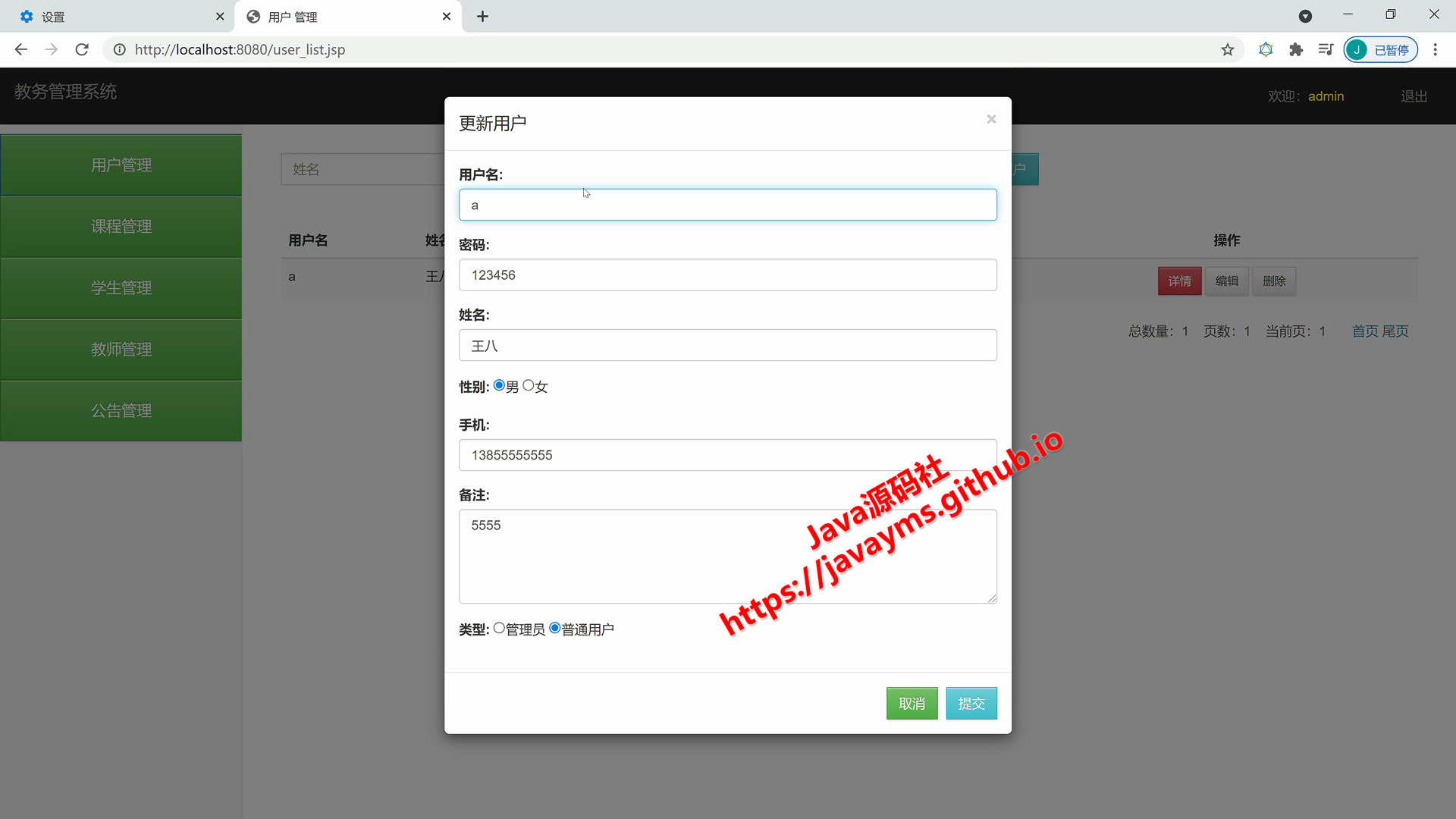
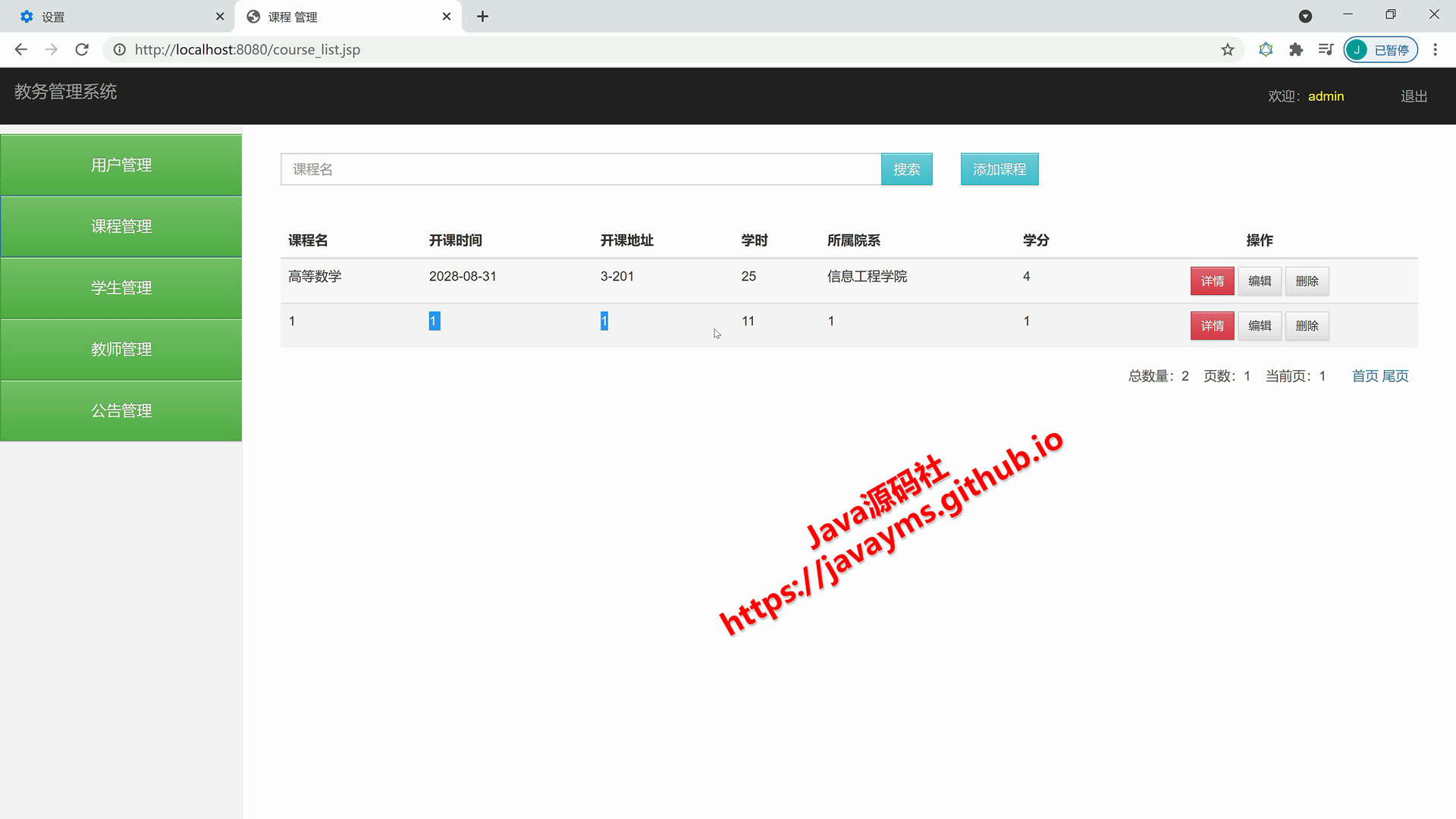
管理员、普通用户、登录、注册、退出、用户模块、公告模块、课程模块、学生模块、教师模块的增删改查管理