基于javaweb+jsp的家庭财务收支管理系统
代码实现
</div>
<!-- add -->
<label for="edit-shouruFangshi" class="control-label">收入方式:</label>
modal.find('#info-shouruFangshi').text(vo.shouruFangshi);
}
}
</div>
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
<input type="text" class="form-control" name="shouruFangshi" id="edit-shouruFangshi">
<form action="shouruDelete">
</form>
<input type="text" class="form-control" name="shouruName" id="edit-shouruName">
<div class="modal-dialog" role="document">
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
<input type="text" class="form-control" name="action" value="edit">
}
</div>
</div>
<th style="text-align: center;">
}
<span class="icon-bar"></span> <span class="icon-bar"></span>
<div class="modal-body">
</div>
<div class="modal-header">
</div>
<ul class="nav navbar-nav navbar-right">
</div>
}
modal.find('#edit-shouruJinge').val(vo.shouruJinge);
<script src="js/bootstrap.js"></script>
let id = button.data('id');
return true;
</div>
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
function searchList() {
type: "get",
</div>
<h4 class="modal-title">删除收入 </h4>
<input type="text" class="form-control" name="shouruJinge" id="add-shouruJinge">
</div>
return false;
</div>
<br>
</div>
<div class="modal-body">
</div>
<div class="input-group">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span aria-hidden="true">×</span>
<div class="form-group hidden">
<form action="shouruEdit" onsubmit="return editCheck()">
</head>
</button>
modal.find('#edit-shouruText').val(vo.shouruText);
alert("时间不能为空");
if (document.getElementById("add-shouruTime").value.trim().length == 0) {
<label for="add-shouruText" class="control-label">备注:</label>
let modal = $(this);
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
</div>
<label for="edit-shouruTime" class="control-label">时间:</label>
</ul>
<tr>
data-id="${vo.id}"
<td>${vo.shouruName}</td>
<span class="sr-only">家庭财务收支管理系统</span> <span class="icon-bar"></span>
<button type="submit" class="btn btn-pill btn-line btn-success">提交</button>
return true;
</div>
$.ajax({
</div>
modal.find('#edit-shouruName').val(vo.shouruName);
return false;
<!DOCTYPE html>
<tr>
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
</div>
</div>
if (document.getElementById("add-shouruJinge").value.trim().length == 0) {
}
url: 'shouruGet?id=' + id,
<div class="modal-body">
//根据ID获取值
<meta charset="UTF-8">
let id = button.data('id');
</div>
<html>
<div class="modal-dialog" role="document">
modal.find('#edit-shouruTime').val(vo.shouruTime);
<!-- edit -->
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
</button>
<button type="button" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> class="btn btn-pill btn-line btn-success" data-toggle="modal" data-target="#modal-add">添加收入
<button type="button" class="btn btn-pill btn-line btn-warning" data-dismiss="modal">取消</button>
<br>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<li><a href="#">欢迎:<span style="color: yellow">${loginUser.username}</span></a></li>
<link rel="stylesheet" href="css/main.css">
</thead>
<!-- 侧边栏 -->
</jsp:include>
<input type="text" class="form-control" name="action" value="add">
</form>
</tr>
<head>
if (document.getElementById("add-shouruFangshi").value.trim().length == 0) {
let vo = eval('(' + voString + ')');
<div class="form-group hidden">
<br>
$('#modal-edit').on('show.bs.modal', function (event) {
<div class="modal-content">
}
}
<label for="edit-shouruText" class="control-label">备注:</label>
<thead>
<div class="modal-footer">
</div>
<th>标题</th>
modal.find('#info-shouruText').text(vo.shouruText);
</div>
</html>
<div class="modal-header">
<label for="add-shouruName" class="control-label">标题:</label>
})
<label for="add-shouruJinge" class="control-label">金额:</label>
return false;
</div>
alert("收入方式不能为空");
</div>
<button class="btn btn-pill btn-line btn-success btn-sm"
//根据ID获取值
<div class="form-group hidden">
</div>
<label for="add-shouruTime" class="control-label">时间:</label>
<button class="btn btn-pill btn-line btn-warning btn-sm" data-id="${vo.id}"
</div>
<li><a href="authLogout">退出</a></li>
</form>
</table>
<input type="text" class="form-control" name="shouruJinge" id="edit-shouruJinge">
<div class="table-responsive">
<script src="js/jquery-3.5.1.js"></script>
<button class="btn btn-pill btn-line btn-default btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
<label for="edit-shouruJinge" class="control-label">金额:</label>
<table class="table table-striped table-hover" style="font-size: 15px;">
aria-labelledby="myModalLabel">
<nav class="navbar navbar-inverse navbar-fixed-top">
</button>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<div class="form-group">
</div>
<script>
<div class="form-group">
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
</div>
</div>
<button type="button" class="btn btn-pill btn-line btn-warning" data-dismiss="modal">关闭</button>
</button>
<div class="col-sm-5">
modal.find('#info-shouruName').text(vo.shouruName);
<th>收入方式</th>
<th>时间</th>
<th>金额</th>
<input class="form-control" type="hidden" id="searchColumn" name="searchColumn" value="shouru_name"/>
<div class="modal-body">
<span aria-hidden="true">×</span>
<!-- delete -->
</tbody>
<td><b id="info-shouruFangshi"></b></td>
let vo = eval('(' + voString + ')');
data-toggle="modal" data-target="#modal-info">详情
</div>
<input type="text" readonly class="form-control" name="id" id="edit-id">
<label for="add-shouruFangshi" class="control-label">收入方式:</label>
<label class="control-label">(hidden)</label>
<body>
</form>
modal.find('#edit-id').val(vo.id);
let id = button.data('id');
return false;
modal.find('#info-shouruJinge').text(vo.shouruJinge);
</div>
let button = $(event.relatedTarget);
//编辑表单提交之前进行检查,如果return false,则不允许提交
if (document.getElementById("edit-shouruTime").value.trim().length == 0) {
})
<div class="modal-content">
<tr>
})
let modal = $(this);
<textarea style="height: 100px;" class="form-control" name="shouruText" id="add-shouruText"></textarea>
<div class="modal-header">
alert("收入方式不能为空");
function addCheck() {
<input type="text" class="form-control" name="shouruName" id="add-shouruName">
<td style="width: 15%;">标题:</td>
<input class="form-control" type="text" id="search_keyword" name="search_keyword" placeholder="标题"/> <span class="input-group-btn"><button class="btn btn-pill btn-line btn-danger" type="button" onclick="searchList()">搜索</button></span>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
</button>
</div>
<tbody>
<td style="width: 15%;">收入方式:</td>
if (document.getElementById("edit-shouruName").value.trim().length == 0) {
<button type="button" class="close" data-dismiss="modal"
alert("金额不能为空");
data-toggle="modal" data-target="#modal-edit">编辑
<td><b id="info-shouruName"></b></td>
return false;
<div class="form-group">
<div class="form-group">
<div class="form-group">
})
<button type="submit" class="btn btn-pill btn-line btn-success">提交</button>
</button>
<input type="hidden" class="form-control" name="action" value="delete">
data-toggle="modal" data-target="#modal-delete">删除
</div>
modal.find('#info-shouruTime').text(vo.shouruTime);
<link rel="stylesheet" href="css/bootstrap.css">
<div class="modal-content">
</div>
</div>
aria-labelledby="myModalLabel">
</div>
<tr>
<div class="form-group">
</div>
<th style="text-align: center;">操作</th>
<td>${vo.shouruJinge}</td>
确认要删除该收入 记录吗?
<div class="form-group">
window.location.href = "shouruList?searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
</tr>
<form>
<br>
alert("金额不能为空");
<button type="submit" class="btn btn-pill btn-line btn-default">删除</button>
}
modal.find('#edit-shouruFangshi').val(vo.shouruFangshi);
<input type="text" class="form-control" name="shouruTime" id="edit-shouruTime">
<jsp:param value="active" name="Shouru_active"/>
function editCheck() {
url: 'shouruGet?id=' + id,
</div>
success: function (voString) {
</div>
<div class="modal-footer">
$('#modal-delete').on('show.bs.modal', function (event) {
<input type="text" class="form-control" name="createTime" id="edit-createTime">
let button = $(event.relatedTarget);
</div>
</c:forEach>
</button>
<label class="control-label">(hidden)</label>
$('#modal-info').on('show.bs.modal', function (event) {
<tr>
alert("标题不能为空");
</div>
<div class="form-group">
alert("标题不能为空");
<td style="width: 15%;">金额:</td>
</div>
<div class="modal-footer">
<div class="col-sm-3 col-md-2 sidebar">
</div>
</nav>
<button type="button" class="btn btn-pill btn-line btn-warning" data-dismiss="modal">取消</button>
return false;
aria-label="Close">
<div class="col-sm-7">
<td><b id="info-shouruText"></b></td>
<td>${vo.shouruTime}</td>
modal.find('#delete-id').val(id);
return false;
<div class="modal-dialog" role="document">
<button type="button" class="btn btn-pill btn-line btn-warning" data-dismiss="modal">取消</button>
<h4 class="modal-title">收入 </h4>
<div class="modal-dialog" role="document">
</div>
<!-- info -->
</tr>
</div>
let modal = $(this);
success: function (voString) {
}
</th>
</button>
</div>
if (document.getElementById("add-shouruName").value.trim().length == 0) {
<c:forEach items="${list}" var="vo">
let button = $(event.relatedTarget);
<div class="modal-footer">
<input type="text" class="form-control" name="id" id="delete-id">
<div id="navbar" class="navbar-collapse collapse">
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JSP JavaBean MVC MySQL JavaScript idea eclipse myEclipse Servlet或SSM等
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
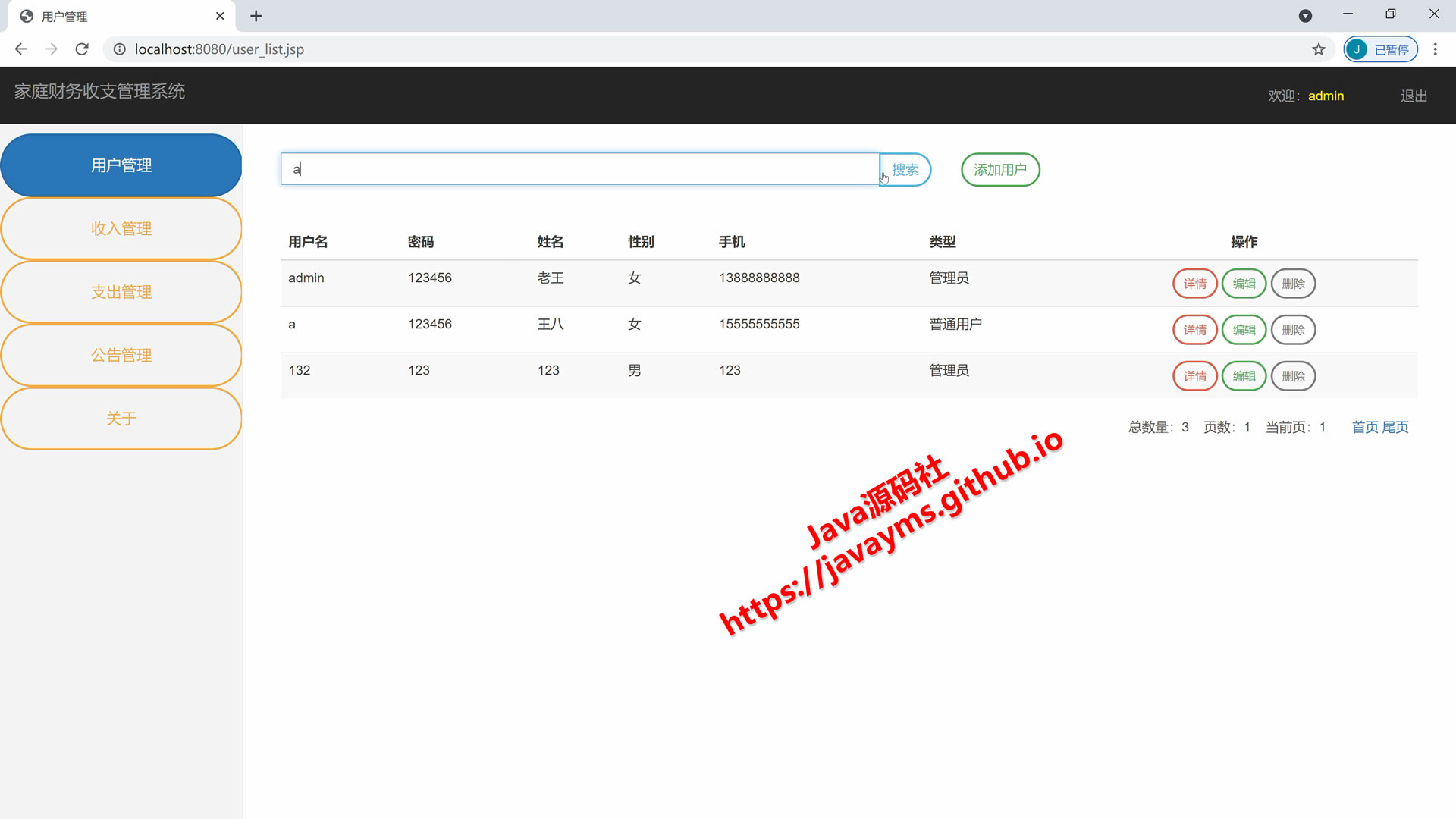
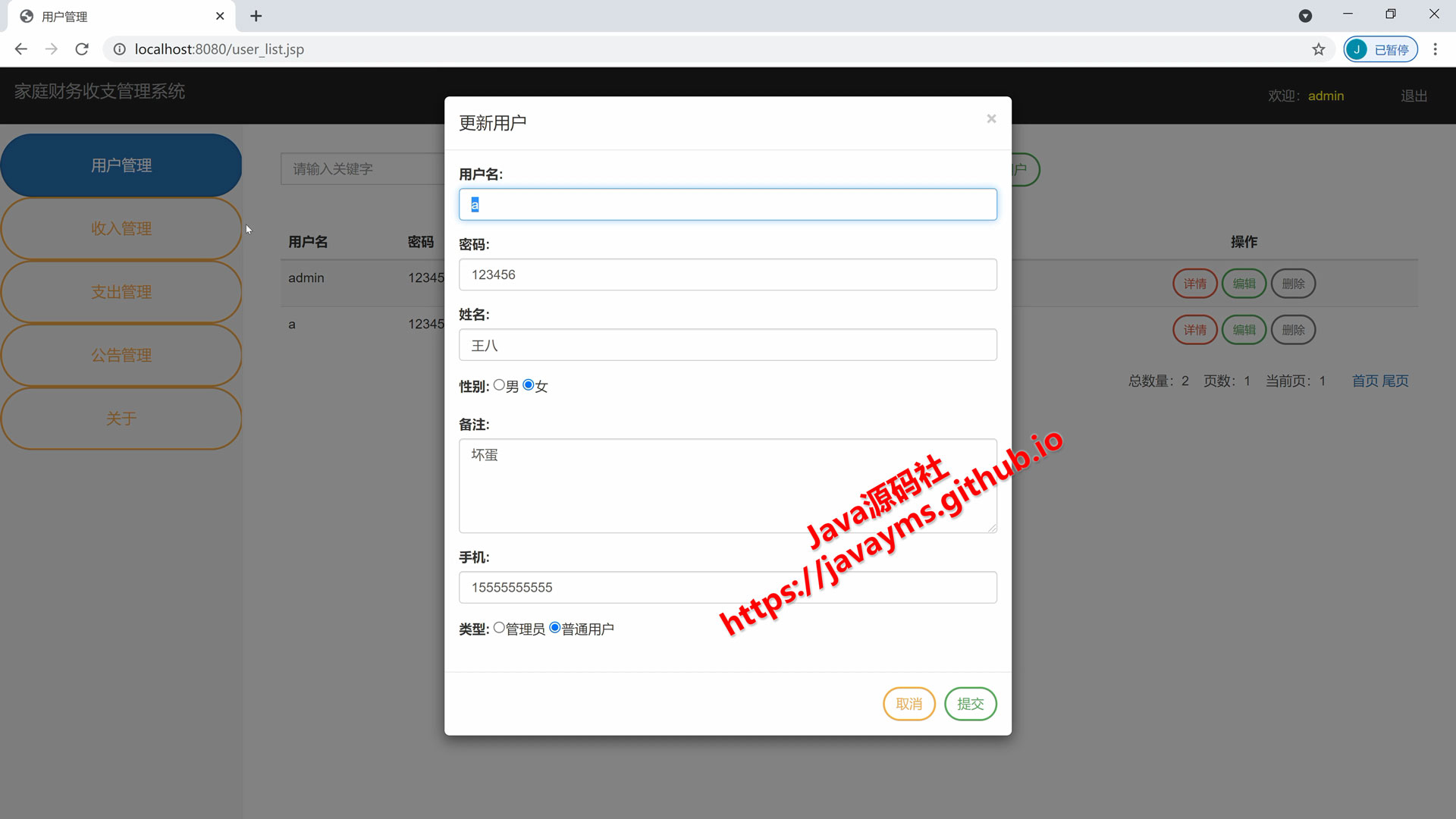
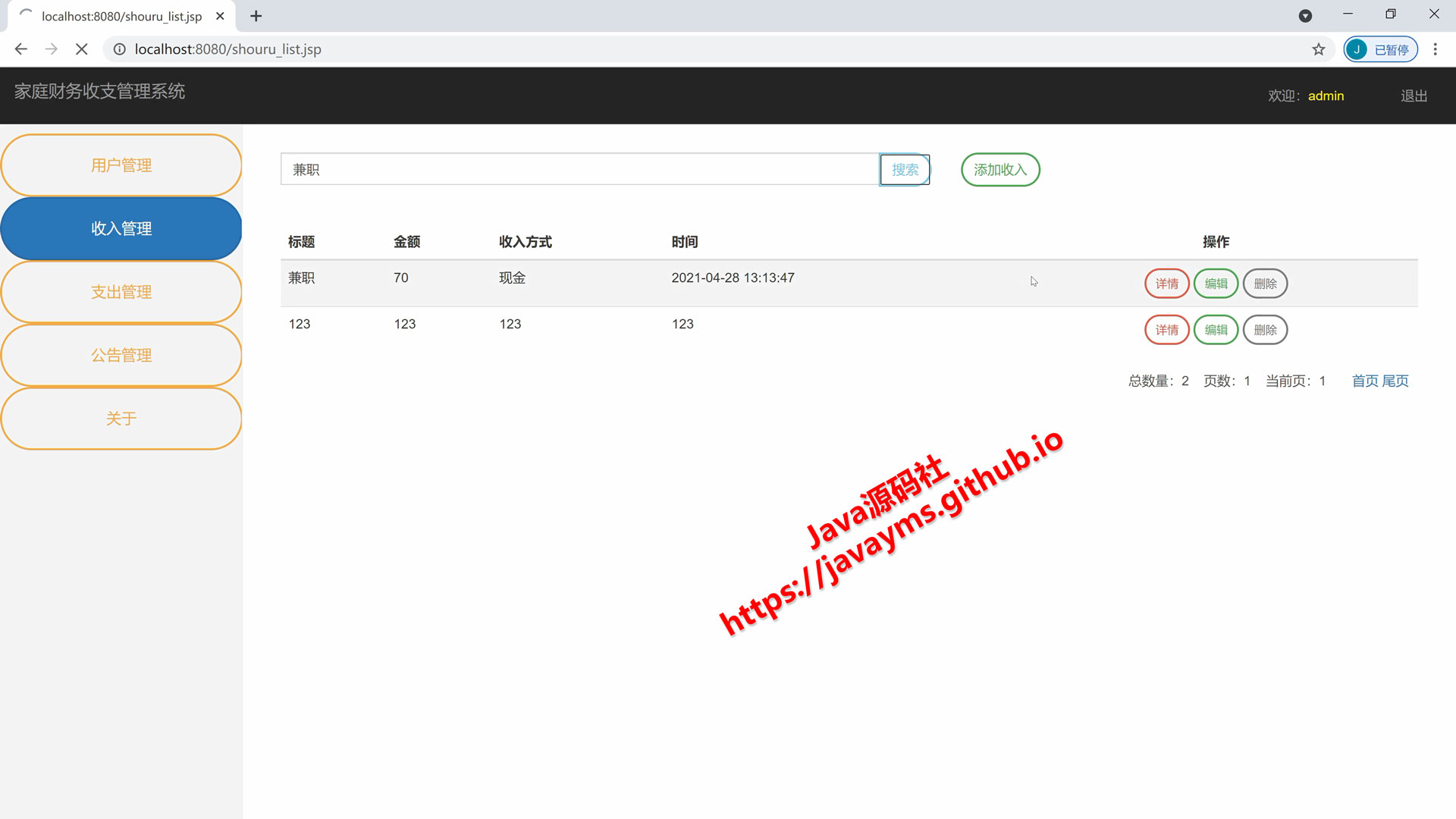
管理员、普通用户、登录、注册、退出、用户模块、公告模块、收入模块、支出模块的增删改查管理