基于javaweb+jsp的运动会体育比赛管理系统
代码实现
<label class="control-label">性别:</label>
<div class="form-group hidden">
<c:forEach items="${list}" var="vo">
<label class="control-label">性别:</label>
</div>
<tr>
</div>
<div class="modal-content">
})
</div>
<input name="cansaiSex" id="add-cansaiSex_男" type="radio" value="男" checked="checked"/>男
$('#modal-delete').on('show.bs.modal', function (event) {
<tr>
<jsp:include page="menu.jsp">
<input name="cansaiSex" id="add-cansaiSex_女" type="radio" value="女"/>女
<button type="button" class="btn btn-rect btn-grad btn-info" data-dismiss="modal">关闭</button>
</div>
function searchList() {
let vo = eval('(' + voString + ')');
alert("比赛时间不能为空");
alert("学号不能为空");
<th>姓名</th>
if (document.getElementById("edit-cansaiNo").value.trim().length == 0) {
<label for="edit-cansaiNo" class="control-label">学号:</label>
<td><b id="info-cansaiXiangmu"></b></td>
<form action="cansaiDelete">
<td style="width: 15%;">性别:</td>
<!-- info -->
<div class="modal-body">
modal.find('#info-cansaiText').text(vo.cansaiText);
</div>
</div>
<td><b id="info-cansaiSex"></b></td>
</div>
<nav class="navbar navbar-inverse navbar-fixed-top">
</form>
<input type="hidden" class="form-control" name="action" value="delete">
modal.find('#delete-id').val(id);
<tr>
<td style="width: 15%;">备注:</td>
<body>
<br>
<td><b id="info-cansaiName"></b></td>
<div class="modal-content">
<form action="cansaiEdit" onsubmit="return editCheck()">
if (document.getElementById("edit-cansaiXiangmu").value.trim().length == 0) {
<span aria-hidden="true">×</span>
function editCheck() {
</c:forEach>
$('#modal-info').on('show.bs.modal', function (event) {
<div class="col-sm-7">
<div class="form-group hidden">
}
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
modal.find('#edit-cansaiXiangmu').val(vo.cansaiXiangmu);
</div>
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
</div>
<div class="table-responsive">
<li><a href="#">欢迎:<span style="color: yellow">${loginUser.username}</span></a></li>
<div class="container-fluid">
if (document.getElementById("add-cansaiShijian").value.trim().length == 0) {
</div>
alert("姓名不能为空");
url: 'cansaiGet?id=' + id,
</tr>
<div class="modal-content">
function addCheck() {
<input type="text" readonly class="form-control" name="id" id="edit-id">
</div>
</div>
</button>
<div class="modal-footer">
<div class="modal-header">
}
<jsp:param value="active" name="Cansai_active"/>
</div>
<div class="modal-dialog" role="document">
</jsp:include>
<input type="text" class="form-control" name="action" value="add">
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
if (document.getElementById("edit-cansaiName").value.trim().length == 0) {
<label for="edit-cansaiXiangmu" class="control-label">项目:</label>
</div>
<button type="button" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> class="btn btn-rect btn-grad btn-primary" data-toggle="modal" data-target="#modal-add">添加参赛
<div class="container-fluid">
<label for="add-cansaiShijian" class="control-label">比赛时间:</label>
</tr>
modal.find('#info-cansaiXiangmu').text(vo.cansaiXiangmu);
</button>
</div>
let modal = $(this);
<td style="width: 15%;">比赛时间:</td>
<h4 class="modal-title">删除参赛 </h4>
<script>
modal.find('#info-cansaiShijian').text(vo.cansaiShijian);
</div>
modal.find('#edit-cansaiSex_' + vo.cansaiSex).removeAttr("checked");
</div>
<label for="edit-cansaiShijian" class="control-label">比赛时间:</label>
<div class="form-group">
</tr>
<div class="form-group">
</form>
let modal = $(this);
})
<input name="cansaiSex" id="edit-cansaiSex_女" type="radio" value="女"/>女
}
</thead>
</button>
modal.find('#edit-cansaiShijian').val(vo.cansaiShijian);
<label for="add-cansaiText" class="control-label">备注:</label>
modal.find('#edit-cansaiName').val(vo.cansaiName);
<br>
</div>
return false;
<li><a href="authLogout">退出</a></li>
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
<div class="form-group">
success: function (voString) {
</button>
<button class="btn btn-rect btn-grad btn-warning btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
</div>
<meta charset="UTF-8">
<div class="modal-header">
})
</tr>
window.location.href = "cansaiList?searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
modal.find('#edit-id').val(vo.id);
<label for="add-cansaiName" class="control-label">姓名:</label>
<td>${vo.cansaiShijian}</td>
<label for="edit-createTime" class="control-label">创建时间:</label>
<script src="js/bootstrap.js"></script>
return false;
}
<input type="text" class="form-control" name="cansaiShijian" id="add-cansaiShijian">
}
modal.find('#edit-cansaiNo').val(vo.cansaiNo);
</th>
</div>
</div>
<label class="control-label">(hidden)</label>
data-id="${vo.id}"
<input type="text" class="form-control" name="action" value="edit">
<!-- 侧边栏 -->
</tr>
</table>
<button type="submit" class="btn btn-rect btn-grad btn-warning">删除</button>
<input type="text" class="form-control" name="id" id="delete-id">
let id = button.data('id');
<th>性别</th>
<div class="form-group">
if (document.getElementById("add-cansaiXiangmu").value.trim().length == 0) {
data-toggle="modal" data-target="#modal-delete">删除
</div>
</button>
<div class="modal-dialog" role="document">
<button type="submit" class="btn btn-rect btn-grad btn-primary">提交</button>
<input type="text" class="form-control" name="cansaiNo" id="add-cansaiNo">
$('#modal-edit').on('show.bs.modal', function (event) {
</div>
<div class="form-group">
</div>
<div class="row">
</div>
</tr>
</form>
<span aria-hidden="true">×</span>
data-toggle="modal" data-target="#modal-edit">编辑
}
确认要删除该参赛 记录吗?
<div class="form-group">
type: "get",
<div class="form-group">
return false;
<span class="icon-bar"></span> <span class="icon-bar"></span>
<label for="edit-cansaiName" class="control-label">姓名:</label>
</div>
<div class="form-group">
modal.find('#info-cansaiSex').text(vo.cansaiSex);
<input type="text" class="form-control" name="cansaiNo" id="edit-cansaiNo">
<div class="modal-body">
<div class="modal-dialog" role="document">
<input name="cansaiSex" id="edit-cansaiSex_男" type="radio" value="男"/>男
<h4 class="modal-title">参赛 </h4>
let button = $(event.relatedTarget);
data-toggle="modal" data-target="#modal-info">详情
<table class="table table-striped table-hover">
}
}
<input type="text" class="form-control" name="cansaiXiangmu" id="edit-cansaiXiangmu">
<div class="modal-footer">
<label for="add-cansaiNo" class="control-label">学号:</label>
if (document.getElementById("add-cansaiName").value.trim().length == 0) {
<button type="button" class="btn btn-rect btn-grad btn-info" data-dismiss="modal">取消</button>
<input type="text" class="form-control" name="cansaiName" id="edit-cansaiName">
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
alert("项目不能为空");
$.ajax({
}
</div>
</div>
</table>
}
<button type="button" class="btn btn-rect btn-grad btn-info" data-dismiss="modal">取消</button>
<button class="btn btn-rect btn-grad btn-success btn-sm"
modal.find('#info-cansaiNo').text(vo.cansaiNo);
alert("姓名不能为空");
</div>
return true;
<label for="add-cansaiXiangmu" class="control-label">项目:</label>
<title>参赛 管理</title>
<tr>
<th style="text-align: center;">
<button class="btn btn-rect btn-grad btn-primary btn-sm" data-id="${vo.id}"
return false;
<textarea style="height: 100px;" class="form-control" name="cansaiText" id="edit-cansaiText"></textarea>
<div class="modal-footer">
<!-- edit -->
<td><b id="info-cansaiNo"></b></td>
<tbody>
<input type="text" class="form-control" name="cansaiName" id="add-cansaiName">
if (document.getElementById("edit-cansaiShijian").value.trim().length == 0) {
<h4 class="modal-title" id="myModalLabel">增加参赛 </h4>
}
} else {
<!-- add -->
return false;
let id = button.data('id');
<form>
return true;
<!-- delete -->
</tr>
<br>
</div>
</div>
</button>
<div class="form-group hidden">
<div class="form-group">
</div>
</script>
}
<td>${vo.cansaiSex}</td>
//编辑表单提交之前进行检查,如果return false,则不允许提交
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
aria-label="Close">
<input type="text" class="form-control" name="cansaiXiangmu" id="add-cansaiXiangmu">
}
<input type="text" class="form-control" name="createTime" id="edit-createTime">
<span aria-hidden="true">×</span>
url: 'cansaiGet?id=' + id,
<div class="input-group">
aria-labelledby="myModalLabel">
<textarea style="height: 100px;" class="form-control" name="cansaiText" id="add-cansaiText"></textarea>
type: "get",
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
})
modal.find('#info-cansaiName').text(vo.cansaiName);
<link rel="stylesheet" href="css/bootstrap.css">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<div class="col-sm-3 col-md-2 sidebar">
</div>
<tr>
</tr>
</div>
</div>
</div>
$.ajax({
</body>
<td><b id="info-cansaiText"></b></td>
<div class="modal-header">
aria-labelledby="myModalLabel">
//根据ID获取值
<span class="sr-only">运动会体育比赛管理系统</span> <span class="icon-bar"></span>
</div>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
</div>
aria-labelledby="myModalLabel">
alert("项目不能为空");
return false;
<div class="col-sm-5">
success: function (voString) {
</html>
<th style="text-align: center;">操作</th>
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
//根据ID获取值
</div>
<thead>
</div>
<label class="control-label">(hidden)</label>
</div>
}
</div>
</div>
if (document.getElementById("add-cansaiNo").value.trim().length == 0) {
<div class="form-group">
<head>
let modal = $(this);
</div>
<tr>
<div class="row">
<div class="form-group hidden">
};
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<button type="submit" class="btn btn-rect btn-grad btn-primary">提交</button>
<div class="navbar-header">
<div class="modal-dialog" role="document">
<td>${vo.cansaiName}</td>
let button = $(event.relatedTarget);
<td style="width: 15%;">学号:</td>
</head>
<div class="modal-header">
</div>
</div>
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JSP JavaBean MVC MySQL JavaScript idea eclipse myEclipse Servlet或SSM等
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
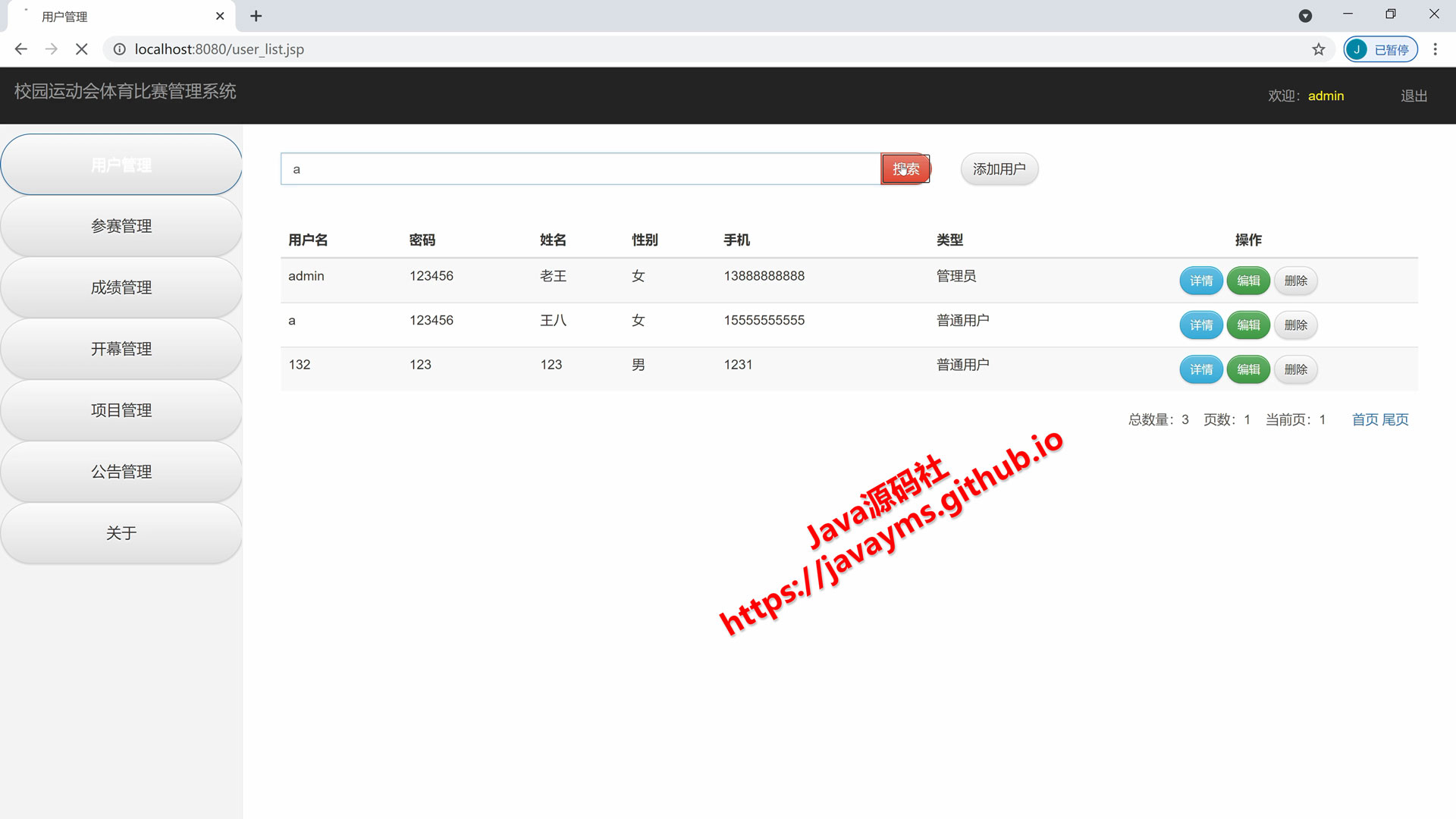
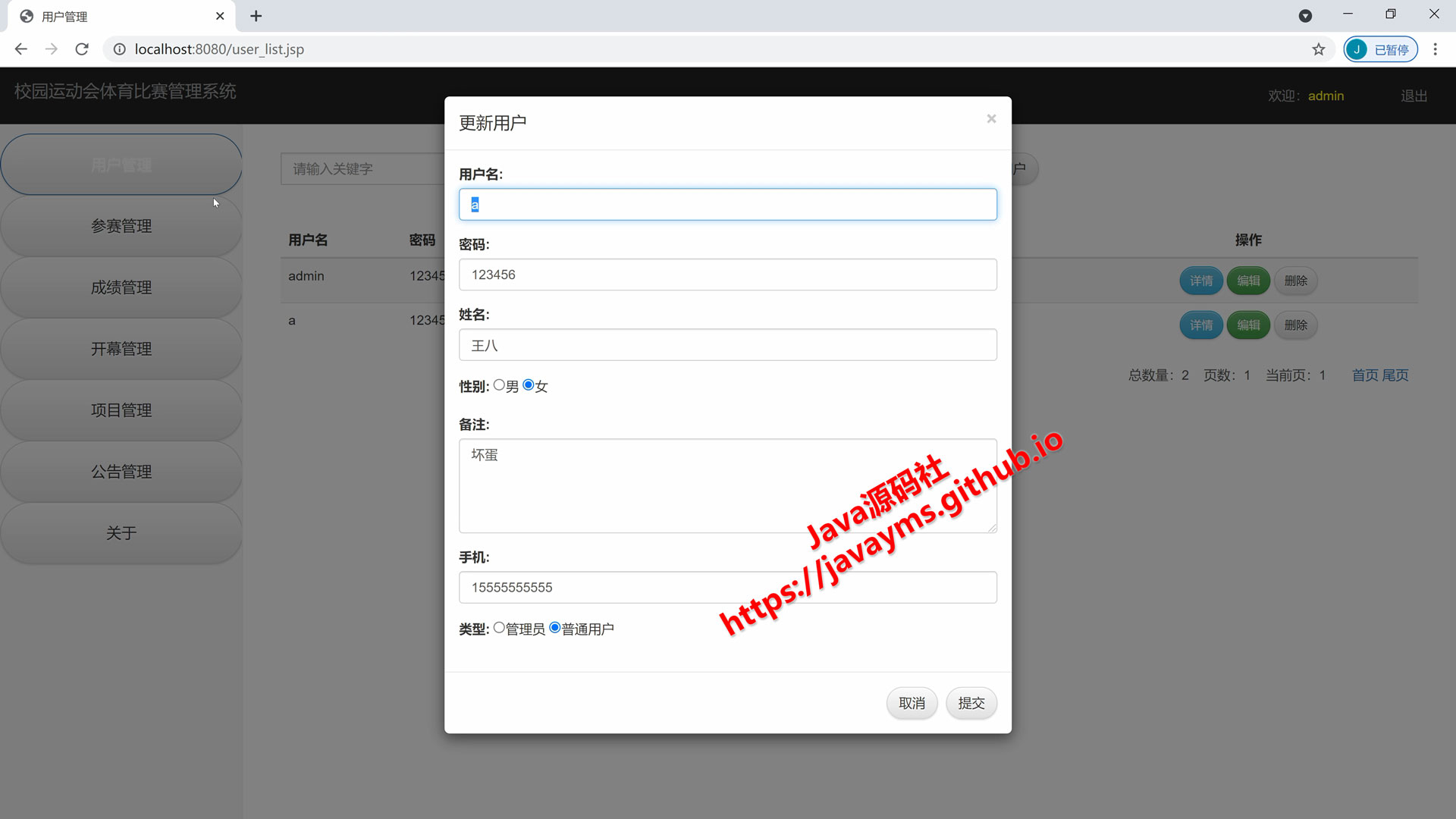
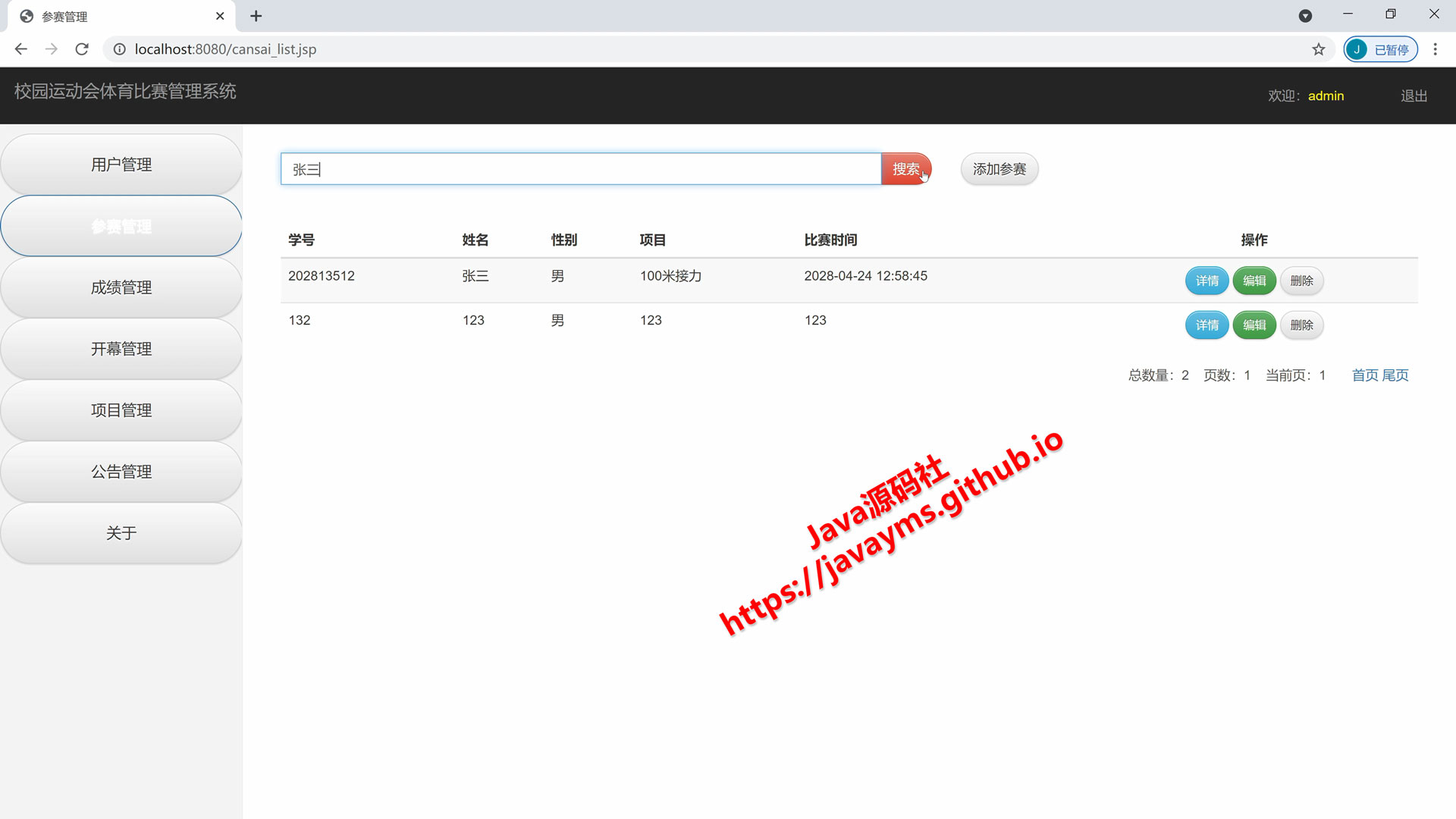
功能说明
管理员、普通用户、登录、注册、退出、用户模块、公告模块、参赛模块、成绩模块、开幕模块、项目模块的增删改查管理