基于javaweb+jsp的学生信息管理系统
代码实现
</div>
function searchList() {
return false;
return false;
alert("姓名不能为空");
<th>性别</th>
<div class="form-group">
}
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
<div class="modal-dialog" role="document">
<button class="btn btn-grad btn-danger btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
}
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
<input type="text" class="form-control" name="studentClass" id="add-studentClass">
<th>联系方式</th>
</div>
<div class="modal-content">
</div>
<div class="container-fluid">
<div class="modal-body">
return true;
</tr>
</div>
</button>
<div class="col-sm-5">
<div class="navbar-header">
<td><b id="info-studentAge"></b></td>
<div class="form-group">
}
</c:forEach>
<div class="container-fluid">
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
return false;
type: "get",
</button>
<div class="form-group">
</form>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<div class="modal-content">
let id = button.data('id');
<form action="studentAdd" onsubmit="return addCheck()">
}
</body>
modal.find('#info-studentPhone').text(vo.studentPhone);
<td>${vo.studentName}</td>
alert("年龄不能为空");
</div>
alert("专业不能为空");
</tr>
if (document.getElementById("edit-studentNumber").value.trim().length == 0) {
</div>
</head>
<script src="js/bootstrap.js"></script>
<div class="form-group">
alert("学号不能为空");
<tr>
let button = $(event.relatedTarget);
</tr>
<label for="add-studentAge" class="control-label">年龄:</label>
</form>
</div>
<!DOCTYPE html>
<li><a href="authLogout">退出</a></li>
<label for="edit-studentPhone" class="control-label">联系方式:</label>
<label for="edit-studentText" class="control-label">备注:</label>
</div>
<td><b id="info-studentMaster"></b></td>
</div>
}
<tr>
<script>
</div>
function addCheck() {
})
<span class="icon-bar"></span> <span class="icon-bar"></span>
<td><b id="info-studentNumber"></b></td>
url: 'studentGet?id=' + id,
<div class="modal-header">
<div class="col-sm-7">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<div class="form-group">
let button = $(event.relatedTarget);
<br>
</div>
modal.find('#info-studentText').text(vo.studentText);
<div class="input-group">
return true;
</div>
let id = button.data('id');
<ul class="nav navbar-nav navbar-right">
<div class="modal-body">
<div class="form-group hidden">
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
window.location.href = "studentList?searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
alert("班级不能为空");
<body>
}
<div class="form-group">
<label for="add-studentText" class="control-label">备注:</label>
}
<td style="width: 15%;">年龄:</td>
<div class="form-group">
<jsp:param value="active" name="Student_active"/>
<div class="modal-header">
</div>
<table class="table table-striped table-hover" style="font-size: 15px;">
<table class="table table-striped table-hover">
</button>
<tr>
<div class="modal-footer">
alert("姓名不能为空");
</div>
</div>
<td>${vo.studentMaster}</td>
return false;
</div>
</button>
<td>${vo.studentNumber}</td>
return false;
type: "get",
}
</div>
<label for="add-studentMaster" class="control-label">专业:</label>
<input type="text" class="form-control" name="action" value="edit">
}
</div>
</button>
<input type="text" class="form-control" name="studentAge" id="add-studentAge">
</form>
</div>
</div>
</div>
<span aria-hidden="true">×</span>
<div class="modal-content">
})
success: function (voString) {
modal.find('#edit-studentClass').val(vo.studentClass);
<tr>
</div>
<div class="form-group hidden">
</div>
let button = $(event.relatedTarget);
<!-- delete -->
<div class="modal-dialog" role="document">
</table>
<label class="control-label">性别:</label>
alert("班级不能为空");
modal.find('#info-studentName').text(vo.studentName);
<th>专业</th>
return false;
<td><b id="info-studentName"></b></td>
</button>
</tr>
if (document.getElementById("add-studentMaster").value.trim().length == 0) {
<label class="control-label">(hidden)</label>
}
<input type="text" class="form-control" name="studentPhone" id="edit-studentPhone">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
</div>
modal.find('#info-studentSex').text(vo.studentSex);
}
aria-labelledby="myModalLabel">
modal.find('#info-studentNumber').text(vo.studentNumber);
</div>
<div class="form-group">
<!-- edit -->
if (document.getElementById("edit-studentAge").value.trim().length == 0) {
<div class="form-group hidden">
<th>班级</th>
alert("联系方式不能为空");
<label for="add-studentNumber" class="control-label">学号:</label>
modal.find('#edit-id').val(vo.id);
};
<label for="edit-studentClass" class="control-label">班级:</label>
return false;
<td style="width: 15%;">性别:</td>
<div class="modal-footer">
<div class="form-group">
</div>
modal.find('#edit-studentMaster').val(vo.studentMaster);
modal.find('#edit-studentText').val(vo.studentText);
if (val == vo.studentSex) {
let id = button.data('id');
<input type="text" readonly class="form-control" name="id" id="edit-id">
<input name="studentSex" id="edit-studentSex_男" type="radio" value="男"/>男
</div>
<label class="control-label">性别:</label>
<jsp:include page="menu.jsp">
<button type="submit" class="btn btn-grad btn-info">提交</button>
</button>
<div class="form-group hidden">
<button class="btn btn-grad btn-success btn-sm"
<th>年龄</th>
<button type="button" class="btn btn-grad btn-primary" data-dismiss="modal">取消</button>
<textarea style="height: 100px;" class="form-control" name="studentText" id="add-studentText"></textarea>
}
</div>
<input type="text" class="form-control" name="studentAge" id="edit-studentAge">
if (document.getElementById("add-studentPhone").value.trim().length == 0) {
<div class="form-group">
<form action="studentEdit" onsubmit="return editCheck()">
</table>
</div>
</div>
<th style="text-align: center;">
</tr>
<label for="add-studentPhone" class="control-label">联系方式:</label>
<input type="text" class="form-control" name="studentName" id="edit-studentName">
<div class="table-responsive">
<button type="button" class="close" data-dismiss="modal"
<input type="text" class="form-control" name="studentClass" id="edit-studentClass">
}
</tr>
<title>学生信息 管理</title>
<td style="width: 15%;">姓名:</td>
<input type="text" class="form-control" name="studentMaster" id="add-studentMaster">
<div class="modal-body">
</div>
</div>
modal.find('#edit-studentName').val(vo.studentName);
</form>
$('#modal-edit').on('show.bs.modal', function (event) {
<div class="form-group">
</div>
}
</script>
modal.find('#edit-studentSex_' + vo.studentSex).prop("checked", true);
let modal = $(this);
alert("学号不能为空");
if (document.getElementById("edit-studentPhone").value.trim().length == 0) {
}
<label class="control-label">(hidden)</label>
<td>${vo.studentSex}</td>
<input type="text" class="form-control" name="studentPhone" id="add-studentPhone">
<th>姓名</th>
$('#modal-delete').on('show.bs.modal', function (event) {
})
aria-labelledby="myModalLabel">
<label for="add-studentName" class="control-label">姓名:</label>
})
<span class="sr-only">学生信息管理系统</span> <span class="icon-bar"></span>
<html>
</div>
if (document.getElementById("add-studentName").value.trim().length == 0) {
modal.find('#edit-studentNumber').val(vo.studentNumber);
<form action="studentDelete">
<button class="btn btn-grad btn-default btn-sm" data-id="${vo.id}"
//根据ID获取值
</div>
<td style="width: 15%;">联系方式:</td>
确认要删除该学生信息 记录吗?
}
</div>
<tr>
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
modal.find('#edit-studentSex_' + vo.studentSex).removeAttr("checked");
aria-labelledby="myModalLabel">
<label class="control-label">(hidden)</label>
<!-- add -->
let modal = $(this);
</div>
if (document.getElementById("edit-studentMaster").value.trim().length == 0) {
</div>
<div class="modal-footer">
<li><a href="#">欢迎:<span style="color: yellow">${loginUser.username}</span></a></li>
<tr>
<tr>
<div class="modal-body">
</button>
</div>
<input type="text" class="form-control" name="studentName" id="add-studentName">
for (let val of "男/女".split('/')) {
</tr>
</div>
alert("年龄不能为空");
return false;
<tr>
<div class="form-group">
data-toggle="modal" data-target="#modal-edit">编辑
if (document.getElementById("edit-studentClass").value.trim().length == 0) {
let vo = eval('(' + voString + ')');
<div class="row">
<h4 class="modal-title">学生信息 </h4>
<head>
alert("联系方式不能为空");
return false;
modal.find('#info-studentMaster').text(vo.studentMaster);
<input type="text" class="form-control" name="id" id="delete-id">
</div>
if (document.getElementById("add-studentAge").value.trim().length == 0) {
<th>学号</th>
<br>
<div class="form-group">
})
<input class="form-control" type="hidden" id="searchColumn" name="searchColumn" value="student_name"/>
url: 'studentGet?id=' + id,
<tbody>
<td>${vo.studentAge}</td>
<div class="form-group">
<label for="edit-createTime" class="control-label">创建时间:</label>
</div>
return false;
modal.find('#delete-id').val(id);
<button type="button" class="btn btn-grad btn-primary" data-dismiss="modal">关闭</button>
//增加表单提交之前进行检查,如果return false,则不允许提交
<input type="text" class="form-control" name="createTime" id="edit-createTime">
<div class="modal-header">
<div class="modal-header">
}
<th style="text-align: center;">操作</th>
<input type="text" class="form-control" name="studentMaster" id="edit-studentMaster">
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<span aria-hidden="true">×</span>
<div class="form-group">
<h4 class="modal-title">删除学生信息 </h4>
<td style="width: 15%;">班级:</td>
if (document.getElementById("add-studentNumber").value.trim().length == 0) {
<input type="hidden" class="form-control" name="action" value="delete">
}
return false;
data-id="${vo.id}"
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
</div>
<input name="studentSex" id="add-studentSex_女" type="radio" value="女"/>女
<tr>
<button type="submit" class="btn btn-grad btn-info">提交</button>
</div>
<h4 class="modal-title" id="myModalLabel">增加学生信息 </h4>
<span aria-hidden="true">×</span>
</th>
<div class="modal-footer">
<button type="button" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> class="btn btn-grad btn-info" data-toggle="modal" data-target="#modal-add">添加学生信息
<label for="edit-studentMaster" class="control-label">专业:</label>
<button type="button" class="btn btn-grad btn-primary" data-dismiss="modal">取消</button>
<a class="navbar-brand" href="#">学生信息管理系统</a>
let vo = eval('(' + voString + ')');
</tr>
<td><b id="info-studentText"></b></td>
<div class="modal-dialog" role="document">
<td style="width: 15%;">学号:</td>
</div>
</div>
<tr>
<!-- 侧边栏 -->
</nav>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
</html>
<c:forEach items="${list}" var="vo">
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="modal-content">
<td style="width: 15%;">备注:</td>
success: function (voString) {
<link rel="stylesheet" href="css/bootstrap.css">
<thead>
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JSP JavaBean MVC MySQL JavaScript idea eclipse myEclipse Servlet或SSM等
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
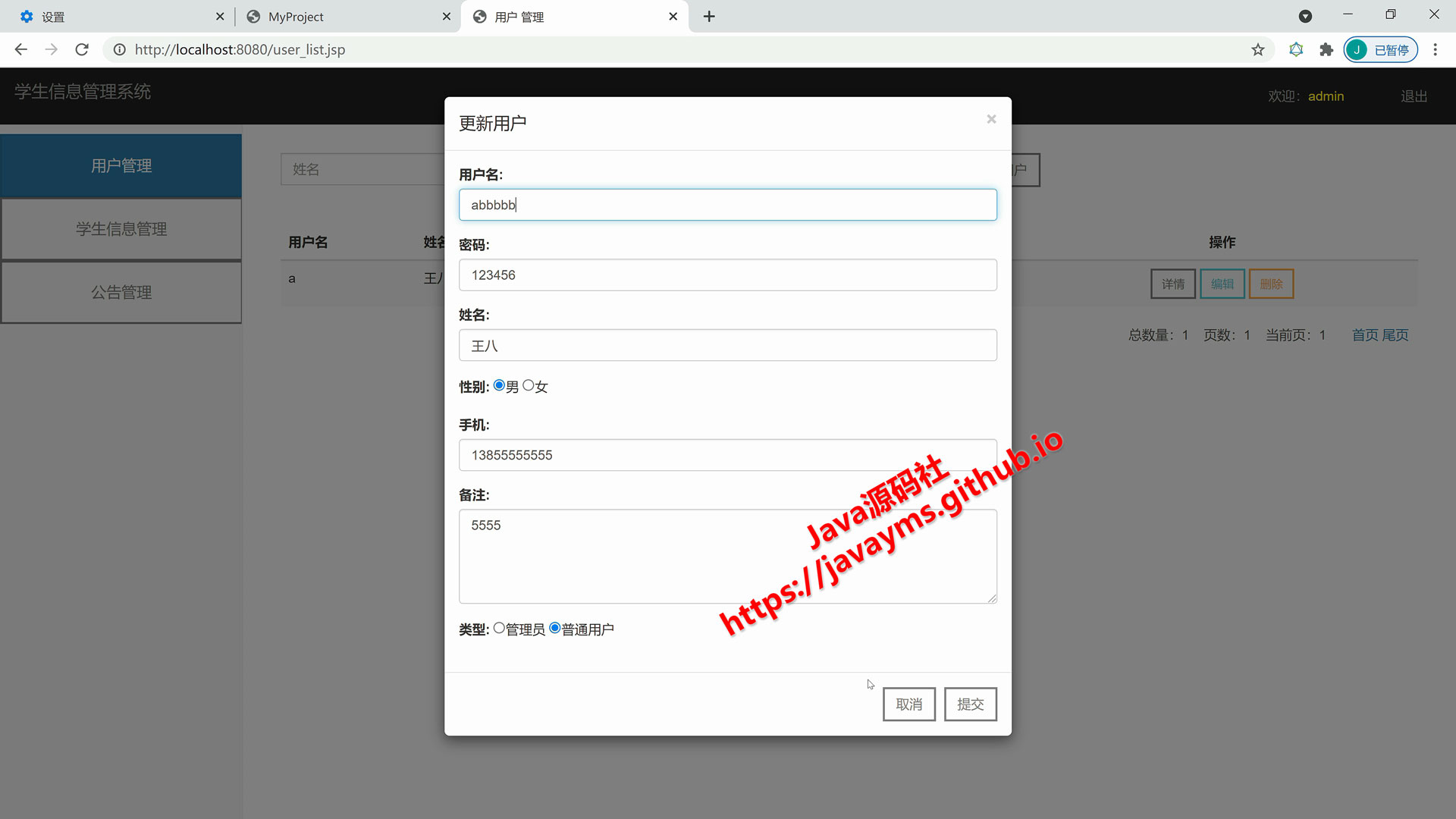
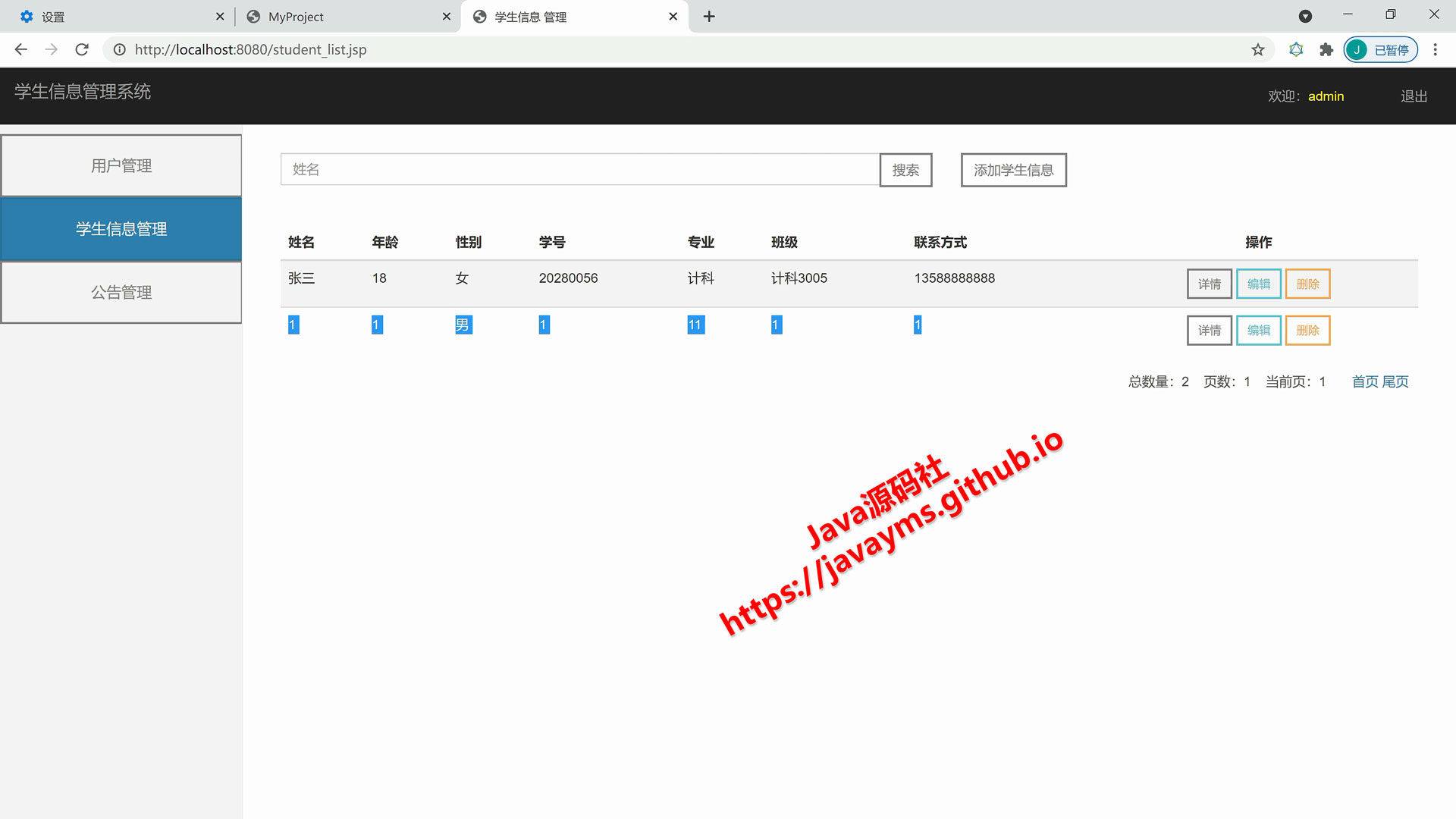
管理员、普通用户、登录、注册、退出、用户模块、公告模块、学生信息模块的增删改查管理