基于javaweb+jsp的共享单车管理系统
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript idea eclipse MyEclipse Servlet SSM Maven …
部分代码实现JSP
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>添加单车</title>
<script src="js/jquery.js"></script>
<link rel="stylesheet" href="js/layui/css/layui.css">
</head>
<body style="padding: 20px">
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">编号:</label>
<div class="layui-input-block">
<input type="text" name="cheName" lay-verify="required" class="layui-input">
<link rel="stylesheet" href="js/layui/css/layui.css">
<script src="js/jquery.js"></script>
<script src="js/layer.js"></script>
</head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo" style="font-weight: bold;font-size: 19px">共享单车管理系统</div>
<ul class="layui-nav layui-layout-left"></ul>
<c:if test="${loginUser==null}">
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item"><a href="login.jsp">请登录</a></li>
</ul>
</c:if>
<c:if test="${loginUser!=null}">
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item"><a>${loginUser.username}</a></li>
<li class="layui-nav-item"><a href="AuthServlet?action=logout">退出登录</a></li>
</ul>
</c:if>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">联系方式:</label>
<div class="layui-input-block" style="padding: 9px 15px;">
${vo.chePhone}
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">类型:</label>
<div class="layui-input-block">
<input name="cheType" type="radio" value="助力" ${vo.cheType=='助力'?'checked':''} class="layui-input" title="助力" disabled/>
<input name="cheType" type="radio" value="电动" ${vo.cheType=='电动'?'checked':''} class="layui-input" title="电动" disabled/>
</div>
</div>
<button type="submit" class="layui-btn" lay-submit="" lay-filter="submit-button">添加</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
<script src="js/layui/layui.js" charset="utf-8"></script>
<script>
layui.use(['form', 'layedit', 'laydate'], function () {
let form = layui.form, layer = layui.layer, layedit = layui.layedit;
//创建一个编辑器
let editIndex = layedit.build('LAY_demo_editor');
//自定义验证规则
last: false, //不显示尾页
},
toolbar: '#myToolbar', //开启头部工具栏,并为其绑定左侧模板
defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可
title: '提示',
layEvent: 'LAYTABLE_TIPS',
icon: 'layui-icon-tips'
}],
title: '单车列表',
cols: [
[
{
field: 'cheName',
function arrayBufferToBase64(buffer) {
let binary = '';
let bytes = new Uint8Array(buffer);
let len = bytes.byteLength;
for (let i = 0; i < len; i++) {
binary += String.fromCharCode(bytes[i]);
}
return window.btoa(binary);
}
layui.use('table', function () {
let table = layui.table;
table.render({
elem: '#myData',
id: 'myTable',
});
//监听提交
form.on('submit(submit-button)', function (data) {
$.post("CheServlet?action=edit&", data.field, function () {
let index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭
parent.location.reload();//刷新父级页面
}, "text");//这里用的是post提交,如果不懂可以参考JQuery中ajax提
return false;
});
});
</script>
</body>
</html>
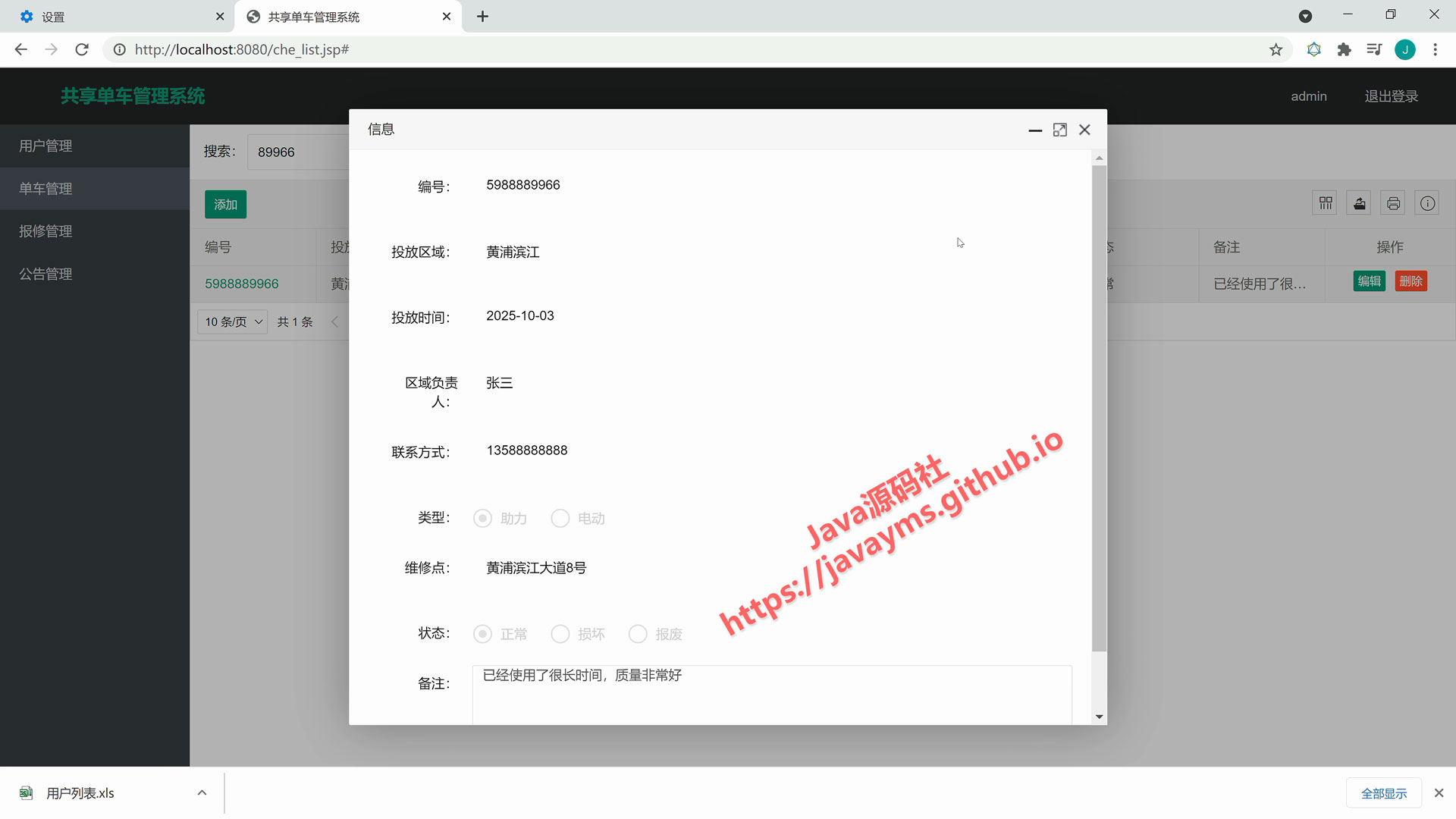
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>单车详情</title>
<script src="js/jquery.js"></script>
<link rel="stylesheet" href="js/layui/css/layui.css">
</head>
<body style="padding: 20px">
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">编号:</label>
<div class="layui-input-block" style="padding: 9px 15px;">
${vo.cheName}
</div>
</div>
<div class="layui-form-item">
<input type="hidden" class="layui-input" name="searchColumn" id="searchColumn" autocomplete="off" value="che_name">
</div>
<button class="layui-btn" data-type="reload">搜索</button>
</div>
</div>
<!-- 内容主体区域 -->
<table class="layui-hide" id="myData" lay-filter="myTable"></table>
</div>
</div>
<script src="js/layui/layui.js"/>
<script>
//JavaScript代码区域
layui.use('element', function () {
let element = layui.element;
});
</script>
<script type="text/html" id="myToolbar">
<div class="layui-btn-container">
<c:if test="${loginUser.userType == '管理员'}"><button class='layui-btn layui-btn-sm' lay-event='add'>添加</button></c:if>
</div>
</script>
<label class="layui-form-label">维修点:</label>
<div class="layui-input-block" style="padding: 9px 15px;">
${vo.cheWei}
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">状态:</label>
<div class="layui-input-block">
<input name="cheStatus" type="radio" value="正常" ${vo.cheStatus=='正常'?'checked':''} class="layui-input" title="正常" disabled/>
<input name="cheStatus" type="radio" value="损坏" ${vo.cheStatus=='损坏'?'checked':''} class="layui-input" title="损坏" disabled/>
<input name="cheStatus" type="radio" value="报废" ${vo.cheStatus=='报废'?'checked':''} class="layui-input" title="报废" disabled/>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">备注:</label>
<div class="layui-input-block">
<textarea type="text" name="cheText" disabled="disabled" class="layui-input" style="height: 100px;padding-left: 10px;" placeholder="请输入内容......">${vo.cheText}</textarea>
</div>
</div>
</form>
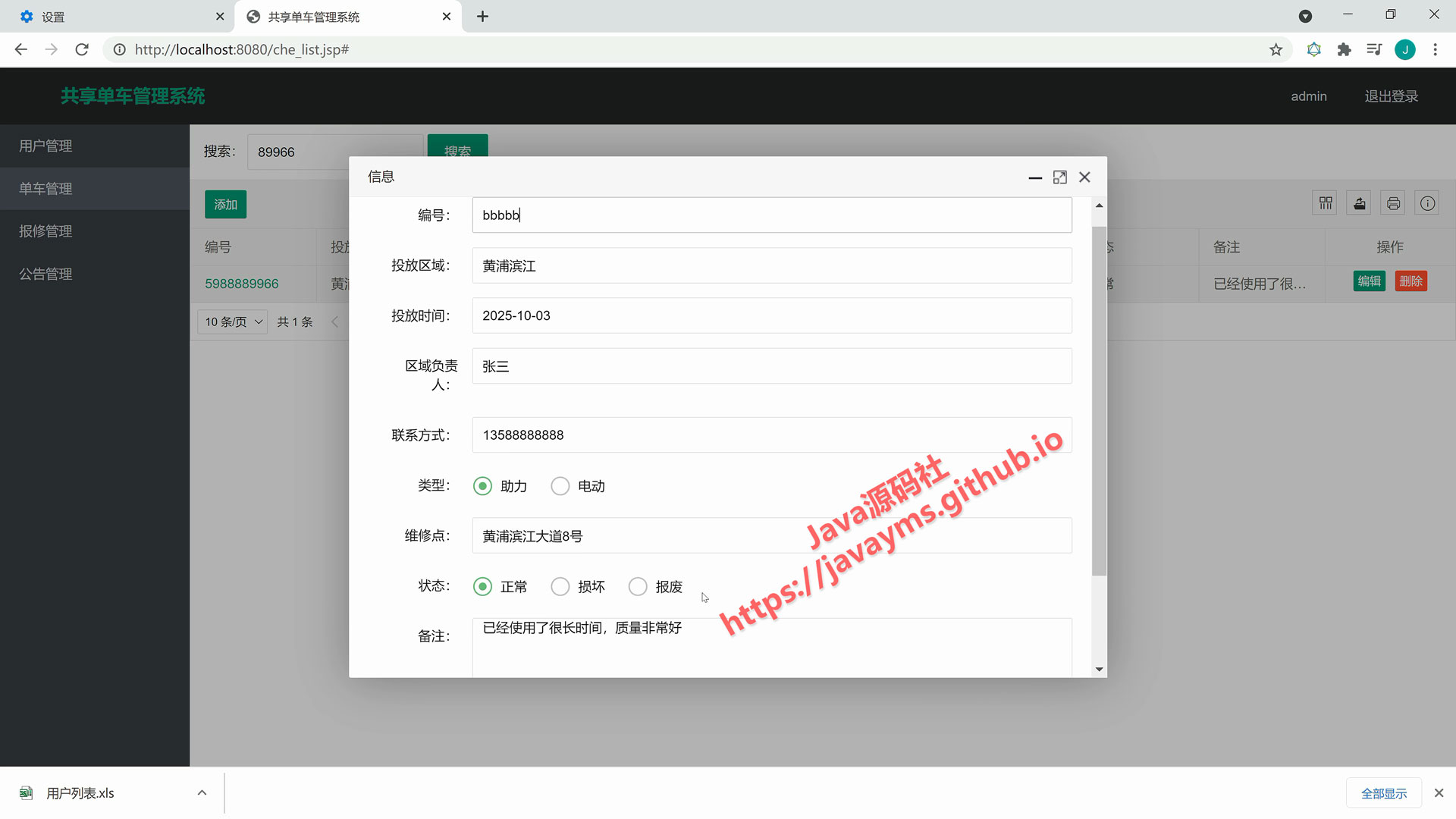
<input type="text" name="cheWei" lay-verify="required|cheWei" class="layui-input" value="${vo.cheWei}">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">状态:</label>
<div class="layui-input-block">
<input name="cheStatus" type="radio" value="正常" ${vo.cheStatus=='正常'?'checked':''} class="layui-input" title="正常"/>
<input name="cheStatus" type="radio" value="损坏" ${vo.cheStatus=='损坏'?'checked':''} class="layui-input" title="损坏"/>
<input name="cheStatus" type="radio" value="报废" ${vo.cheStatus=='报废'?'checked':''} class="layui-input" title="报废"/>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">备注:</label>
<div class="layui-input-block">
<textarea type="text" name="cheText" class="layui-input" style="height: 100px;padding-left: 10px;" placeholder="请输入内容......">${vo.cheText}</textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button type="submit" class="layui-btn" lay-submit="" lay-filter="submit-button">保存</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
templet: vo => (vo = vo.cheName) ? '<a href="#" style="color: #009688;">' + vo + '</a>' : '',
event: 'info',
},
{
field: 'cheArea',
title: '投放区域',
},
{
field: 'cheDate',
title: '投放时间',
},
{
field: 'cheRen',
title: '区域负责人',
},
{
field: 'chePhone',
title: '联系方式',
</div>
<div class="layui-form-item">
<label class="layui-form-label">联系方式:</label>
<div class="layui-input-block">
<input type="text" name="chePhone" lay-verify="required|chePhone" class="layui-input" value="${vo.chePhone}">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">类型:</label>
<div class="layui-input-block">
<input name="cheType" type="radio" value="助力" ${vo.cheType=='助力'?'checked':''} class="layui-input" title="助力"/>
<input name="cheType" type="radio" value="电动" ${vo.cheType=='电动'?'checked':''} class="layui-input" title="电动"/>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">维修点:</label>
<div class="layui-form-item">
<label class="layui-form-label">投放区域:</label>
<div class="layui-input-block">
<input type="text" name="cheArea" lay-verify="required|cheArea" class="layui-input" value="${vo.cheArea}">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">投放时间:</label>
<div class="layui-input-block">
<input type="text" name="cheDate" lay-verify="required|cheDate" class="layui-input" value="${vo.cheDate}">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">区域负责人:</label>
<div class="layui-input-block">
<input type="text" name="cheRen" lay-verify="required|cheRen" class="layui-input" value="${vo.cheRen}">
let data = obj.data; //获得当前行数据
let layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
if (layEvent === 'del') { //删除
// layer.confirm('删除' + data.cheName + "?", function (index) {
$.ajax({
type: "GET",
dataType: "text",
url: "CheServlet?action=delete&id=" + data.id,
success: function () {
console.log("已删除!");
}
});
obj.del(); //删除对应行(tr)的DOM结构,并更新缓存
//parent.location.reload();//刷新父级页面
// layer.close(index);
//parent.location.reload();//刷新父级页面
layer.msg(data.cheName + ' 删除成功!');
// });
layer.open({
type: 2,
area: ['800px', '550px'],
fixed: false, //不固定
maxmin: true,
content: 'CheServlet?action=editPre&id=' + data.id
});
obj.update({});//同步更新缓存对应的值
} else if (layEvent === 'info') { //详情
layer.open({
type: 2,
area: ['800px', '650px'],
fixed: false, //不固定
maxmin: true,
content: 'CheServlet?action=get&id=' + data.id
});
parseData: function (res) { //res:即为原始返回的数据
let result = this.page.curr ? res.slice(this.limit * (this.page.curr - 1), this.limit * this.page.curr) : res.slice(0, this.limit);
return {
"code": 0, //解析接口状态
"msg": '', //解析提示文本
"count": res.length, //解析数据长度(集合个数)
"data": result //解析数据列表
};
},
page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'], //自定义分页布局
groups: 1, //只显示 1 个连续页码
</div>
</form>
<script src="js/layui/layui.js" charset="utf-8"></script>
<script>
layui.use(['form', 'layedit', 'laydate'], function () {
let form = layui.form, layer = layui.layer, layedit = layui.layedit;
//创建一个编辑器
let editIndex = layedit.build('LAY_demo_editor');
//自定义验证规则
form.verify({
content: function (value) {
layedit.sync(editIndex);
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>修改单车</title>
<script src="js/jquery.js"></script>
<link rel="stylesheet" href="js/layui/css/layui.css">
</head>
<body style="padding: 20px">
<form class="layui-form" action="">
<input type="hidden" name="id" class="layui-input" value="${vo.id}">
<div class="layui-form-item">
<label class="layui-form-label">编号:</label>
<div class="layui-input-block">
<input type="text" name="cheName" lay-verify="required|cheName" class="layui-input" value="${vo.cheName}">
</div>
curr: 1 //重新从第 1 页开始
}
});
}
};
$('.searchTable .layui-btn').on('click', function () {
let type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
});
</script>
</body>
<div class="layui-input-block" style="padding: 9px 15px;">
${vo.cheArea}
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">投放时间:</label>
<div class="layui-input-block" style="padding: 9px 15px;">
${vo.cheDate}
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">区域负责人:</label>
<div class="layui-input-block" style="padding: 9px 15px;">
${vo.cheRen}
} else if (layEvent === 'LAYTABLE_TIPS') {
layer.alert('Hi,头部工具栏扩展的右侧图标。');
}
});
//头工具栏事件
table.on('toolbar(myTable)', function (obj) {
if ('add' == obj.event) {
layer.msg('添加');
layer.open({
type: 2,
area: ['800px', '550px'],
fixed: false, //不固定
</div>
<div class="layui-form-item">
<label class="layui-form-label">投放区域:</label>
<div class="layui-input-block">
<input type="text" name="cheArea" lay-verify="required" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">投放时间:</label>
<div class="layui-input-block">
<input type="text" name="cheDate" lay-verify="required" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">区域负责人:</label>
<div class="layui-input-block">
<input type="text" name="cheRen" lay-verify="required" class="layui-input">
</div>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<!-- 侧边栏 -->
<jsp:include page="menu.jsp">
<jsp:param value="active" name="Che_active"/>
</jsp:include>
</ul>
</div>
</div>
<div class="layui-body">
<div class="search_style" style="padding-top: 10px;padding-left: 15px;">
<div class="searchTable">
搜索:
<div class="layui-inline">
<label class="layui-form-label">联系方式:</label>
<div class="layui-input-block">
<input type="text" name="chePhone" lay-verify="required" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">类型:</label>
<div class="layui-input-block">
<input name="cheType" type="radio" value="助力" checked="checked" class="layui-input" title="助力"/>
<input name="cheType" type="radio" value="电动" class="layui-input" title="电动"/>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">维修点:</label>
<div class="layui-input-block">
content: function (value) {
layedit.sync(editIndex);
}
});
//监听提交
form.on('submit(submit-button)', function (data) {
$.post("CheServlet?action=add&", data.field, function () {
let index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭
parent.location.reload();//刷新父级页面
}, "text");//这里用的是post提交,如果不懂可以参考JQuery中ajax提
return false;
});
});
</script>
</body>
</html>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
{
field: 'cheType',
title: '类型',
templet: vo => vo.cheType ? vo.cheType : "",
},
{
field: 'cheWei',
title: '维修点',
},
{
field: 'cheStatus',
title: '状态',
templet: vo => vo.cheStatus ? vo.cheStatus : "",
},
{
field: 'cheText',
title: '备注',
},
<script>
layui.use(['form', 'layedit', 'laydate'], function () {
let form = layui.form, layer = layui.layer, layedit = layui.layedit;
//创建一个编辑器
let editIndex = layedit.build('LAY_demo_editor');
});
</script>
</body>
</html>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
content: 'che_add.jsp'
});
} else {
//layer.alert('这是工具栏右侧自定义的一个图标按钮');
}
});
//搜索
let $ = layui.$, active = {
reload: function () {
let url = 'CheServlet?action=list&keyword=' + $('#search_keyword').val() + '&searchColumn=' + $('#searchColumn').val();
//执行重载
table.reload('myTable', {
url: url,
align: 'center',
fixed: 'right',
title: '操作',
width: 130,
templet: vo => {
let flag = ${loginUser.userType == '管理员'};
return flag ? '<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a><a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>' : '';
}
}
]
],
});
//监听工具条
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">状态:</label>
<div class="layui-input-block">
<input name="cheStatus" type="radio" value="正常" checked="checked" class="layui-input" title="正常"/>
<input name="cheStatus" type="radio" value="损坏" class="layui-input" title="损坏"/>
<input name="cheStatus" type="radio" value="报废" class="layui-input" title="报废"/>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">备注:</label>
<div class="layui-input-block">
<textarea type="text" name="cheText" class="layui-input" style="height: 100px;padding-left: 10px;" placeholder="请输入内容......"></textarea>
</div>
</div>
<div class="layui-form-item">
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript idea eclipse MyEclipse Servlet SSM Maven …
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
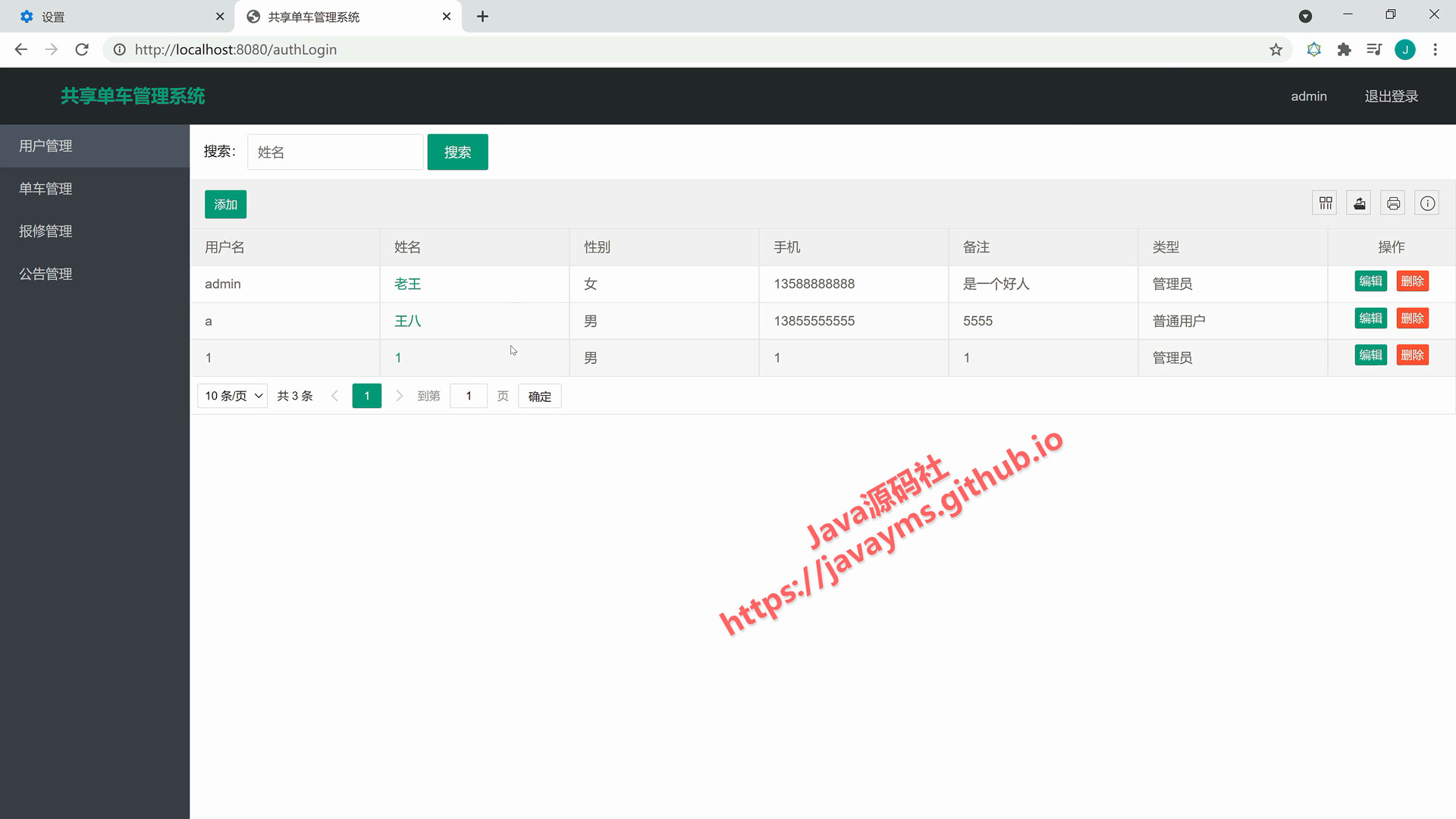
功能说明
登录、注册、退出、用户模块、公告模块、单车模块、报修模块的增删改查管理