基于javaweb+jsp的房屋房产档案管理系统
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架…均可
开发工具:idea或eclipse或myeclipse
部分代码实现JSP
});
</script>
</body>
</html>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
<meta charset="utf-8">
return window.btoa(binary);
}
layui.use('table', function () {
let table = layui.table;
table.render({
elem: '#myData',
id: 'myTable',
url: 'FangServlet?action=list',
parseData: function (res) { //res:即为原始返回的数据
let result = this.page.curr ? res.slice(this.limit * (this.page.curr - 1), this.limit * this.page.curr) : res.slice(0, this.limit);
return {
"code": 0, //解析接口状态
"msg": '', //解析提示文本
"count": res.length, //解析数据长度(集合个数)
"data": result //解析数据列表
};
</ul>
</c:if>
<c:if test="${loginUser!=null}">
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item"><a>${loginUser.username}</a></li>
<li class="layui-nav-item"><a href="AuthServlet?action=logout">退出登录</a></li>
</ul>
</c:if>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<ul class="layui-nav layui-nav-tree" lay-filter="test">
<!-- 侧边栏 -->
<jsp:include page="menu.jsp">
<jsp:param value="active" name="Fang_active"/>
</jsp:include>
</ul>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">备注:</label>
<div class="layui-input-block">
<textarea type="text" name="fangText" disabled="disabled" class="layui-input" style="height: 100px;padding-left: 10px;" placeholder="请输入内容......">${vo.fangText}</textarea>
</div>
</div>
</form>
<script src="js/layui/layui.js" charset="utf-8"></script>
<script>
layui.use(['form', 'layedit', 'laydate'], function () {
let form = layui.form, layer = layui.layer, layedit = layui.layedit;
//创建一个编辑器
$.ajax({
type: "GET",
dataType: "text",
url: "FangServlet?action=delete&id=" + data.id,
success: function () {
console.log("已删除!");
}
});
obj.del(); //删除对应行(tr)的DOM结构,并更新缓存
//parent.location.reload();//刷新父级页面
// layer.close(index);
//parent.location.reload();//刷新父级页面
layer.msg(data.fangName + ' 删除成功!');
// });
} else if (layEvent === 'edit') { //编辑
layer.open({
type: 2,
area: ['800px', '550px'],
fixed: false, //不固定
maxmin: true,
content: 'FangServlet?action=editPre&id=' + data.id
<input name="fangType" type="radio" value="商品房" ${vo.fangType=='商品房'?'checked':''} class="layui-input" title="商品房"/>
<input name="fangType" type="radio" value="经适房" ${vo.fangType=='经适房'?'checked':''} class="layui-input" title="经适房"/>
<input name="fangType" type="radio" value="公产房" ${vo.fangType=='公产房'?'checked':''} class="layui-input" title="公产房"/>
<input name="fangType" type="radio" value="小产权房" ${vo.fangType=='小产权房'?'checked':''} class="layui-input" title="小产权房"/>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">使用期限:</label>
<div class="layui-input-block">
<input type="text" name="fangQixian" lay-verify="required|fangQixian" class="layui-input" value="${vo.fangQixian}">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">备注:</label>
<div class="layui-input-block">
<textarea type="text" name="fangText" class="layui-input" style="height: 100px;padding-left: 10px;" placeholder="请输入内容......">${vo.fangText}</textarea>
table.reload('myTable', {
url: url,
page: {
curr: 1 //重新从第 1 页开始
}
});
}
};
$('.searchTable .layui-btn').on('click', function () {
let type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
<div class="layui-form-item">
<label class="layui-form-label">使用期限:</label>
<div class="layui-input-block">
<input type="text" name="fangQixian" lay-verify="required" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">备注:</label>
<div class="layui-input-block">
<textarea type="text" name="fangText" class="layui-input" style="height: 100px;padding-left: 10px;" placeholder="请输入内容......"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button type="submit" class="layui-btn" lay-submit="" lay-filter="submit-button">添加</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
});
</script>
<script type="text/html" id="myToolbar">
<div class="layui-btn-container">
<c:if test="${loginUser.userType == '管理员'}"><button class='layui-btn layui-btn-sm' lay-event='add'>添加</button></c:if>
</div>
</script>
<script>
function arrayBufferToBase64(buffer) {
let binary = '';
let bytes = new Uint8Array(buffer);
let len = bytes.byteLength;
for (let i = 0; i < len; i++) {
binary += String.fromCharCode(bytes[i]);
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>添加房产</title>
<script src="js/jquery.js"></script>
<link rel="stylesheet" href="js/layui/css/layui.css">
</head>
<body style="padding: 20px">
<form class="layui-form" action="">
</script>
</body>
},
{
field: 'fangRen',
title: '权利人',
},
{
field: 'fangIdno',
title: '身份证',
},
{
field: 'fangType',
title: '房产性质',
templet: vo => vo.fangType ? vo.fangType : "",
},
{
field: 'fangQixian',
title: '使用期限',
},
{
field: 'fangText',
<div class="layui-input-block">
<input type="text" name="fangIdno" lay-verify="required" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">房产性质:</label>
<div class="layui-input-block">
<input name="fangType" type="radio" value="商品房" checked="checked" class="layui-input" title="商品房"/>
<input name="fangType" type="radio" value="经适房" class="layui-input" title="经适房"/>
<input name="fangType" type="radio" value="公产房" class="layui-input" title="公产房"/>
<input name="fangType" type="radio" value="小产权房" class="layui-input" title="小产权房"/>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<button type="submit" class="layui-btn" lay-submit="" lay-filter="submit-button">保存</button>
<button type="reset" class="layui-btn layui-btn-primary">重置</button>
</div>
</div>
</form>
<script src="js/layui/layui.js" charset="utf-8"></script>
<script>
layui.use(['form', 'layedit', 'laydate'], function () {
let form = layui.form, layer = layui.layer, layedit = layui.layedit;
//创建一个编辑器
let editIndex = layedit.build('LAY_demo_editor');
//自定义验证规则
form.verify({
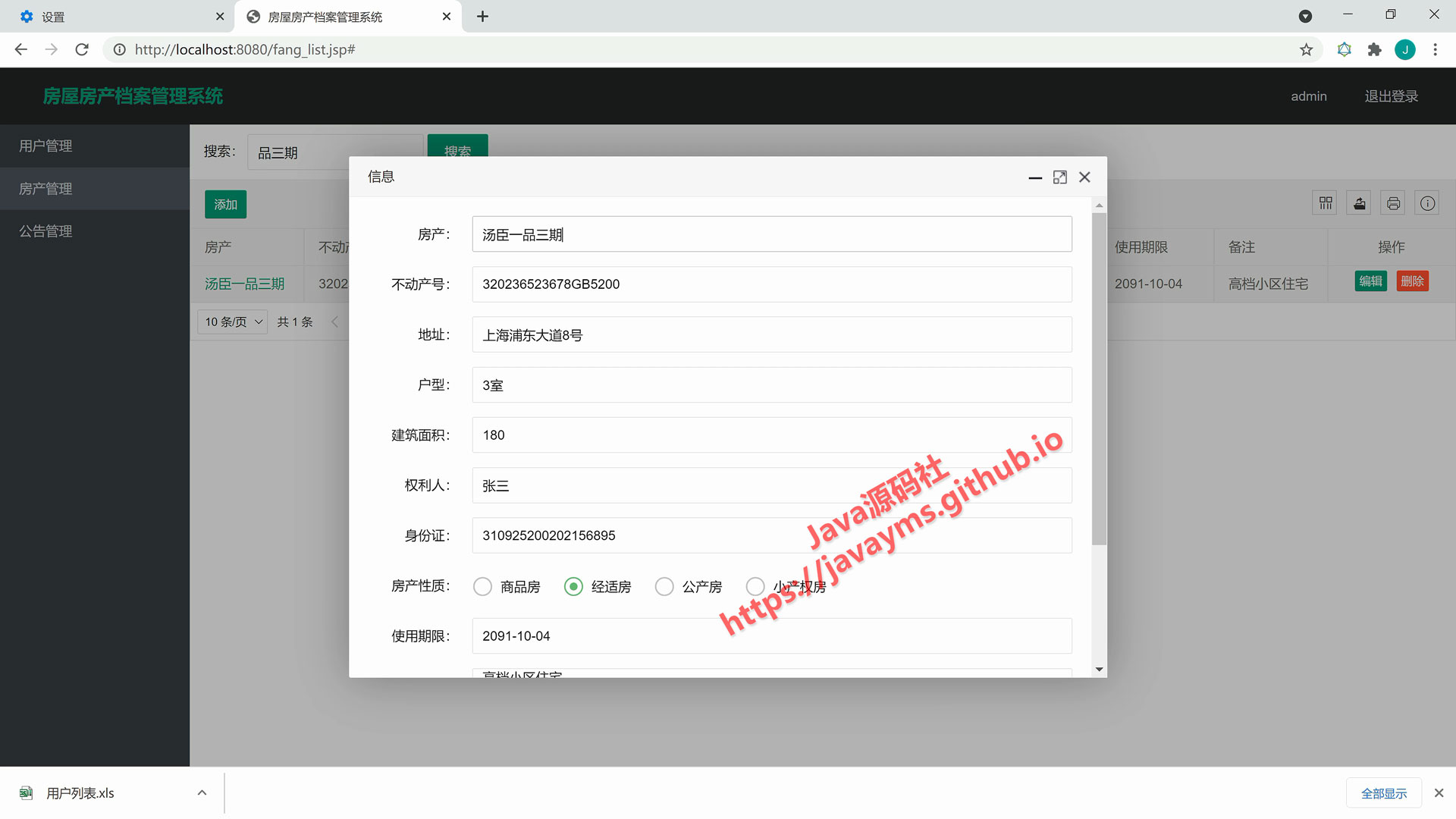
<label class="layui-form-label">不动产号:</label>
<div class="layui-input-block">
<input type="text" name="fangDanyuan" lay-verify="required|fangDanyuan" class="layui-input" value="${vo.fangDanyuan}">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">地址:</label>
<div class="layui-input-block">
<input type="text" name="fangAddress" lay-verify="required|fangAddress" class="layui-input" value="${vo.fangAddress}">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">户型:</label>
<div class="layui-input-block">
<input type="text" name="fangHuxing" lay-verify="required|fangHuxing" class="layui-input" value="${vo.fangHuxing}">
</div>
</div>
});
//监听提交
form.on('submit(submit-button)', function (data) {
$.post("FangServlet?action=add&", data.field, function () {
let index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭
parent.location.reload();//刷新父级页面
}, "text");//这里用的是post提交,如果不懂可以参考JQuery中ajax提
return false;
});
});
</script>
</body>
</html>
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<title>房屋房产档案管理系统</title>
<link rel="stylesheet" href="js/layui/css/layui.css">
<script src="js/jquery.js"></script>
<script src="js/layer.js"></script>
</head>
<body class="layui-layout-body">
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo" style="font-weight: bold;font-size: 19px">房屋房产档案管理系统</div>
<ul class="layui-nav layui-layout-left"></ul>
<c:if test="${loginUser==null}">
<ul class="layui-nav layui-layout-right">
},
{
align: 'center',
fixed: 'right',
title: '操作',
width: 130,
templet: vo => {
let flag = ${loginUser.userType == '管理员'};
return flag ? '<a class="layui-btn layui-btn-xs" lay-event="edit">编辑</a><a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>' : '';
}
}
]
],
});
//监听工具条
table.on('tool(myTable)', function (obj) { //注:tool 是工具条事件名,myTable 是 table 原始容器的属性 lay-filter="对应的值"
let data = obj.data; //获得当前行数据
let layEvent = obj.event; //获得 lay-event 对应的值(也可以是表头的 event 参数对应的值)
if (layEvent === 'del') { //删除
<div class="layui-input-block">
<input name="fangType" type="radio" value="商品房" ${vo.fangType=='商品房'?'checked':''} class="layui-input" title="商品房" disabled/>
<input name="fangType" type="radio" value="经适房" ${vo.fangType=='经适房'?'checked':''} class="layui-input" title="经适房" disabled/>
<input name="fangType" type="radio" value="公产房" ${vo.fangType=='公产房'?'checked':''} class="layui-input" title="公产房" disabled/>
<input name="fangType" type="radio" value="小产权房" ${vo.fangType=='小产权房'?'checked':''} class="layui-input" title="小产权房" disabled/>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">使用期限:</label>
<div class="layui-input-block" style="padding: 9px 15px;">
${vo.fangQixian}
</div>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>修改房产</title>
<script src="js/jquery.js"></script>
<link rel="stylesheet" href="js/layui/css/layui.css">
</head>
<body style="padding: 20px">
<form class="layui-form" action="">
<input type="hidden" name="id" class="layui-input" value="${vo.id}">
<div class="layui-form-item">
<label class="layui-form-label">房产:</label>
<div class="layui-input-block">
<input type="text" name="fangName" lay-verify="required|fangName" class="layui-input" value="${vo.fangName}">
</div>
</div>
<label class="layui-form-label">建筑面积:</label>
<div class="layui-input-block">
<input type="text" name="fangArea" lay-verify="required|fangArea" class="layui-input" value="${vo.fangArea}">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">权利人:</label>
<div class="layui-input-block">
<input type="text" name="fangRen" lay-verify="required|fangRen" class="layui-input" value="${vo.fangRen}">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">身份证:</label>
<div class="layui-input-block">
<input type="text" name="fangIdno" lay-verify="required|fangIdno" class="layui-input" value="${vo.fangIdno}">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">房产性质:</label>
obj.update({});//同步更新缓存对应的值
} else if (layEvent === 'info') { //详情
layer.open({
type: 2,
area: ['800px', '650px'],
fixed: false, //不固定
maxmin: true,
content: 'FangServlet?action=get&id=' + data.id
});
obj.update({});//同步更新缓存对应的值
} else if (layEvent === 'LAYTABLE_TIPS') {
layer.alert('Hi,头部工具栏扩展的右侧图标。');
}
});
//头工具栏事件
table.on('toolbar(myTable)', function (obj) {
if ('add' == obj.event) {
<div class="layui-form-item">
<label class="layui-form-label">户型:</label>
<div class="layui-input-block">
<input type="text" name="fangHuxing" lay-verify="required" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">建筑面积:</label>
<div class="layui-input-block">
<input type="text" name="fangArea" lay-verify="required" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">权利人:</label>
<div class="layui-input-block">
<input type="text" name="fangRen" lay-verify="required" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<div class="layui-form-item">
<label class="layui-form-label">房产:</label>
<div class="layui-input-block">
<input type="text" name="fangName" lay-verify="required" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">不动产号:</label>
<div class="layui-input-block">
<input type="text" name="fangDanyuan" lay-verify="required" class="layui-input">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">地址:</label>
<div class="layui-input-block">
<input type="text" name="fangAddress" lay-verify="required" class="layui-input">
</div>
},
{
field: 'fangDanyuan',
title: '不动产号',
},
{
field: 'fangAddress',
title: '地址',
},
{
field: 'fangHuxing',
title: '户型',
},
{
field: 'fangArea',
</div>
</form>
<script src="js/layui/layui.js" charset="utf-8"></script>
<script>
layui.use(['form', 'layedit', 'laydate'], function () {
let form = layui.form, layer = layui.layer, layedit = layui.layedit;
//创建一个编辑器
let editIndex = layedit.build('LAY_demo_editor');
//自定义验证规则
form.verify({
content: function (value) {
layedit.sync(editIndex);
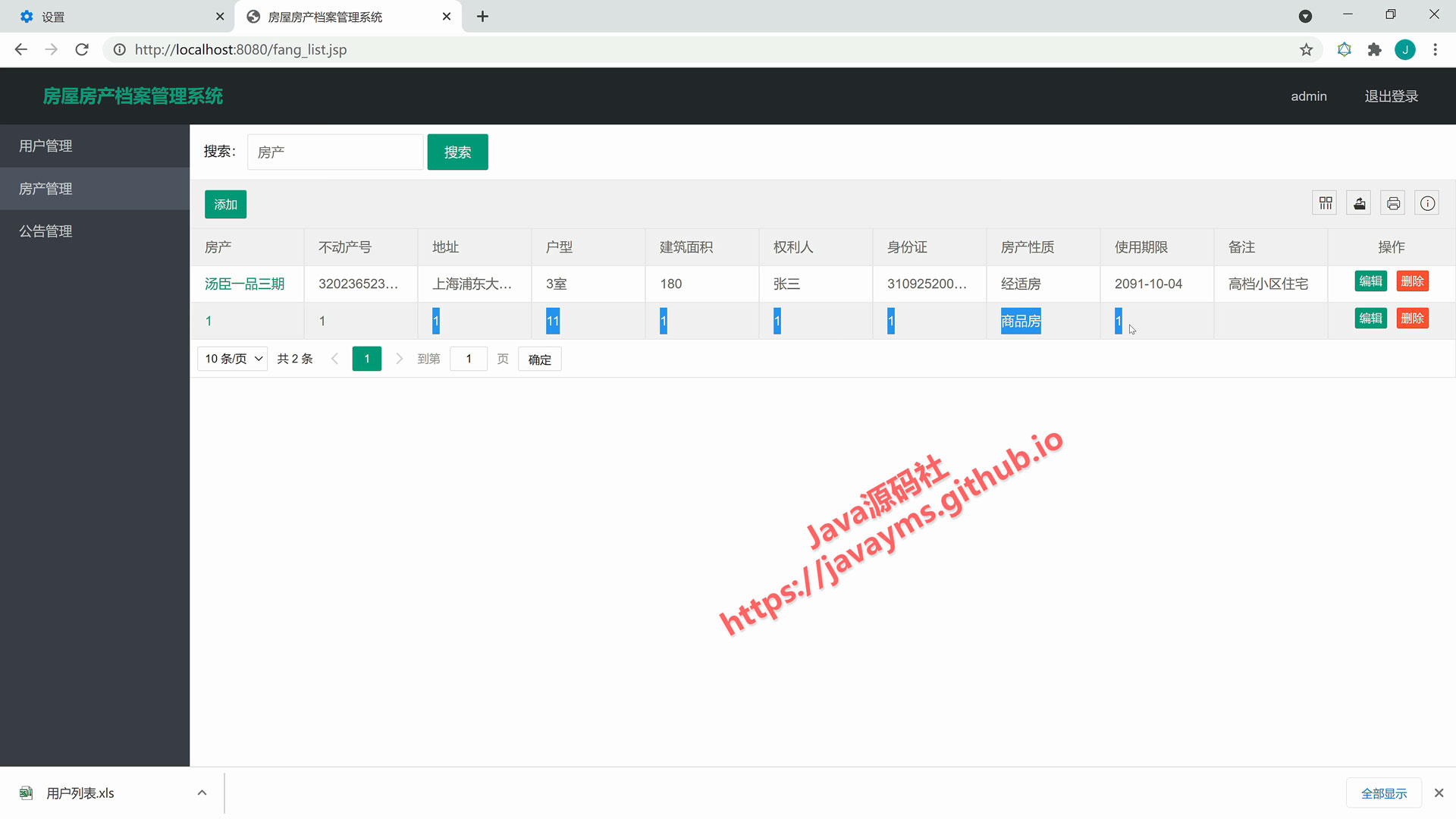
<div class="layui-body">
<div class="search_style" style="padding-top: 10px;padding-left: 15px;">
<div class="searchTable">
搜索:
<div class="layui-inline">
<input class="layui-input" name="search_keyword" id="search_keyword" autocomplete="off" placeholder="房产">
<input type="hidden" class="layui-input" name="searchColumn" id="searchColumn" autocomplete="off" value="fang_name">
</div>
<button class="layui-btn" data-type="reload">搜索</button>
</div>
</div>
<!-- 内容主体区域 -->
<table class="layui-hide" id="myData" lay-filter="myTable"></table>
</div>
</div>
<script src="js/layui/layui.js"/>
<script>
//JavaScript代码区域
layui.use('element', function () {
layedit.sync(editIndex);
}
});
//监听提交
form.on('submit(submit-button)', function (data) {
$.post("FangServlet?action=edit&", data.field, function () {
let index = parent.layer.getFrameIndex(window.name); //先得到当前iframe层的索引
parent.layer.close(index); //再执行关闭
parent.location.reload();//刷新父级页面
}, "text");//这里用的是post提交,如果不懂可以参考JQuery中ajax提
return false;
});
});
</script>
</body>
</html>
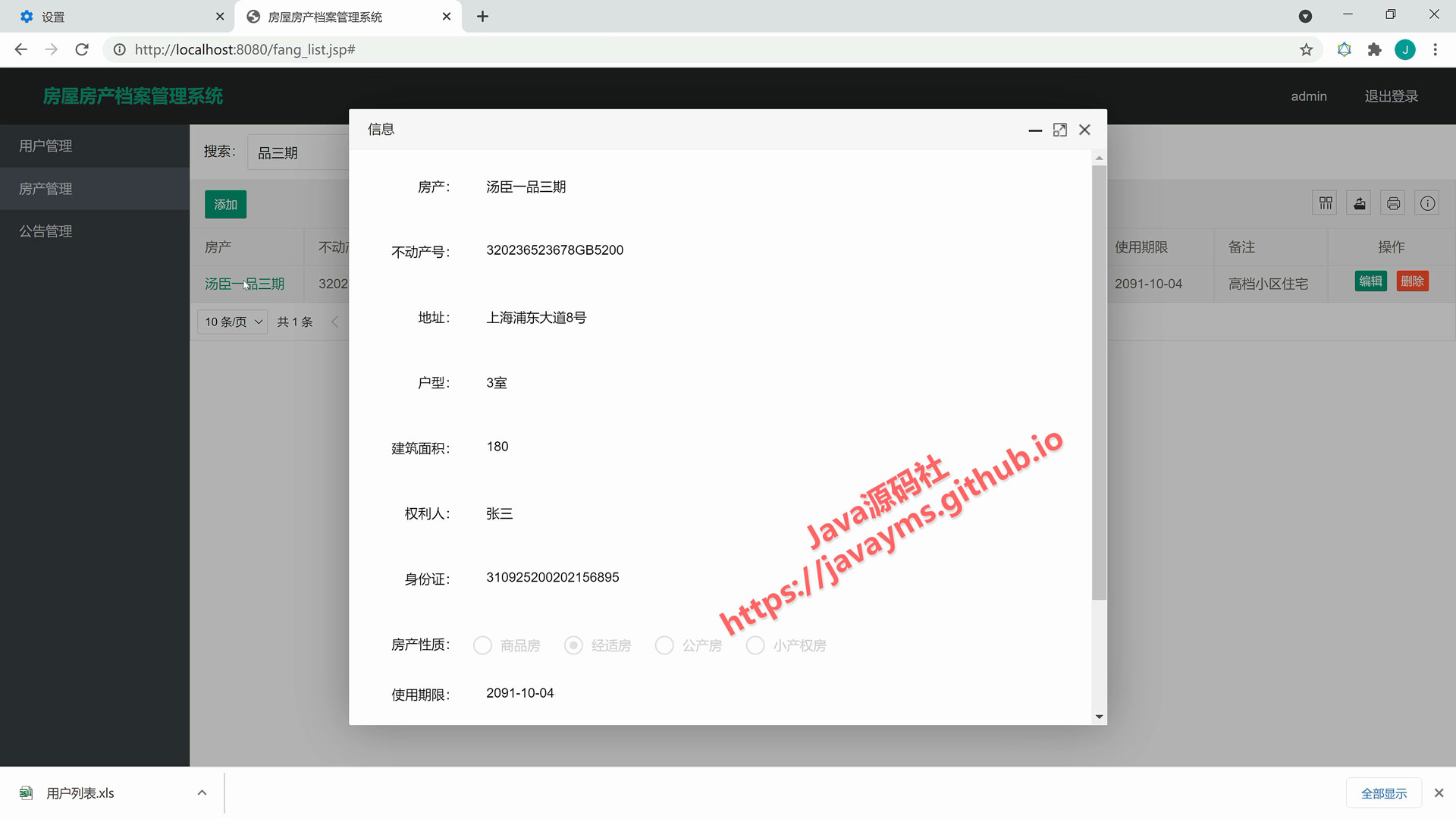
<%@ page contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>房产详情</title>
<script src="js/jquery.js"></script>
<link rel="stylesheet" href="js/layui/css/layui.css">
</head>
<body style="padding: 20px">
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">房产:</label>
<div class="layui-input-block" style="padding: 9px 15px;">
${vo.fangName}
</div>
<div class="layui-form-item">
<label class="layui-form-label">不动产号:</label>
<div class="layui-input-block" style="padding: 9px 15px;">
${vo.fangDanyuan}
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">地址:</label>
<div class="layui-input-block" style="padding: 9px 15px;">
${vo.fangAddress}
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">户型:</label>
<div class="layui-input-block" style="padding: 9px 15px;">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">建筑面积:</label>
<div class="layui-input-block" style="padding: 9px 15px;">
${vo.fangArea}
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">权利人:</label>
<div class="layui-input-block" style="padding: 9px 15px;">
${vo.fangRen}
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">身份证:</label>
<div class="layui-input-block" style="padding: 9px 15px;">
${vo.fangIdno}
</div>
</div>
<div class="layui-form-item">
page: { //支持传入 laypage 组件的所有参数(某些参数除外,如:jump/elem) - 详见文档
layout: ['limit', 'count', 'prev', 'page', 'next', 'skip'], //自定义分页布局
groups: 1, //只显示 1 个连续页码
first: false, //不显示首页
last: false, //不显示尾页
},
toolbar: '#myToolbar', //开启头部工具栏,并为其绑定左侧模板
defaultToolbar: ['filter', 'exports', 'print', { //自定义头部工具栏右侧图标。如无需自定义,去除该参数即可
title: '提示',
layEvent: 'LAYTABLE_TIPS',
icon: 'layui-icon-tips'
}],
title: '房产列表',
cols: [
[
{
field: 'fangName',
title: '房产',
templet: vo => (vo = vo.fangName) ? '<a href="#" style="color: #009688;">' + vo + '</a>' : '',
layer.open({
type: 2,
area: ['800px', '550px'],
fixed: false, //不固定
maxmin: true,
content: 'fang_add.jsp'
});
} else {
//layer.alert('这是工具栏右侧自定义的一个图标按钮');
}
});
//搜索
let $ = layui.$, active = {
reload: function () {
let url = 'FangServlet?action=list&keyword=' + $('#search_keyword').val() + '&searchColumn=' + $('#searchColumn').val();
Java代码:略
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架…均可
开发工具:idea或eclipse或myeclipse
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
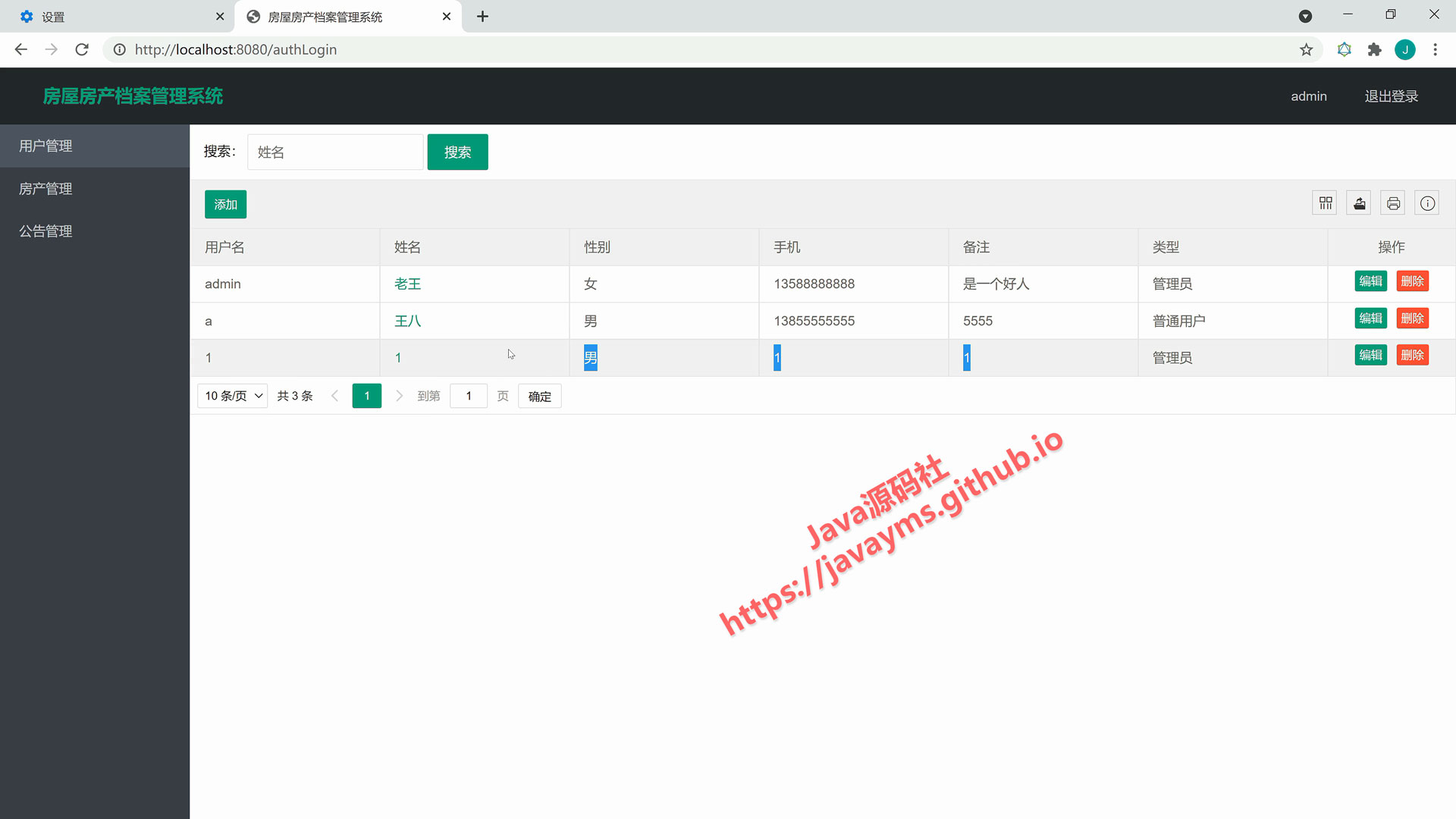
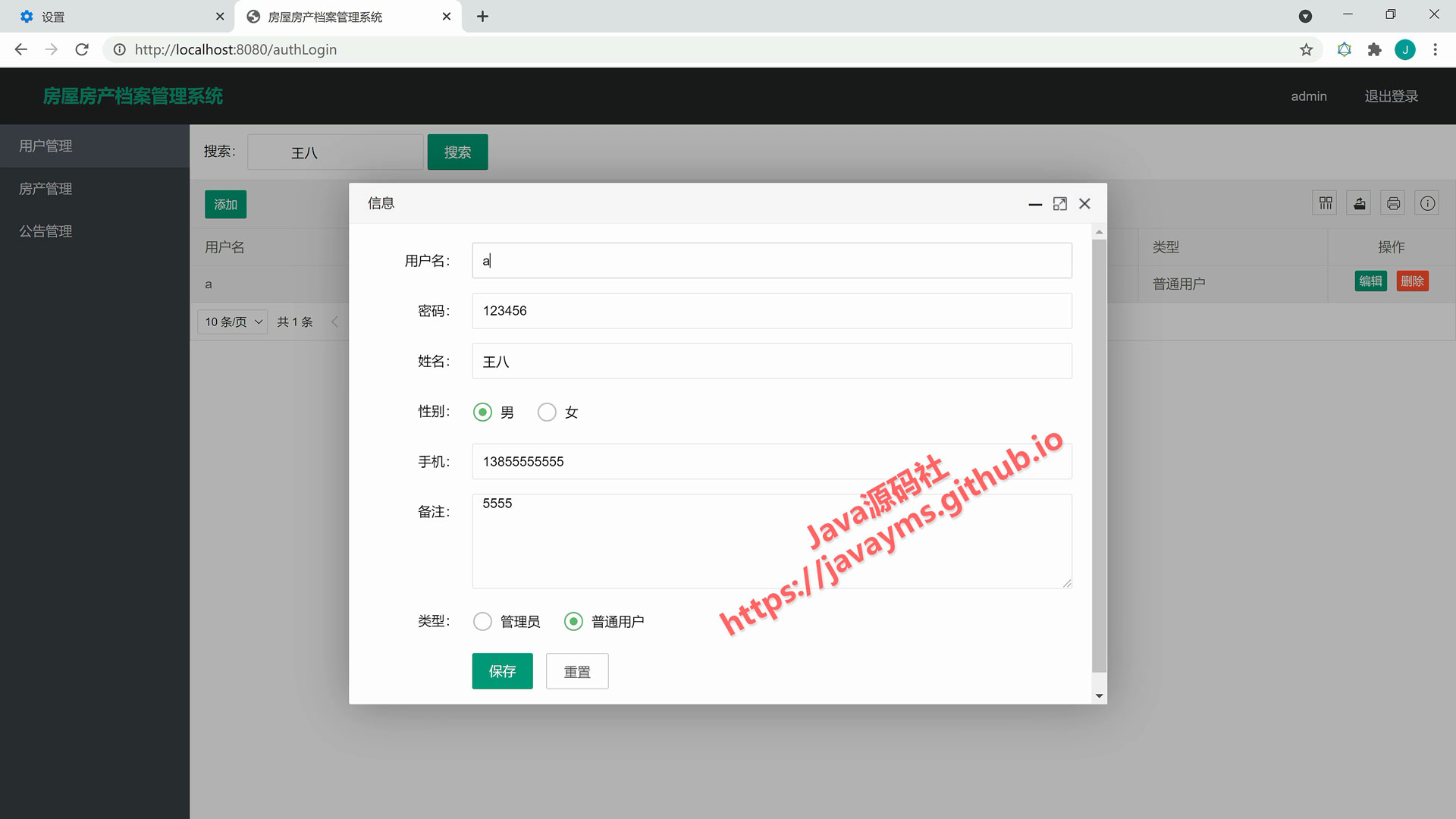
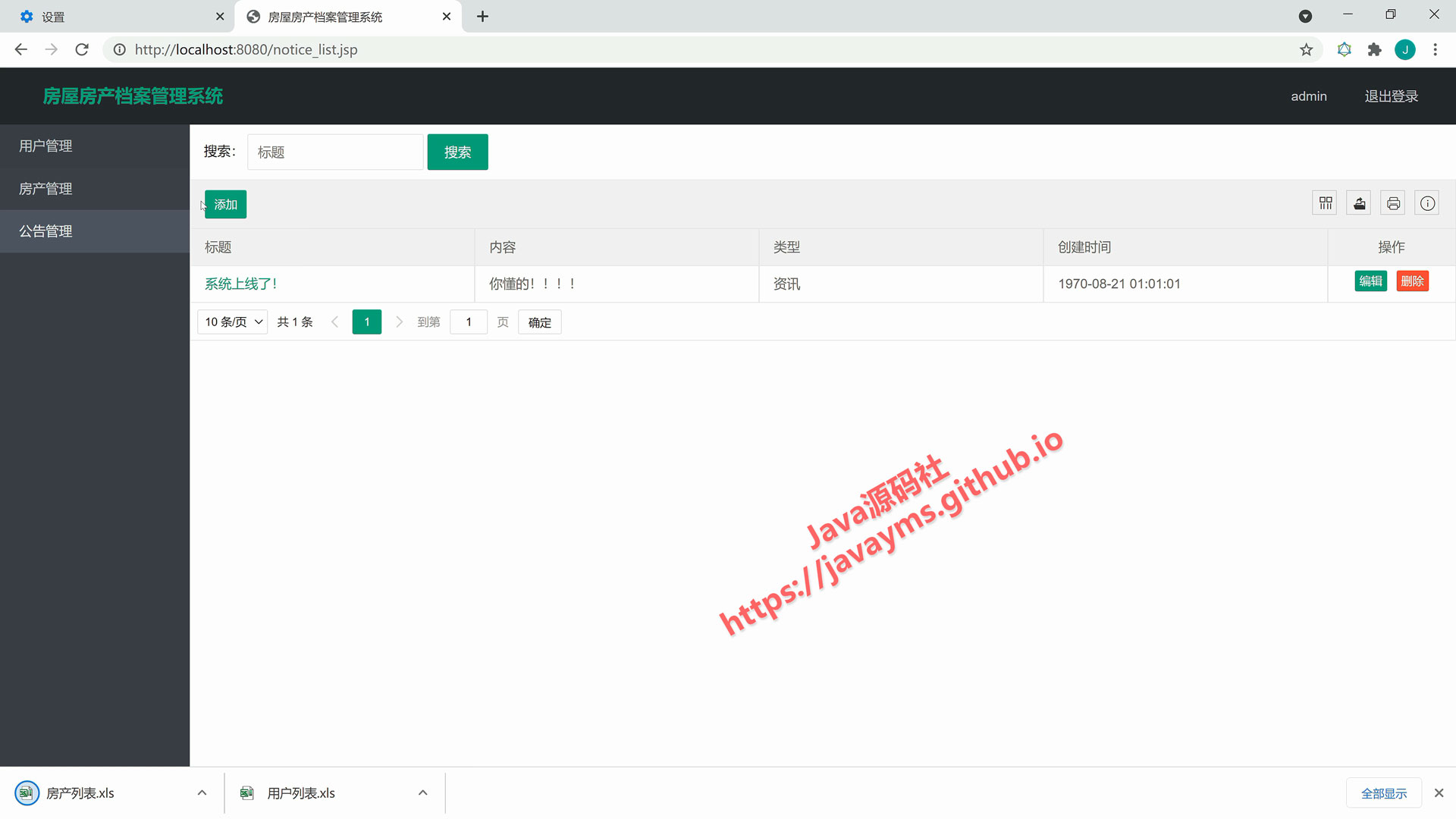
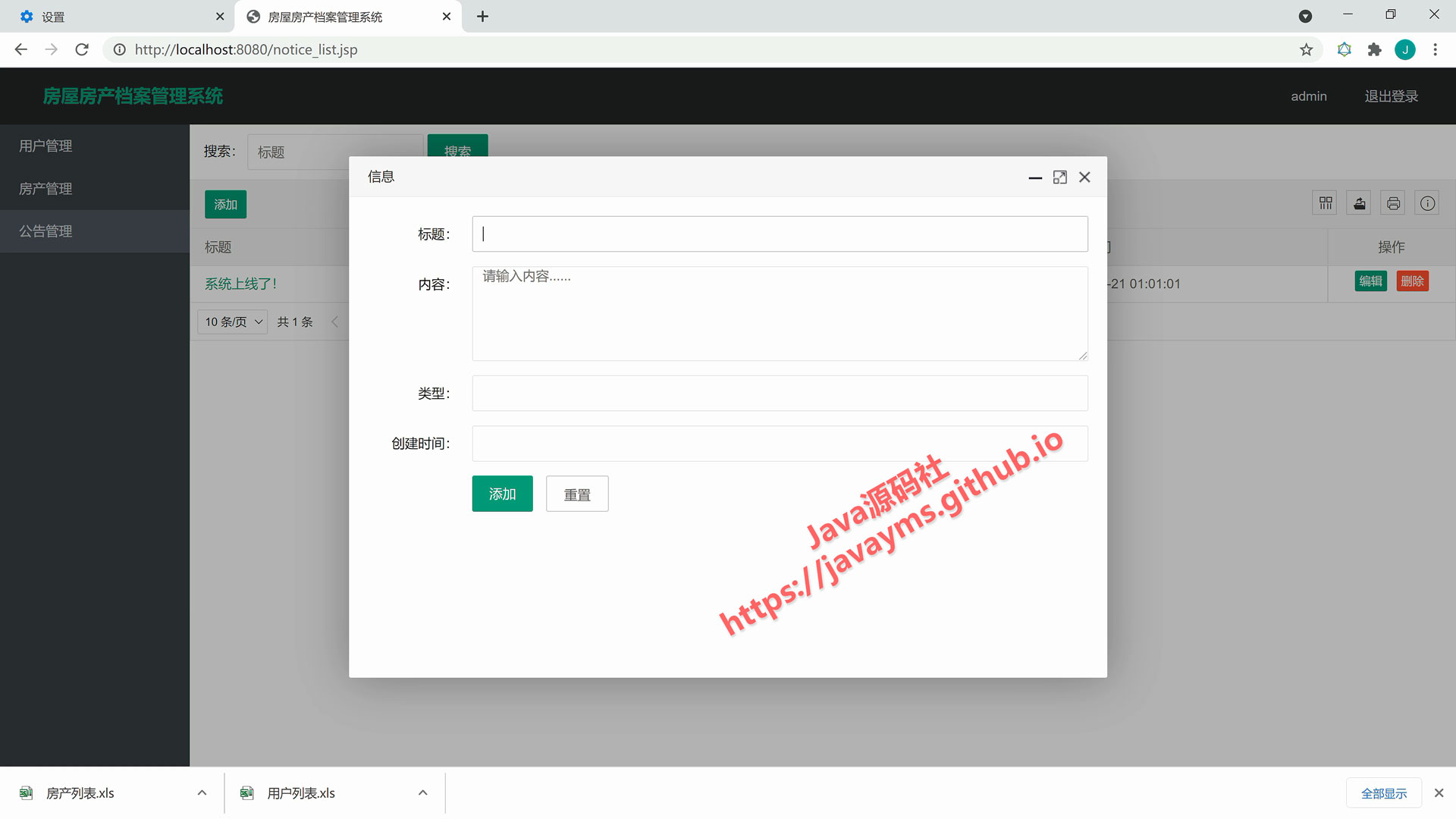
功能说明
登录、注册、退出、用户模块、公告模块、房产模块的增删改查管理