基于javaweb+jsp的学生档案管理系统
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架…均可
开发工具:idea或eclipse或myeclipse
部分代码实现JSP
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
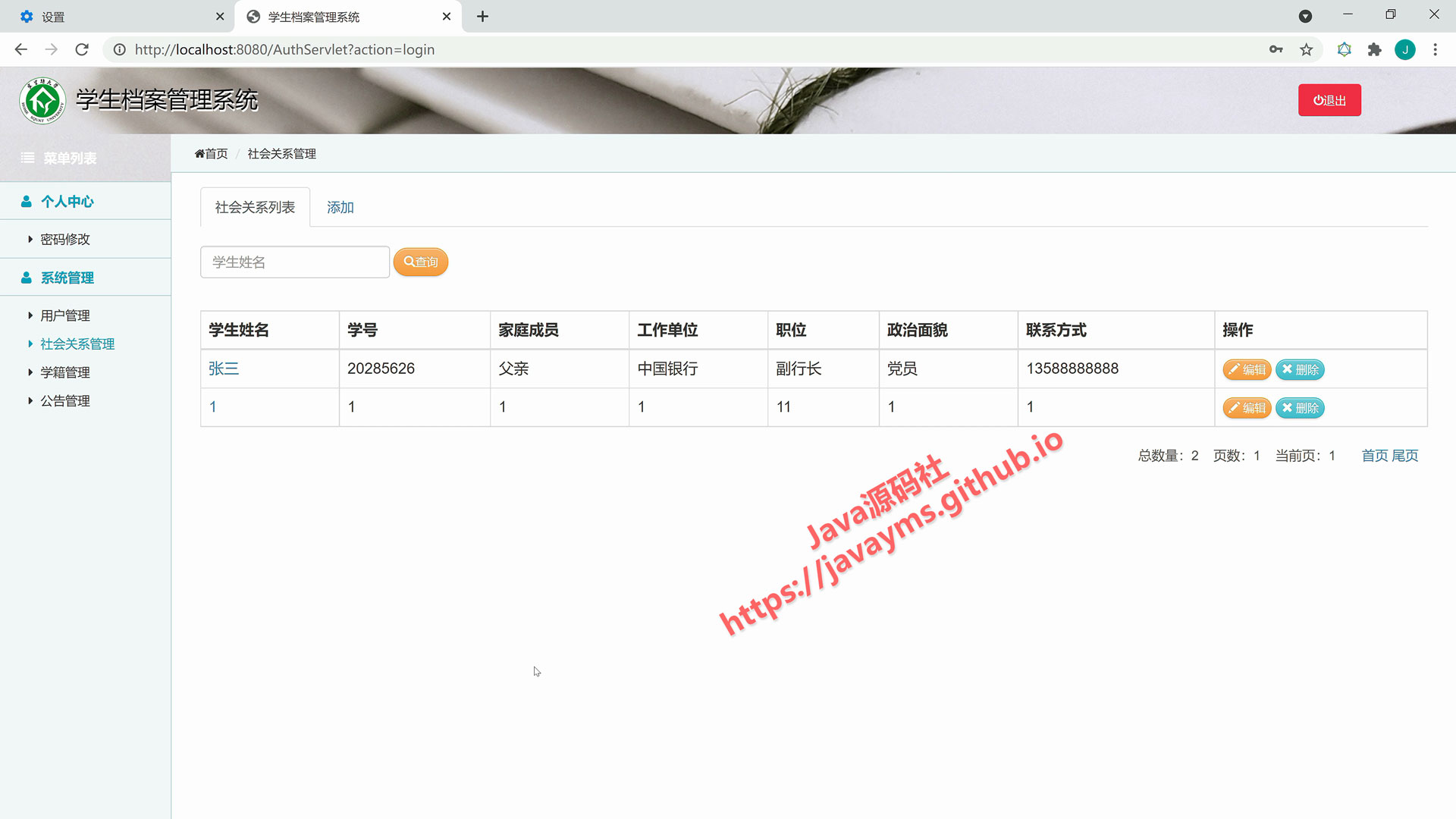
<li class="active"><a href="GuanxiServlet?action=list">社会关系列表</a></li>
<c:if test="${loginUser.userType == '管理员'}"><li><a href="guanxi_add.jsp">添加</a></li></c:if>
</ul>
<br/>
<form class="form-inline" id="searchForm" action="GuanxiServlet?action=list" method="post">
<div class="form-group">
<input type="text" class="form-control" name="keyword" id="keyword" placeholder="学生姓名">
<input type="hidden" id="searchColumn" name="searchColumn" value="guanxi_name"/>
</div>
<button class="btn btn-pill btn-grad btn-warning btn-sm"><span class="glyphicon glyphicon-search" aria-hidden="true"></span>查询
</button>
</form>
<br/>
<table class="table table-hover table-bordered">
<thead>
<tr>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">政治面貌:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.guanxiZhengzhi}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">联系方式:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.guanxiPhone}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">备注:</label>
<div class="col-sm-5" style="padding-top: 7px;">
<textarea rows="3" class="form-control" id="guanxiText" name="guanxiText" disabled="disabled">${vo.guanxiText}</textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">学号:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="guanxiNo" name="guanxiNo">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">家庭成员:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="guanxiJiating" name="guanxiJiating">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">工作单位:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="guanxiDanwei" name="guanxiDanwei">
</div>
<div class="form-group">
<label class="col-sm-3 control-label">职位:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="guanxiZhiwei" name="guanxiZhiwei">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">政治面貌:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="guanxiZhengzhi" name="guanxiZhengzhi">
</div>
if (document.getElementById("guanxiJiating").value.trim().length == 0) {
alert("家庭成员不能为空!");
return false;
}
if (document.getElementById("guanxiDanwei").value.trim().length == 0) {
alert("工作单位不能为空!");
return false;
}
if (document.getElementById("guanxiZhiwei").value.trim().length == 0) {
alert("职位不能为空!");
return false;
}
if (document.getElementById("guanxiZhengzhi").value.trim().length == 0) {
alert("政治面貌不能为空!");
return false;
}
if (document.getElementById("guanxiPhone").value.trim().length == 0) {
alert("联系方式不能为空!");
return false;
}
return true;
<th>学号</th>
<th>家庭成员</th>
<th>工作单位</th>
<th>职位</th>
<th>政治面貌</th>
<th>联系方式</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${list}" var="vo">
<tr>
<td><a href="GuanxiServlet?action=get&id=${vo.id}">${vo.guanxiName}</a></td>
<td>${vo.guanxiNo}</td>
<td>${vo.guanxiJiating}</td>
<td>${vo.guanxiDanwei}</td>
<td>${vo.guanxiZhiwei}</td>
<td>${vo.guanxiZhengzhi}</td>
<td>${vo.guanxiPhone}</td>
<td>
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5" style="padding-top: 7px;">
<input type="button" class="btn btn-pill btn-grad btn-default btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</div>
</body>
</html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</ul>
<br/>
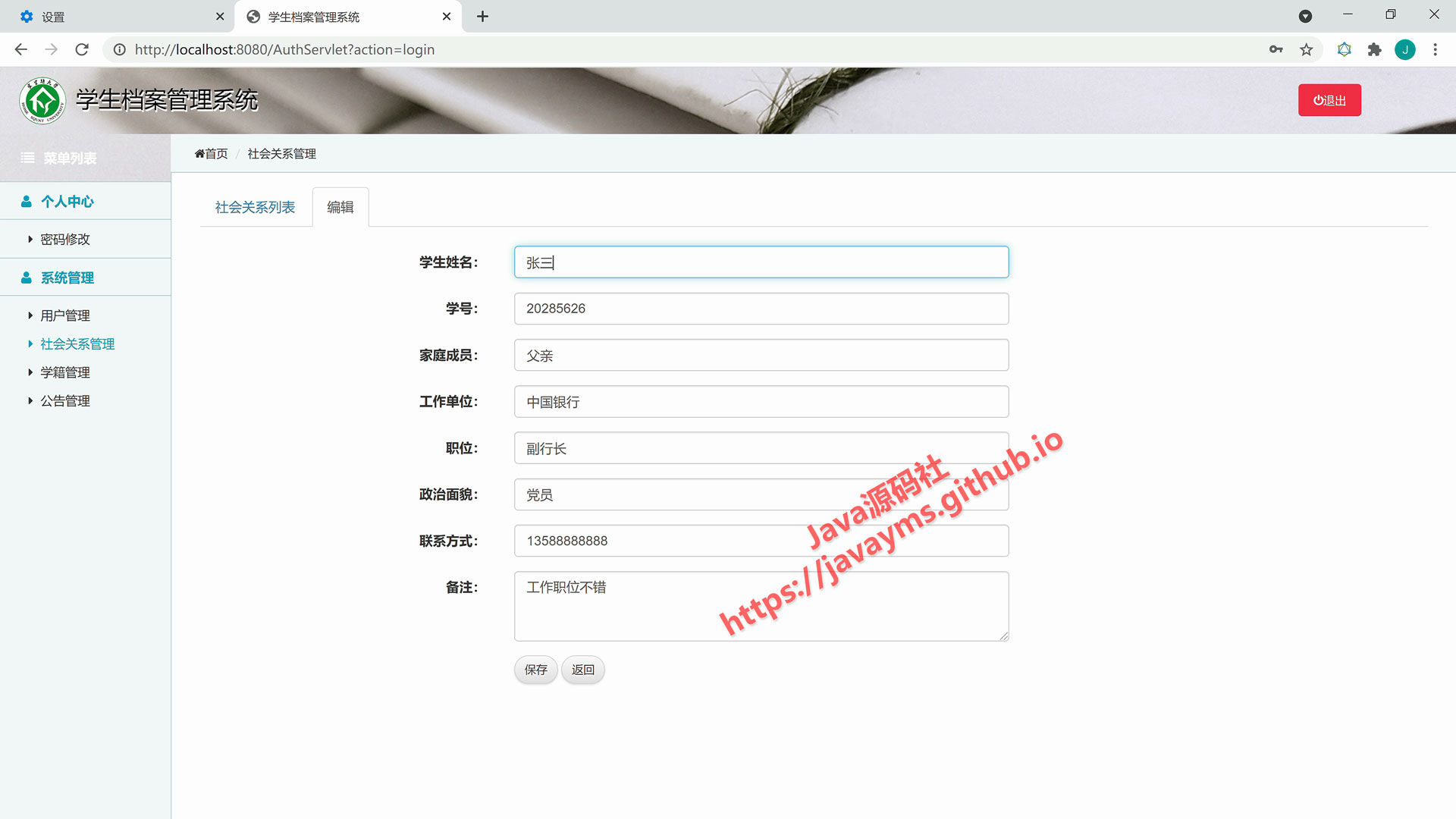
<form class="form-horizontal" role="form" action="GuanxiServlet?action=edit" method="post" onsubmit="return check()">
<input type="hidden" class="form-control" id="id" name="id" value="${vo.id}"/>
<div class="form-group">
<label class="col-sm-3 control-label">学生姓名:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="guanxiName" name="guanxiName" value="${vo.guanxiName}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">学号:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="guanxiNo" name="guanxiNo" value="${vo.guanxiNo}">
return false;
}
if (document.getElementById("guanxiZhiwei").value.trim().length == 0) {
alert("职位不能为空!");
return false;
}
if (document.getElementById("guanxiZhengzhi").value.trim().length == 0) {
alert("政治面貌不能为空!");
return false;
}
if (document.getElementById("guanxiPhone").value.trim().length == 0) {
alert("联系方式不能为空!");
return false;
}
return true;
}
${vo.guanxiJiating}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">工作单位:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.guanxiDanwei}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">职位:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.guanxiZhiwei}
<form class="form-horizontal" role="form" action="#" method="post">
<input type="hidden" class="form-control" id="id" name="id" value="${vo.id}"/>
<div class="form-group">
<label class="col-sm-3 control-label">学生姓名:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.guanxiName}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">学号:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.guanxiNo}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">家庭成员:</label>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据ID获取值
if (document.getElementById("guanxiName").value.trim().length == 0) {
alert("学生姓名不能为空!");
return false;
}
if (document.getElementById("guanxiNo").value.trim().length == 0) {
alert("学号不能为空!");
return false;
}
if (document.getElementById("guanxiJiating").value.trim().length == 0) {
alert("家庭成员不能为空!");
return false;
}
if (document.getElementById("guanxiDanwei").value.trim().length == 0) {
</div>
<div class="form-group">
<label class="col-sm-3 control-label">家庭成员:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="guanxiJiating" name="guanxiJiating" value="${vo.guanxiJiating}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">工作单位:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="guanxiDanwei" name="guanxiDanwei" value="${vo.guanxiDanwei}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">职位:</label>
<div class="col-sm-5">
<div class="form-group">
<label class="col-sm-3 control-label">联系方式:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="guanxiPhone" name="guanxiPhone">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">备注:</label>
<div class="col-sm-5">
<textarea rows="3" class="form-control" id="guanxiText" name="guanxiText" placeholder="请输入内容......"></textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5">
<input type="submit" class="btn btn-pill btn-grad btn-default btn-sm" value="保存">
<input type="button" class="btn btn-pill btn-grad btn-default btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</div>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">政治面貌:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="guanxiZhengzhi" name="guanxiZhengzhi" value="${vo.guanxiZhengzhi}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">联系方式:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="guanxiPhone" name="guanxiPhone" value="${vo.guanxiPhone}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">备注:</label>
<div class="col-sm-5">
<textarea rows="3" class="form-control" id="guanxiText" name="guanxiText" placeholder="请输入内容......">${vo.guanxiText}</textarea>
</div>
</script>
</html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
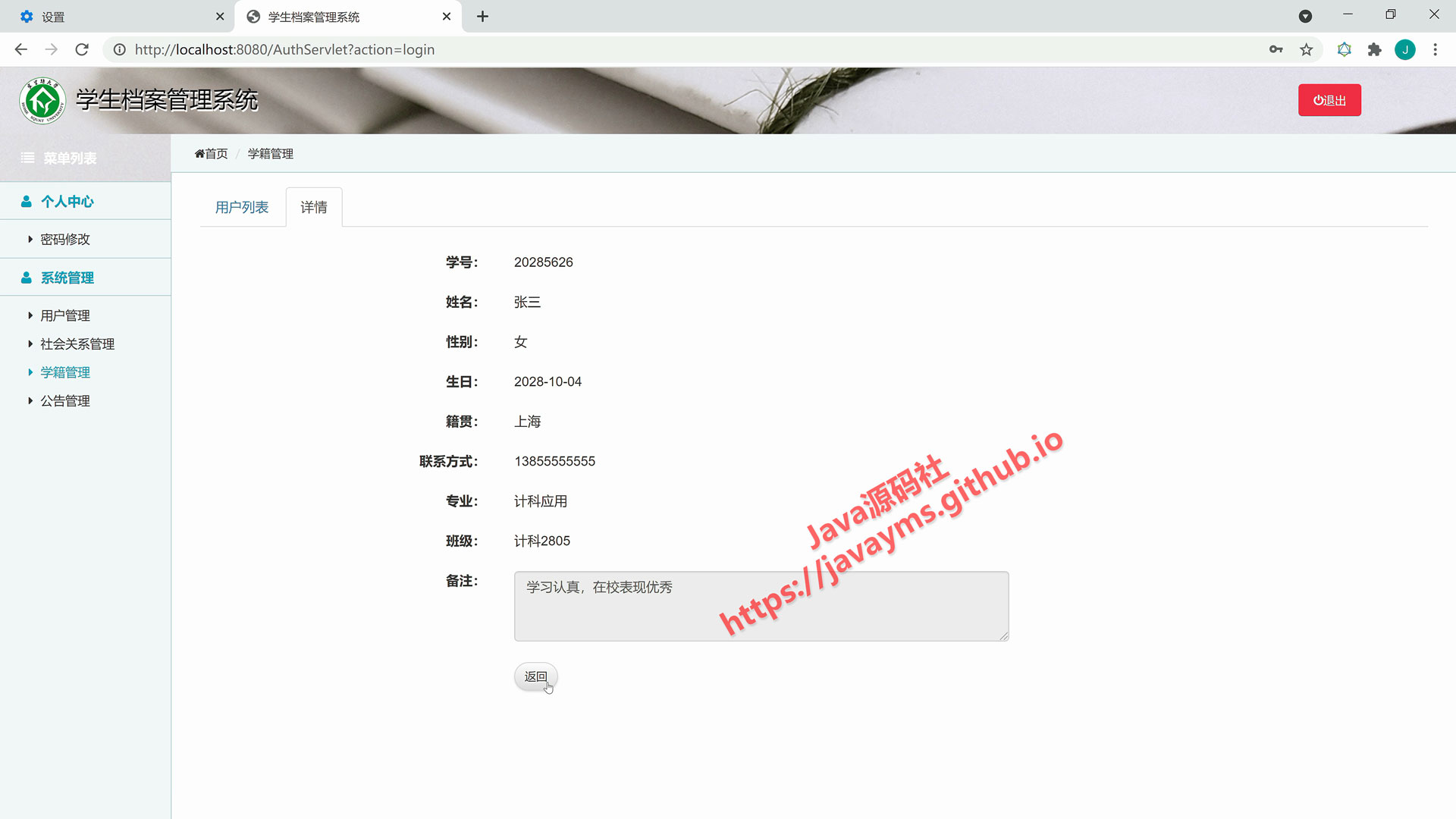
<title>社会关系详情</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li><a href="GuanxiServlet?action=list">用户列表</a></li>
<li class="active"><a href="#">详情</a></li>
</ul>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>社会关系添加</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li><a href="GuanxiServlet?action=list">社会关系列表</a></li>
<li class="active"><a href="#">添加</a></li>
</ul>
<br/>
<form class="form-horizontal" role="form" action="GuanxiServlet?action=add" method="post" onsubmit="return check()">
<div class="form-group">
<label class="col-sm-3 control-label">学生姓名:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="guanxiName" name="guanxiName">
</div>
class="btn btn-pill btn-grad btn-warning btn-xs"
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
>
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>
编辑
</button>
<button onclick="if(window.confirm('将要删除:${vo.guanxiName}?'))window.location.href='GuanxiServlet?action=delete&id=${vo.id}'"
class="btn btn-pill btn-grad btn-info btn-xs"
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> >
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>
删除
</button>
</td>
</tr>
</c:forEach>
</tbody>
</table>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5">
<input type="submit" class="btn btn-pill btn-grad btn-default btn-sm" value="保存">
<input type="button" class="btn btn-pill btn-grad btn-default btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</div>
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据ID获取值
if (document.getElementById("guanxiName").value.trim().length == 0) {
alert("学生姓名不能为空!");
return false;
}
if (document.getElementById("guanxiNo").value.trim().length == 0) {
alert("学号不能为空!");
return false;
</html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>社会关系编辑</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li><a href="GuanxiServlet?action=list">社会关系列表</a></li>
</div>
</body>
Java代码:略
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架…均可
开发工具:idea或eclipse或myeclipse
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
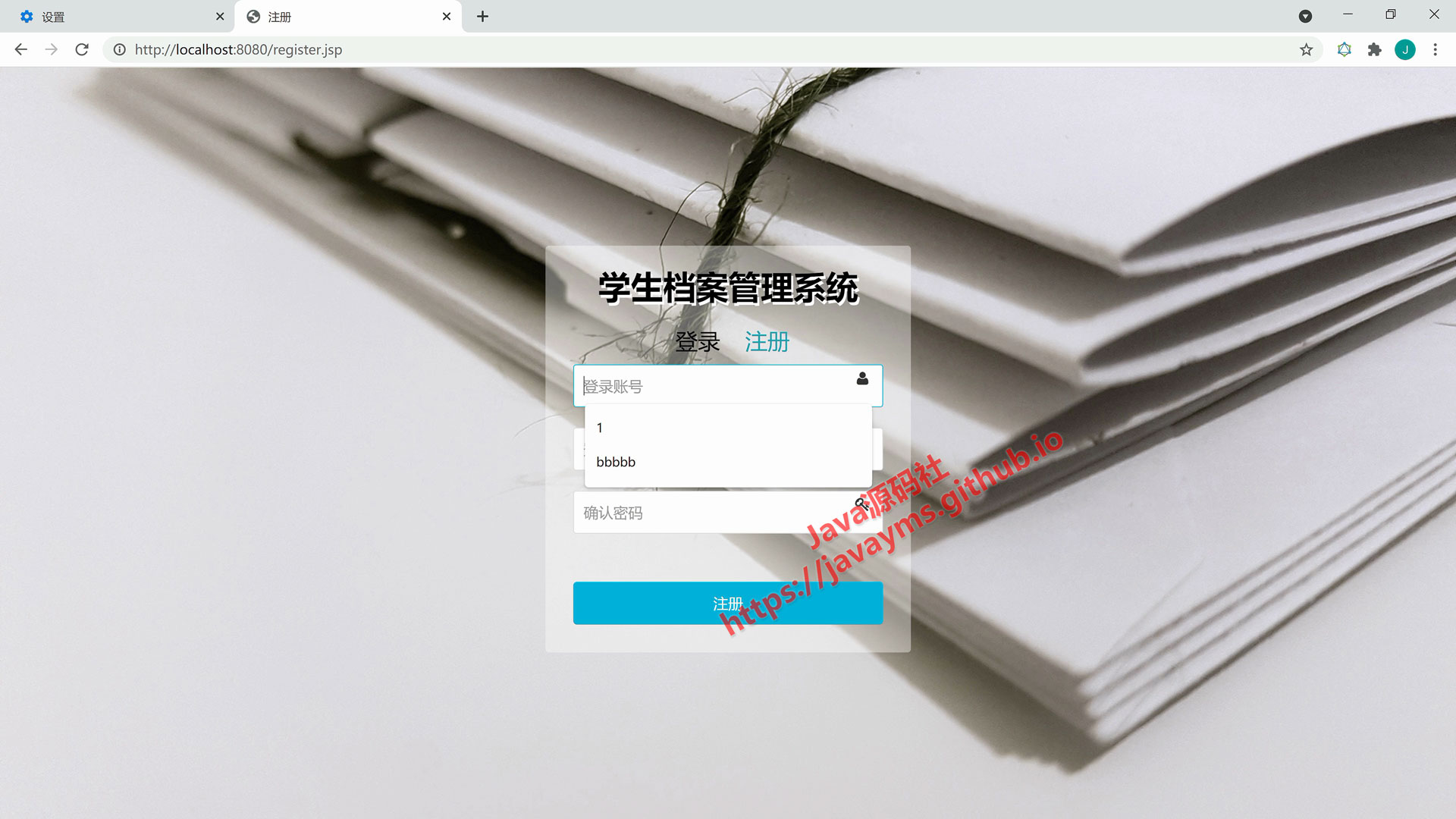
功能说明
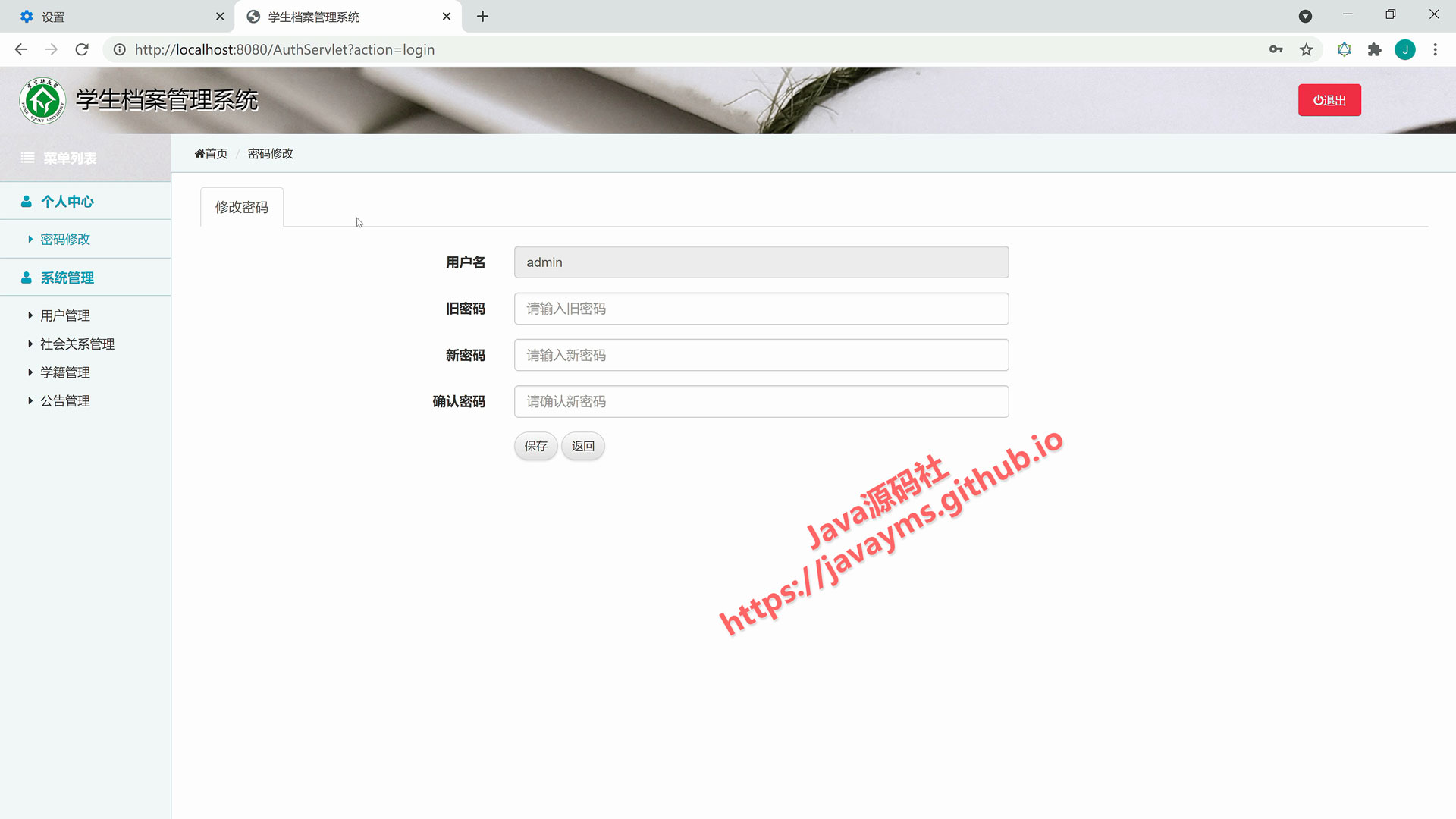
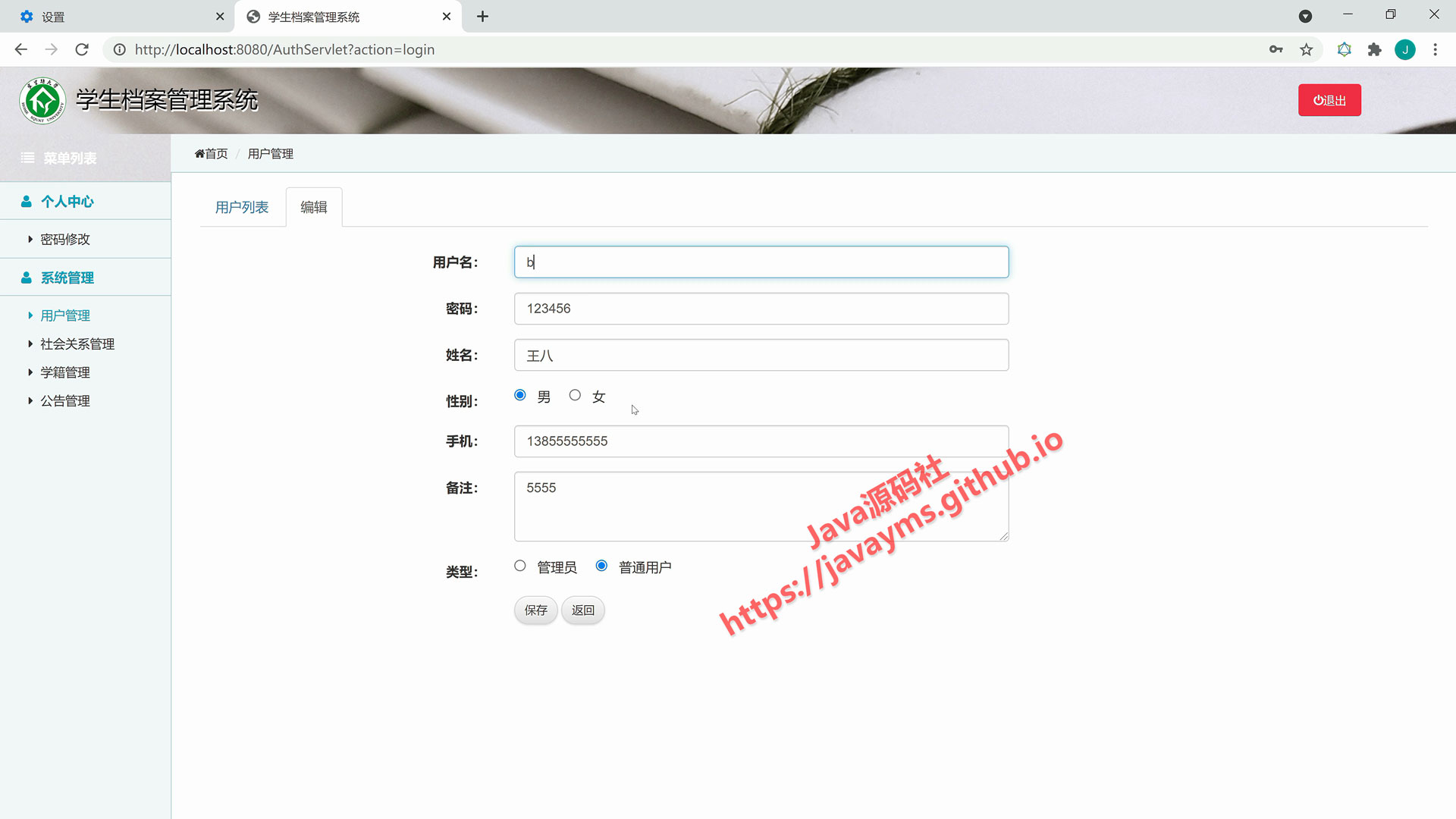
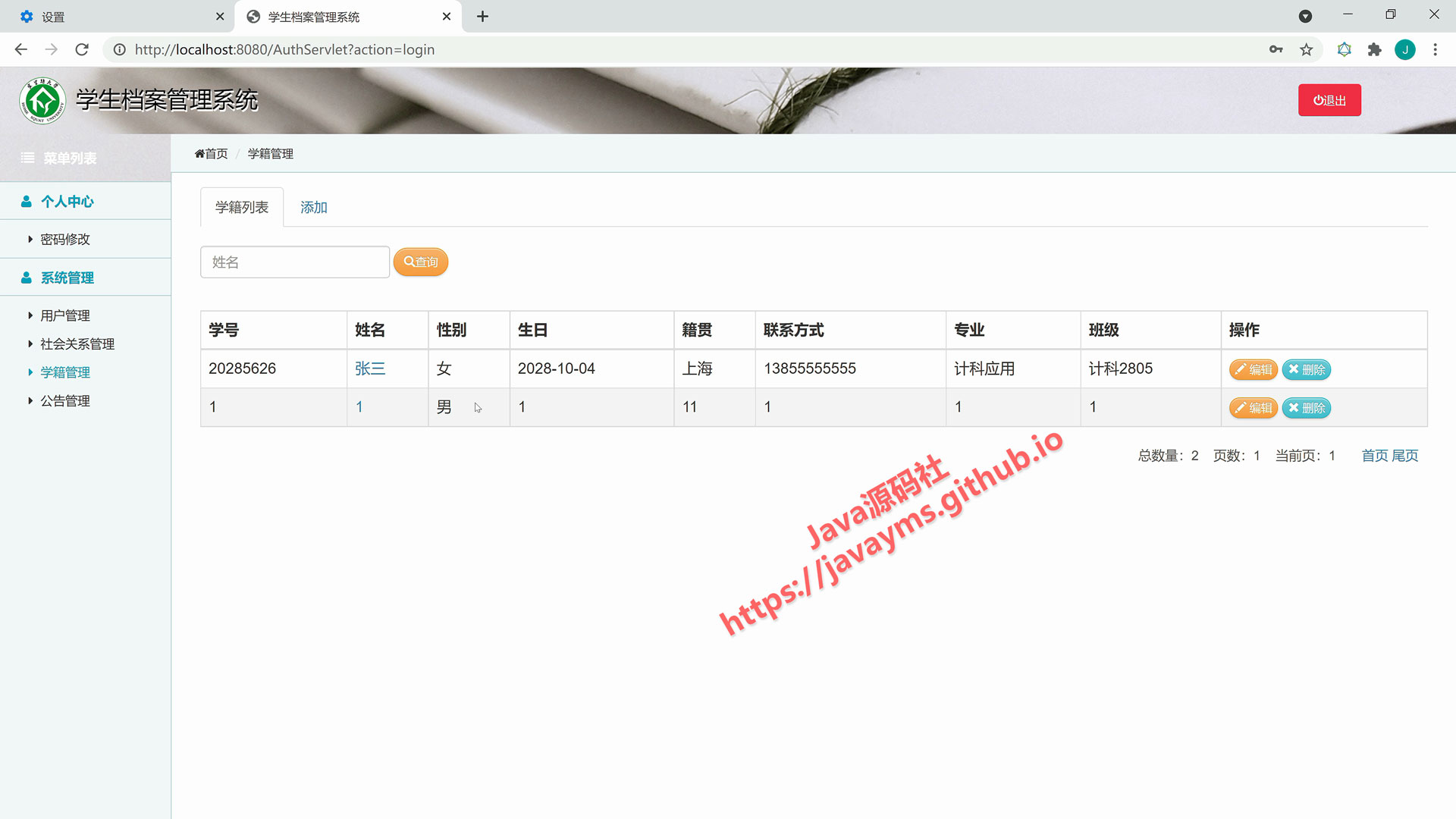
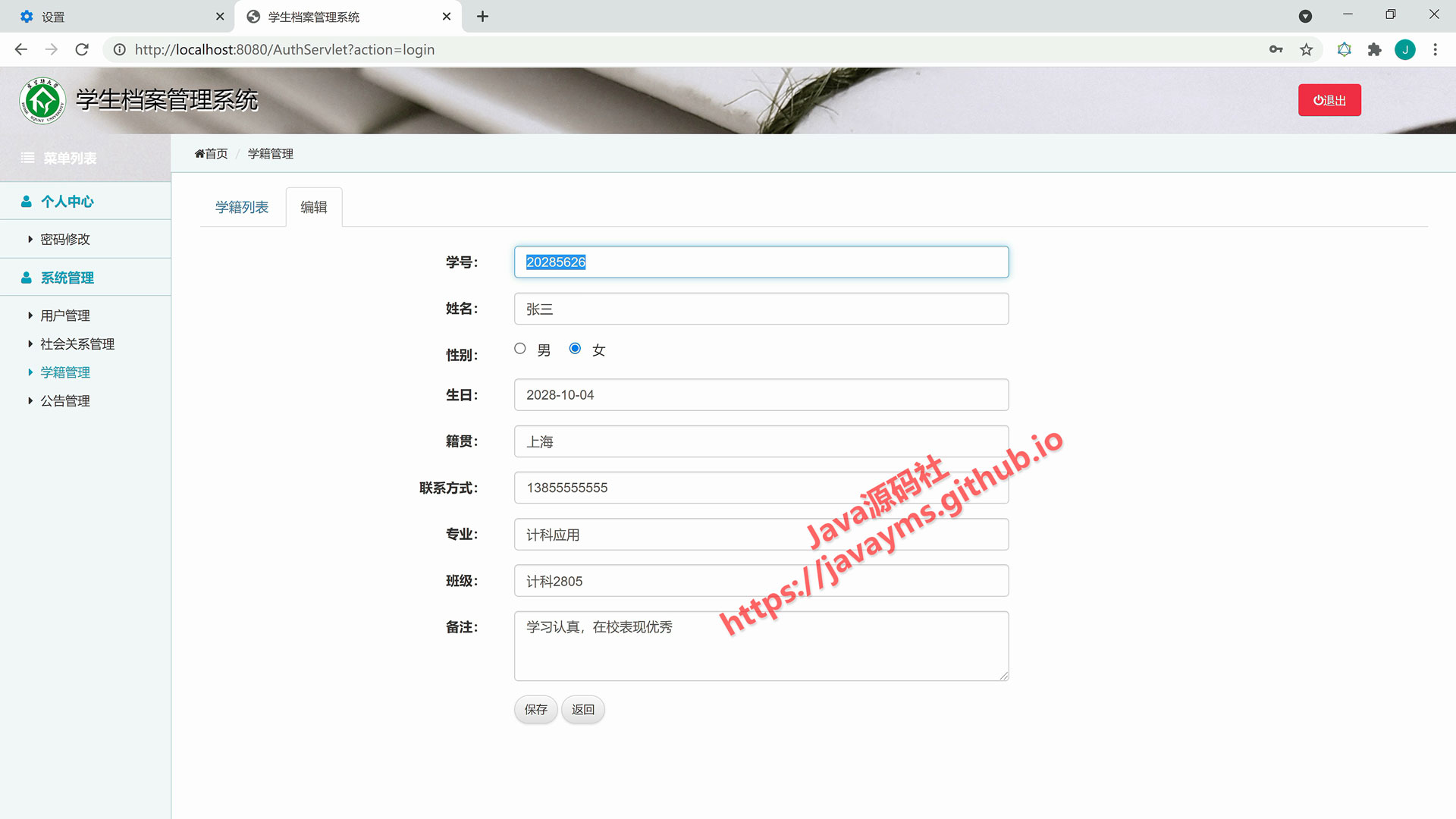
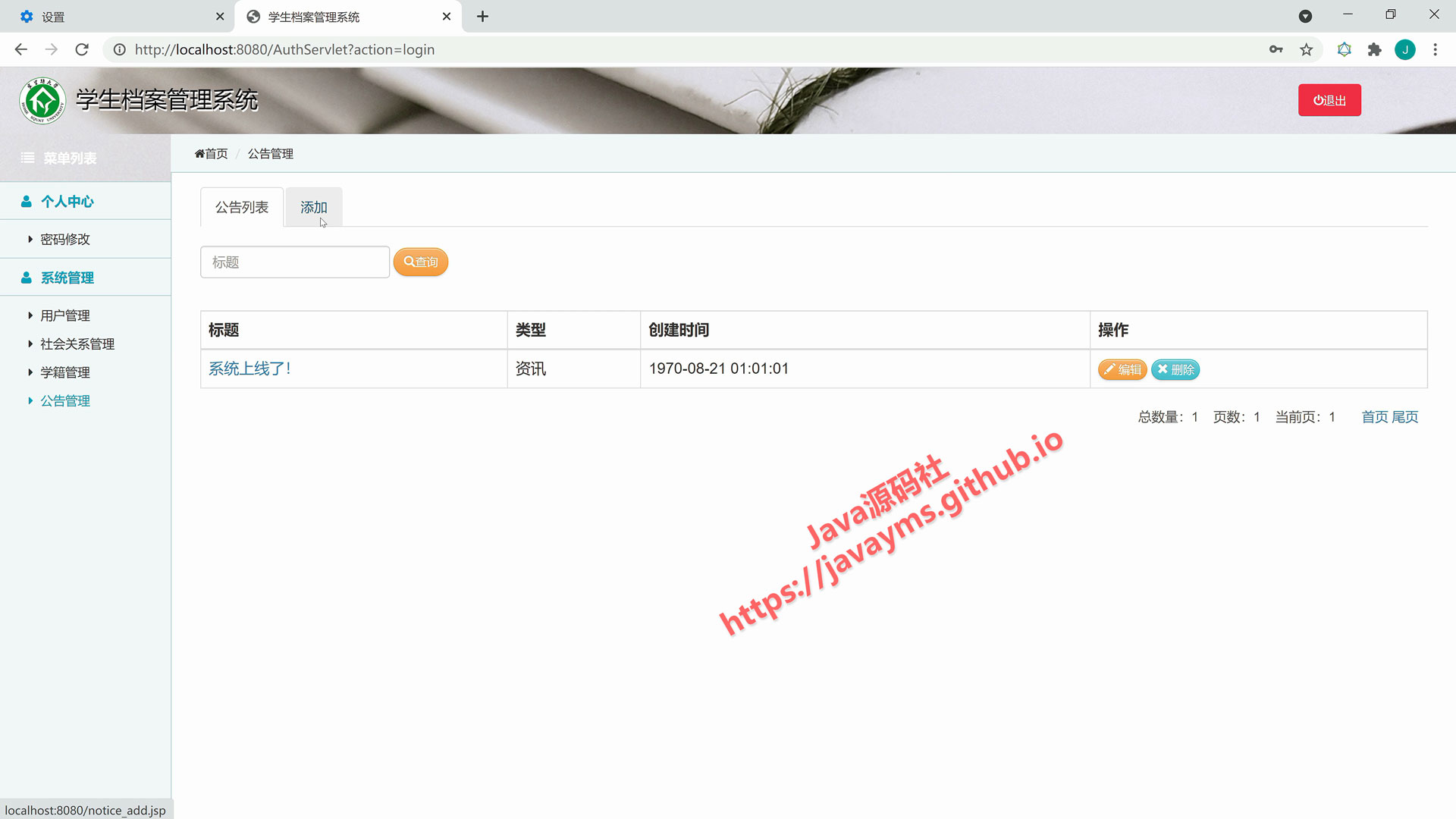
登录、注册、退出、用户模块、公告模块、学籍模块、社会关系模块的增删改查管理