基于javaweb+jsp的医院门诊病例管理系统
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript idea eclipse MyEclipse Servlet SSM Maven …
部分代码实现JSP
<div class="input-group">
<input class="form-control" type="hidden" id="searchColumn" name="searchColumn" value="bing_name"/>
<input class="form-control" type="text" id="search_keyword" name="search_keyword" placeholder="姓名"/> <span class="input-group-btn"><button class="btn btn-rect btn-grad btn-default" type="button" onclick="searchList()">搜索</button></span>
</div>
</div>
<div class="col-sm-5">
<button type="button" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> class="btn btn-rect btn-grad btn-success" data-toggle="modal" data-target="#modal-add">添加病例
</button>
</div>
</div>
<br>
<br>
<div class="table-responsive">
<table class="table table-striped table-hover">
<thead>
<tr>
<div class="modal-footer">
<button type="button" class="btn btn-rect btn-grad btn-info" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-rect btn-grad btn-success">提交</button>
</div>
</form>
</div>
</div>
</div>
<!-- info -->
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form>
<div class="modal-header">
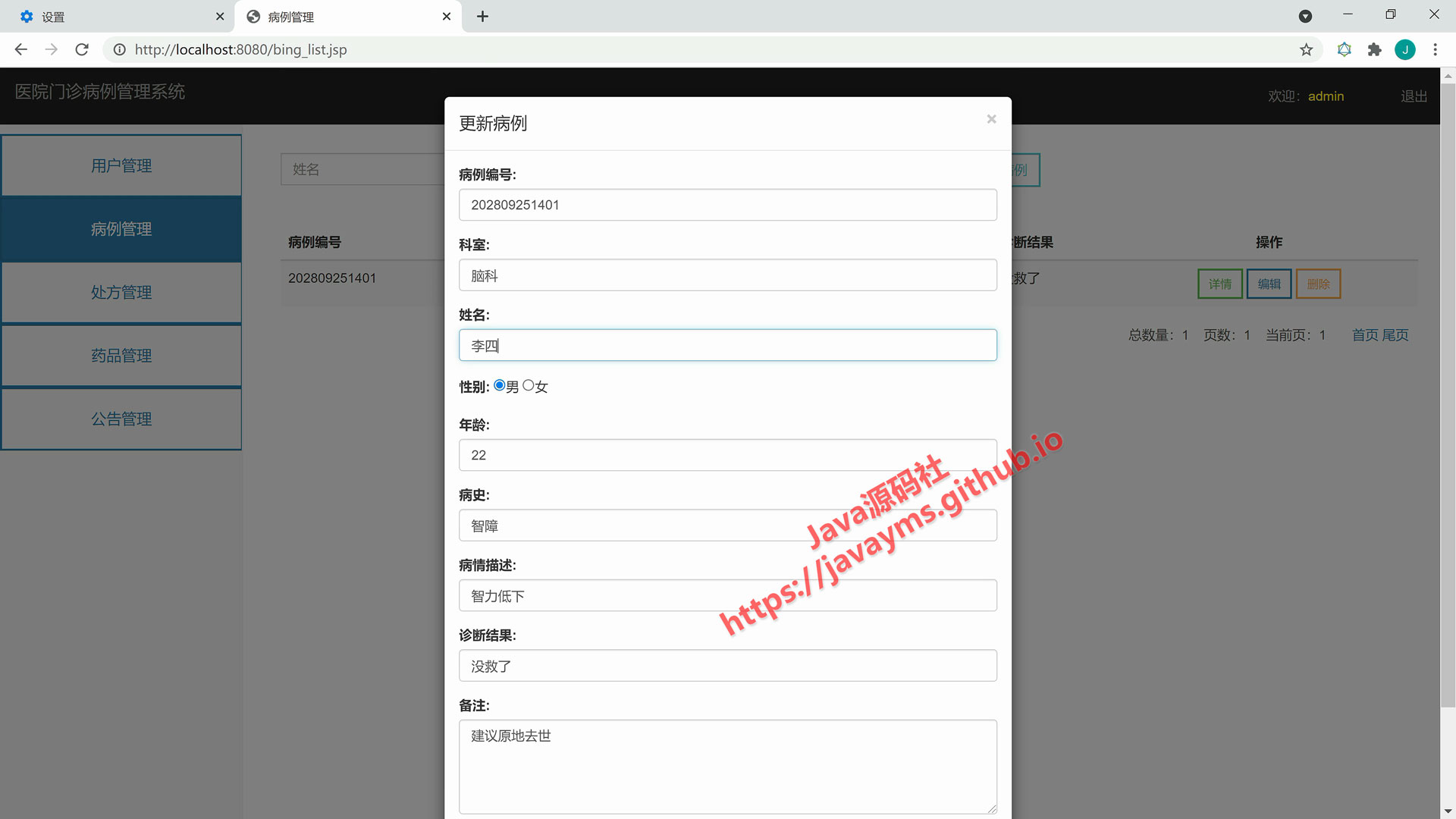
<input type="text" class="form-control" name="bingNo" id="edit-bingNo">
</div>
<div class="form-group">
<label for="edit-bingKeshi" class="control-label">科室:</label>
<input type="text" class="form-control" name="bingKeshi" id="edit-bingKeshi">
</div>
<div class="form-group">
<label for="edit-bingName" class="control-label">姓名:</label>
<input type="text" class="form-control" name="bingName" id="edit-bingName">
</div>
<div class="form-group">
<label class="control-label">性别:</label>
<input name="bingSex" id="edit-bingSex_男" type="radio" value="男"/>男
<input name="bingSex" id="edit-bingSex_女" type="radio" value="女"/>女
</div>
if (document.getElementById("add-bingKeshi").value.trim().length == 0) {
alert("科室不能为空");
return false;
}
if (document.getElementById("add-bingName").value.trim().length == 0) {
alert("姓名不能为空");
return false;
}
if (document.getElementById("add-bingAge").value.trim().length == 0) {
alert("年龄不能为空");
return false;
}
$('#modal-edit').on('show.bs.modal', function (event) {
let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
$.ajax({
url: 'BingServlet?action=get&id=' + id,
type: "get",
success: function (voString) {
let vo = eval('(' + voString + ')');
modal.find('#edit-id').val(vo.id);
modal.find('#edit-bingNo').val(vo.bingNo);
modal.find('#edit-bingKeshi').val(vo.bingKeshi);
modal.find('#edit-bingName').val(vo.bingName);
for (let val of "男/女".split('/')) {
if (val == vo.bingSex) {
modal.find('#edit-bingSex_' + vo.bingSex).prop("checked", true);
} else {
modal.find('#edit-bingSex_' + vo.bingSex).removeAttr("checked");
}
};
modal.find('#edit-bingAge').val(vo.bingAge);
<form action="BingServlet" onsubmit="return editCheck()">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">更新病例</h4>
</div>
<div class="modal-body">
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
<input type="text" class="form-control" name="action" value="edit">
<input type="text" readonly class="form-control" name="id" id="edit-id">
</div>
<div class="form-group">
<!-- delete -->
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="BingServlet">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">删除病例</h4>
</div>
<div class="modal-body">
确认要删除该病例记录吗?
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
<input type="hidden" class="form-control" name="action" value="delete">
if (document.getElementById("edit-bingKeshi").value.trim().length == 0) {
alert("科室不能为空");
return false;
}
if (document.getElementById("edit-bingName").value.trim().length == 0) {
alert("姓名不能为空");
return false;
}
if (document.getElementById("edit-bingAge").value.trim().length == 0) {
alert("年龄不能为空");
return false;
}
if (document.getElementById("edit-bingShi").value.trim().length == 0) {
alert("病史不能为空");
return false;
}
if (document.getElementById("edit-bingMiaosu").value.trim().length == 0) {
alert("病情描述不能为空");
alert("病史不能为空");
return false;
}
if (document.getElementById("add-bingMiaosu").value.trim().length == 0) {
alert("病情描述不能为空");
return false;
}
if (document.getElementById("add-bingJieguo").value.trim().length == 0) {
alert("诊断结果不能为空");
return false;
}
return true;
}
//编辑表单提交之前进行检查,如果return false,则不允许提交
function editCheck() {
//根据ID获取值
if (document.getElementById("edit-bingNo").value.trim().length == 0) {
alert("病例编号不能为空");
return false;
<span aria-hidden="true">×</span>
</button>
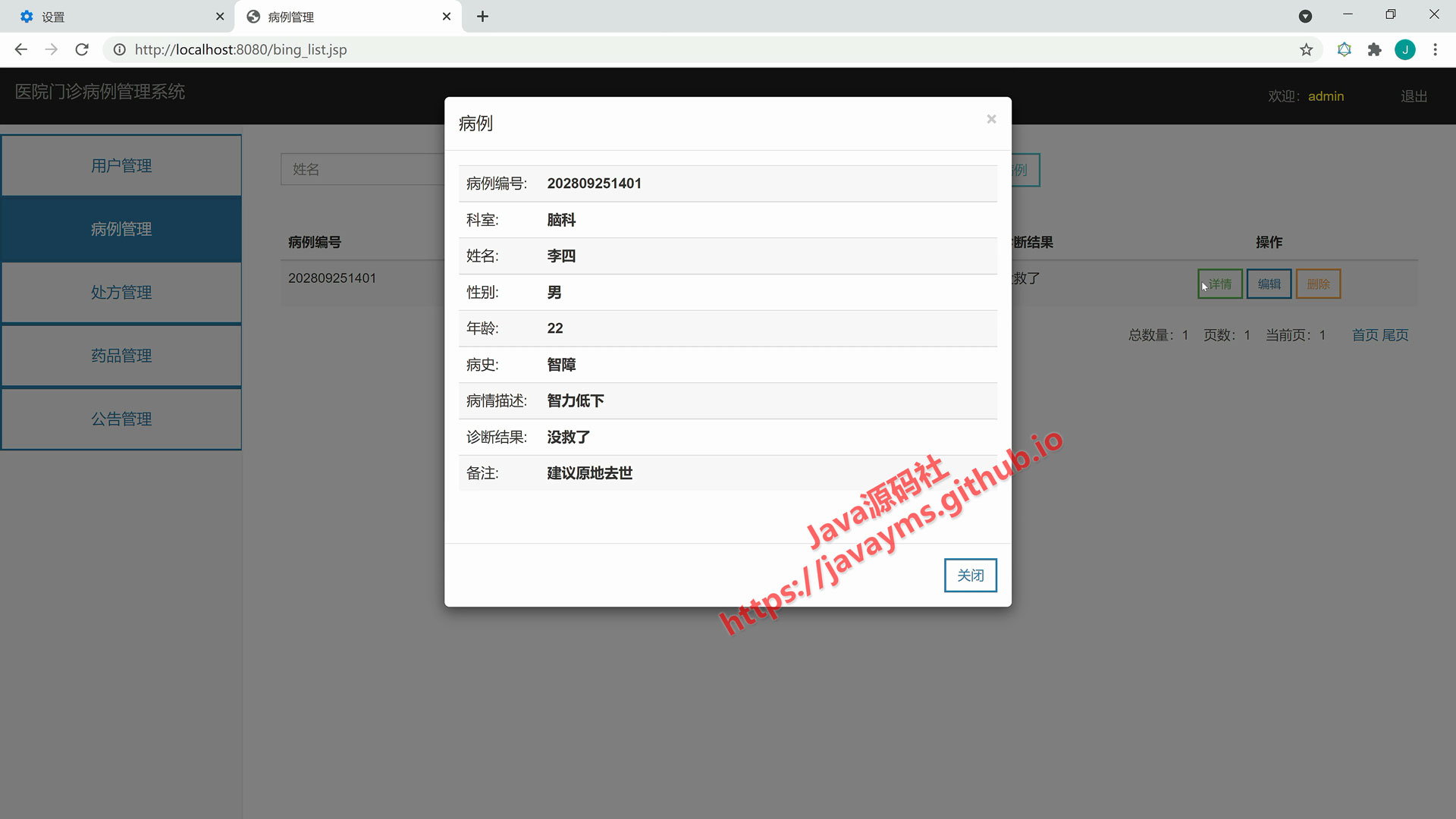
<h4 class="modal-title">病例</h4>
</div>
<div class="modal-body">
<table class="table table-striped table-hover" style="font-size: 15px;">
<tr>
<td style="width: 15%;">病例编号:</td>
<td><b id="info-bingNo"></b></td>
</tr>
<tr>
<td style="width: 15%;">科室:</td>
<td><b id="info-bingKeshi"></b></td>
</tr>
<tr>
<td style="width: 15%;">姓名:</td>
<td><b id="info-bingName"></b></td>
</tr>
<tr>
<td style="width: 15%;">性别:</td>
</tr>
<tr>
<td style="width: 15%;">年龄:</td>
<td><b id="info-bingAge"></b></td>
</tr>
<tr>
<td style="width: 15%;">病史:</td>
<td><b id="info-bingShi"></b></td>
</tr>
<tr>
<td style="width: 15%;">病情描述:</td>
<td><b id="info-bingMiaosu"></b></td>
</tr>
<tr>
<td style="width: 15%;">诊断结果:</td>
<td><b id="info-bingJieguo"></b></td>
</tr>
<tr>
modal.find('#info-bingSex').text(vo.bingSex);
modal.find('#info-bingAge').text(vo.bingAge);
modal.find('#info-bingShi').text(vo.bingShi);
modal.find('#info-bingMiaosu').text(vo.bingMiaosu);
modal.find('#info-bingJieguo').text(vo.bingJieguo);
modal.find('#info-bingText').text(vo.bingText);
}
})
})
function searchList() {
window.location.href = "BingServlet?action=list&searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
}
//增加表单提交之前进行检查,如果return false,则不允许提交
function addCheck() {
//根据ID获取值
if (document.getElementById("add-bingNo").value.trim().length == 0) {
alert("病例编号不能为空");
return false;
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">欢迎:<span style="color: yellow">${loginUser.username}</span></a></li>
<li><a href="AuthServlet?action=logout">退出</a></li>
</ul>
</div>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<div class="col-sm-3 col-md-2 sidebar">
<!-- 侧边栏 -->
<jsp:include page="menu.jsp">
<jsp:param value="active" name="Bing_active"/>
</jsp:include>
</div>
<br>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<div class="row">
<meta charset="UTF-8">
<title>病例管理</title>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/main.css">
<script src="js/jquery-3.5.1.js"></script>
<script src="js/bootstrap.js"></script>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">医院门诊病例管理系统</span> <span class="icon-bar"></span>
<span class="icon-bar"></span> <span class="icon-bar"></span>
</button>
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-rect btn-grad btn-info" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-rect btn-grad btn-primary">删除</button>
</div>
</form>
</div>
</div>
</div>
</body>
<script>
$('#modal-delete').on('show.bs.modal', function (event) {
let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
modal.find('#delete-id').val(id);
})
</div>
<div class="form-group hidden">
<label for="edit-createTime" class="control-label">创建时间:</label>
<input type="text" class="form-control" name="createTime" id="edit-createTime">
</div>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-rect btn-grad btn-info" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-rect btn-grad btn-success">提交</button>
</div>
</form>
</div>
</div>
</div>
<td><b id="info-bingText"></b></td>
</tr>
</table>
<br>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-rect btn-grad btn-info" data-dismiss="modal">关闭</button>
</div>
</form>
</div>
</div>
</div>
<!-- edit -->
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<input type="text" class="form-control" name="bingNo" id="add-bingNo">
</div>
<div class="form-group">
<label for="add-bingKeshi" class="control-label">科室:</label>
<input type="text" class="form-control" name="bingKeshi" id="add-bingKeshi">
</div>
<div class="form-group">
<label for="add-bingName" class="control-label">姓名:</label>
<input type="text" class="form-control" name="bingName" id="add-bingName">
</div>
<div class="form-group">
<label class="control-label">性别:</label>
<input name="bingSex" id="add-bingSex_男" type="radio" value="男" checked="checked"/>男
<input name="bingSex" id="add-bingSex_女" type="radio" value="女"/>女
</div>
<div class="form-group">
<label for="add-bingAge" class="control-label">年龄:</label>
<input type="text" class="form-control" name="bingAge" id="add-bingAge">
</div>
<div class="form-group">
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %>
<%@ taglib prefix="fn" uri="http://java.sun.com/jsp/jstl/functions" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<td>${vo.bingMiaosu}</td>
<td>${vo.bingJieguo}</td>
<th style="text-align: center;">
<button class="btn btn-rect btn-grad btn-primary btn-sm" data-id="${vo.id}"
data-toggle="modal" data-target="#modal-info">详情
</button>
<button class="btn btn-rect btn-grad btn-default btn-sm"
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
data-id="${vo.id}"
data-toggle="modal" data-target="#modal-edit">编辑
</button>
<button class="btn btn-rect btn-grad btn-primary btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
data-toggle="modal" data-target="#modal-delete">删除
</th>
</tr>
</c:forEach>
</tbody>
</table>
</div>
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
</div>
</div>
</div>
<!-- add -->
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<input type="text" class="form-control" name="bingShi" id="add-bingShi">
</div>
<div class="form-group">
<label for="add-bingMiaosu" class="control-label">病情描述:</label>
<input type="text" class="form-control" name="bingMiaosu" id="add-bingMiaosu">
</div>
<div class="form-group">
<label for="add-bingJieguo" class="control-label">诊断结果:</label>
<input type="text" class="form-control" name="bingJieguo" id="add-bingJieguo">
</div>
<div class="form-group">
<label for="add-bingText" class="control-label">备注:</label>
<textarea style="height: 100px;" class="form-control" name="bingText" id="add-bingText"></textarea>
</div>
}
if (document.getElementById("edit-bingJieguo").value.trim().length == 0) {
alert("诊断结果不能为空");
return false;
}
return true;
}
</script>
<div class="modal-content">
<form action="BingServlet" onsubmit="return addCheck()">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title" id="myModalLabel">增加病例</h4>
</div>
<div class="modal-body">
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
<input type="text" class="form-control" name="action" value="add">
</div>
<div class="form-group">
<th>科室</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>病史</th>
<th>病情描述</th>
<th>诊断结果</th>
<th style="text-align: center;">操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${list}" var="vo">
<tr>
<td>${vo.bingNo}</td>
<td>${vo.bingKeshi}</td>
<td>${vo.bingName}</td>
<td>${vo.bingSex}</td>
<td>${vo.bingAge}</td>
modal.find('#edit-bingMiaosu').val(vo.bingMiaosu);
modal.find('#edit-bingJieguo').val(vo.bingJieguo);
modal.find('#edit-bingText').val(vo.bingText);
}
})
})
$('#modal-info').on('show.bs.modal', function (event) {
let button = $(event.relatedTarget);
let id = button.data('id');
let modal = $(this);
$.ajax({
url: 'BingServlet?action=get&id=' + id,
type: "get",
success: function (voString) {
let vo = eval('(' + voString + ')');
modal.find('#info-bingNo').text(vo.bingNo);
modal.find('#info-bingKeshi').text(vo.bingKeshi);
<label for="edit-bingAge" class="control-label">年龄:</label>
<input type="text" class="form-control" name="bingAge" id="edit-bingAge">
</div>
<div class="form-group">
<label for="edit-bingShi" class="control-label">病史:</label>
<input type="text" class="form-control" name="bingShi" id="edit-bingShi">
</div>
<div class="form-group">
<label for="edit-bingMiaosu" class="control-label">病情描述:</label>
<input type="text" class="form-control" name="bingMiaosu" id="edit-bingMiaosu">
</div>
<div class="form-group">
<label for="edit-bingJieguo" class="control-label">诊断结果:</label>
<input type="text" class="form-control" name="bingJieguo" id="edit-bingJieguo">
</div>
<div class="form-group">
<label for="edit-bingText" class="control-label">备注:</label>
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript idea eclipse MyEclipse Servlet SSM Maven …
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
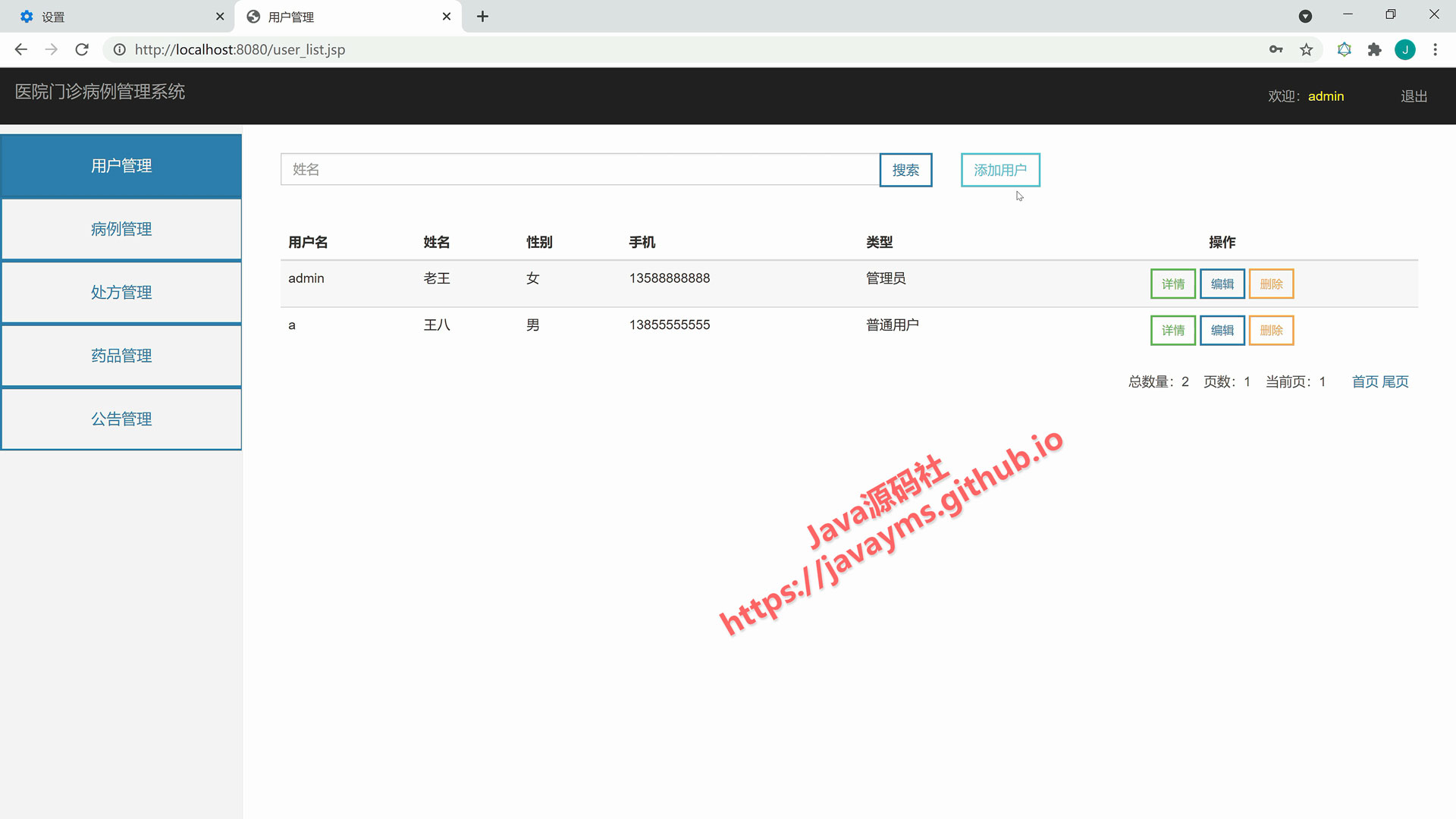
登录、注册、退出、用户模块、公告模块、病例模块、药品模块、处方模块的增删改查管理