基于javaweb+jsp的学生疫情健康管理系统
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架…均可
开发工具:idea或eclipse或myeclipse
部分代码实现JSP
<ul class="nav nav-tabs">
<li><a href="jiankangList">健康列表</a></li>
<li class="active"><a href="#">编辑</a></li>
</ul>
<br/>
<form class="form-horizontal" role="form" action="jiankangEdit" method="post" onsubmit="return check()">
<input type="hidden" class="form-control" id="id" name="id" value="${vo.id}"/>
<div class="form-group">
<label class="col-sm-3 control-label">姓名:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="jiankangName" name="jiankangName" value="${vo.jiankangName}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">学号:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="jiankangNo" name="jiankangNo" value="${vo.jiankangNo}">
</div>
</div>
<div class="form-group">
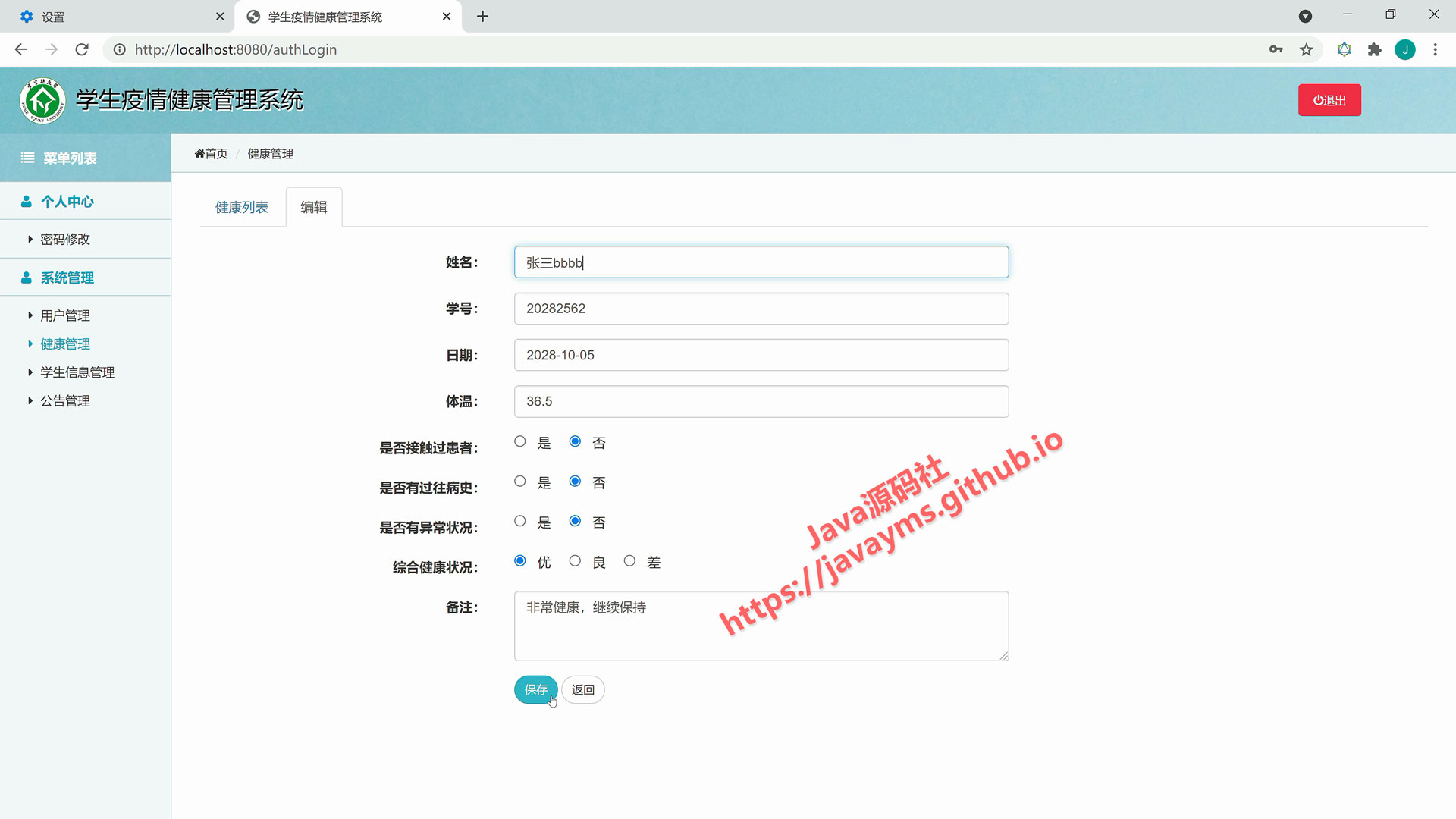
<input name="jiankangJia" type="radio" value="良" ${vo.jiankangJia=='良'?'checked':''}/> 良
<input name="jiankangJia" type="radio" value="差" ${vo.jiankangJia=='差'?'checked':''}/> 差
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">备注:</label>
<div class="col-sm-5">
<textarea rows="3" class="form-control" id="jiankangText" name="jiankangText" placeholder="请输入内容......">${vo.jiankangText}</textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5">
<input type="submit" class="btn btn-pill btn-grad btn-primary btn-sm" value="保存">
<input type="button" class="btn btn-pill btn-grad btn-warning btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</div>
</body>
<div class="col-sm-5">
<input type="text" class="form-control" id="jiankangDate" name="jiankangDate" value="${vo.jiankangDate}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">体温:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="jiankangTiwen" name="jiankangTiwen" value="${vo.jiankangTiwen}">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">是否接触过患者:</label>
<div class="col-sm-5">
<label class="col-sm-3 control-label">是否接触过患者:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.jiankangHuan}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">是否有过往病史:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.jiankangBin}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">是否有异常状况:</label>
<div class="col-sm-5" style="padding-top: 7px;">
<td>${vo.jiankangBin}</td>
<td>${vo.jiankangYi}</td>
<td>${vo.jiankangJia}</td>
<td>
<button onclick="window.location.href='jiankangEditPre?id=${vo.id}'"
class="btn btn-pill btn-grad btn-danger btn-xs"
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
>
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>
编辑
</button>
<button onclick="if(window.confirm('将要删除:${vo.jiankangName}?'))window.location.href='jiankangDelete?id=${vo.id}'"
class="btn btn-pill btn-grad btn-danger btn-xs"
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> >
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>
删除
</button>
</td>
</tr>
</c:forEach>
</tbody>
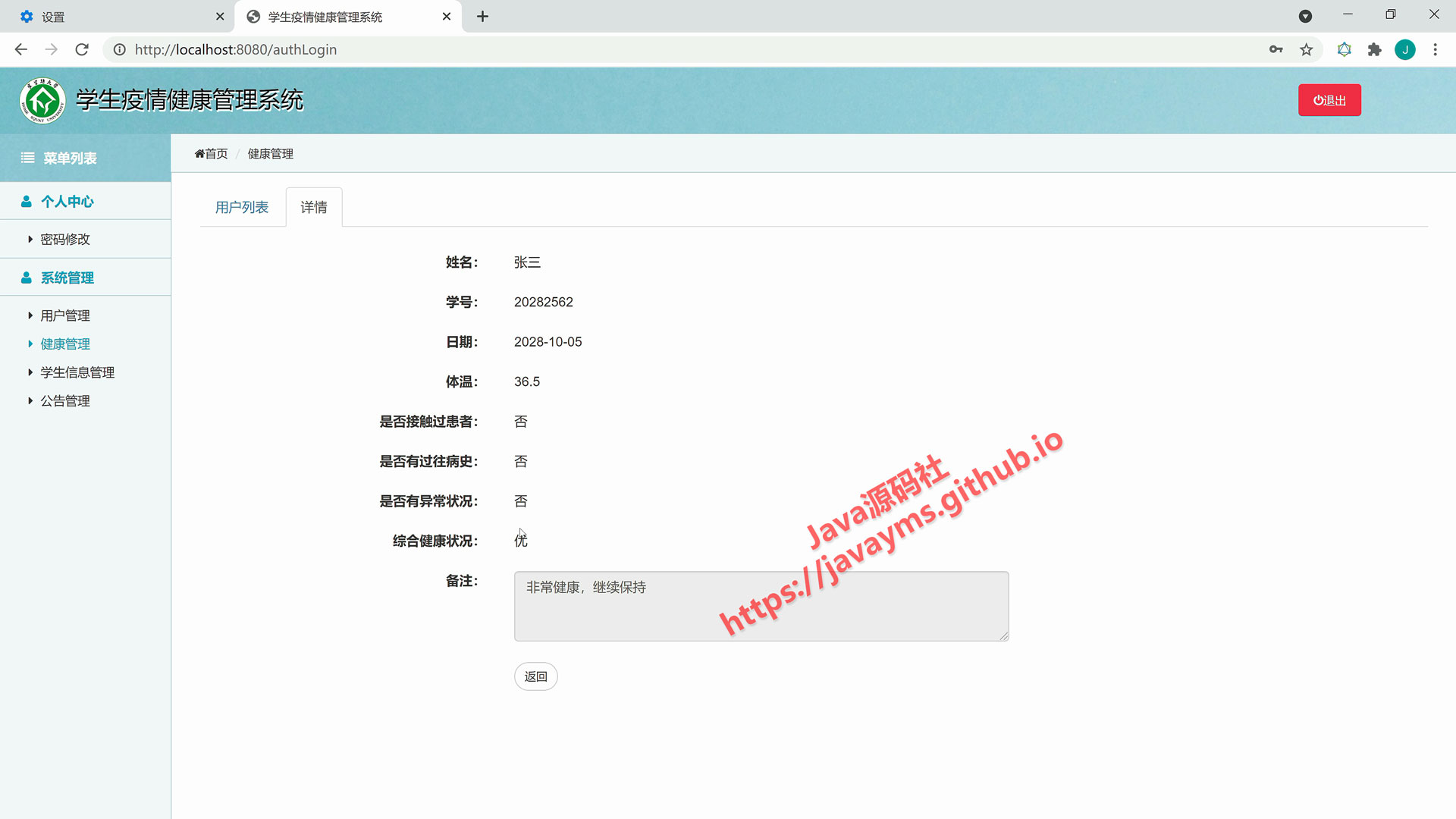
${vo.jiankangName}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">学号:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.jiankangNo}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">日期:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.jiankangDate}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">体温:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.jiankangTiwen}
</div>
</div>
<input type="hidden" id="searchColumn" name="searchColumn" value="jiankang_name"/>
</div>
<button class="btn btn-pill btn-grad btn-danger btn-sm"><span class="glyphicon glyphicon-search" aria-hidden="true"></span>查询
</button>
</form>
<br/>
<table class="table table-hover table-bordered">
<thead>
<tr>
<th>姓名</th>
<th>学号</th>
<th>日期</th>
<th>体温</th>
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据ID获取值
if (document.getElementById("jiankangName").value.trim().length == 0) {
alert("姓名不能为空!");
return false;
}
if (document.getElementById("jiankangNo").value.trim().length == 0) {
alert("学号不能为空!");
return false;
}
if (document.getElementById("jiankangDate").value.trim().length == 0) {
alert("日期不能为空!");
return false;
}
if (document.getElementById("jiankangTiwen").value.trim().length == 0) {
alert("体温不能为空!");
return false;
}
return true;
</div>
</form>
</div>
</body>
<script type="text/javascript">
//提交之前进行检查,如果return false,则不允许提交
function check() {
//根据ID获取值
if (document.getElementById("jiankangName").value.trim().length == 0) {
alert("姓名不能为空!");
return false;
}
if (document.getElementById("jiankangNo").value.trim().length == 0) {
alert("学号不能为空!");
return false;
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>健康添加</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li><a href="jiankangList?">健康列表</a></li>
<li class="active"><a href="#">添加</a></li>
</ul>
<br/>
<form class="form-horizontal" role="form" action="jiankangAdd" method="post" onsubmit="return check()">
<div class="form-group">
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
</div>
</body>
<div class="form-group">
<label class="col-sm-3 control-label">体温:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="jiankangTiwen" name="jiankangTiwen">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">是否接触过患者:</label>
<div class="col-sm-5">
<input name="jiankangHuan" type="radio" value="是" checked="checked"/> 是
<input name="jiankangHuan" type="radio" value="否"/> 否
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">是否有过往病史:</label>
<div class="col-sm-5">
<input name="jiankangBin" type="radio" value="是" checked="checked"/> 是
</script>
</html>
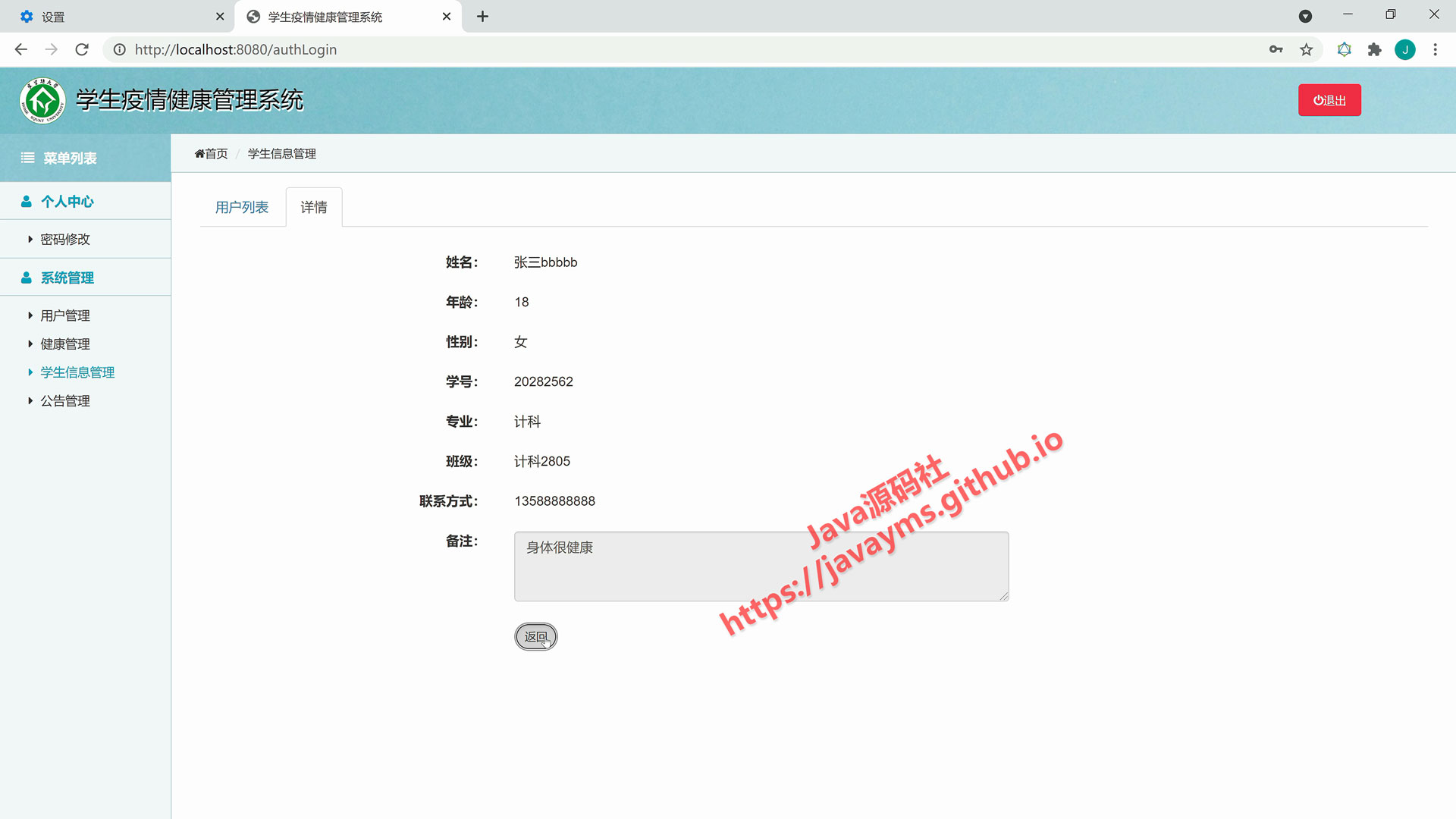
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>健康详情</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li><a href="jiankangList">用户列表</a></li>
<li class="active"><a href="#">详情</a></li>
</ul>
<br/>
<form class="form-horizontal" role="form" action="#" method="post">
<input type="hidden" class="form-control" id="id" name="id" value="${vo.id}"/>
<div class="form-group">
<label class="col-sm-3 control-label">姓名:</label>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">是否有异常状况:</label>
<div class="col-sm-5">
<input name="jiankangYi" type="radio" value="是" checked="checked"/> 是
<input name="jiankangYi" type="radio" value="否"/> 否
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">综合健康状况:</label>
<div class="col-sm-5">
<input name="jiankangJia" type="radio" value="优" checked="checked"/> 优
<input name="jiankangJia" type="radio" value="良"/> 良
<th>是否有过往病史</th>
<th>是否有异常状况</th>
<th>综合健康状况</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<c:forEach items="${list}" var="vo">
<tr>
<td><a href="jiankangGet?id=${vo.id}">${vo.jiankangName}</a></td>
<td>${vo.jiankangNo}</td>
<td>${vo.jiankangDate}</td>
<td>${vo.jiankangTiwen}</td>
<div class="col-sm-5">
<input type="text" class="form-control" id="jiankangName" name="jiankangName">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">学号:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="jiankangNo" name="jiankangNo">
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">日期:</label>
<div class="col-sm-5">
<input type="text" class="form-control" id="jiankangDate" name="jiankangDate">
</div>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">综合健康状况:</label>
<div class="col-sm-5" style="padding-top: 7px;">
${vo.jiankangJia}
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">备注:</label>
<div class="col-sm-5" style="padding-top: 7px;">
<textarea rows="3" class="form-control" id="jiankangText" name="jiankangText" disabled="disabled">${vo.jiankangText}</textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">备注:</label>
<div class="col-sm-5">
<textarea rows="3" class="form-control" id="jiankangText" name="jiankangText" placeholder="请输入内容......"></textarea>
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5">
<input type="submit" class="btn btn-pill btn-grad btn-primary btn-sm" value="保存">
<input type="button" class="btn btn-pill btn-grad btn-warning btn-sm" value="返回" onclick="javascript:history.back(-1);">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>健康管理</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<div class="container-fluid">
<ul class="nav nav-tabs">
<li class="active"><a href="jiankangList">健康列表</a></li>
<c:if test="${loginUser.userType == '管理员'}"><li><a href="jiankang_add.jsp">添加</a></li></c:if>
</ul>
<br/>
<form class="form-inline" id="searchForm" action="jiankangList" method="post">
<div class="form-group">
</div>
<div class="form-group">
<label class="col-sm-3 control-label"></label>
<div class="col-sm-5" style="padding-top: 7px;">
<input type="button" class="btn btn-pill btn-grad btn-warning btn-sm" value="返回" onclick="javascript:history.back(-1);">
</div>
</div>
</form>
</div>
</body>
</html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
if (document.getElementById("jiankangDate").value.trim().length == 0) {
alert("日期不能为空!");
return false;
}
if (document.getElementById("jiankangTiwen").value.trim().length == 0) {
alert("体温不能为空!");
return false;
}
return true;
}
</script>
</html>
<%@ page contentType="text/html; charset=utf-8" pageEncoding="utf-8" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>健康编辑</title>
<%@ include file="include/head.jsp" %>
</head>
<body>
<input name="jiankangHuan" type="radio" value="否" ${vo.jiankangHuan=='否'?'checked':''}/> 否
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">是否有过往病史:</label>
<div class="col-sm-5">
<input name="jiankangBin" type="radio" value="是" ${vo.jiankangBin=='是'?'checked':''}/> 是
<input name="jiankangBin" type="radio" value="否" ${vo.jiankangBin=='否'?'checked':''}/> 否
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">是否有异常状况:</label>
<div class="col-sm-5">
<input name="jiankangYi" type="radio" value="是" ${vo.jiankangYi=='是'?'checked':''}/> 是
<input name="jiankangYi" type="radio" value="否" ${vo.jiankangYi=='否'?'checked':''}/> 否
</div>
</div>
<div class="form-group">
<label class="col-sm-3 control-label">综合健康状况:</label>
<div class="col-sm-5">
Java代码:略
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JavaWeb JavaBean JSP MVC MySQL Tomcat JavaScript
基础JSP+Servlet或JSP+SSM(Spring、SpringMVC、MyBatis)框架或JSP+SSM+Maven(pom.xml)框架…均可
开发工具:idea或eclipse或myeclipse
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
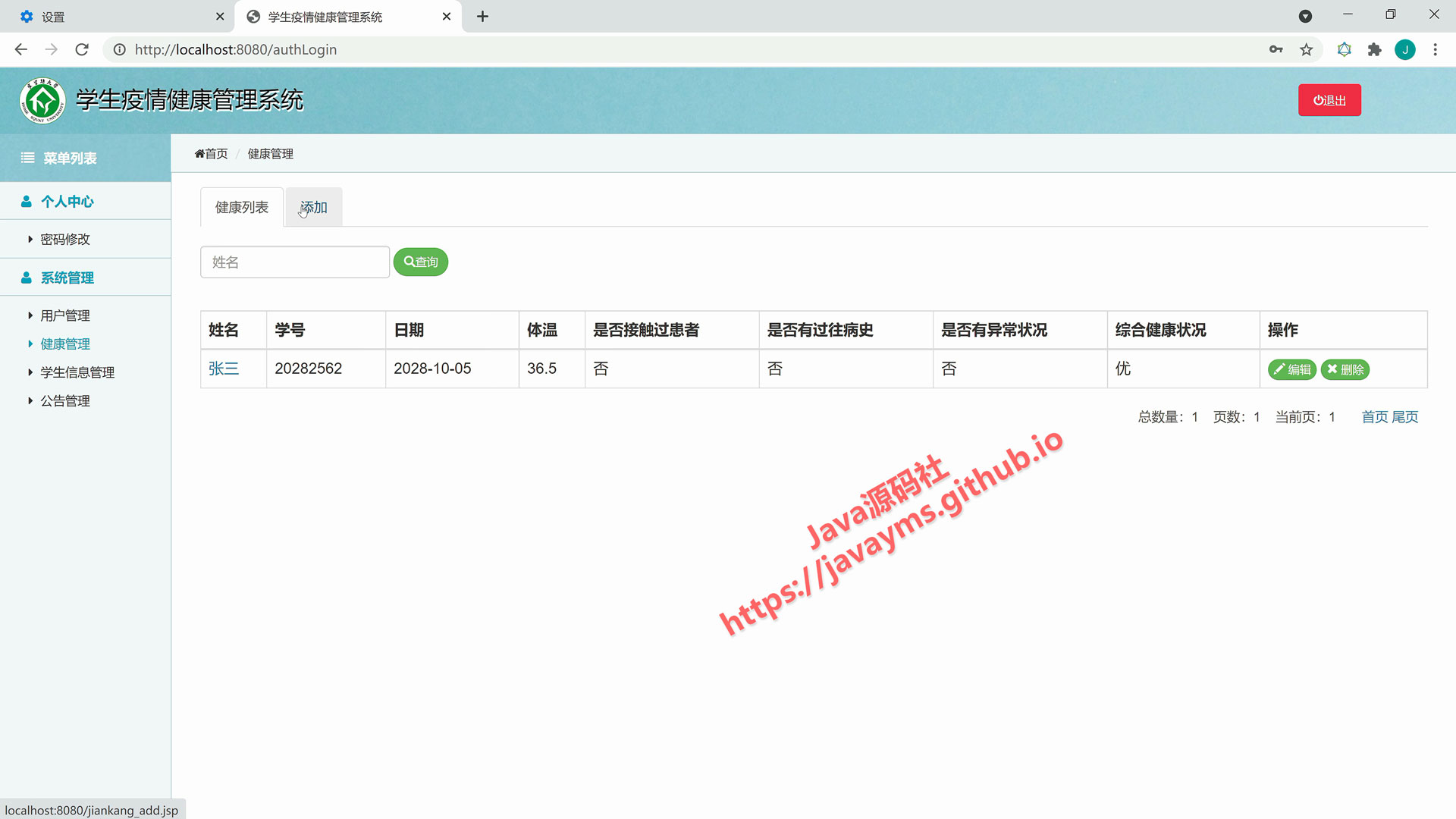
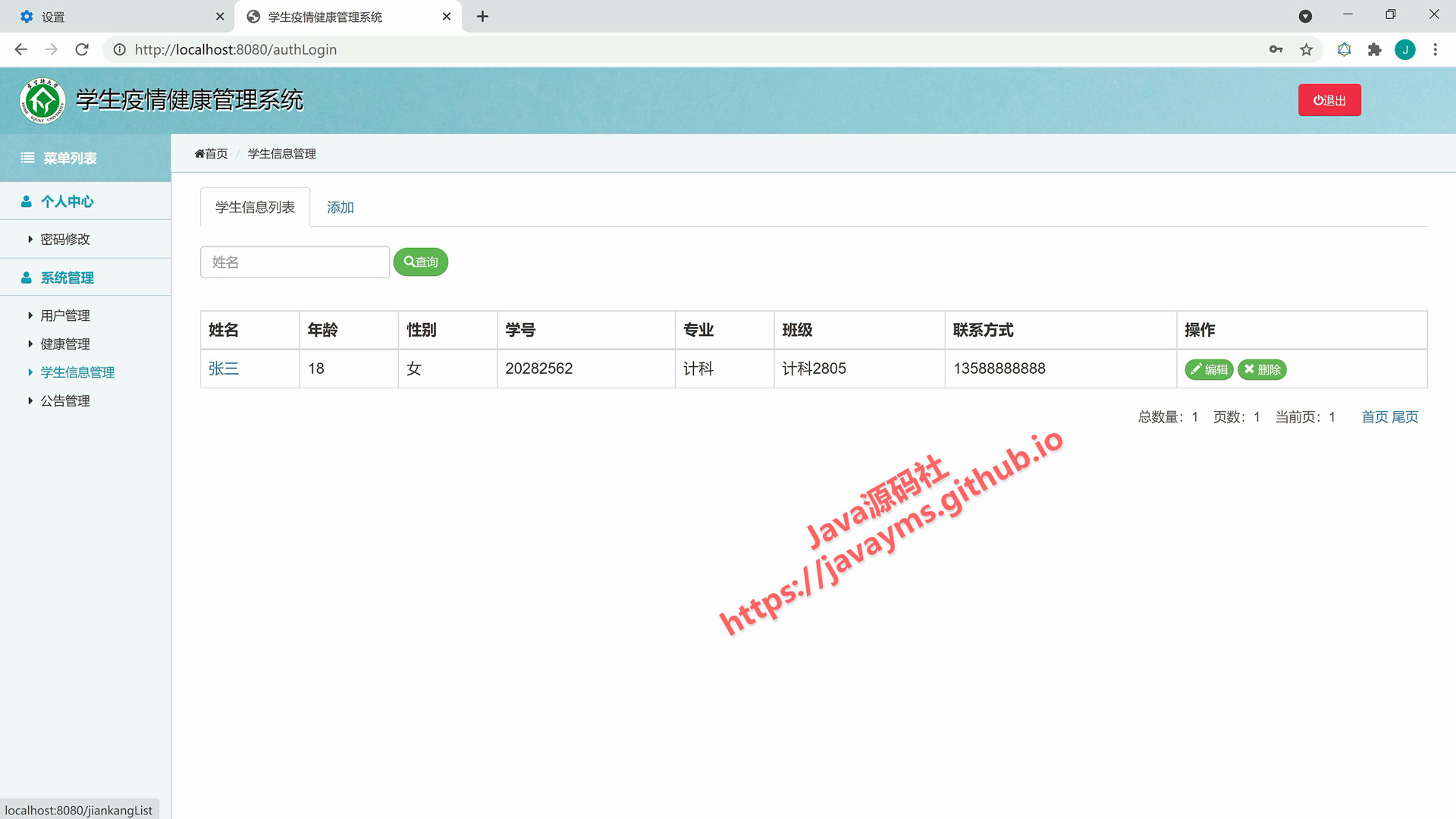
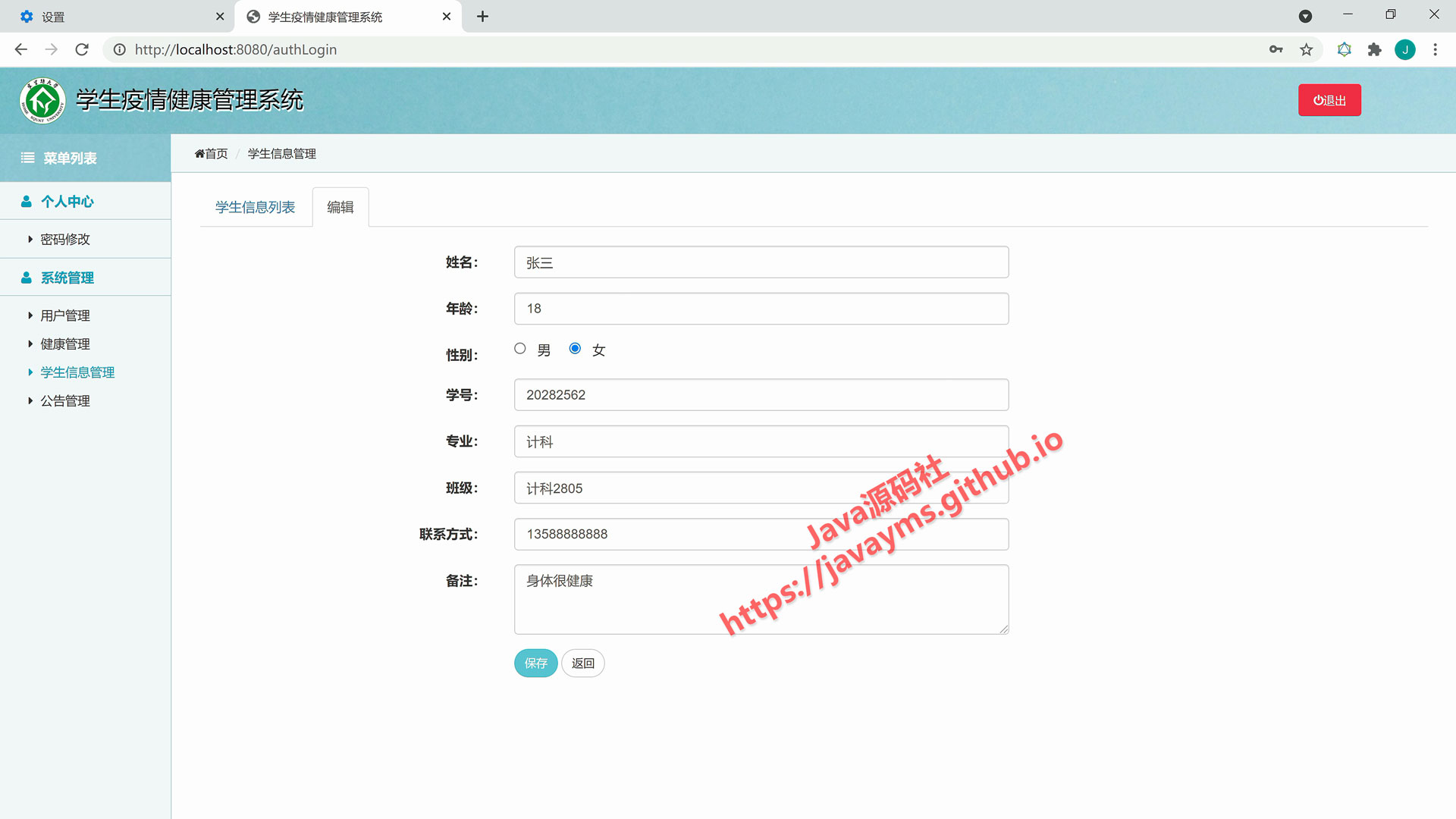
功能说明
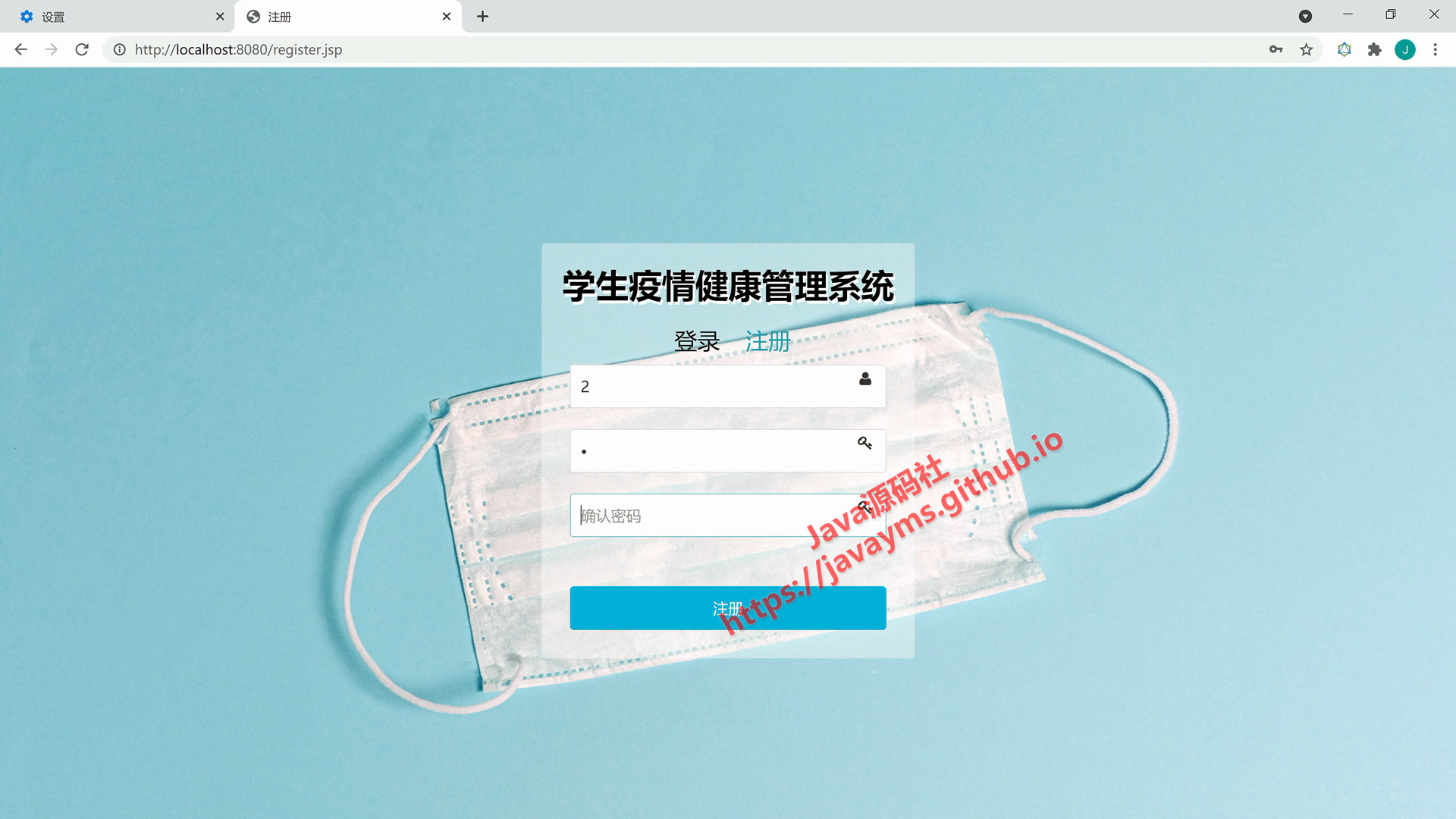
登录、注册、退出、用户模块、公告模块、学生信息模块、健康模块的增删改查管理