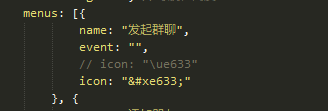
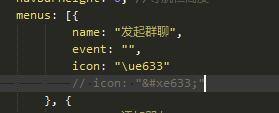
关于 uniapp 引入iconfont图标使用Unicode 方式失效解决
猜你喜欢
转载自blog.csdn.net/weixin_43245095/article/details/113914323
今日推荐
周排行