iconfont-阿里巴巴矢量图标库r如何在自己的项目中使用图标库中的图标
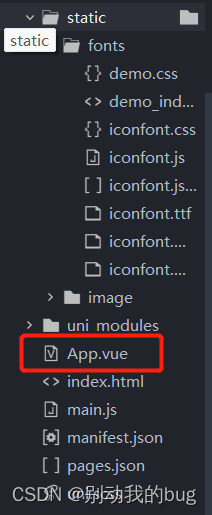
图标库下载的文件
第一步:在App.vue文件中导入css文件
<style lang="scss">
@import "@/uni_modules/uview-ui/index.scss";
@import "static/fonts/iconfont.css";
</style>

第二步:修改iconfont.css文件中的文件路径
原来的代码块:
@font-face {
font-family: "iconfont"; /* Project id 3682224 */
src: url('iconfont.woff2?t=1668693826981') format('woff2'),
url('iconfont.woff?t=1668693826981') format('woff'),
url('iconfont.ttf?t=1668693826981') format('truetype');
}修改文件路径后的代码块:
@font-face {
font-family: "iconfont"; /* Project id 3682224 */
src: url('@/static/fonts/iconfont.woff2?t=1668693826981') format('woff2'),
url('@/static/fonts/iconfont.woff?t=1668693826981') format('woff'),
url('@/static/fonts/iconfont.ttf?t=1668693826981') format('truetype');
}
第三步:在页面中引用图标,运行。

<template>
<view class="home">
首页
<text class="iconfont icon-collection-fill"></text>
</view>
</template>运行看看吧。