-
1、在iconfon官网将需要的图片加到购物车

-
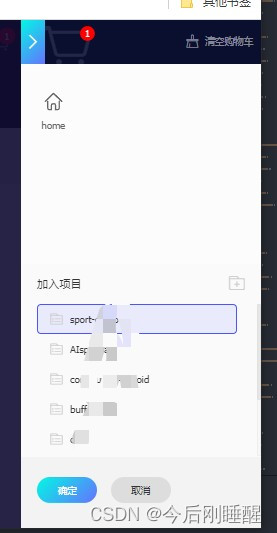
2、添加至项目

-
3、在我的项目中查看

-
4、创建iconfont.css文件
-
vue
@import url('第三步框2中的地址'); -
uniapp
-
点击第三步框2地址,将内容复制到此文件中
-

-

-
如果要打包成APP,则需要在下图框中前添加 `https:` 前缀
-
-
-
5、在main.js中引入刚刚创建的css文件
import '@/assets/style/iconfont.css' -
6、使用,在class后面填入
iconfont + 下图对应标复制代码内容

<i class='iconfont icon-view'></i>