uniapp引入阿里字体图标
引入阿里字体图标
链接奉上 uni-app字体图标 阿里图标官网
nvue中不可直接使用 css 的方式引入字体文件,需要使用以下方式在 js 内引入。nvue 内不支持本地路径引入字体,请使用网络链接或者base64形式。src字段的url的括号内一定要使用单引号。
在style中引入 你自己在阿里的图标的地址
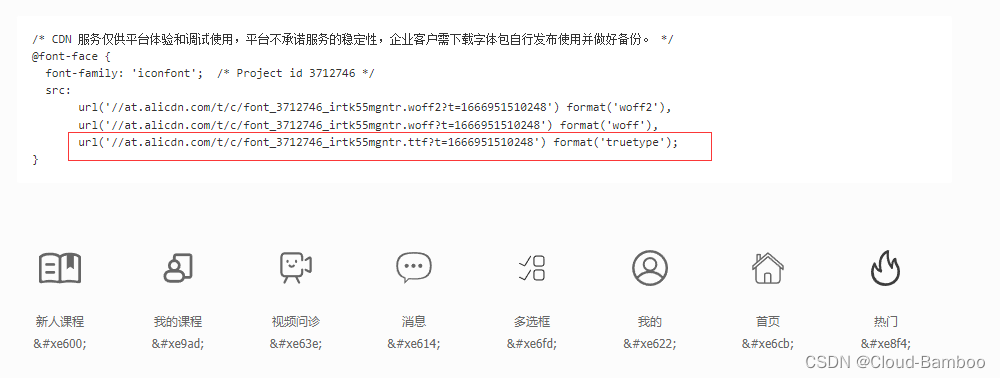
url 地址
@font-face {
font-family: 'iconfont';
src: url('https://at.alicdn.com/t/c/font_3712746_7jy****') format('truetype');
}

表头填写
完整地址 https://at.alicdn.com/t/c/fon*****.ttf?t=1*****

直接在页面( html )应用
<text class="test"></text>
<text class="test"></text>