
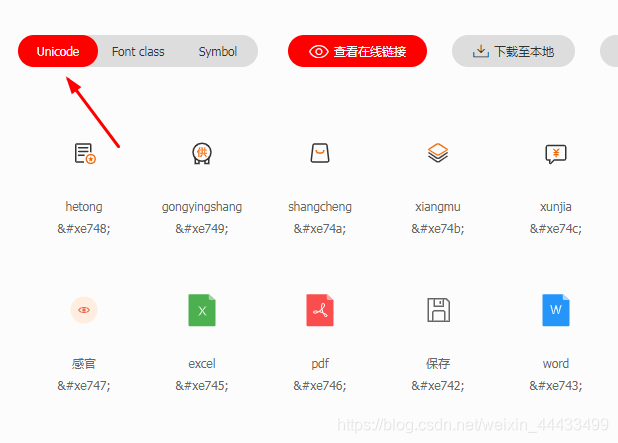
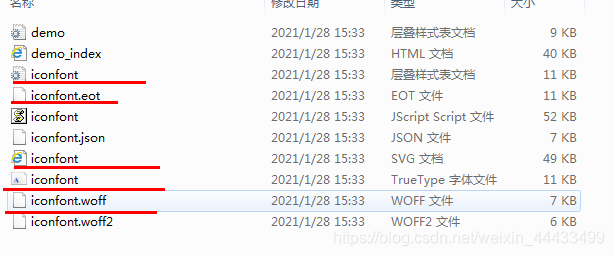
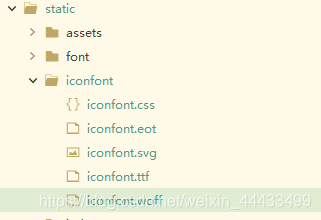
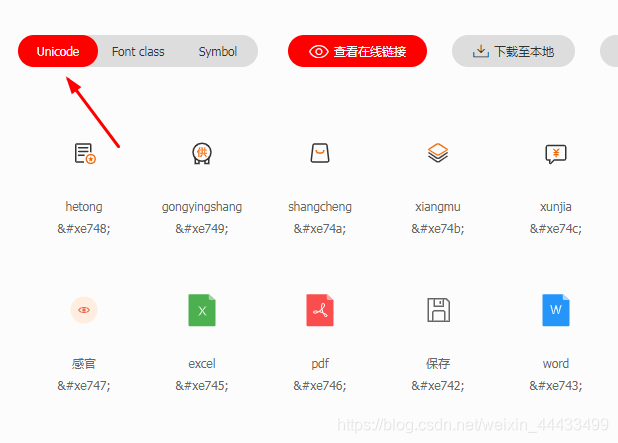
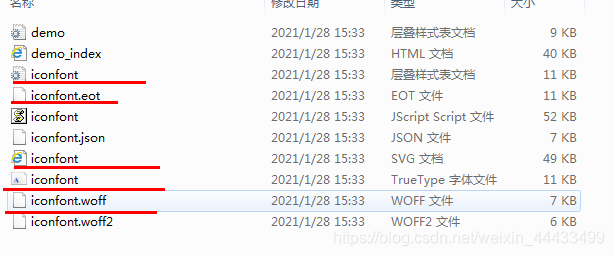
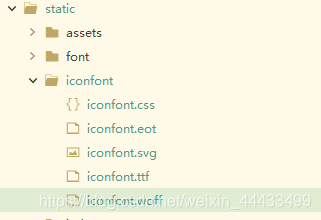
unicode引用方式我们主要是用到iconfont.css和后缀名为.eot、.svg、.ttf、.woff的文件 ,新建一个专门存放文件夹。


复制  设置导航栏字体图标:

"text": "\ue73f",
"fontSrc":"/static/iconfont/iconfont.ttf"

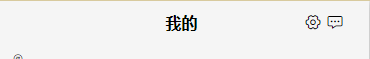
效果图如下:


unicode引用方式我们主要是用到iconfont.css和后缀名为.eot、.svg、.ttf、.woff的文件 ,新建一个专门存放文件夹。


复制  设置导航栏字体图标:

"text": "\ue73f",
"fontSrc":"/static/iconfont/iconfont.ttf"

效果图如下: