问题
使用hover-class实现点击高亮效果!但是发现样式不生效!
问题一:小程序与h5 点击高亮 不生效!
问题二:APP 点击高亮 生效,小程序与h5 点击高亮 不生效!
解决
使用条件编译进行兼容,
<!-- #ifdef APP-NVUE -->
<view class="bg-white flex align-stretch" hover-class="bg-light" @click="onClick">
<!-- #endif -->
<!-- #ifndef APP-NVUE -->
<view class=" flex align-stretch" hover-class="bg-light" @click="onClick">
<!-- #endif -->
</view>
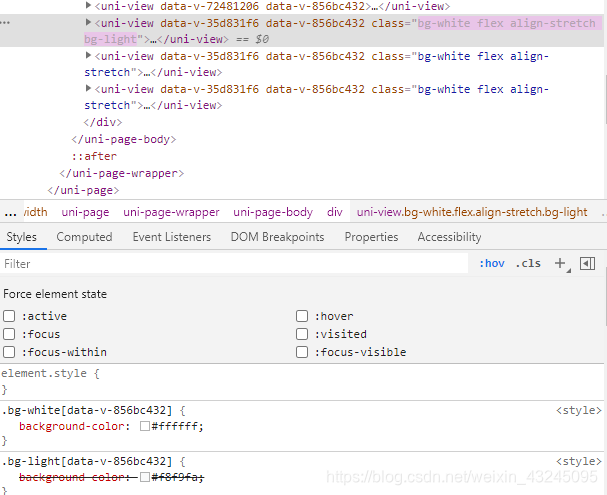
其中问题一中 hover-class 不生效是因为css权重问题。
下面是css样式编写样式顺序
.bg-light {
background-color: #f8f9fa;}
.bg-white {
background-color: #ffffff;}
上面的class与在css中的定义顺序有关,最后定义的优先级最高,而不是html中绑定class的属性值顺序,所以bg-white比bg-light优先级高,hover-class=“bg-light” 不生效!

这里注意的是f12查看的调试窗口显示的是bg-white在bg-light之前 但是bg-white的优先级比bg-light的高,所以bg-white生效。
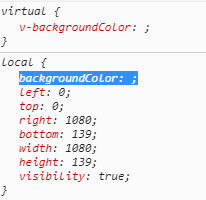
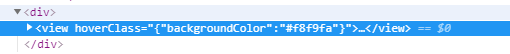
问题二 APP中 hover-class 不生效原因则是需要先定义一个背景色 否则使用调试工具查看时默认背景色为空,hoverClass在html中有定义但也不可以生效!


所以 兼容APP时 需要加上bg-white,使用使用条件编译进行兼容;
正确的写法为
<!-- #ifdef APP-NVUE -->
<view class="bg-white flex align-stretch" hover-class="bg-light" @click="onClick">
<!-- #endif -->
<!-- #ifndef APP-NVUE -->
<view class=" flex align-stretch" hover-class="bg-light" @click="onClick">
<!-- #endif -->
</view>
或者定义样式是把bg-light写在最后面
.bg-white {
background-color: #ffffff;}
.bg-light {
background-color: #f8f9fa;}