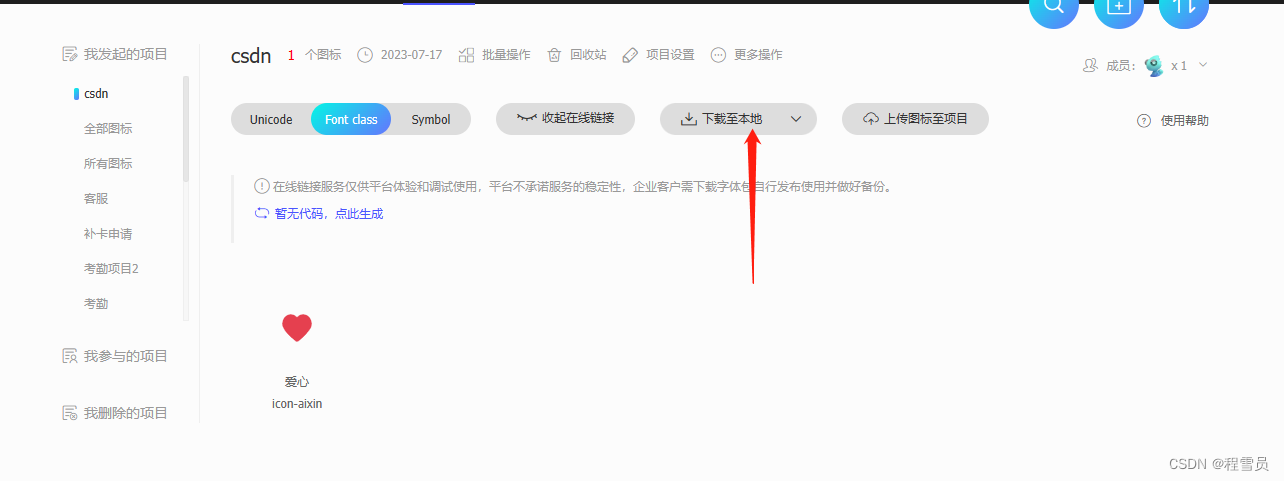
1.进入阿里巴巴矢量图标库链接: https://www.iconfont.cn/,添加图标到项目,然后下载至本地

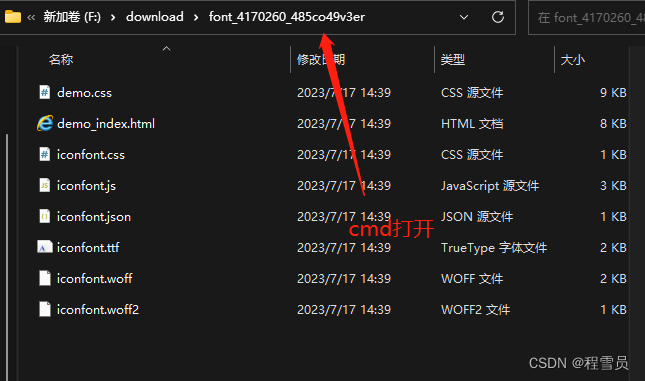
2.对下载的文件进行解压,命令行进入解压后的文件下,执行一下命令,全局安装iconfont-tools工具
npm install -g iconfont-tools
3.当我们全局下载完工具以后,点开文件夹,在文件夹的导航栏cmd,再执行如下的代码,然后回车

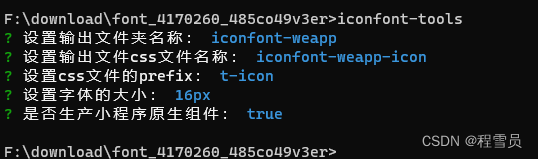
打开之后,执行如下代码
iconfont-tools
4.然后接下来一直回车即可

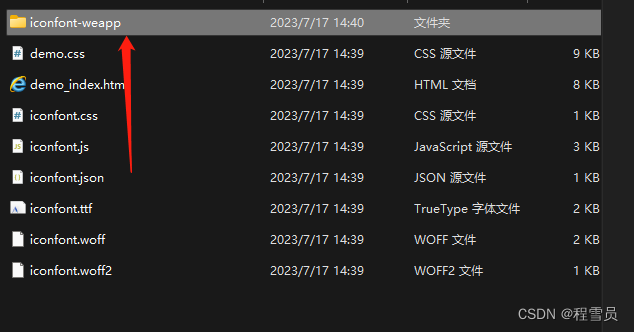
5.最后一步就是将我们在文件夹下产生的新的文件夹下使用iconfont.css的文件


6.然后在APP.vue的文件下引入你的文件名称
<style>
/* 彩色的图标*/
@import url("~@/static/icon/iconfont-weapp-icon.css");
</style>
7.使用:其中xk857-icon开头是必须的,彩色图标当前对 vue文件有效,控制台会关于backgroud的相关警告,可忽略它
<text class="xk857-icon icon-sheji-xianxing"></text>