iconfont-国内功能很强大且图标内容很丰富的矢量图标库,提供矢量图标下载、在线存储、格式转换等功能。在项目中,它为我们提供了很多便利,下面我们详细来说一下如何将iconfont引入到项目中。
首先我们打开iconfont-阿里巴巴矢量图标库,以图标库为例,点击进入图标库,在上方搜索框可搜索自己想要的图标,如下图:
 将自己所需要的图表添加入库,点击顶部购物车小图标那块就可以查看所有入库的图标,将所有选择好的图标添加至项目(可以根据所需添加到所需的项目,在此我们新建一个项目,名为uniapp实战(带支付)),如下图:
将自己所需要的图表添加入库,点击顶部购物车小图标那块就可以查看所有入库的图标,将所有选择好的图标添加至项目(可以根据所需添加到所需的项目,在此我们新建一个项目,名为uniapp实战(带支付)),如下图:

添加成功后我们可以看到

点击下载至本地,并将压缩包解压,我们可以看到:

下面我们将iconfont.css文件放到项目中

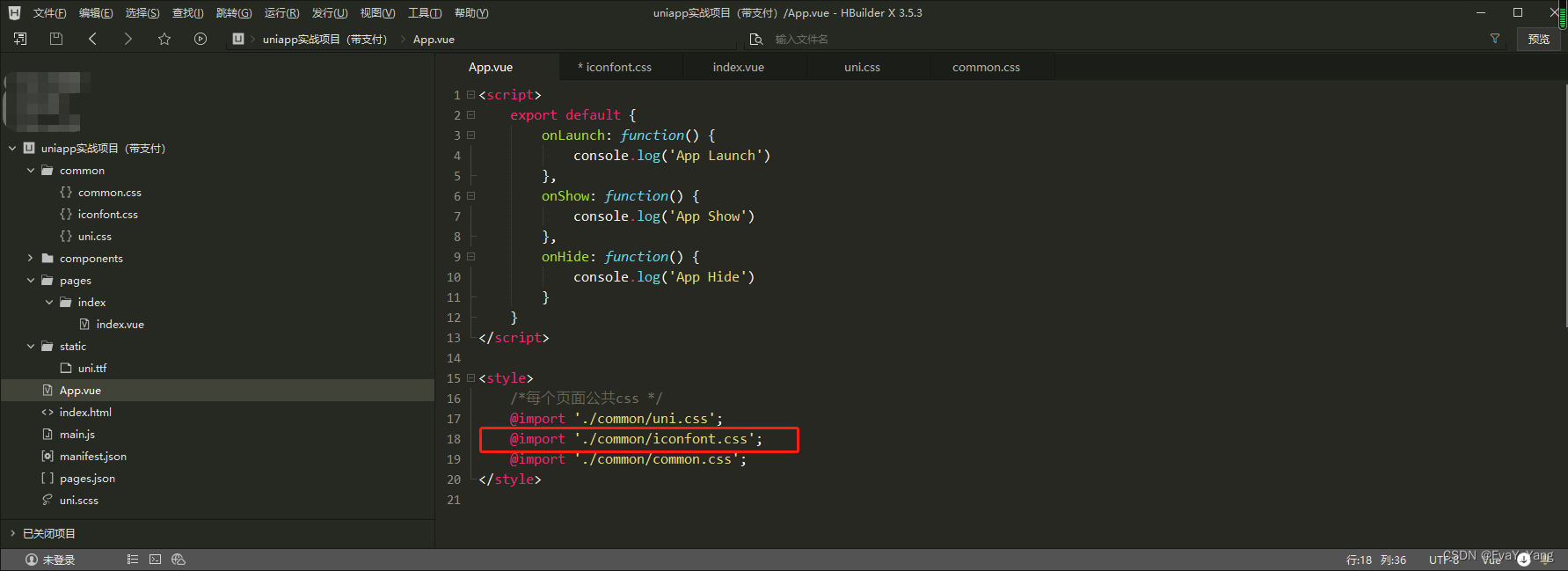
当然,要想生效,得在app.vue中引入

此时,我们可以浏览器中看到报错了

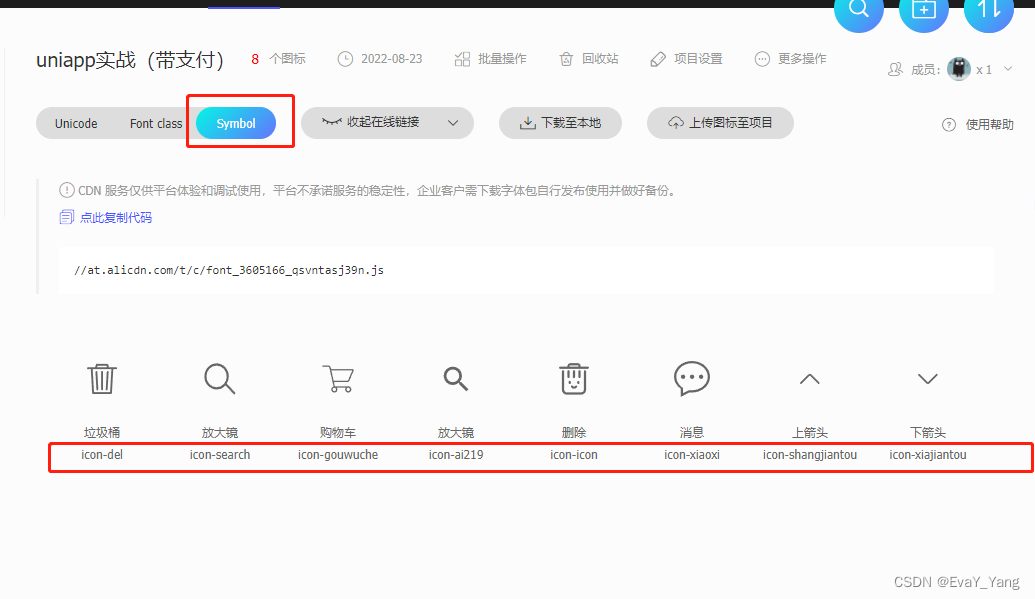
解决此方法,需要将iconfont.css中的src换掉,此时,我们再回到iconfont我们创建的项目中,可以看到“查看在线链接”按钮,点击生成在线链接,并复制链接。

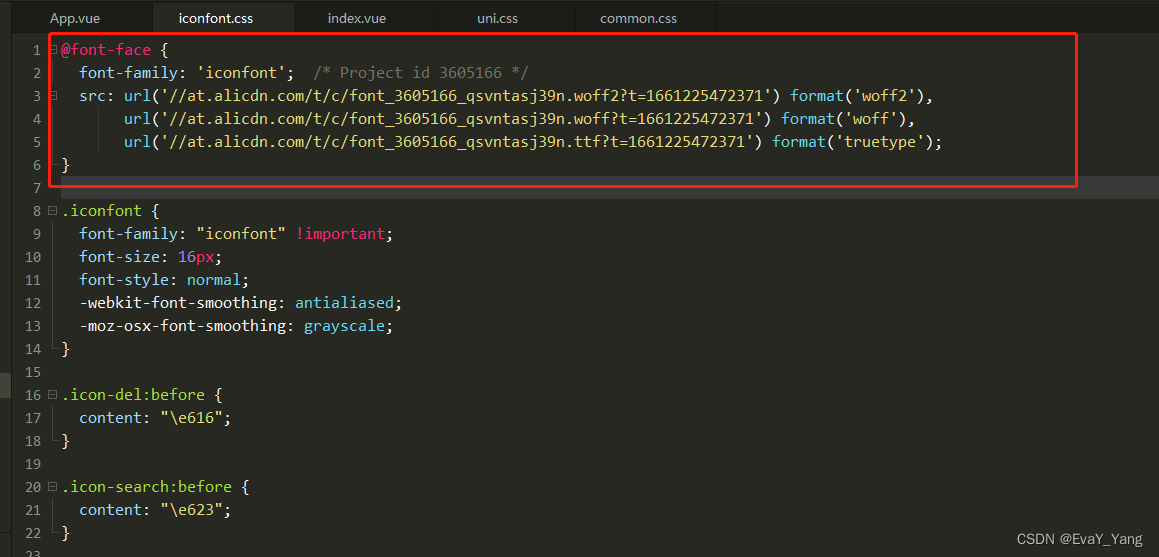
将复制的代码替换下载的iconfont代码,如下图

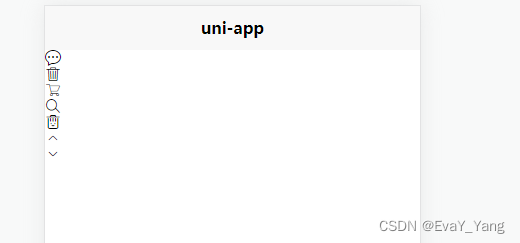
报错已经解决,然后我们在页面中使用一下,看看是否可以正常显示,

可以看到都可以显示

名称是用下图所得到