-
首先打开iconfont官网,找到喜欢的图标进行收藏入库
-

-
然后点击添加至项目

-
-
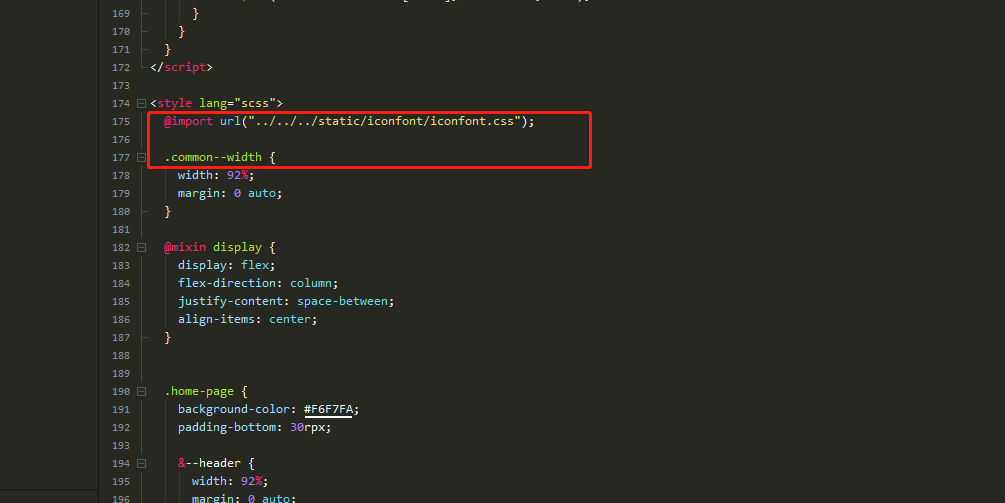
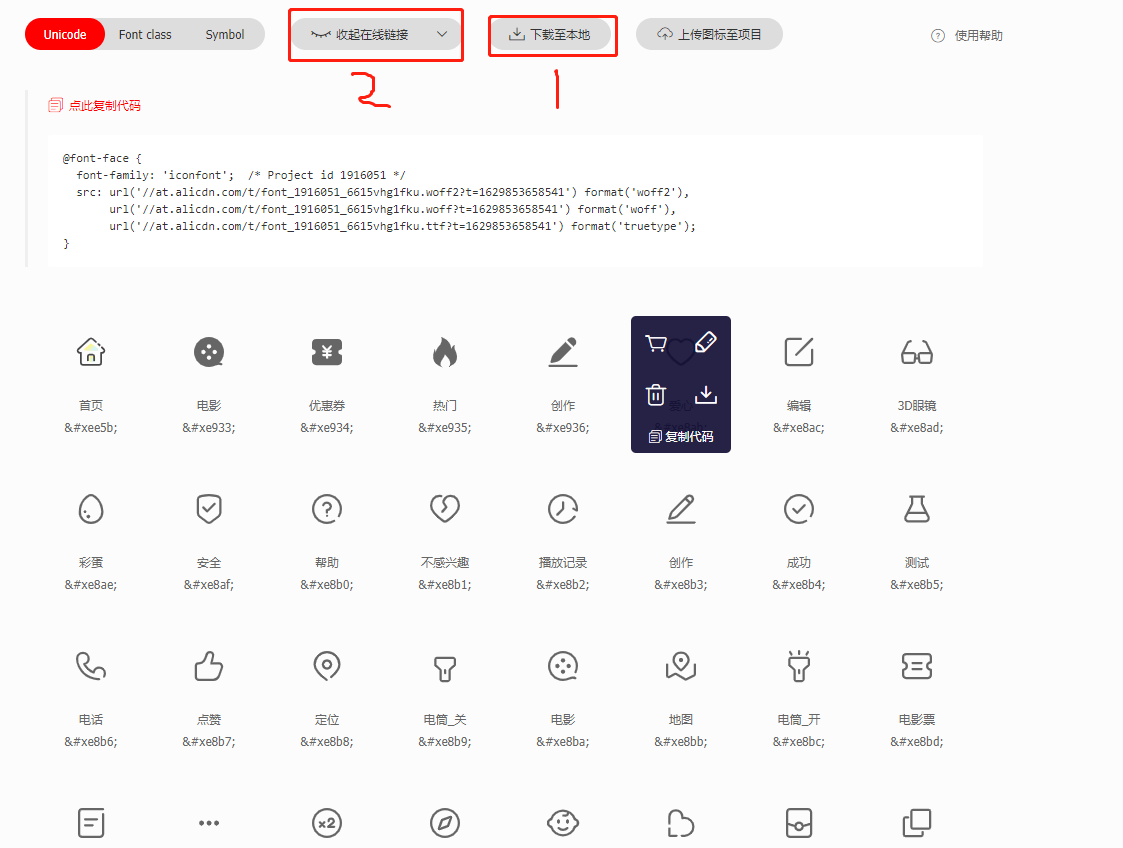
然后点击下载至本地,在uniapp项目中和pages文件夹同级创建一个static(静态资源文件夹)文件夹,然后把下载的download文件里面iconfont.css文件放到static里面,只要这一个文件就够了,最后从编辑器回到iconfont官网回来,找到第二步,查看在线链接,然后点击点此复制代码,把iconfont.css文件的@font-face替换成复制的代码,同时在url上面加上https



- 此时的准备工作已经做好了,然后就需要在文件中引用就好了,但是uniapp在打包app的时候,会加载不出来,因为app 的v3引擎不支持,哪个文件使用,就在哪个文件里面进行引用就行了,例如我在index.vue里面进行使用