1、下载iconfont.zip压缩包
首先、在Iconfont阿里矢量图标库里新建一个自己的项目。
Iconfont阿里矢量图标库
不知道如何在阿里矢量图标库新建项目的,可以看我之前的博客:iconfont阿里矢量图标库的引入与使用
那篇博客是在PC端运行的iconfont,这篇是如何在移动app端运行iconfont,请注意。
解压你下载的iconfont项目zip压缩包,复制出里面的iconfont.css文件,再黏贴到你的uniapp项目中。

2、修改iconfont.css文件
然后进入iconfont官网,进入你的图标项目中,点击“查看在线链接”,复制生成的链接。


将复制的链接,覆盖你的uniapp项目里的iconfont.css文件,里面相同的部分。在每个url文件路径里,加上http:,切记,http后面是有冒号的,别大意了。


之所以要加上http:,是因为:在App端//是file协议。官网的说法:H5正常但App异常的可能性

3、引入iconfont.css文件与使用
iconfont文件的配置在这里就完成了,接着就是引入。记住,在app端,css文件时不能在main.js用引入的,要在vue中引入。这里我选择全局的App.vue文件中引入。

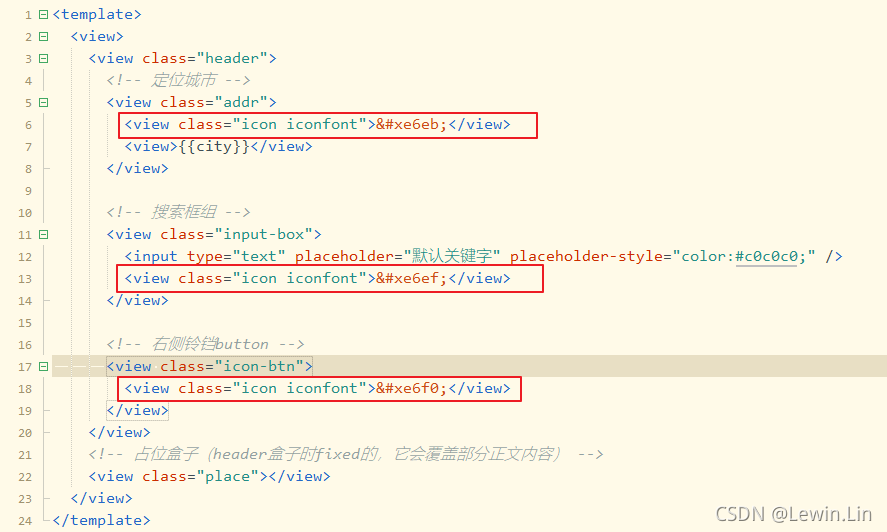
接着就在页面中使用了

;、;、;。是在iconfont官网中,你自己的图标项目中复制过来的。

4、最后就是真机调试了

完美收工!如果这篇博客对你有帮助的话,请点个赞,码字不易,需要你的支持,谢谢!