我们要是想使用 图标的话,快速的应用到我们的项目中
1.阿里矢量图标库 作为一个前端开发人员还是要了解的

今天就说一下 怎么快速应用到我的uni-app项目中
第一步 选择图标点击 我的项目 没有账号的创建一个账号 登陆下



搜索一个图标 添加到购物车里面

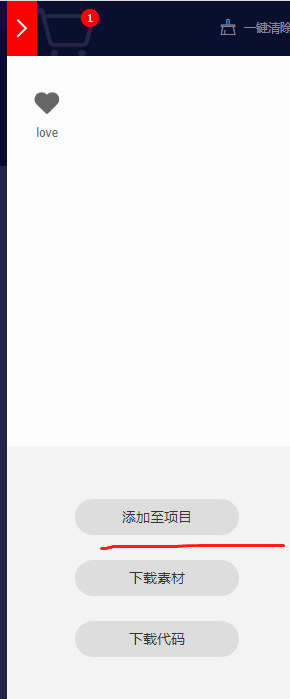
添加到项目中

下载至本地

下载到本地 解压打开 把 iconfont.css里面的代码 全部拷出来
把你的uniapp项目打开 在App.vue文件中 复制到全局样式中 这样所有的页面都可以应用 样式了 (有些涉及兼容性的代码可以删除掉)
@font-face {font-family: "iconfont";
src: url('data:application/x-font-woff2;charset=utf-8;base64,d09GMgABAAAAAAPAAAsAAAAAB+wAAAN0AAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHEIGVgCDHAqDLIMuATYCJAMQCwoABCAFhG0HRBscBxEVnLnIfh7YbpEPdK2kSz9N8bFDMJLec/DA55XvI2k2WcjtyXKmlI++DQryNBhx23lCC4SabG6G2vKFiXrJkthffvpS0rLDpWFF8MEx00UBDvNsNpeopm4ehU1HCTSNjK8g+Qd6Qf5h7MqLOA0B2KQrRdSt37QtFhpjkgDE0EEDemGlNOiaVIGFwCxZqRHLMbDkAnkHWOb/vvhI6SyQGArjrJb96/Wl5pvab/OVG3R1VS7ueCaArQMFlAIaxMBSS29U6C9FYSt/oykPLCwkvKn9xn2bHwxC3l4klvkvDxQSAcLESA4FoCwKKHhT2+bEUhfSIeFtPu8GTtIAWIAJLAI+DEXqOD0lIioqNSm0sNdCPyR4AoRFPoLrVU1e6IjchGhRgchT0aOTLTwHF+4HG5PcA44DadEhIRxm0X1T2l8LCL+/vdfb1udrtyhQpd0aZ9G6hHWbRgcCHXIsOdPv77N2rWed48Ad2gf87UPbrXFXL4xvv9aT0GHdoni32LZhi9od8eHztg1W67yz9vTpdXactpgeM8o/LfYydlVtvrDS0KGVFmzETMzERZsW4WZXdLt+PTwqNSoczaTCb/bl+83qV03O3HvIlSbx0GHpufXAXleW65E87NtPDDHO5vSPDdyQQ5YsGyIHy6XLxBBw+9Klg+UQuWQpI5K2f47/4rzwmD3WipqqTrvVi42ec+cOyHviJpw8OcFR7t0TI75+78SJPdbX7/UptnsenaafWGMyEoCguq6qA6g5qgaAGijf/NpR3M9L/9Ijoupvy7m2sgf9Lv737UFNe87/4SrcH8ltmaNVvqHVWhbYHG2epjoFgARsUw+/LwzRnoxhi0NsElicC0FSgjRQWOQiNbYUGDiUBROLGmBTUoP1DjFGoxA6BCg2B4Ag0jGQhHMNFJHuIjX2MRjE+wwmkZYGYv8uOyau3fjGqAQbqE/oNM3G0kscpL7RrqPiJN8n/ZFd54IizbOhF87IY8xxmy1FDBimCZ7gPBxHgoWpRy1pK7JUWWbKPinVNHmxG4YUgRqgdgIdjcyMW1rEuZ9/Q9ZqpHBNVoXxDzGnaxwUUnkL5Esyt8q6luc4G6skhAEMRibgCaLRaESqZCkf1kOaSLU9vItKZhYybSXp/LLpCdcBNuMjdKtpd/ivU60i36Fi3YZ7J23Davc8') format('woff2')
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.iconlove:before {
content: "\e643";
}
应用样式的时候 前面先加上 iconfont 然后 就是 你选择的图标名字 iconlove 这样就可以
<view class="iconfont iconlove"></view>
