一、配置部分:
pages.json 文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等。
它类似微信小程序中app.json的页面管理部分。注意定位权限申请等原属于app.json的内容,在uni-app中是在manifest中配置。
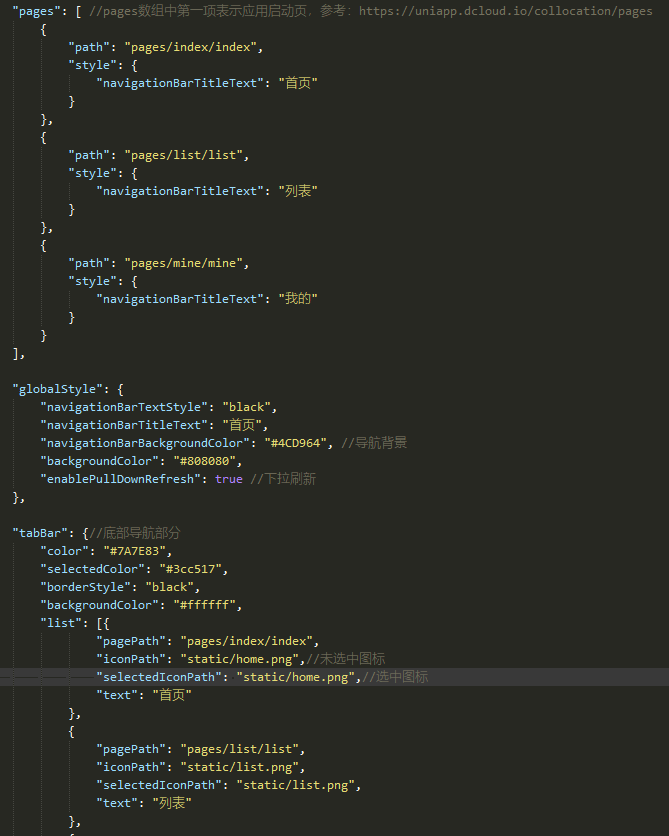
1、大致配置如下:

2、文件内使用iconfont图标的方法
1)进入矢量库,选中图标加入购物车
2)unicode生成代码,将代码复制进App.vue中的style中,将字体的css文件中的内容也放在style中
3)复制字体*#×××的编码
4)在页面中进行使用