电商项目中,导航栏除了该页面的名称之外还会有搜索,消息通知等此类功能。实现该功能,我们可以使用自定义导航栏来实现,当然我们也可以通过配置导航栏属性来实现(微信小程序不兼容)。
如下图,我们通过对导航栏的设置来实现导航栏左右两侧的按钮,也通过iconfont来实现搜索图标和消息图标的显示。

所需准备:在iconfont中找到自己所需的图标,并添加入库,添加到自己的项目中下载至本地,解压压缩包可得下图文件夹(详细过程不再说明,不清楚的可查看本人发布的‘iconfont在uniapp项目中的使用’,里面有详细介绍)

我们可以看到有文件iconfont.ttf,将它放到我们的项目中static文件夹下,

下面来配置pages.json文件:

{
"path": "pages/index/index",
"style": {
"navigationBarTitleText": "商城",
"app-plus": {
"titleNView": {
"buttons": [ //自定义两个button
{
"float": "left", //所在位置
"fontSrc": "./static/iconfont.ttf", //图标路径
"text": "\ue623" // 图标名称
},
{
"float": "right",
"fontSrc": "./static/iconfont.ttf",
"text": "\ue604"
}
]
}
}
}
}其中,要特别注意的是buttons的text属性,文档中也表明

那么,我们改如何得到这个text的名称呢?
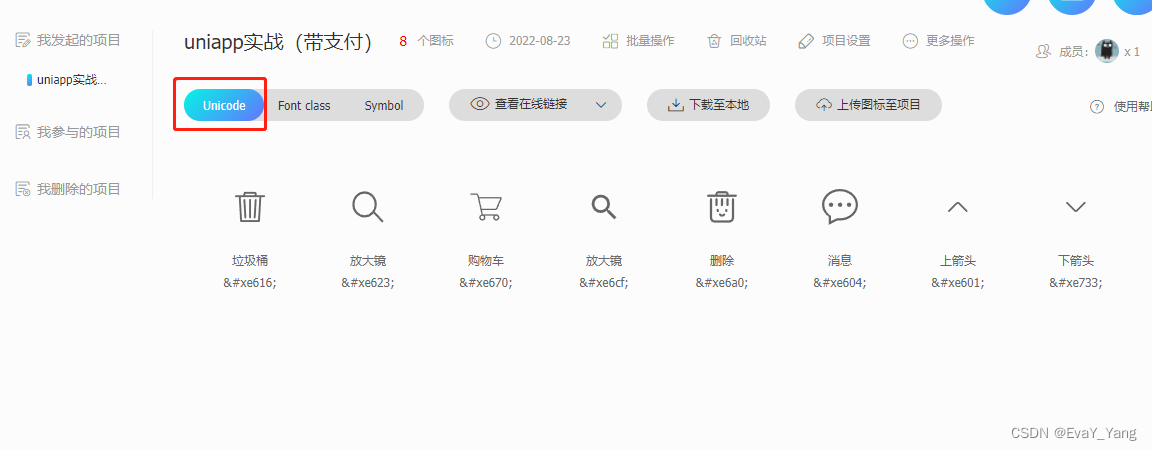
还需要我们返回iconfont官网,如下图

一定要取unicode下的名称,如 垃圾桶  那么我们不仅要去掉“;”,还要将前3位‘&#x’换成‘\u’,即“ ” 换成‘\ue616’,即可实现垃圾桶图标的显示。