1,先去iconfont登录,然后选择图标加入购物车

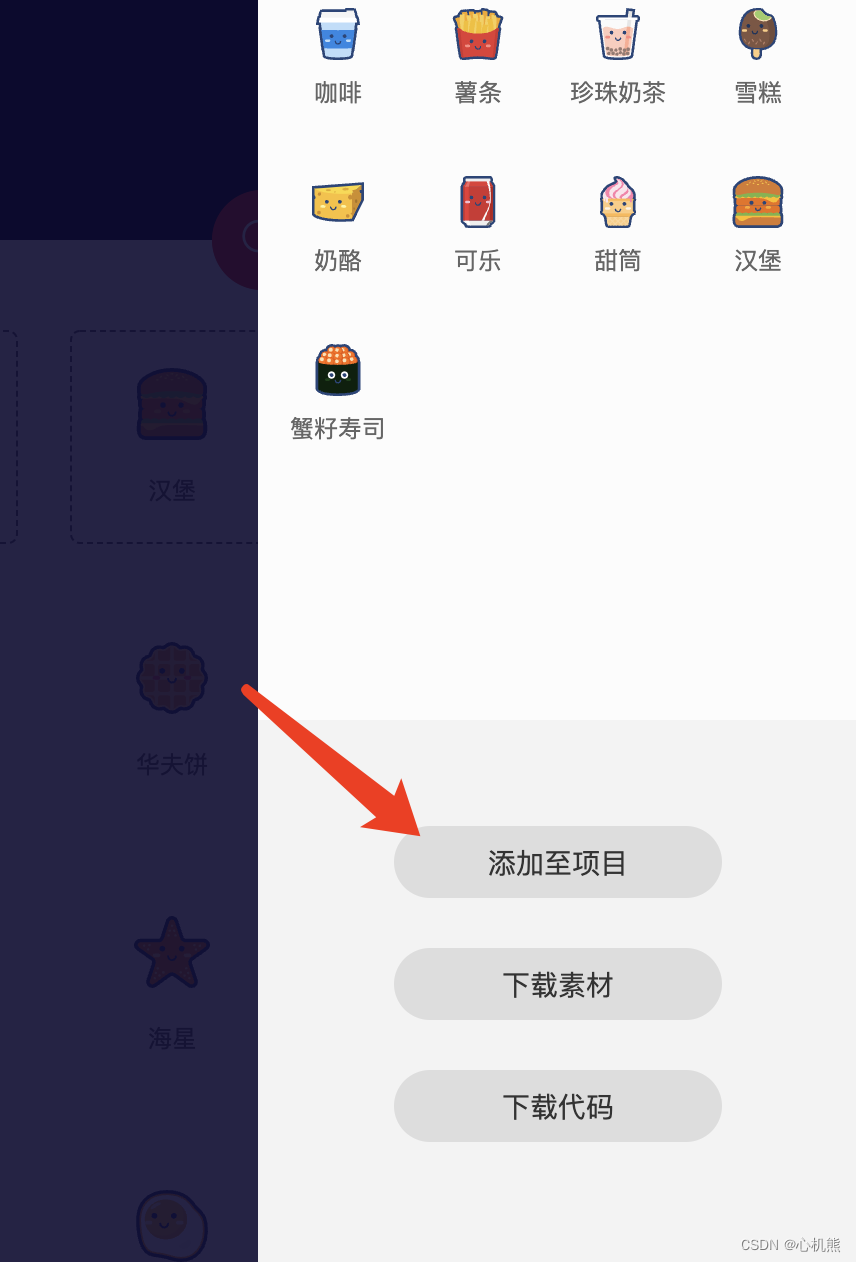
2,点击又上角车车添加进入项目


我的项目中就会出现选择的图标

3,点击下载至本地,然后解压文件夹,然后切换到uniapp打开终端运行
注:要保证自己电脑有安装node(没有安装node可以去官网下载Node.js 中文网)
npm i -g iconfont-tools(mac用户失败的话在前面加个sudo,password就是自己的开机密码吧)

4,终端切换到上面解压的文件夹里面,运行iconfont-tools


这些可以默认也可以自己命名(我是自己命名的)

5,然后解压的文件夹里面就会出现一个iconfont-demo的文件,打开文件复制iconfont-demo-icon.css文件添加到uniapp项目中的static里面

6,切换到app.vue里面的style下面引入
@import url('~@/static/iconfont-demo-icon.css');

然后就可以在页面通过<text class="demo-icon demo-icon-shutiao"></text>引入啦

