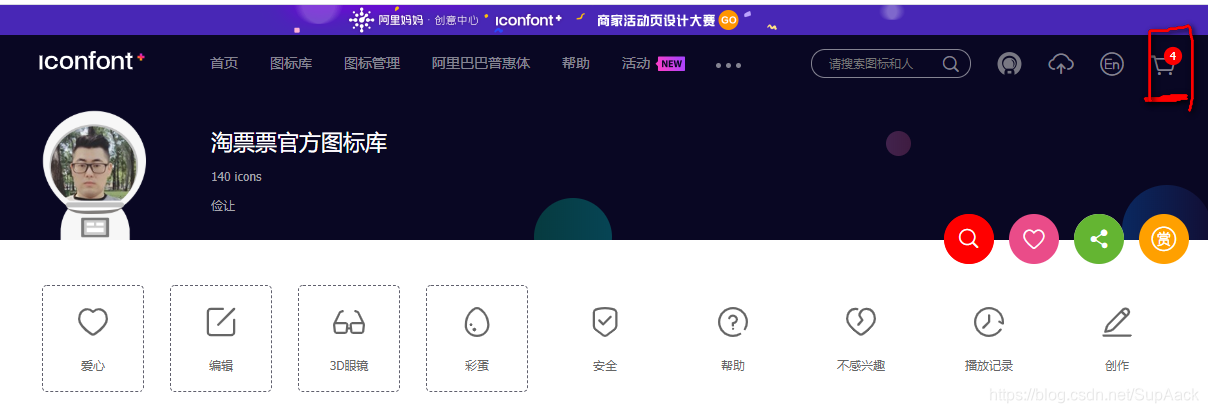
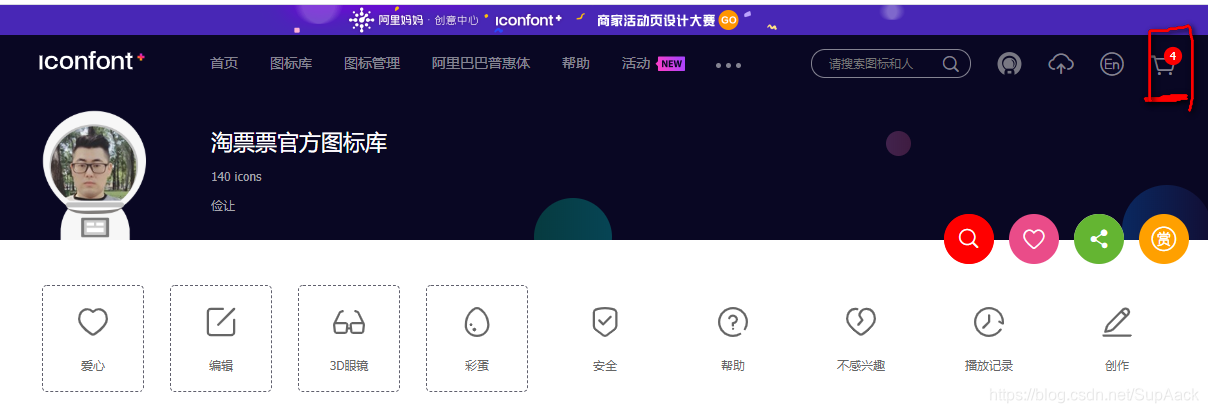
进入阿里矢量图标库将你要用的图标添加入库




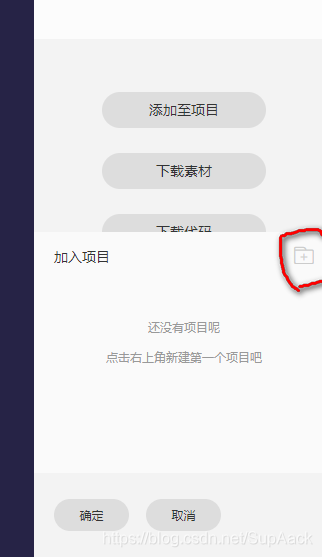
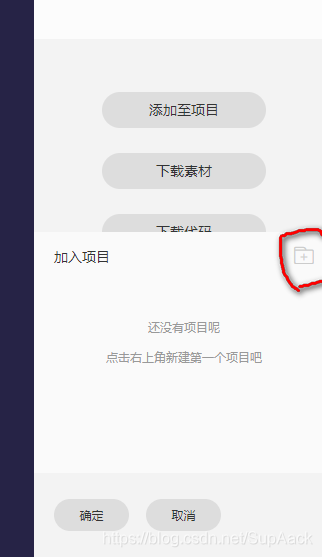
输入项目名称点击确定

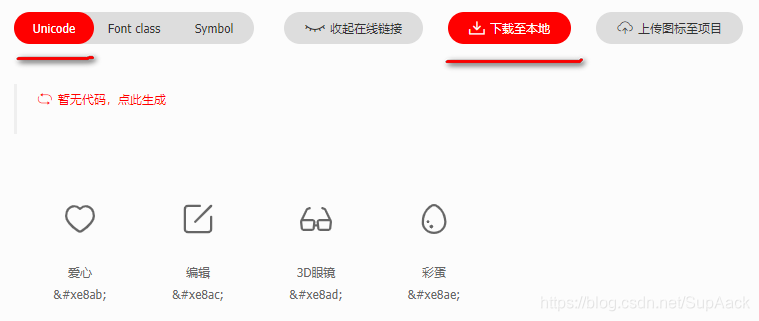
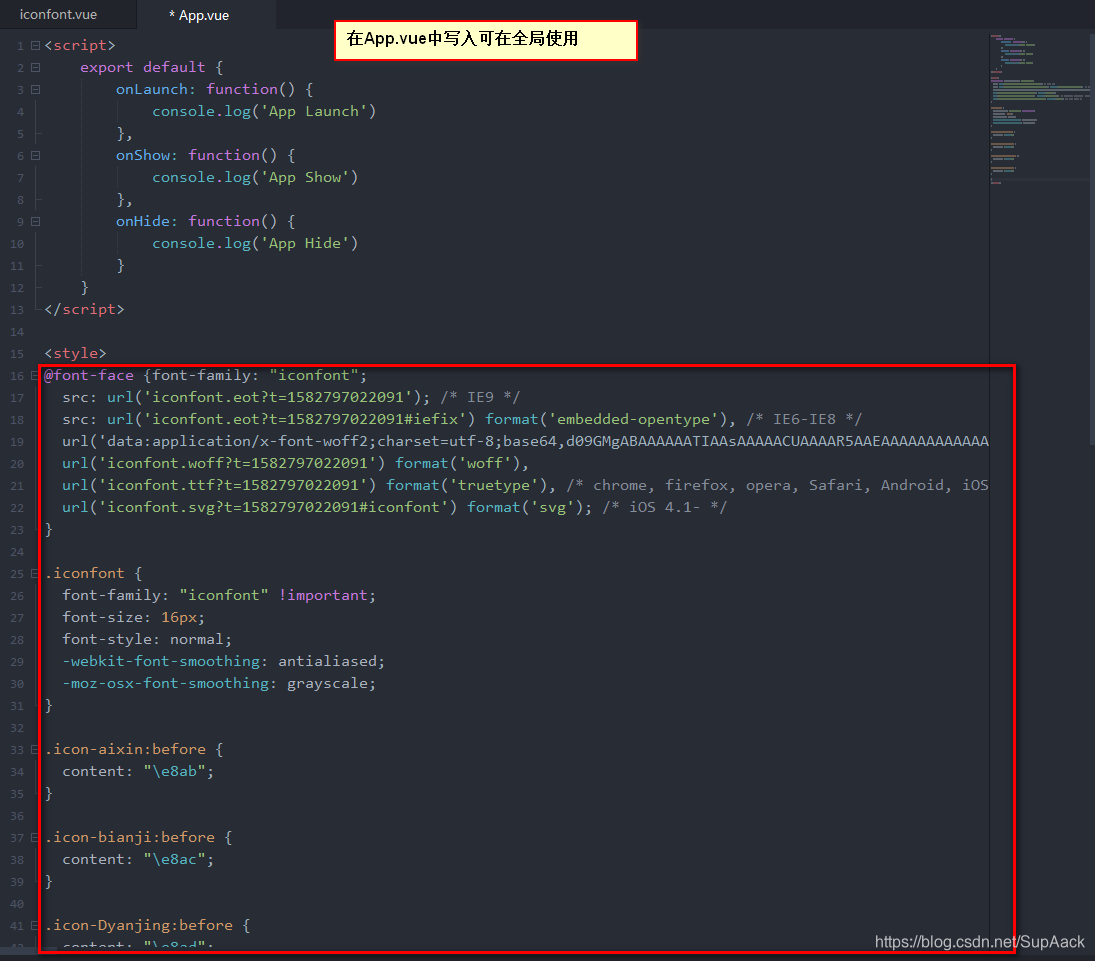
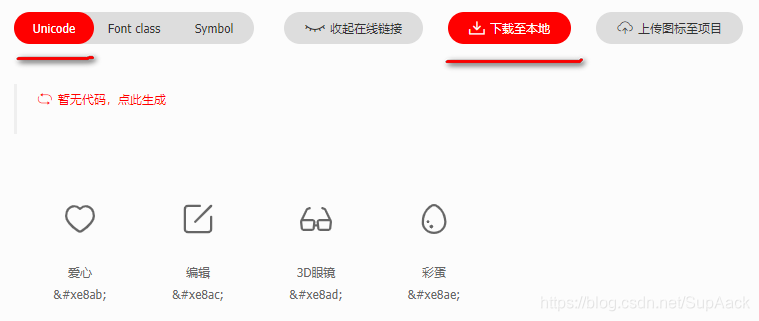
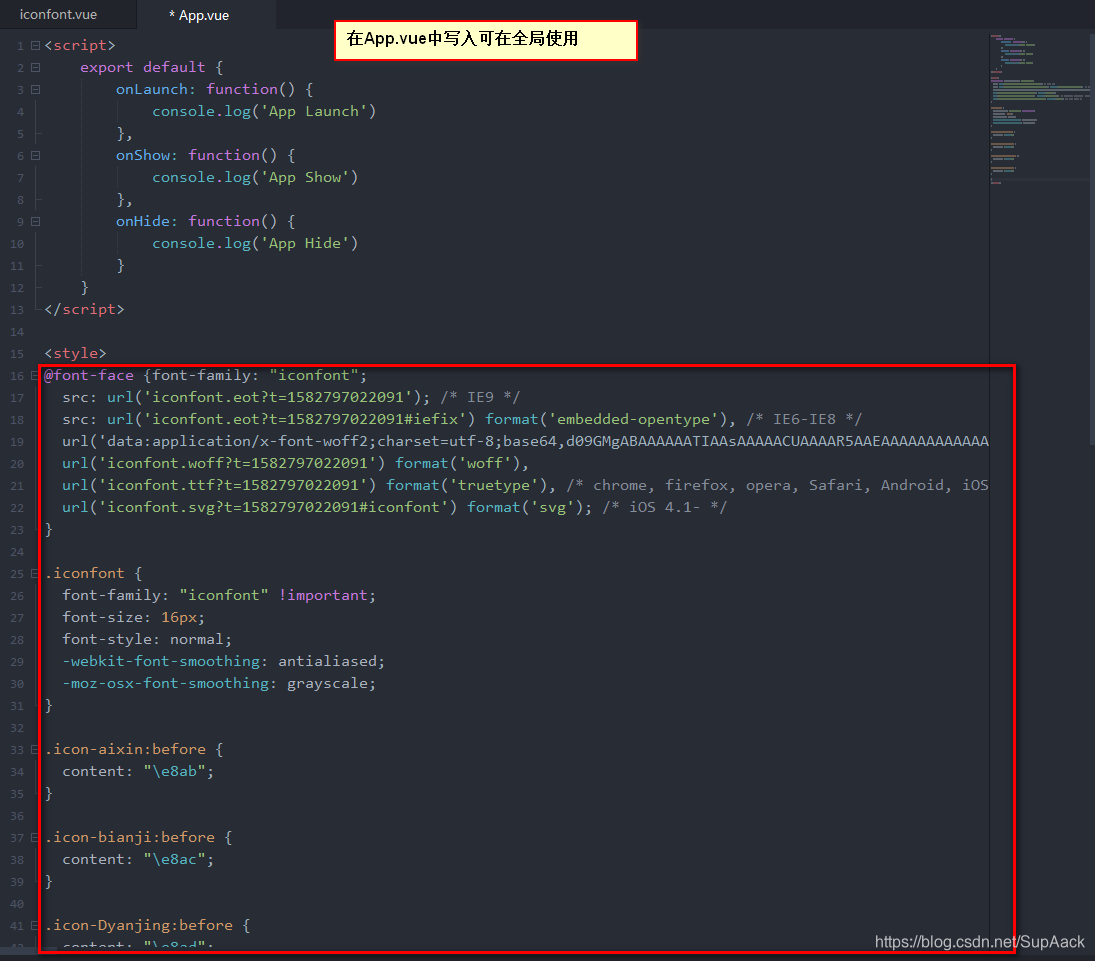
将下载至本地的压缩包内的.css文件里面的内容复制到uniapp中


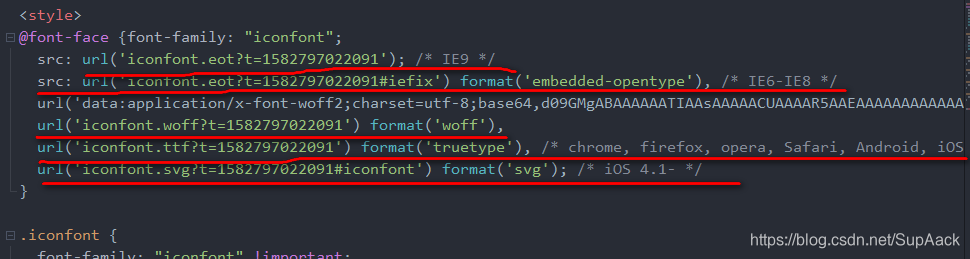
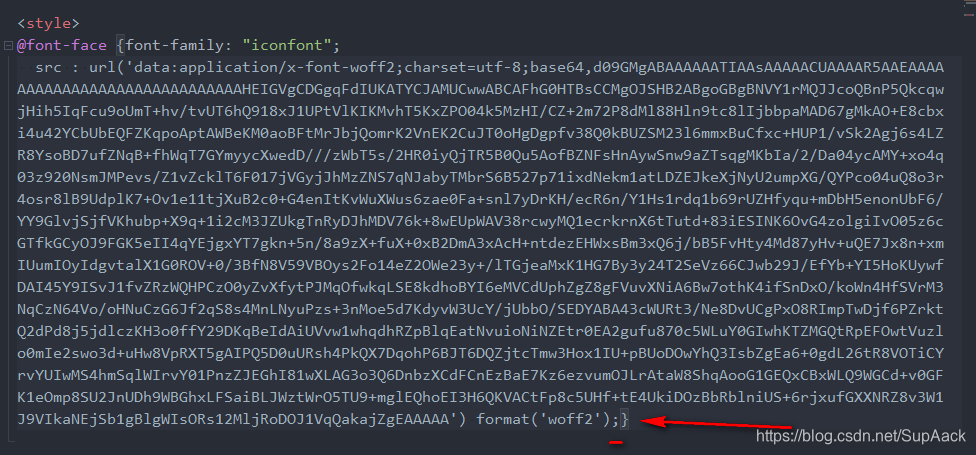
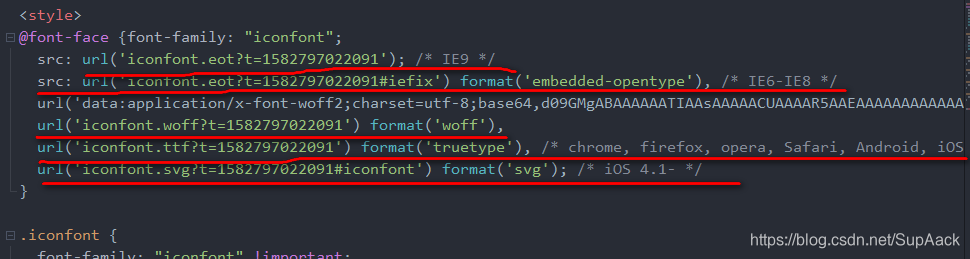
将划红线的全部删除

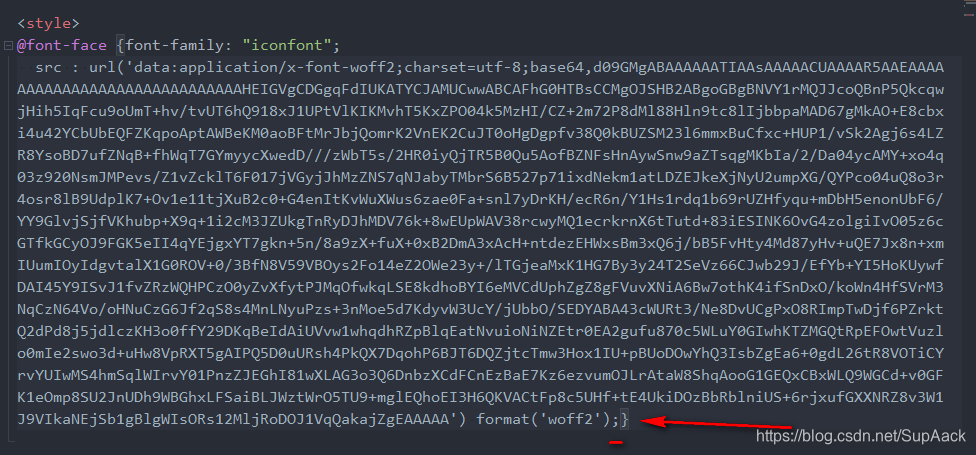
把最后面的逗号换成分号

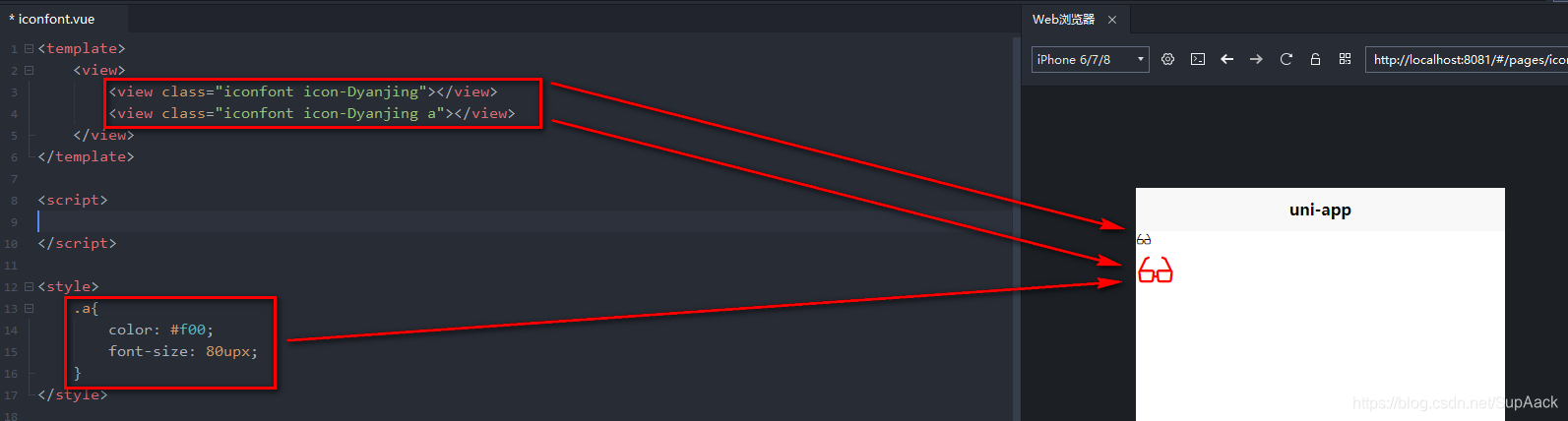
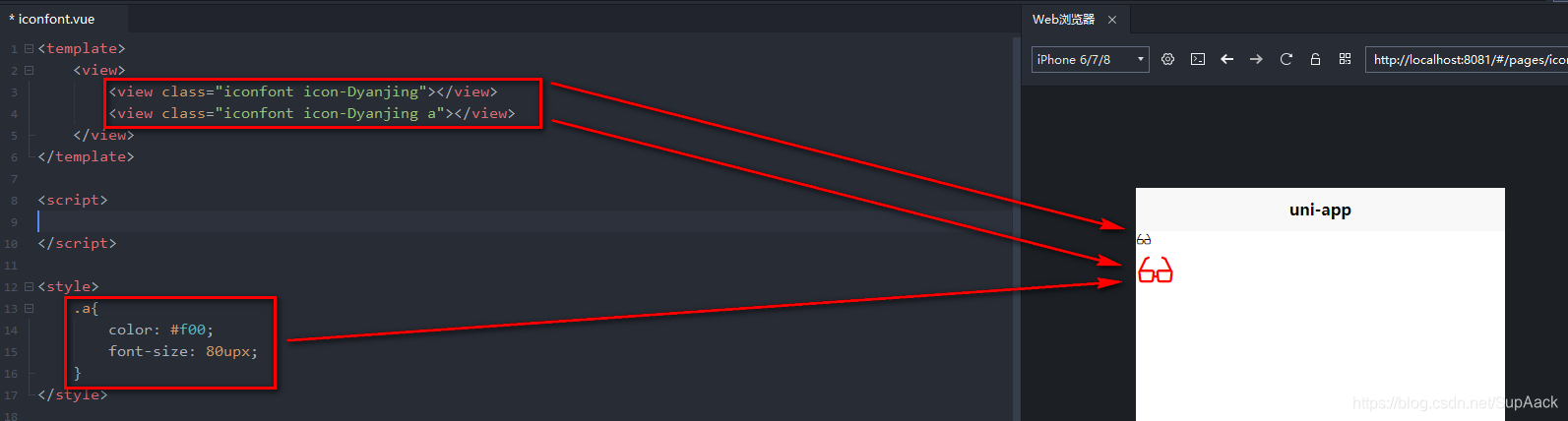
使用图标字体
小的,不红的图标为原 ’ 图标 ’
大的,红的图标是加了字体样式的 ’ 图标 ’

进入阿里矢量图标库将你要用的图标添加入库





将下载至本地的压缩包内的.css文件里面的内容复制到uniapp中


将划红线的全部删除
把最后面的逗号换成分号
小的,不红的图标为原 ’ 图标 ’
大的,红的图标是加了字体样式的 ’ 图标 ’