在Vue中引入字体图标
- 本文使用的阿里的字体图标库,只对Font class引入方式进行讲解,另外两种:Unicode和Symbol不做表述。
下载字体图标
-
在本文中使用阿里的字体图标库,地址为:https://www.iconfont.cn/
-
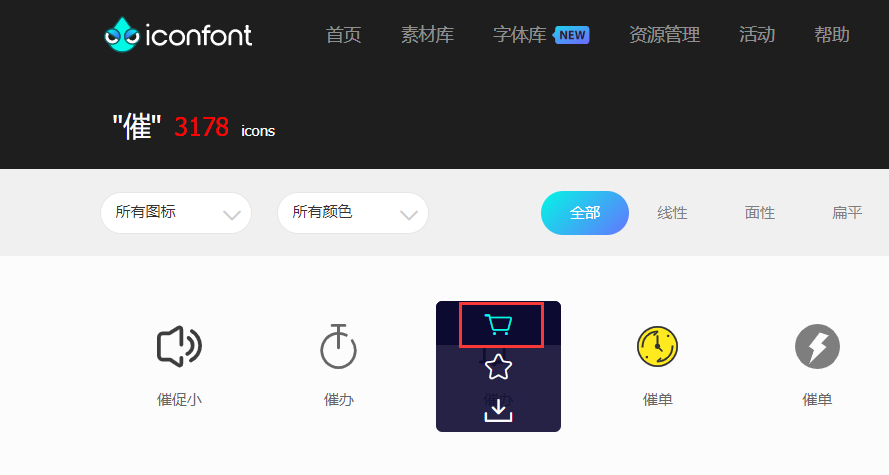
选择自己需要的字体图标,点击添加入库

-
选择完毕后,在右上角点击购物车的logo,找到已经添加入库的所有字体图标

-
点击下载代码

Font class方式使用字体图标
-
将下载好的download.zip压缩包解压,打开需要引入字体图标的Vue项目,在项目中的assets文件夹下创建iconfont文件夹,将下载下来的download.zip压缩包内的文件复制到iconfont中

-
在Vue项目的main.js中全局引入iconfont.css,注意引入路径不要出错
import './assets/iconfont/iconfont.css'; -
在App.vue全局样式中加入以下css样式
.icon, .iconfont { font-family: "iconfont" !important; font-size: 30px; font-style: normal; color: #1989fa; -webkit-font-smoothing: antialiased; -webkit-text-stroke-width: 0.2px; -moz-osx-font-smoothing: grayscale; } -
在需要使用到下载好的字体图标的html标签的类名中,书写对应字体图标的类名,如:
<div class="icon iconfont icon-yuqi"></div> -
查看已下载的字体图标的类名可以到下载的download.zip中,打开demo_index.html网页进行查看