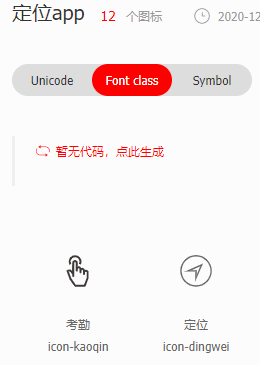
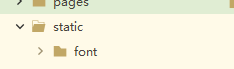
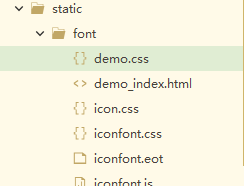
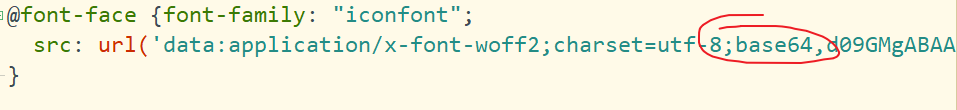
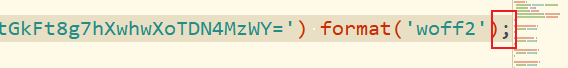
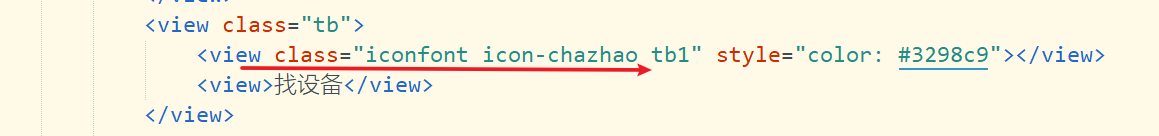
uniapp引入字体图标(手机,h5,小程序均能完美显示)
猜你喜欢
转载自blog.csdn.net/QZ9420/article/details/111871004
今日推荐
周排行