地址
下载
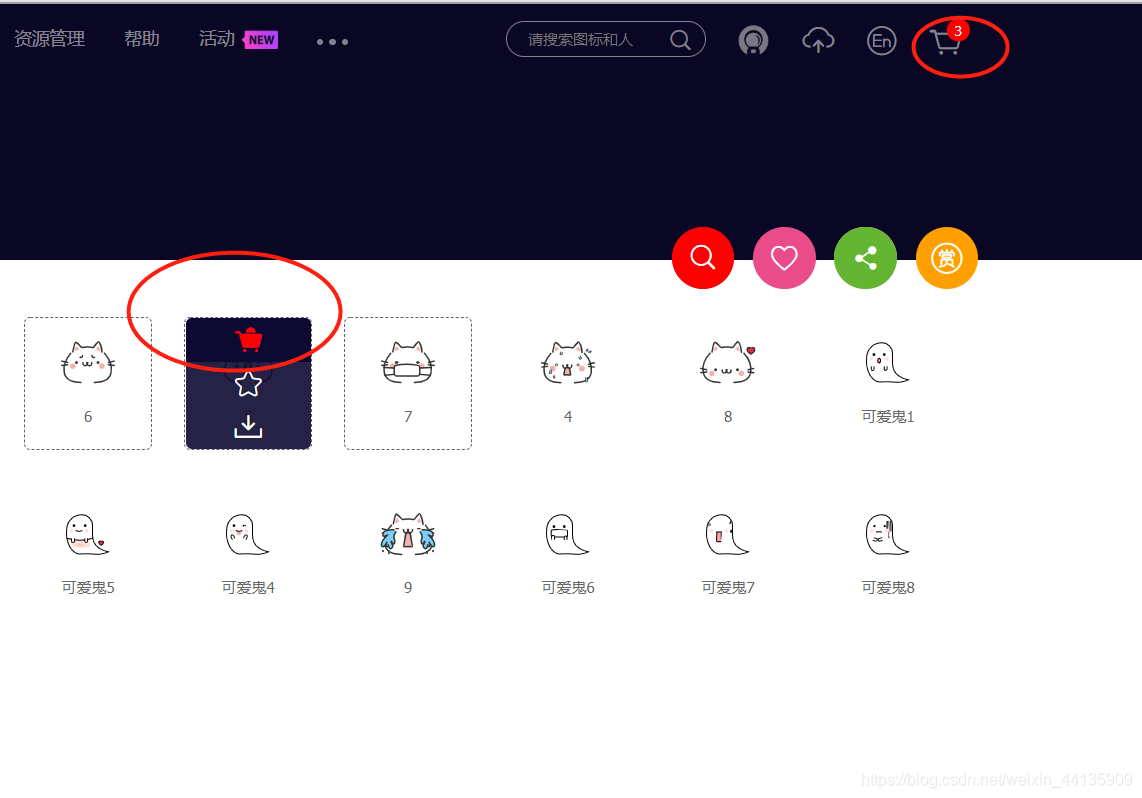
选择你所需要的图标加入购物车内 如下图

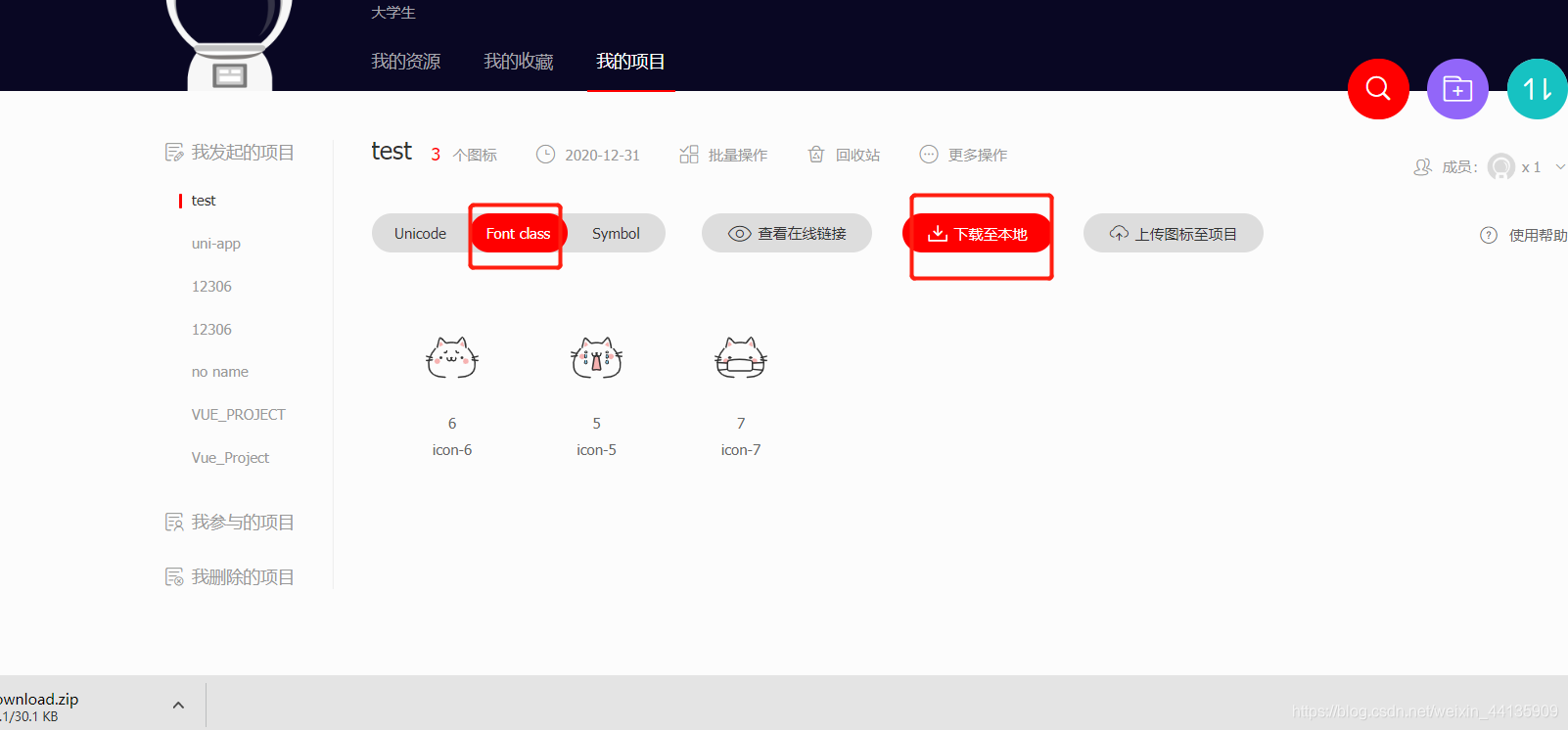
点击右上角购物车 ,添加至项目 (若没有项目就自己新建项目),之后点击下载

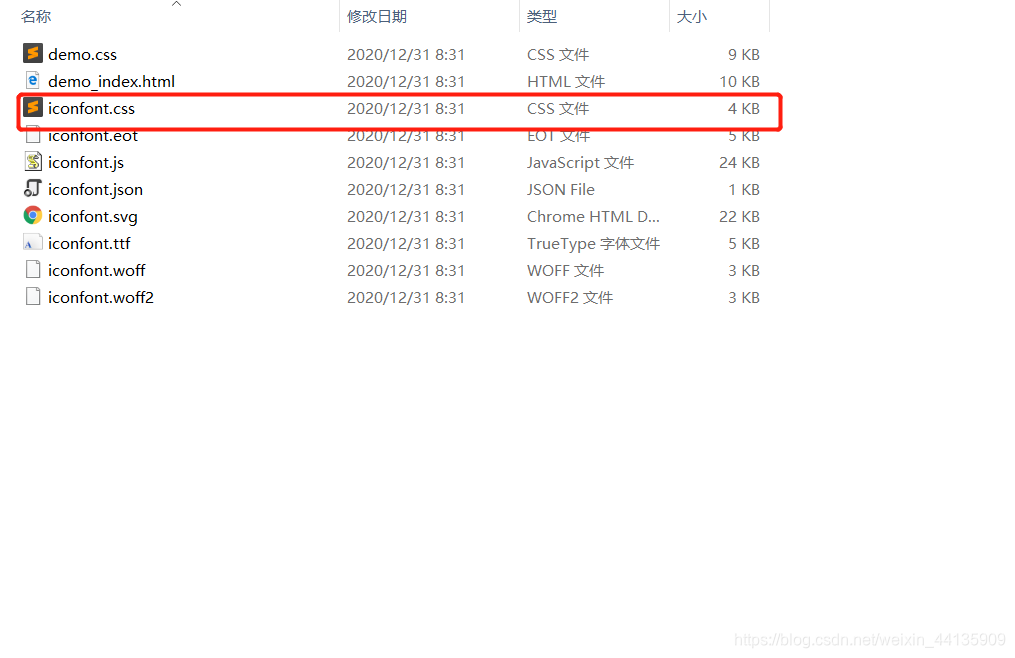
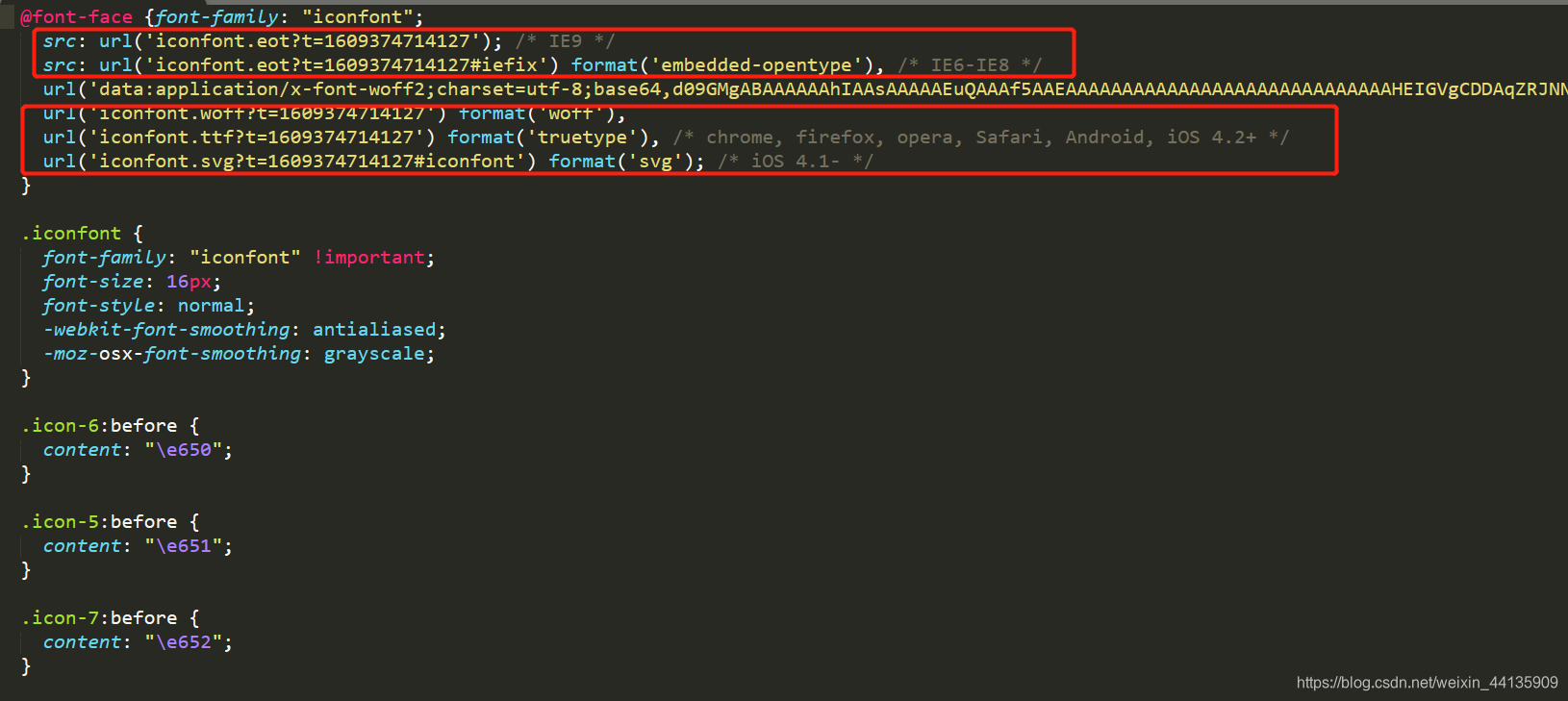
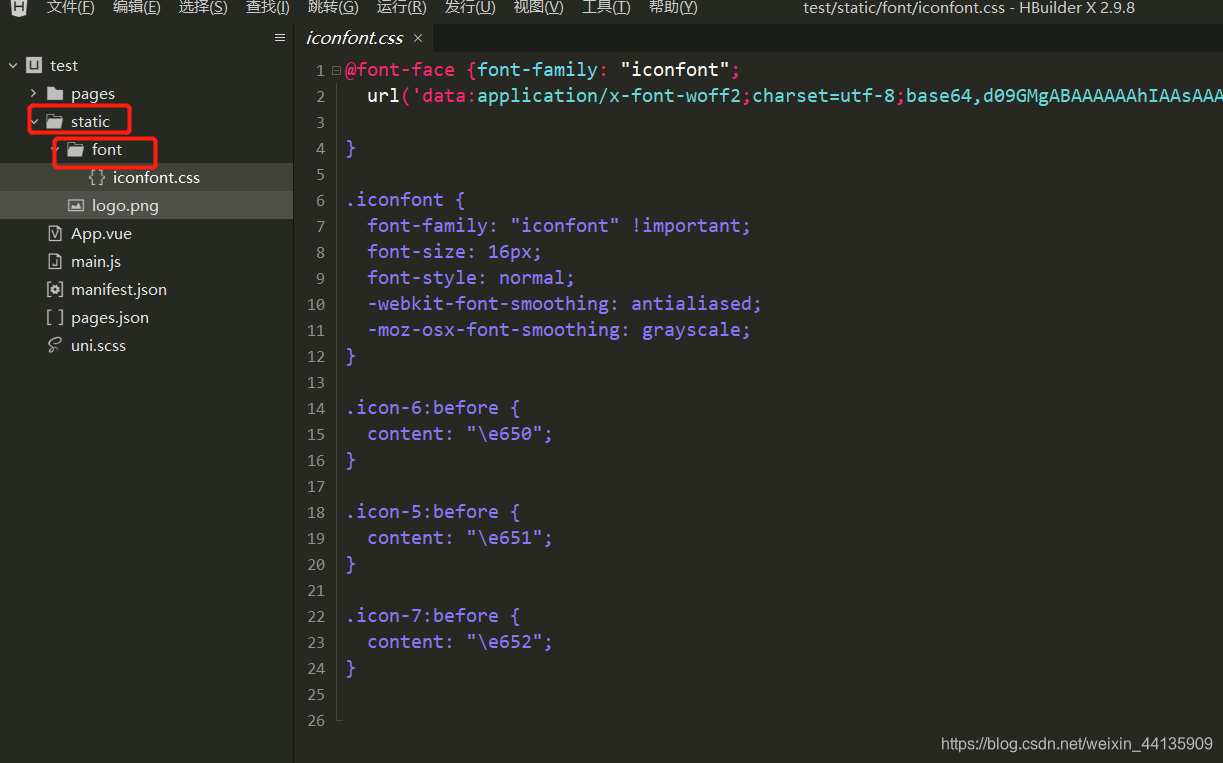
下载后解压 打开iconfont.css 文件

配置
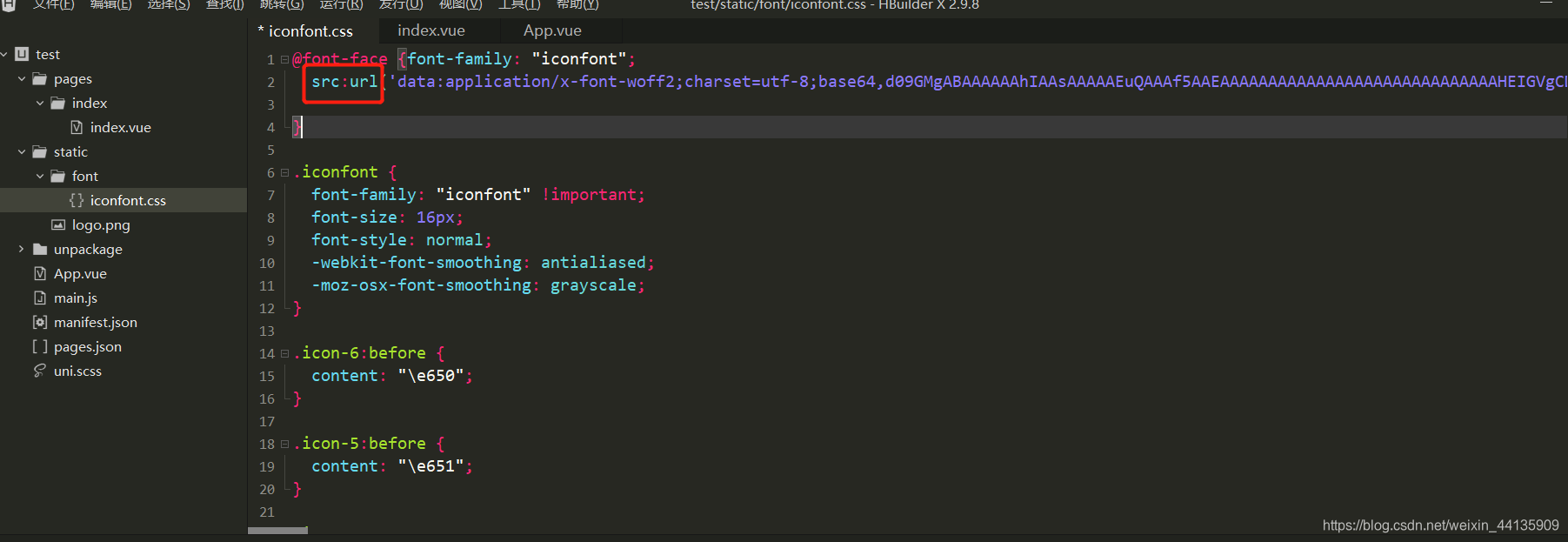
删除.css文件中如下部分 并在保留的那一行加上src: ,在行末尾把**,** 换为**;**(注意中英文标点符号)


在static 文件夹下面新建font文件夹 将刚刚的css文件添加进去


引入
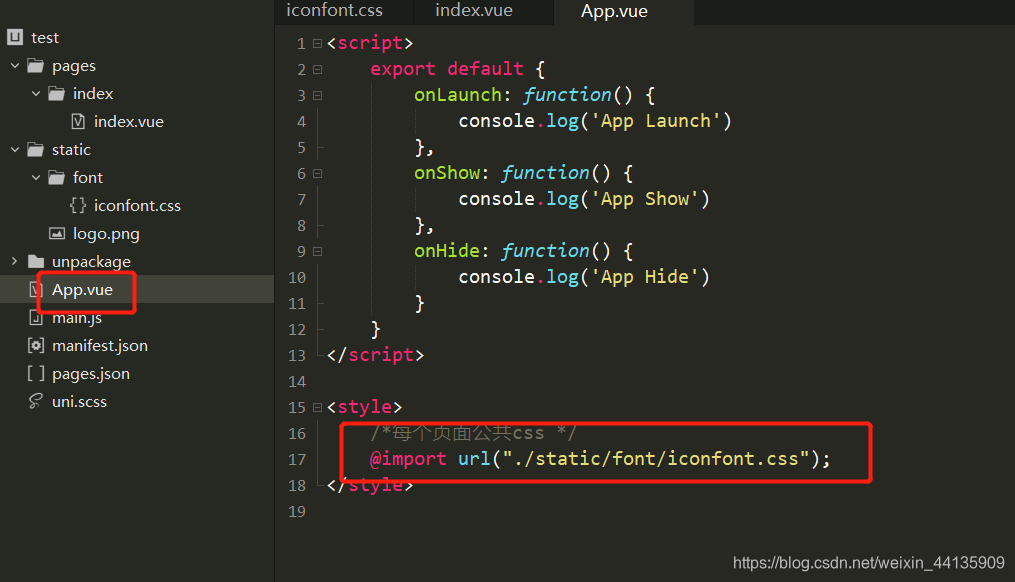
在app.vue文件中添加如下代码

@import url("./static/font/iconfont.css");
在所需要的文件位置里面加入
<view class="iconfont icon-5"></view>
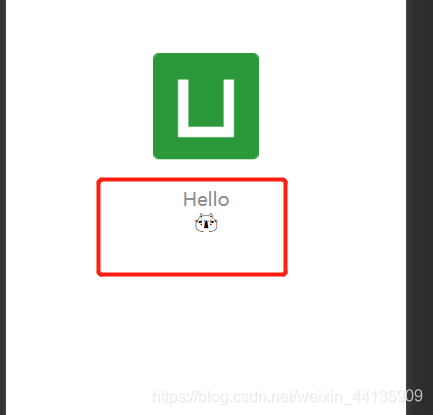
编译运行

后续
有任何问题留言区见,我会第一时间回复大家