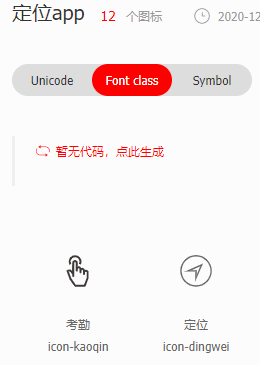
一、在iconfont官网下载字体图标:
选择第二个进行下载,不然会导致手机端无法显示

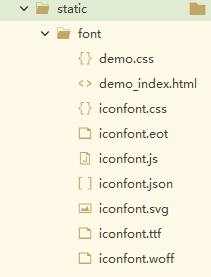
二、下载好的文档解压好后,放入static中:

三、将文件夹名字改成font

四、在App.vue中引入代码如下:
<script>
//引入样式
import "./static/font/iconfont.css"
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
}
</script>
<style>
/*每个页面公共css */
</style>
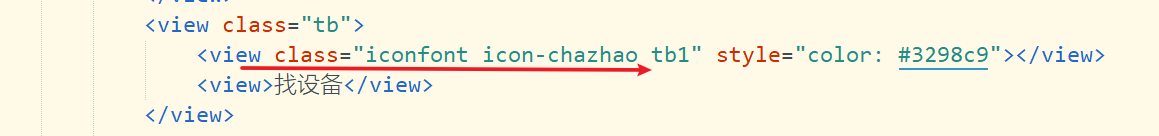
五、在vue文件中使用即可,如图: