效果图:

前言
随着uniApp的深入人心,我司也陆续做了几个使用uniapp做的移动端跨平台软件,在学习使用的过程中深切的感受到了其功能强大和便捷,今日就如何在uniapp项目中使用阿里字体图标的问题为大家献上我的一点心得,不足之处还望指正。
一、项目准备
在一个项目开始之前,我们要先准备一下即将在过程之中需要使用的阿里字体图标,当然后期也可以增加新的字体图标进来,但是有个
基本原则一定要谨记:
1、一个项目中最好只使用一个iconfont文件,防止unicode码重复引起的图标显示错误;
2、项目的图标最好是只增加不删除,当一个项目使用的阿里图标很多时,维护起来很便捷
记住这些准则,下面开始介绍添加自己喜爱的字体图标。
首先打开阿里字体图标的官方网站https://www.iconfont.cn/
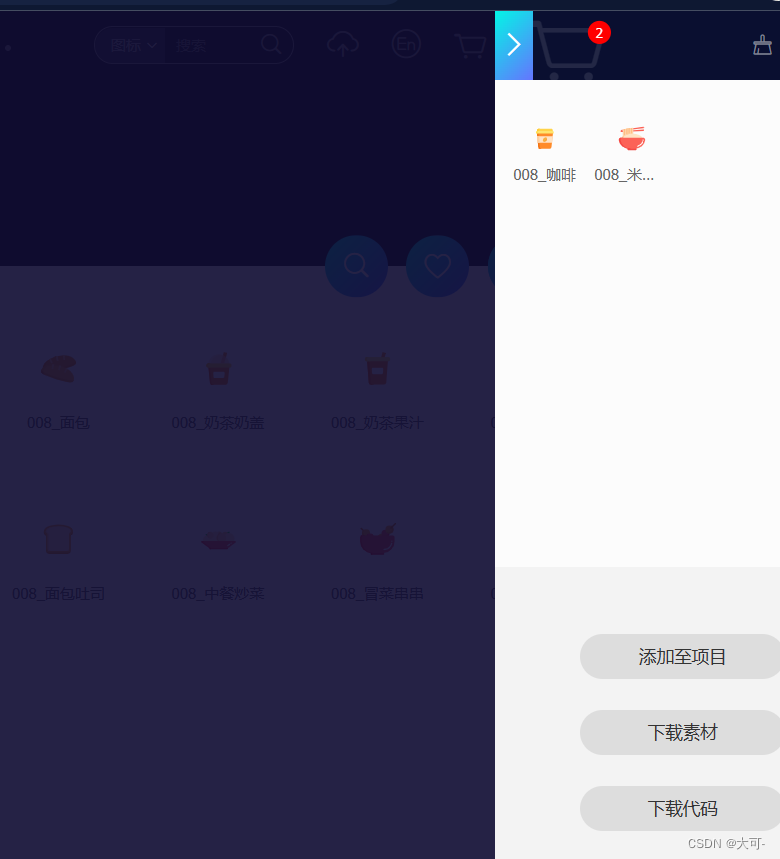
1、挑选自己喜爱的图标并添加至购物车
2、点击右上角的购物车查看已添加的图标

3、将选中图标添加至自己发起的项目或者参与的项目当中,在资源管理我的项目中查看
4、下载至本地(记得下载好之后给文件夹改名字,便于使用)

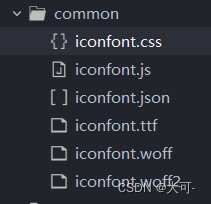
5、将文件夹导入uniapp项目中
温馨提示:在pages同级新建文件夹static中创建common并把下载的图标文件放入

二、使用步骤
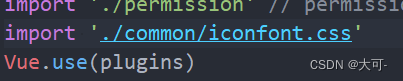
1、在mian.js中引入字体资源

2、使用方式
<i style="font-size: 45px; color: #38AF35;" class="iconfont icon-fengxiantishi"></i>效果: