由于微信小程序线上的资源限制了各种接口安全域名,所以在小程序里如果想使用iconfont字体图标就需要把平时的iconfont字体图标远程路径换成base64引入。
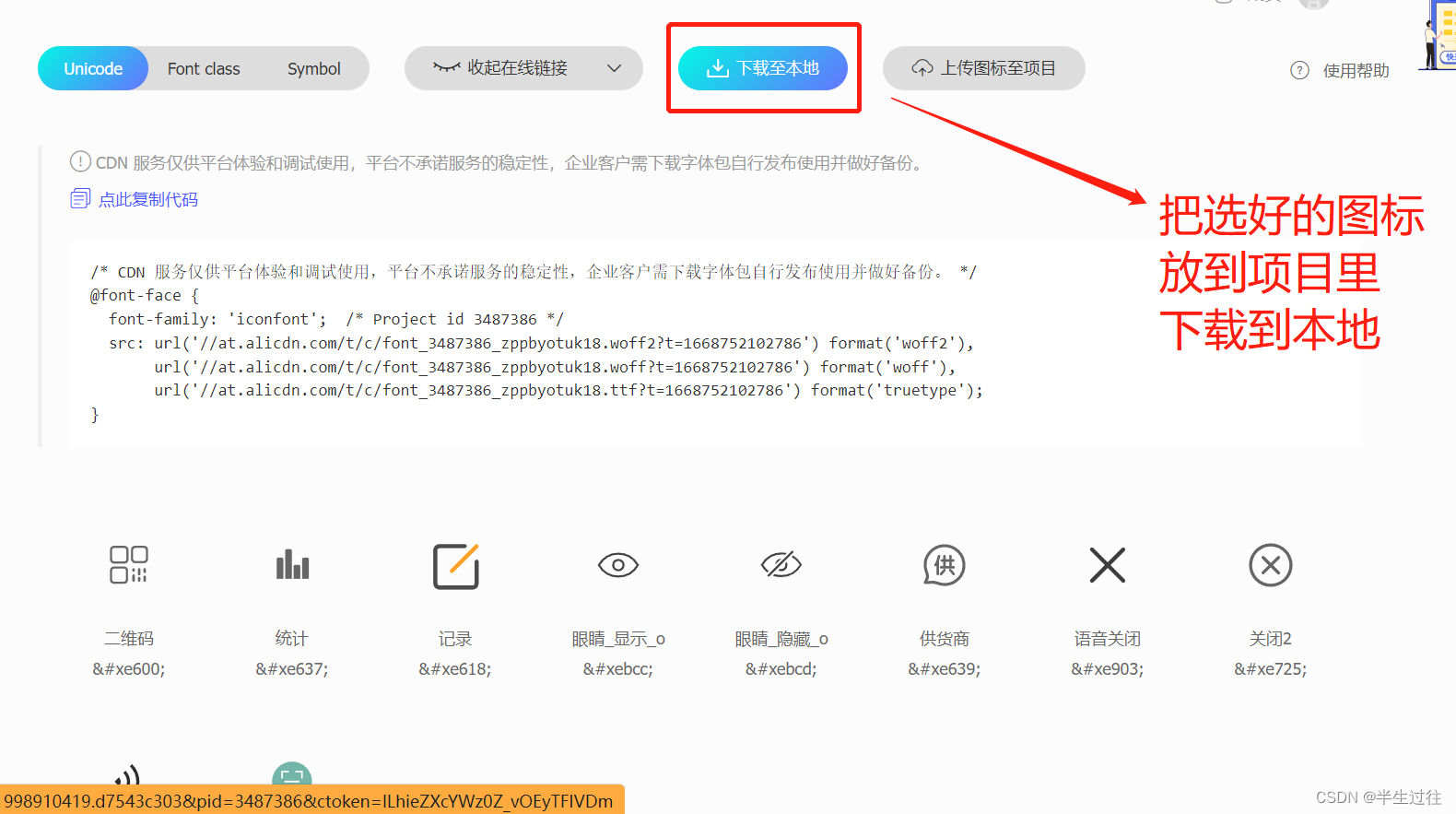
1.阿里图标下载

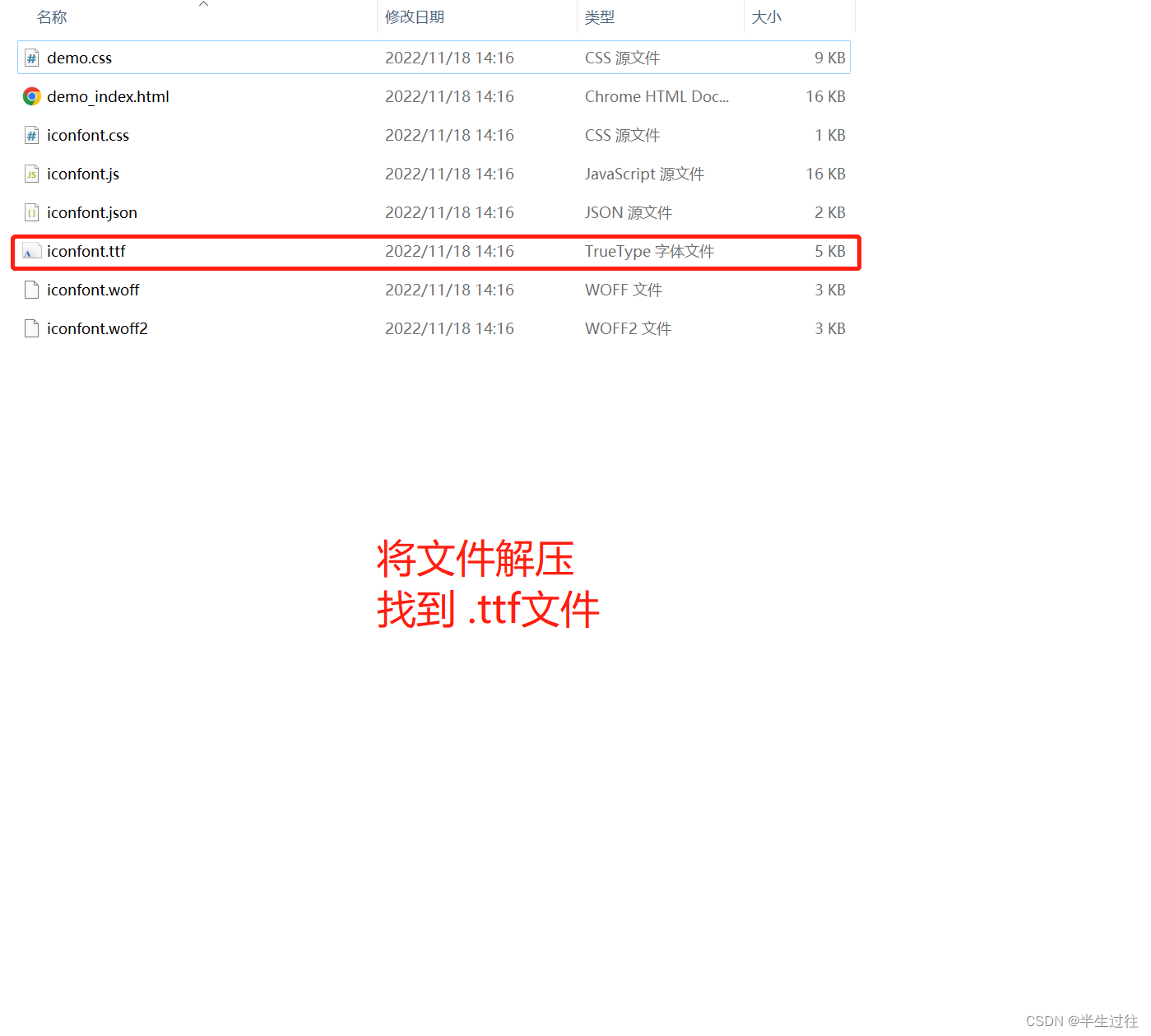
2.将 ttf 文件转换为 base64
转换
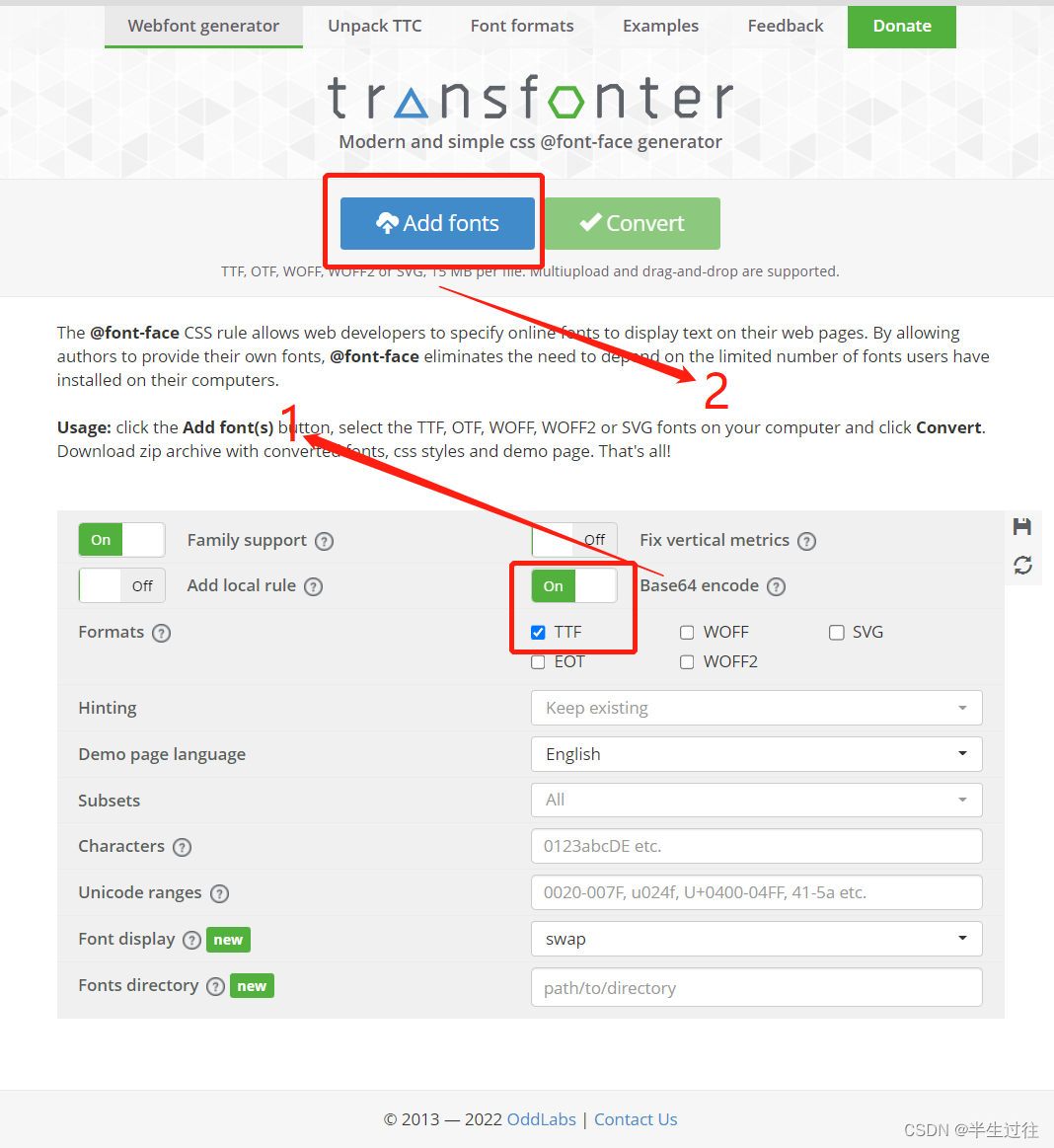
1.配置选项,将配置改为如下所示:
2.配置完选项,就可以添加ttf文件开始转换了:
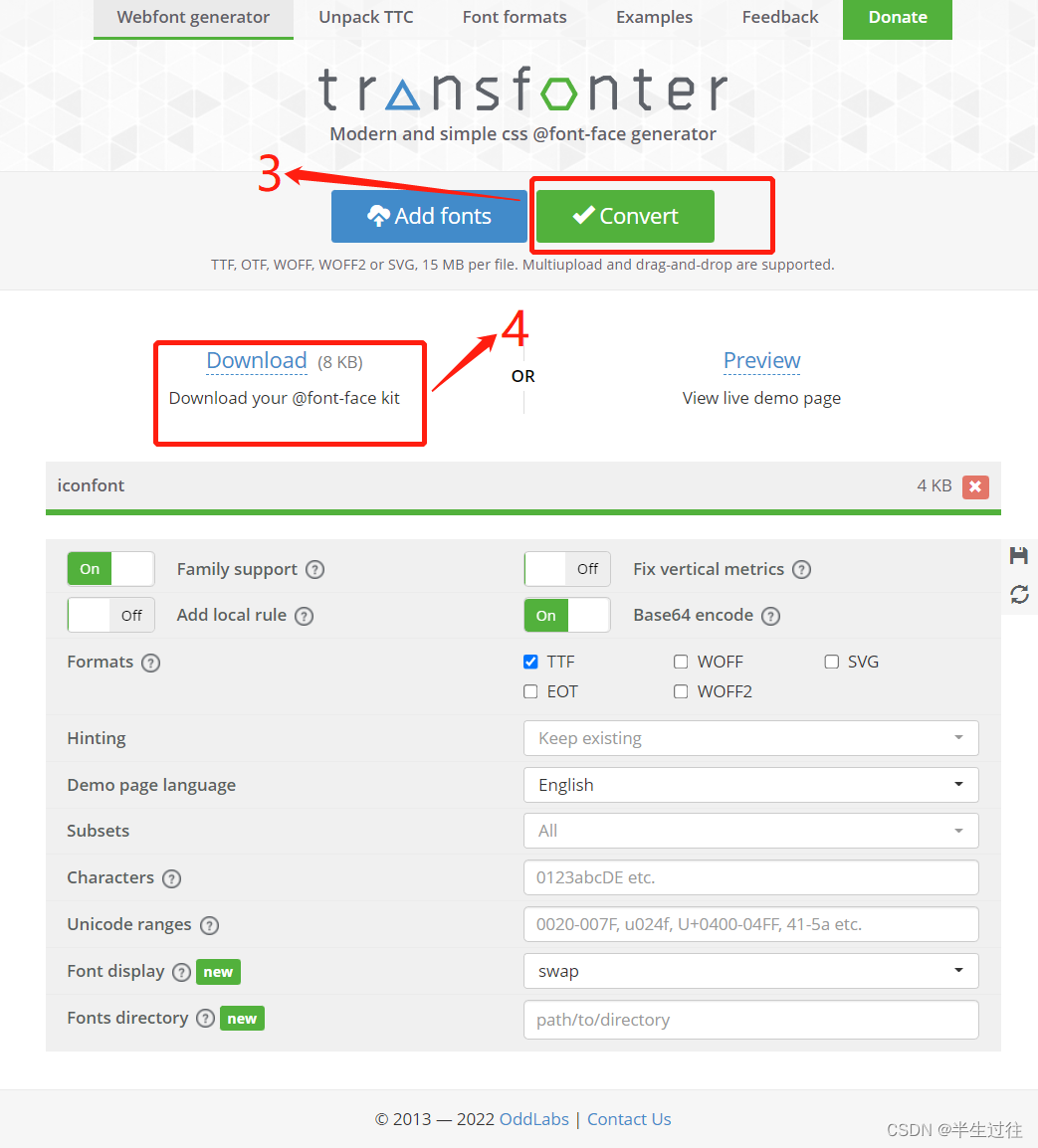
3.转换
4.下载
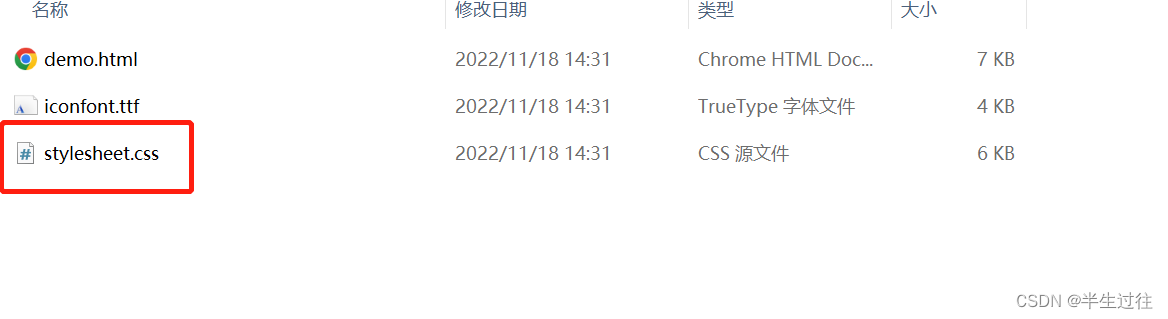
5.解压找到 .css 文件 全部复制到 .wxss文件中
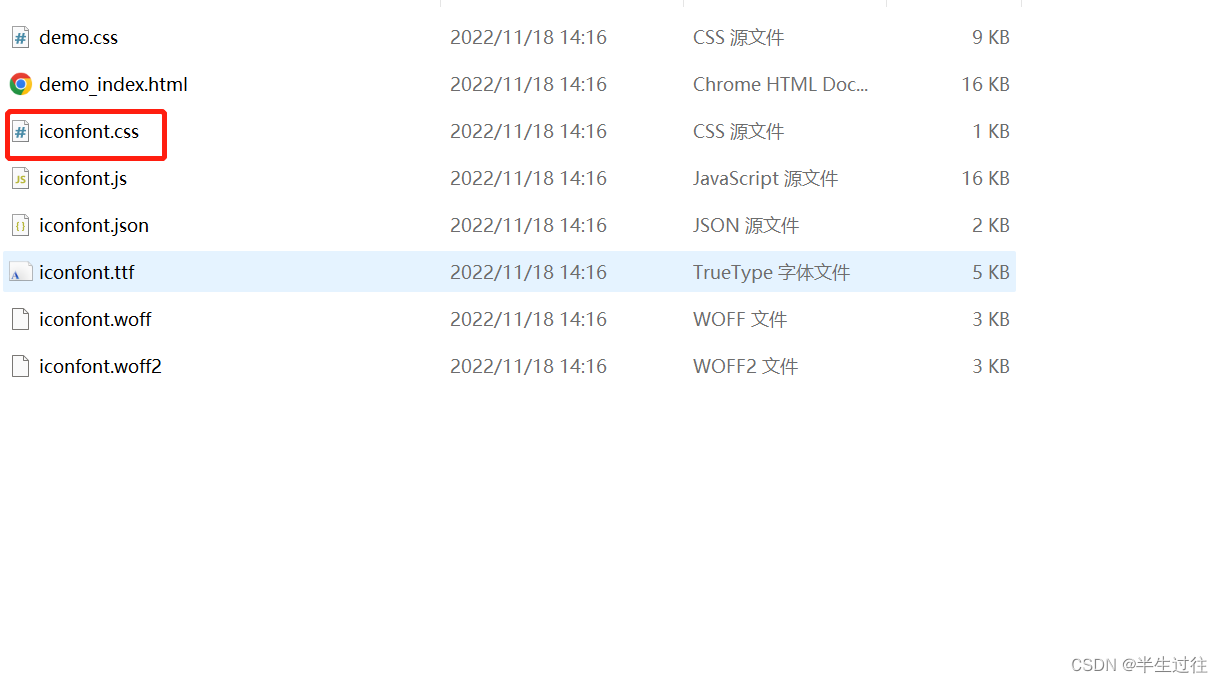
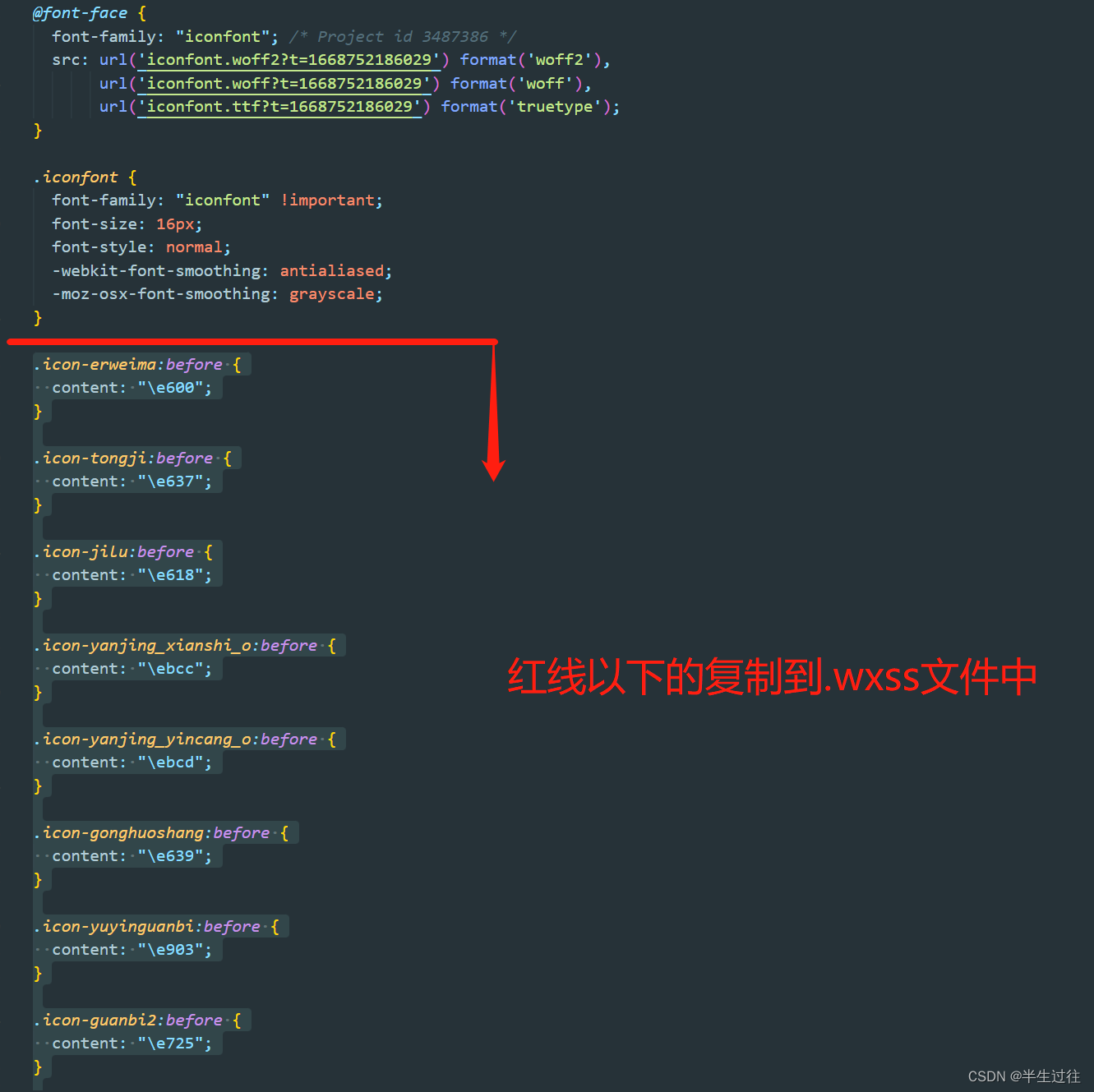
6.再打开阿里下载的 .css 文件
7.带有 :before 的复制到 .wxss文件中
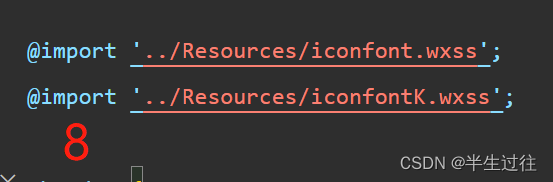
8.最后在 页面 .wxss 中引用
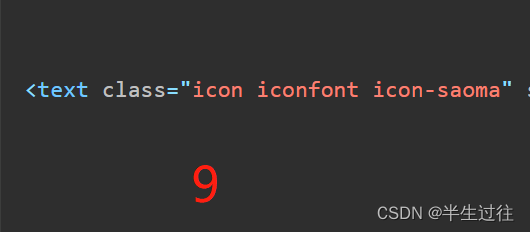
9.在页面中 直接class里使用