uniapp引入阿里图标库
平时项目开发肯定少不了图标的使用,除了自己定制图标库之外,再一个比较不错的就是使用阿里的图标库,这里包含了很多分类的图标,基本上你想用的图标它都有,不仅好看,使用起来也是非常方便的,下面一起来看看吧。
1.官网挑选图标
官网地址:https://www.iconfont.cn/
你进入这个官网以后,挑选自己喜欢的图标后添加到自己的项目中,没有项目的随意建一个新的,新图标首先先加入购物车,然后到时候一块添加到项目中。
2.下载文件至本地

直接点击下载到本地,会下载一个包含样式图标文件的压缩包,解压即可。
3.安装依赖
这里安装依赖采用npm的方式来安装,这个依赖库后面要用来生成样式执行文件,这里必须要安装这个依赖。
npm install -g iconfont-tools
或
cnpm install -g iconfont-tools
4.执行文件
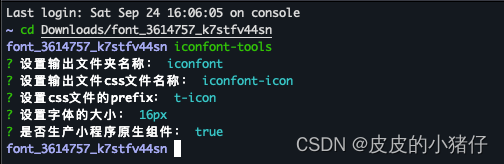
打开命令行,进入到下载文件目录中,执行下面的命令,然后按要求输入即可。(自己看着选项搞就行,看不懂就照着我的弄,有我在,没意外)
iconfont-tools

5.使用图标
<view class="t-icon t-icon-dianzan"></view>
dianzan这个就是图标的代码,每个不同的图标都不一样,这个可以自己尝试一下。